初めに
Figmaを使ってみたので話題に挙げてみます。
これから新規のアプリを作ろうとしていて、画面イメージをメンバーと詰めていくためにFigmaを利用し始めてます。
最初は何が何だか分かりにくかったので、私の理解をこちらに記載していきます。
Figmaとは
Figmaとは何ぞや。
色々言われちゃいましたが、アプリのでデザイン用ツールですね。
ブラウザでUIを比較的簡単に作れるのが特徴です。
なので、プロトタイプの作成、メンバーとの共同作業がこれまでよりも簡単にできるという素晴らしいサービスです。
こういうの、今時って感じでワクワクしますよね。
Figmaの使い方
とりあえず、リンク貼ります。
無料版と有料版が存在してますが、無料版でも十分に作業ができた印象です。
(有料版については調べてない)
アカウント登録がありますが、一瞬で終わりました。
まずは左タブのチームを選択して、デザインファイルの新規作成を押しましょう。
すると以下のように新規のページが表示されます。
ここがダッシュボードとなっていて、画面イメージや画面操作などを作成できます。
今回は簡単にiPhoneアプリで画面遷移を行う例を記載します。
使い方
左上のフレームを選択します。
すると右側にフレームの候補が表示されるので今回はiPhone14Proを選択します。
はい、一瞬でフレーム作成できましたね。
ここに画面イメージを作っていきます。
今回は適当にヘッダーとボタンを作ってみようと思います。
ヘッダーは左上の図形を選択します。
それをフレーム上に持っていき、色付けやテキストの追加を行います。
ちなみに図形ごとに右のタブが出てくるので、レイアウトの調整を行えます。
結構よくあるパターンだと思うので、比較的使いやすいです。
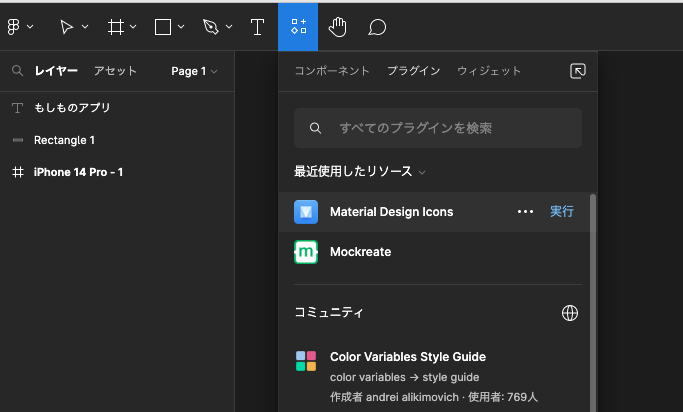
アイコンを使いたかったので、プラグインを利用しました。
今回は「Material Design Icons」を選択しました。
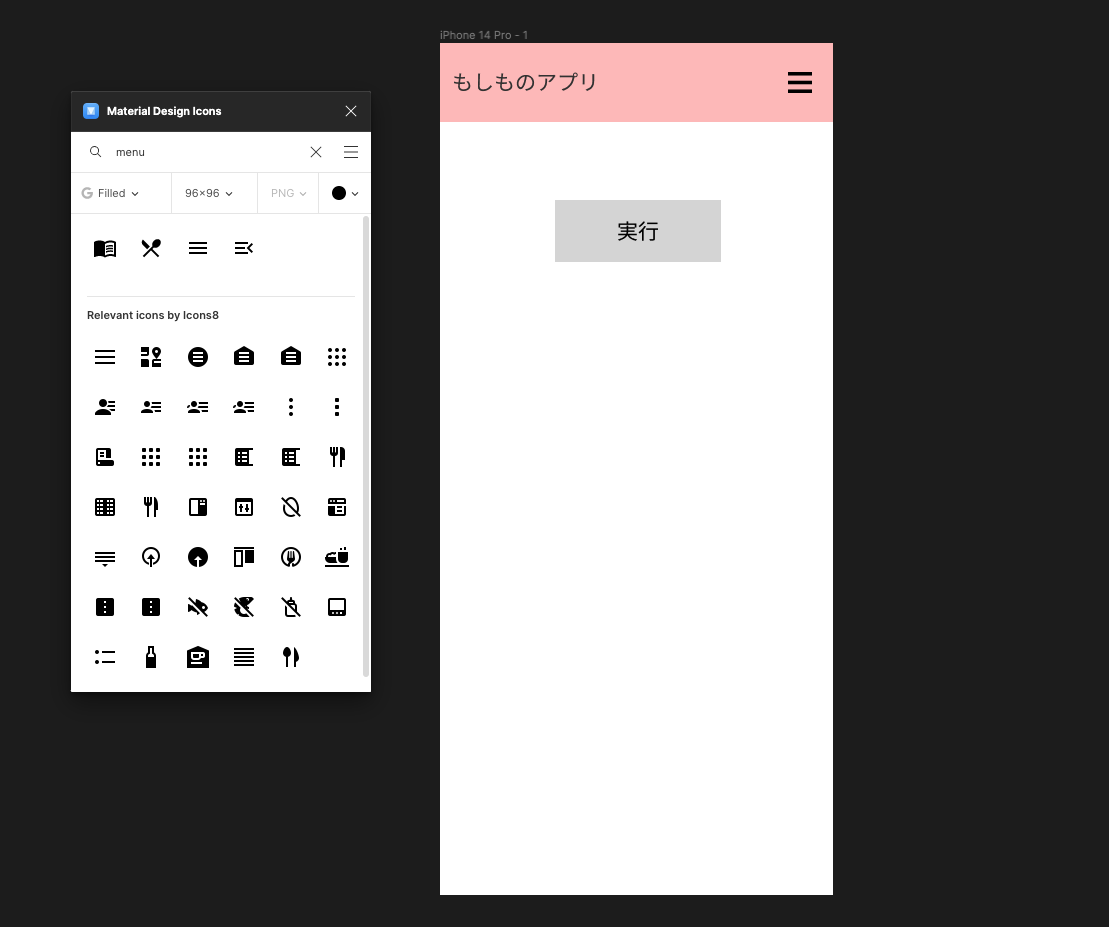
実行すると、Material Design Iconsのガジェットが出てくるので、そこからアイコンを選択します。
雑ですが、メニューとボタンを作ってみました。
「実行」を押すと、文字が出てくるという例で画面の挙動を作ってみます。
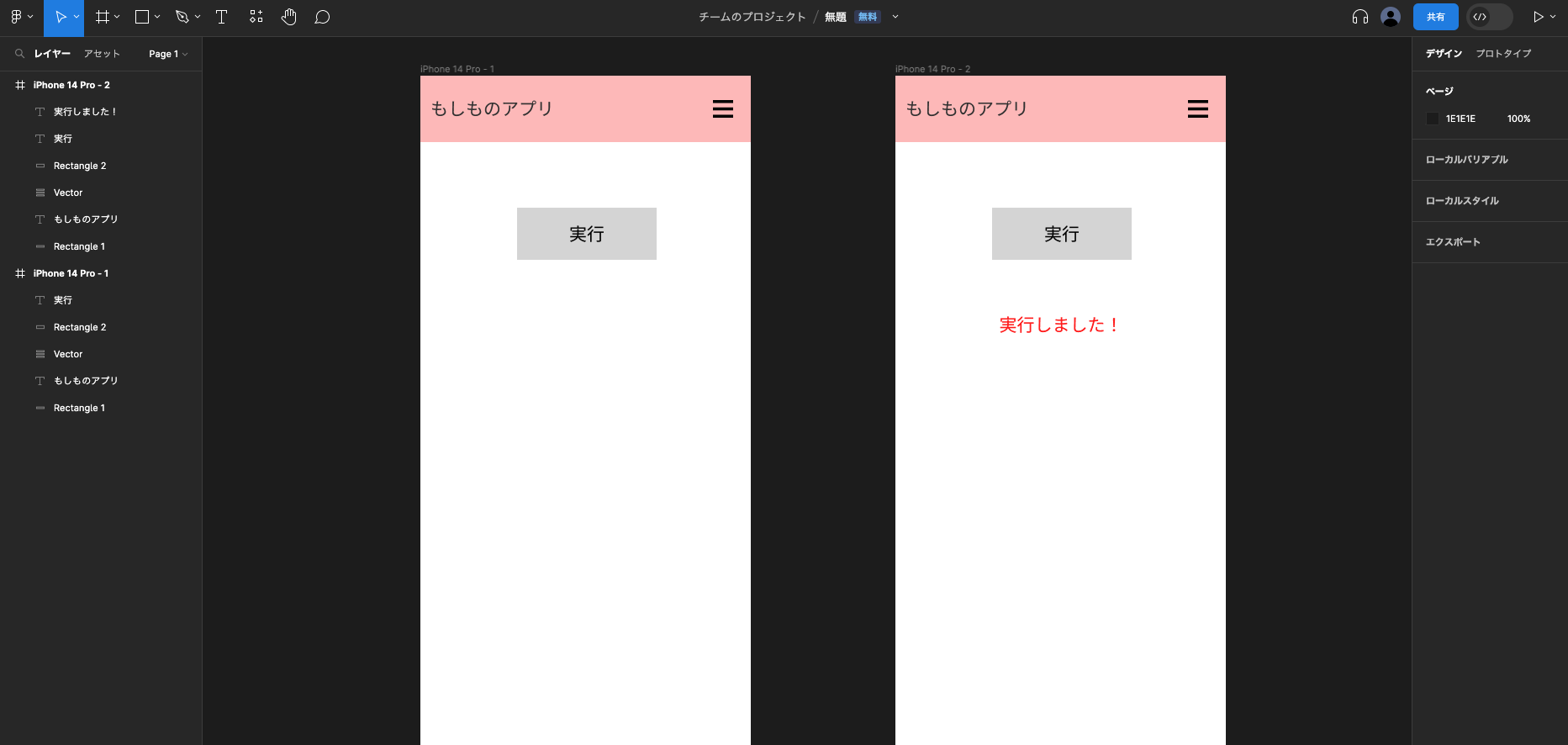
その場合は、もう一つ同様のフレームを用意します。
私の場合は、上記で作ったものをまるっとコピーしました。
下のようになりまして、左が実行前、右が実行後を想定してます。
これを結びつけるにはどうするか。
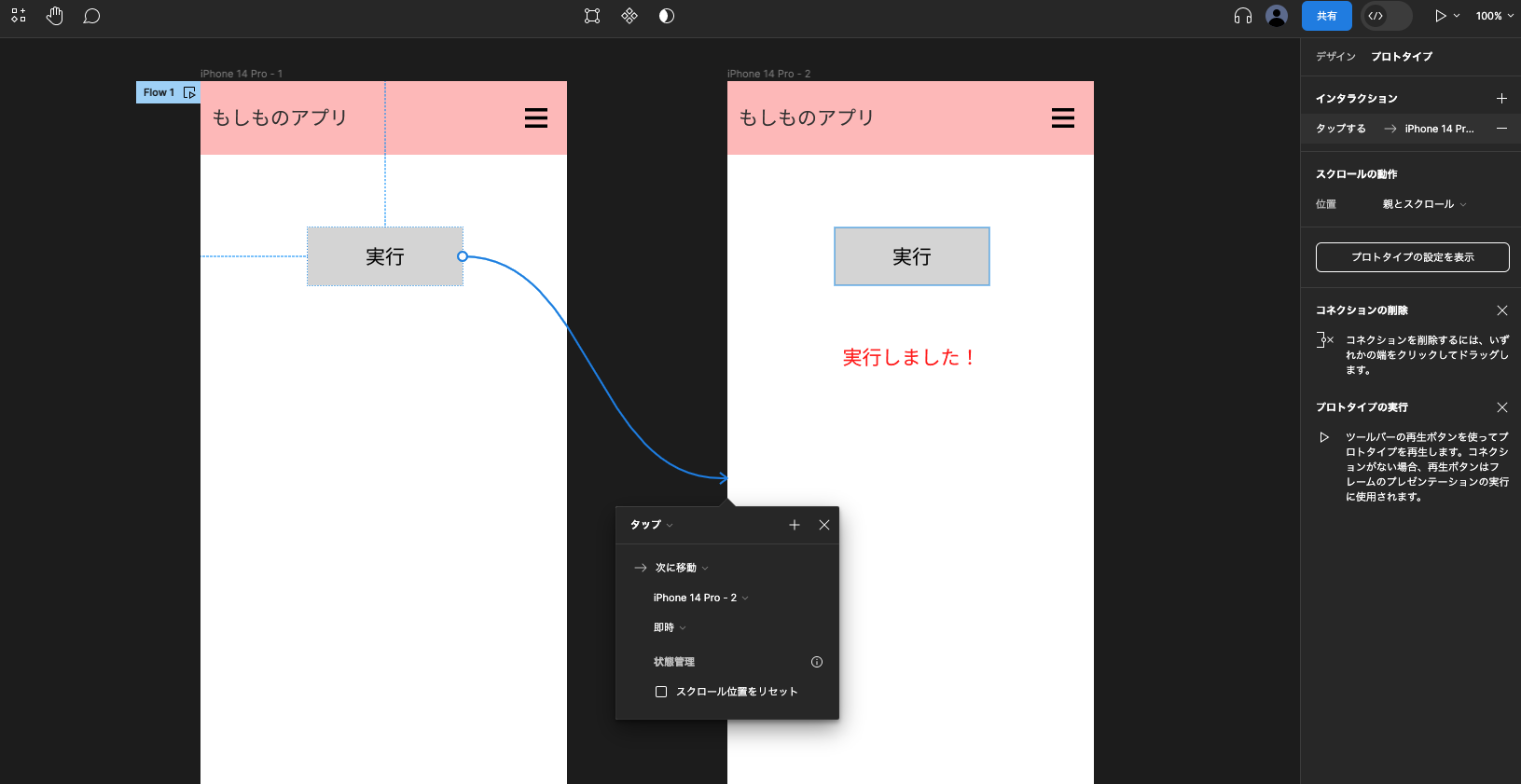
それでは右上のプロトタイプを選択してみましょう。
その状態で左フレームの実行ボタンにカーソルを持っていくと、+アイコンが出てきます。
選択すると、線が伸ばせるので、以下のように実行後の画面に線をつなげてください。

こんな感じ。
細かい設定は割愛しますが、これで画面が結びついたことになります。
では実際に確認してみましょう。
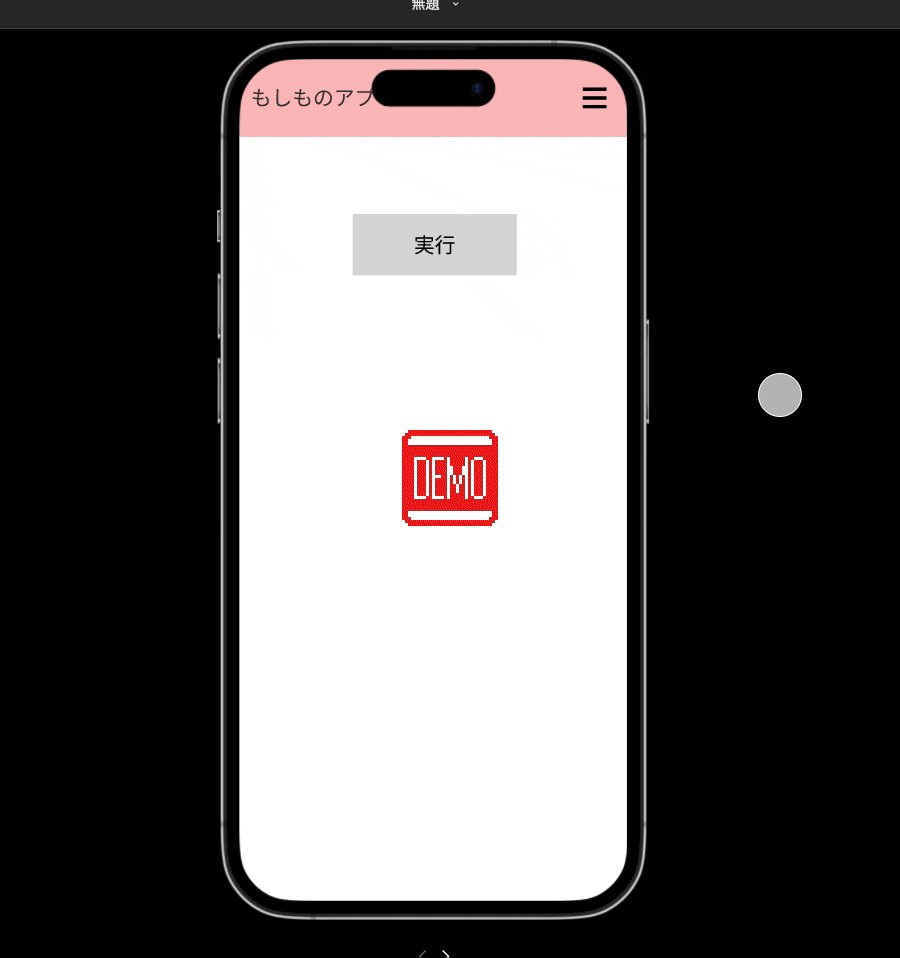
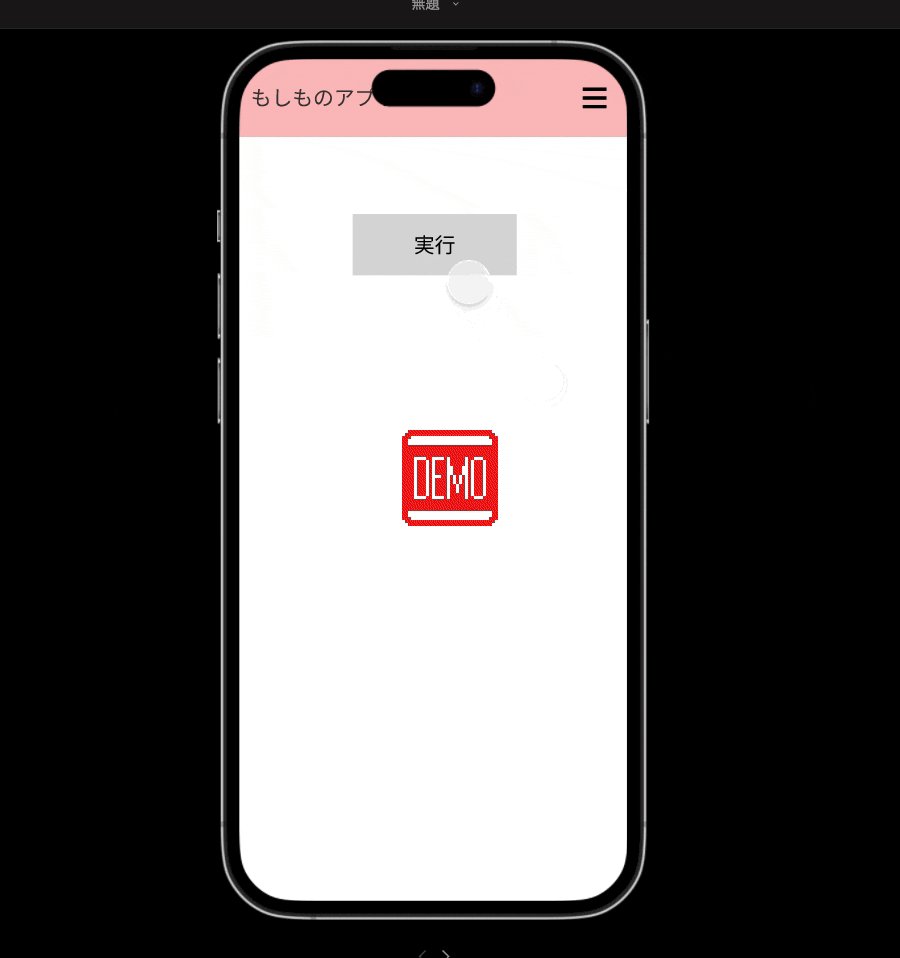
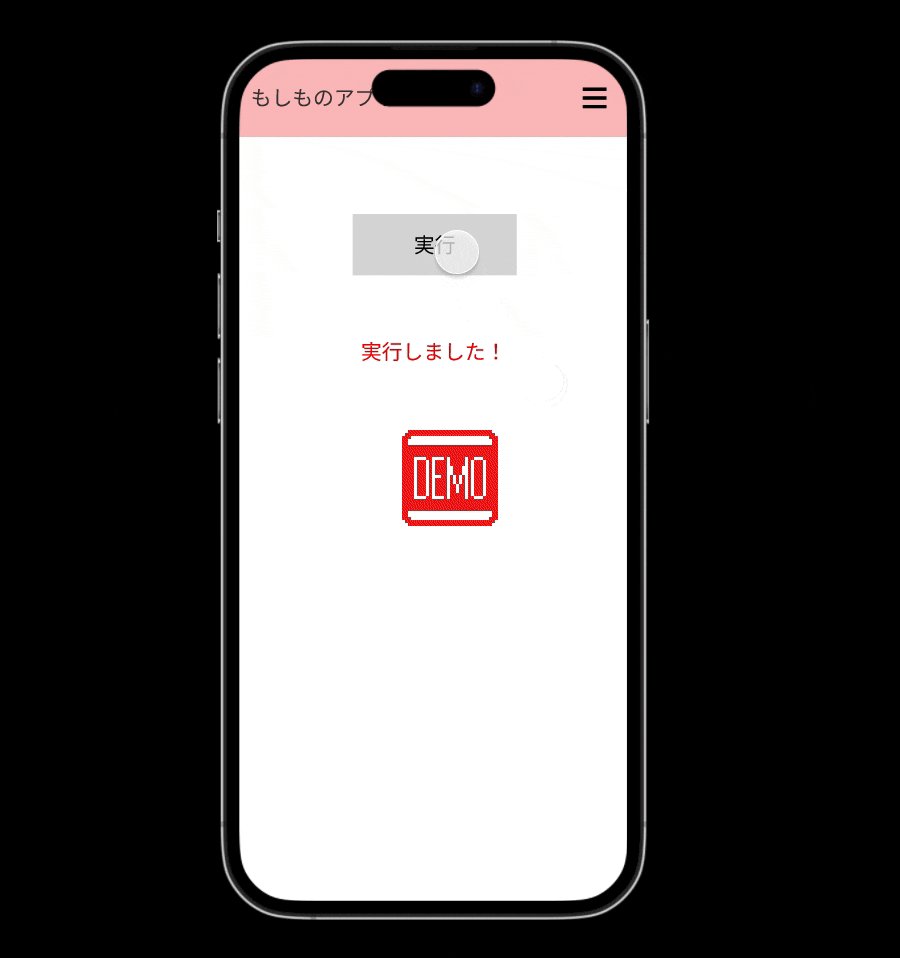
右上の実行(▷)を押します。
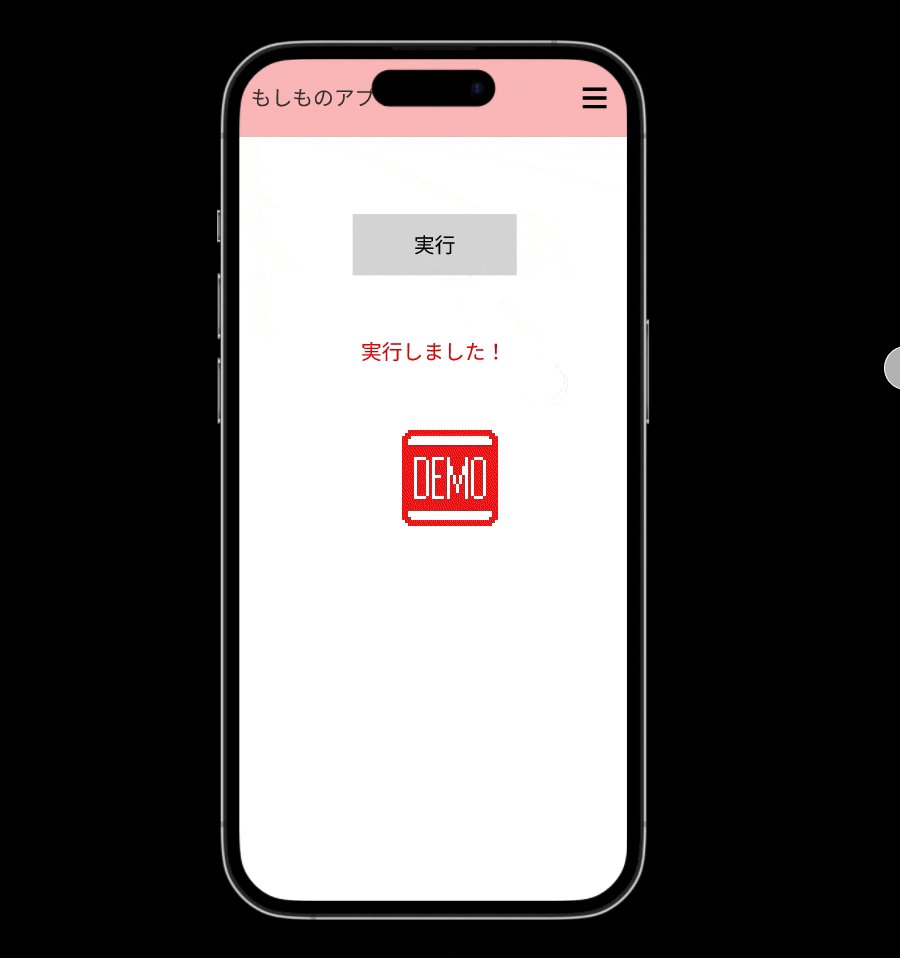
すると以下のようなイメージが表示されます。
(DEMOというのは無視してください、、)
うまく動作してますね。
この一連の流れを駆使して、画面イメージや操作感を作っていくのかなと思っています。
(ヘッダーがうまく表示できてませんね笑)
おわり
以上、Figmaの共有でした。
新しいサービスを作る際に、いきなりコードを書くよりもこのようなツールを利用して画面イメージを膨らませる方が良いなと改めて感じました。
(ここからコードの自動生成とかできたらかなり便利そうですね、、)
また、画面以外にもER図とかフローチャートとかも書けそうだったので、もう少し色々使ってみようと思います!
では。