メリークリスマス!
テックタッチアドベントカレンダー25日目担当の@mosimosiです。クリスマスは待ちのスタンスで楽しむタイプです。
24日目は@ikazo_y による 「学習する組織」を目指して でした。
こちらのスパークランチ、カジュアルに開催されているものの行動喚起させられるものが多く僕も毎回楽しみにしています。逆に自分の発表によって他のメンバーの興味関心を惹きつけ、行動喚起させられると嬉しくなります。
はじめに
先日担当した22日目の記事ではKatalonの紹介を匂わしつつの、システムテストを職種の垣根なく進めることの必要性をお話ししました。
社内からは「もっと、Katalonの情報頂戴よ」という声が多かったのですが、今回もKatalonの紹介を匂わしつつ、私個人の見解を書きました! えへん。
基本的に前回の続きですが、少しHowTo記事にもなっています。
その前に
Katalonのメリットの一つに、「誰でも簡単に始められる。」というものがあります。
こちらのダウンロードページからアプリをご自分のマシンにインストールするだけでセットアップ完了です。Seleniumと比べると段違いに簡単です。
ポータビリティも秀逸で、生成されたプロジェクトファイルを共有すればどこの環境でも同じテストを実施できます。
興味が強い方はインストールしてから続きをみてもらえると。
Katalon画面構成
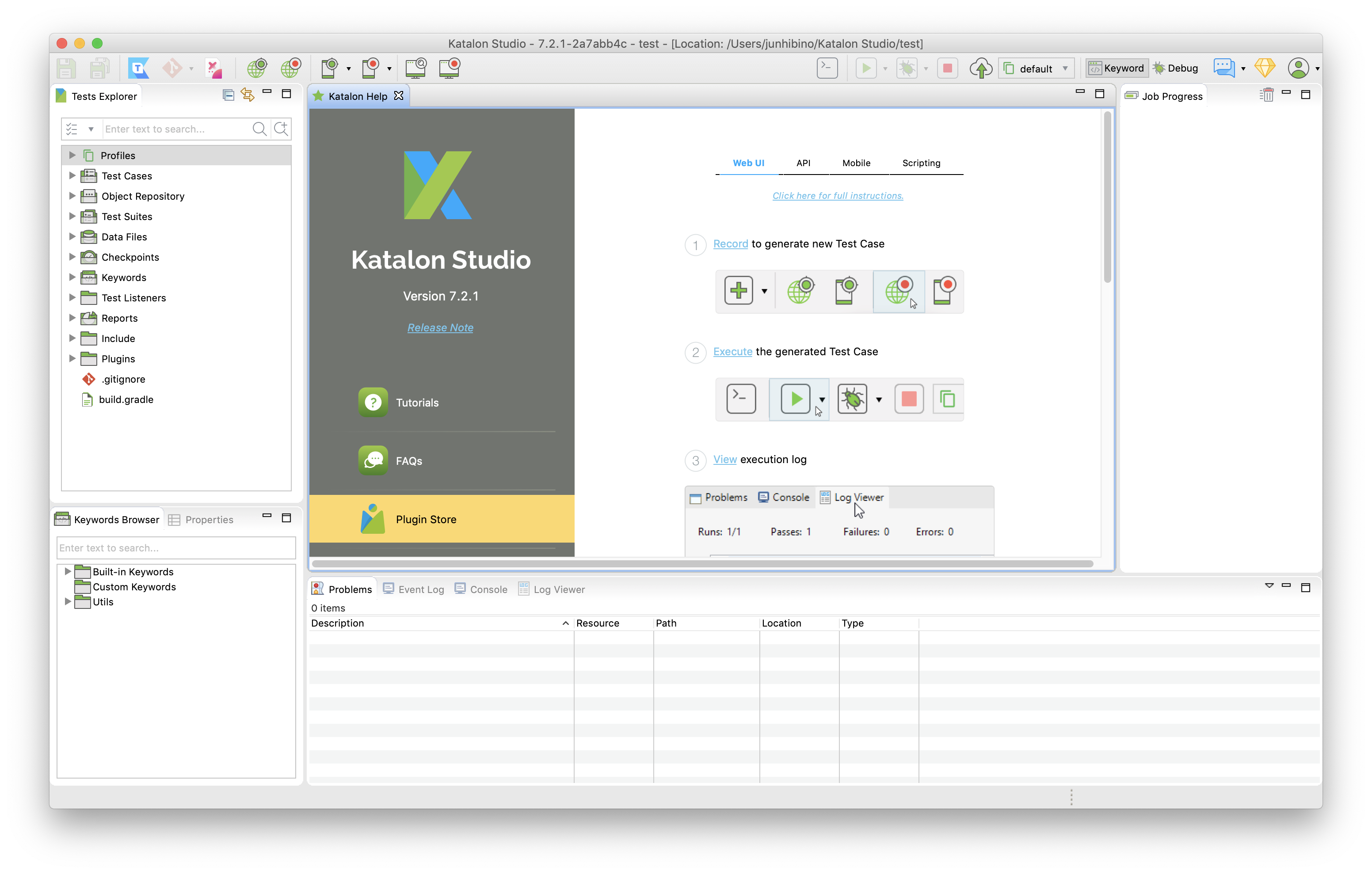
こちらがKatalonの画面構成になります。(新しくプロジェクトを作成した直後)
IDEそのものですね。

Tests Explorerタブ
画面左上にありますTests Explorerタブはプロジェクト作成直後から複数のフォルダで構成されています。このフォルダ構成を最初に理解しておくと、より整理されたテスト運用ができると思います。
確認していきましょう。
Test Cases
Test Casesには、その名の通りテストケースを登録することができます。
テストケースは慣れていないと適切なサイズで作ることが難しいです。
今回はこの辺りについてのお話です。
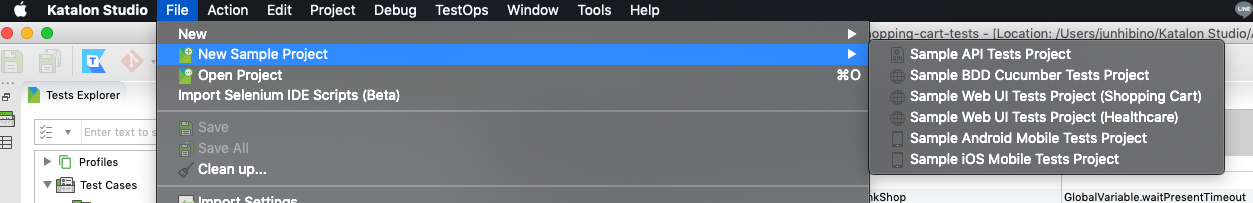
具体的にどのようなものが良いのか、参考までにKatalon自体が用意してくれているサンプルプロジェクトを覗いてみましょう。
今回は[ Sample Web UI Tests Project(Shopping Cart) ]というECサイトのテストプロジェクトを選択しました。

Test Casesの中にフォルダ分けされた3のテストケースが登録されています。
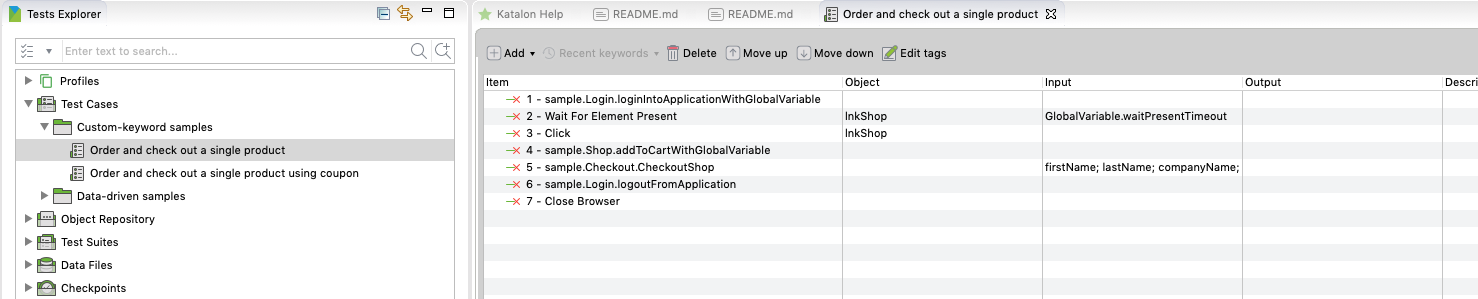
その中の一つ、[ Order and check out a single product ]をみてましょう。

上の添付画像は非エンジニア向けのエディターで表示していますが、このテストケースに7つのアイテムが登録されていることが確認できます。たったの7つです。
タイトルからすると商品の購入部分をテストしているようですが、7つのアイテム(ステップ)でテストできてしまうのでしょうか?
hello world と一緒でまずは動かしてみる
アイテムを一つ一つみて行く前に、E2Eテストの楽しみの一つである自動実行をつかって確認してみます。
[ Order and check out a single product ]を開いている状態だと、画面右上にある再生ボタンが有効になっていると思います。こいつをぽっちと押してみます。

※確認していないのですが、defaultブラウザの設定やkatalonの初期設定によって起動するブラウザに違いがあるかもしれません。再生マークのすぐ横の黒いボタンから起動するブラウザを選択できるので実際にインストールされているブラウザを選べば問題ないと思います。
私の環境だとFireFoxが立ち上がり、無事ECサイトで[ Flying Ninja ]を購入することができました。

では、実際にテストケースの内容にフォーカスしていきます。
1. sample.Login.loginIntoApplicationWithGlobalVariableとかいうアイテム
これは何かと言うと、ユーザ自身が登録できる一つの処理の塊です。
名前から簡単に推測できますが、サービスにログインできる処理のようです。
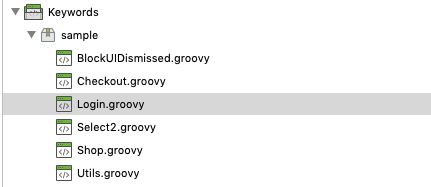
どこに登録されているかというと、こちらです。

中身も見てみましょう。
def static void loginIntoApplication(String applicationURL,String username,String password){
WebUI.openBrowser(applicationURL)
WebUI.waitForPageLoad(GlobalVariable.waitPresentTimeout)
WebUI.maximizeWindow()
WebUI.waitForElementVisible(findTestObject('Pages/MyAccount page/nav_HomeMyaccount'), GlobalVariable.waitPresentTimeout)
WebUI.sendKeys(findTestObject('Pages/MyAccount page/txtUsername'), username)
WebUI.sendKeys(findTestObject('Pages/MyAccount page/txtPassword'), password)
WebUI.click(findTestObject('Pages/MyAccount page/btnLogin'))
WebUI.delay(1)
}
@Keyword
def static void loginIntoApplicationWithGlobalVariable(){
loginIntoApplication(GlobalVariable.urlLogin, GlobalVariable.username, GlobalVariable.password)
}
}
なるほど。内部では以下の処理を行なっているようです。
- ブラウザを立ち上げて、ECサイトにアクセスさせる
- 少し待って、ブラウザを最大化する
- 期待している画面が表示されるのを待って、そこにあるusername,passwordを入力する
- ログインボタンを押して1秒待つ
このような一連の処理をKeywordsのフォルダ内に登録しておき、テストケースで利用するこちでテストケースをシンプルに保つことができますね。Keywordsはどこからでも再利用可能なので、他のテストケースでも使うことができます。
考え方はプログラミングと一緒で、**「同じ処理は書くな!」**ですね。
明確な決まりなどないのですが、このKeywordとテストケースの設計の良し悪しがその後のテスト運用に大きく影響してきそうです。
Keywordとテストケース
よくテストケースに「ログインできる」という粒度で作成している方がいます。
Katalonの別のサンプルプロジェクトにもありました。
Keywordにログイン処理を登録する方もいれば、テストケースにログイン処理を登録する方もいます。何が正しいのでしょうか?
この辺りの整理は、人や利用するツールによって違いがありますが、参考程度に私の整理の仕方を紹介します。
システムテストは要件を検証
先日の記事でもシステムテストは要件を検証するものという話をしました。
内部のプロジェクトがどう処理されているかには関心がなく、ユーザへの価値提供が担保されているかをチェックします。
また、テストケースというのは検証の最小単位です。
ということは、テストケースで登録するものは、**「ユーザへ提供するべき価値の最小単位」**と考えるとやりやすそうです。
サンプルプロジェクトの[ Order and check out a single product ]は商品を購入するという価値提供をチェックしていますので、良きですね。
最後に
まだまだ「Test Suites」や「Test Suite Collection」というまとまりもありますが、本日話したKeywordとテストケースはテストツール導入時に整理しておいた方がよいポイントと思い、私の中の整理を共有いたしました。
前回につづき、今回もKatalon全体の紹介には至りませんでしたが、また機会があれば他の機能についてもご紹介できればと思います。