WEBサイトに動画を埋め込む必要があり、実際にやってみたのでその備忘録になります。
対象者
- 自分のWEBサイトに動画を埋め込みたい方
- WEBサーバー内に動画を置きたくない場合
やること
- Youtubeのよう好きなタイミングで動画を視聴できるオンデマンド配信
- 自サイトからS3の動画ファイルを読み込み、再生
やらないこと
- 生放送のようなリアルタイムのライブ配信
- 動画の自動変換
構成
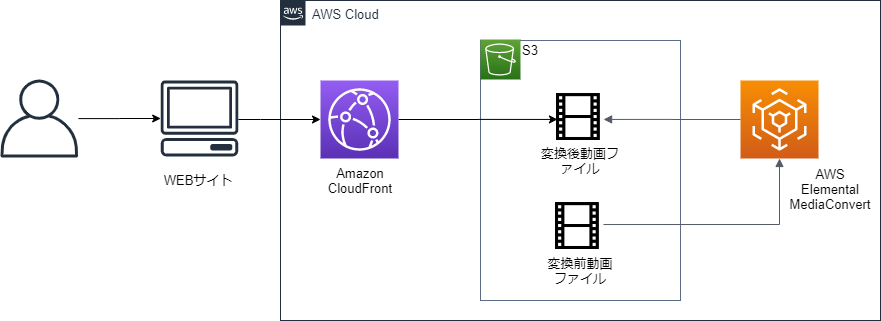
ユーザー目線で行くと、WEBサイトを経由してCloudFrontを介し、動画ファイルを閲覧する流れになります。
また、AWS内では動画をS3に動画をアップロードし、ElementalMediaConvertにて動画を変換します。
各詳細については後述。
料金
この構成だと若干料金がかかります。動画サイズは小さめのものにしておきましょう。
手順
S3バケット作成
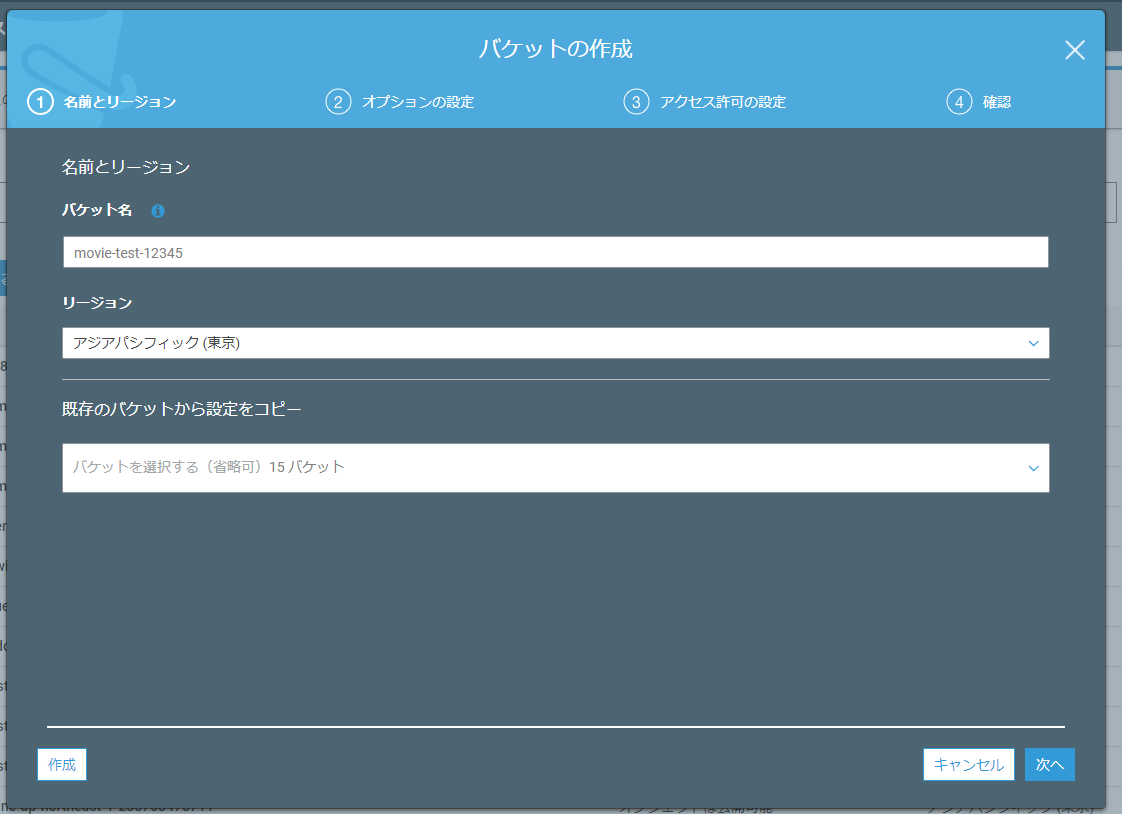
特に細かい設定はいまのところありません。バケット名を入力して作成してください。
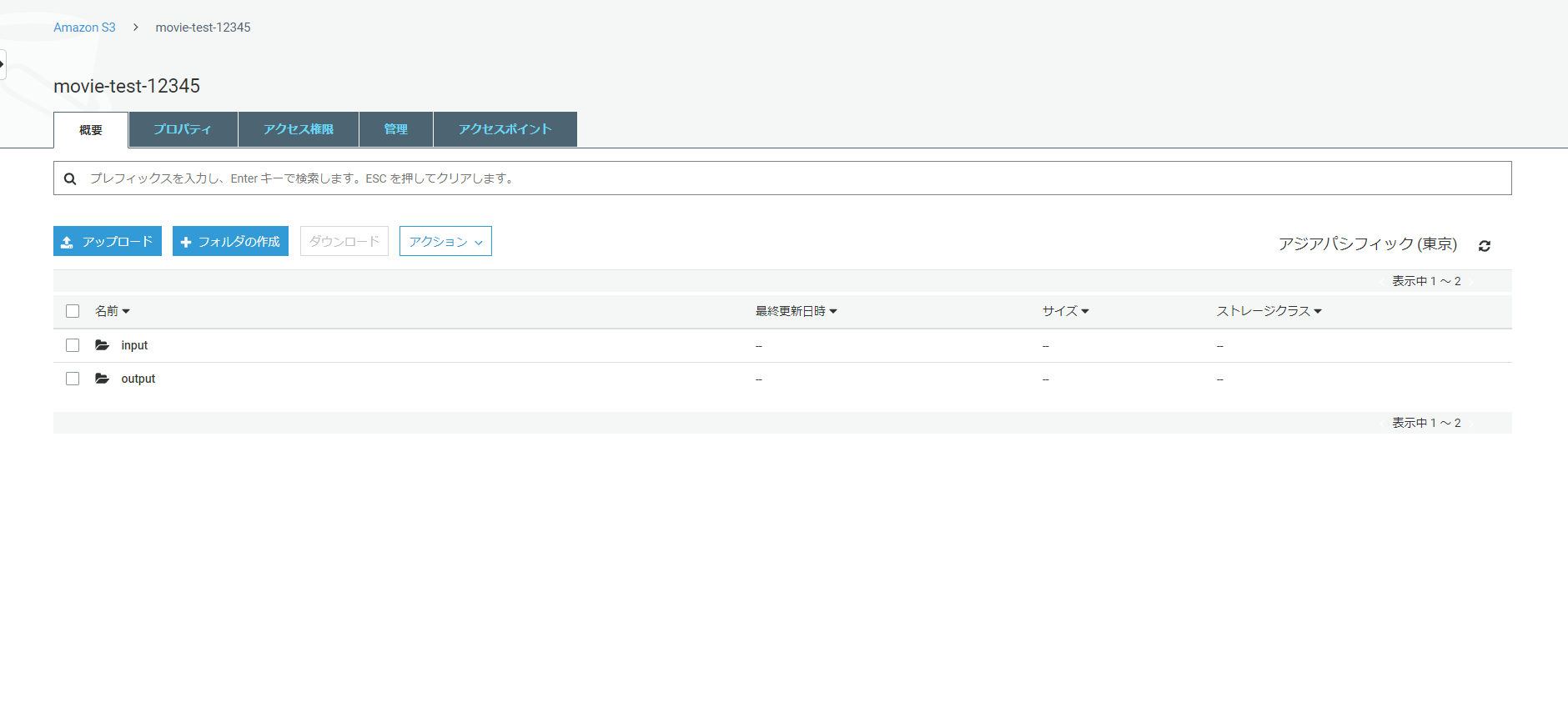
作成後、動画格納用にinputフォルダとoutputフォルダを作成しておきます。

CloudFront作成
バケットの作成後はCloudFrontを設定していきます。
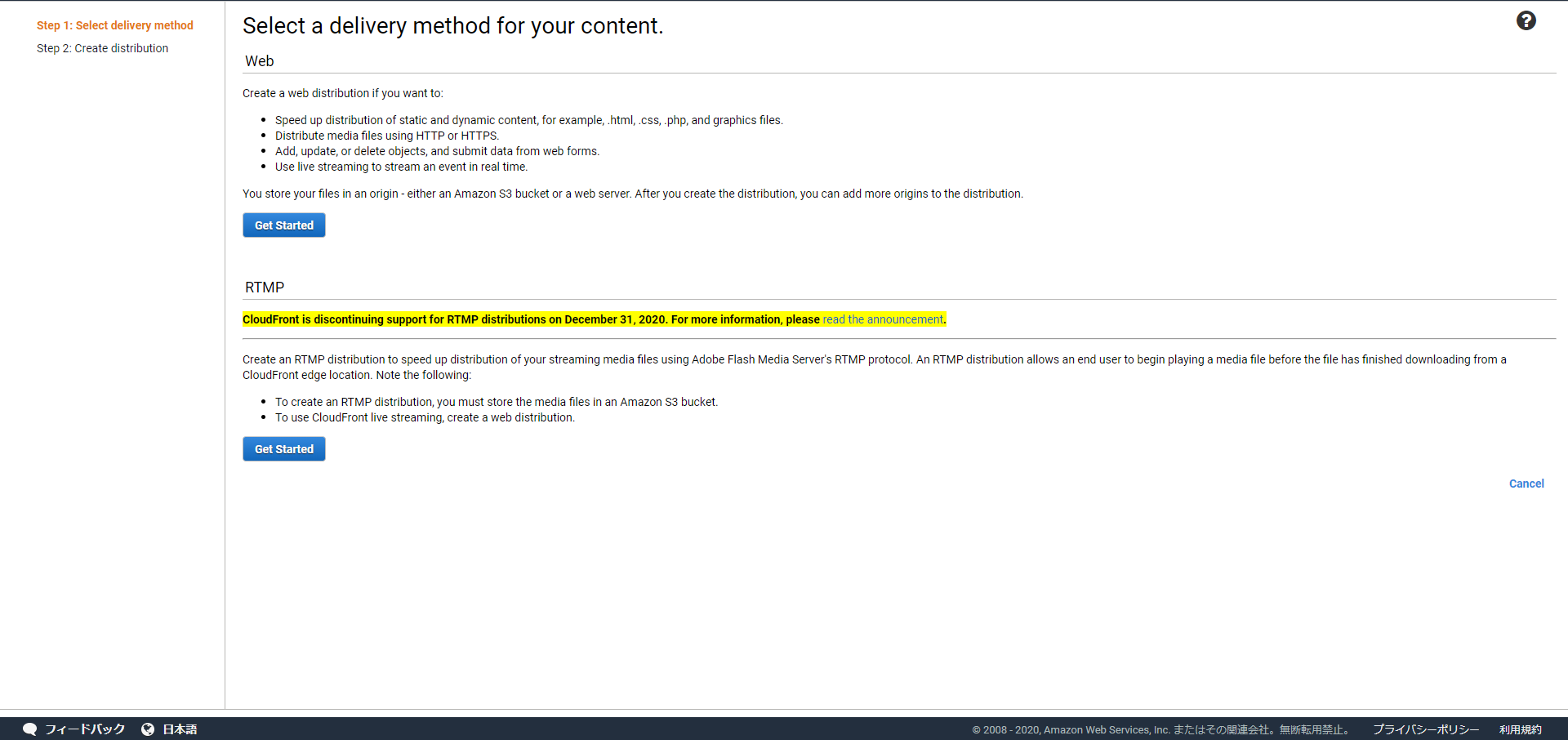
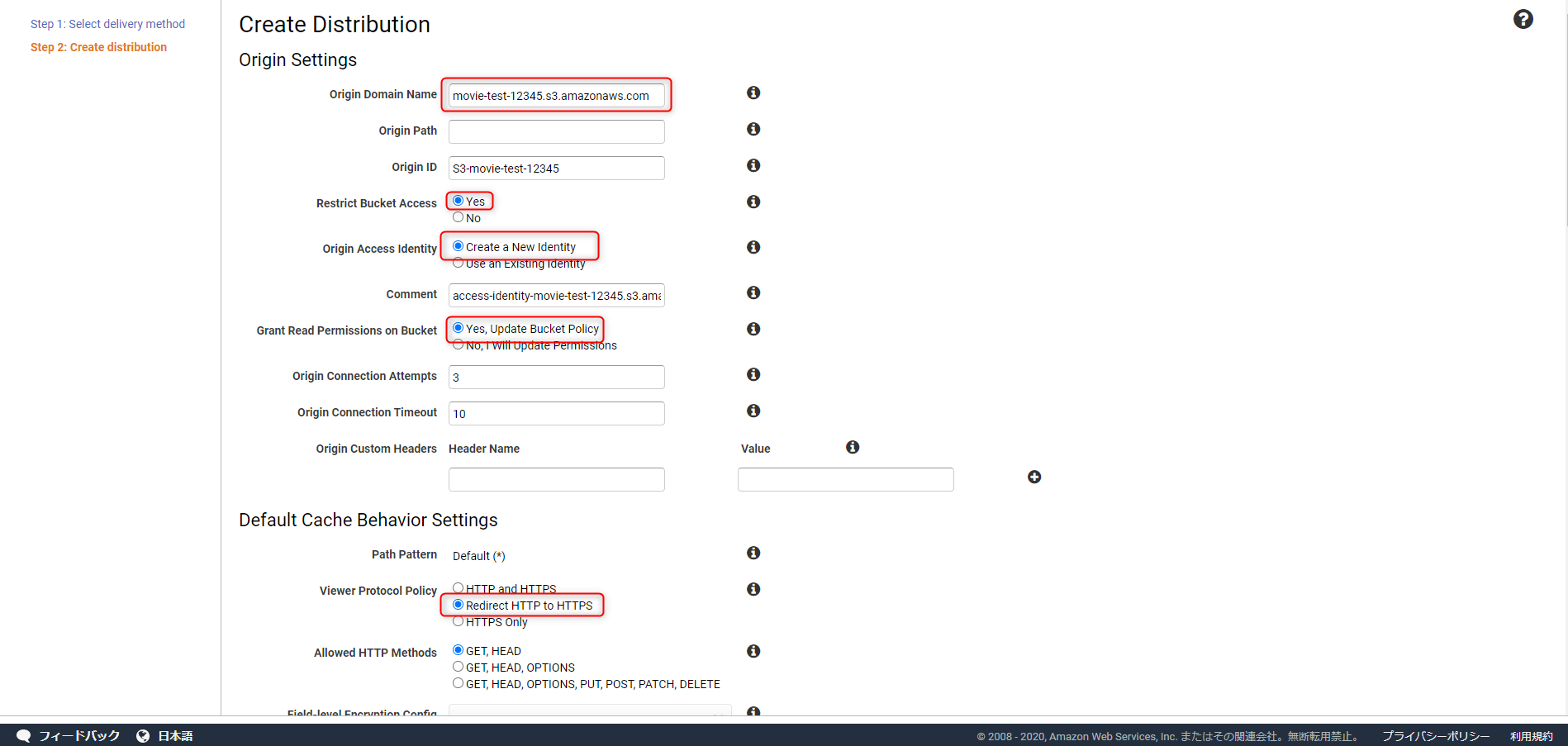
CloudFrontの画面へ行き、「Create Distribution」をクリックします。

Origin Domain Namen:先ほど作成したS3のバケットを選択
Restrict Bucket Access:Yes
Origin Access Identity:Create a New Identity
Grant Read Permissions on Bucket:Yes, Update Bucket Policy
Viewer Protocol Policy:Redirect HTTP to HTTPS
上記以外はデフォルトのままで大丈夫です。

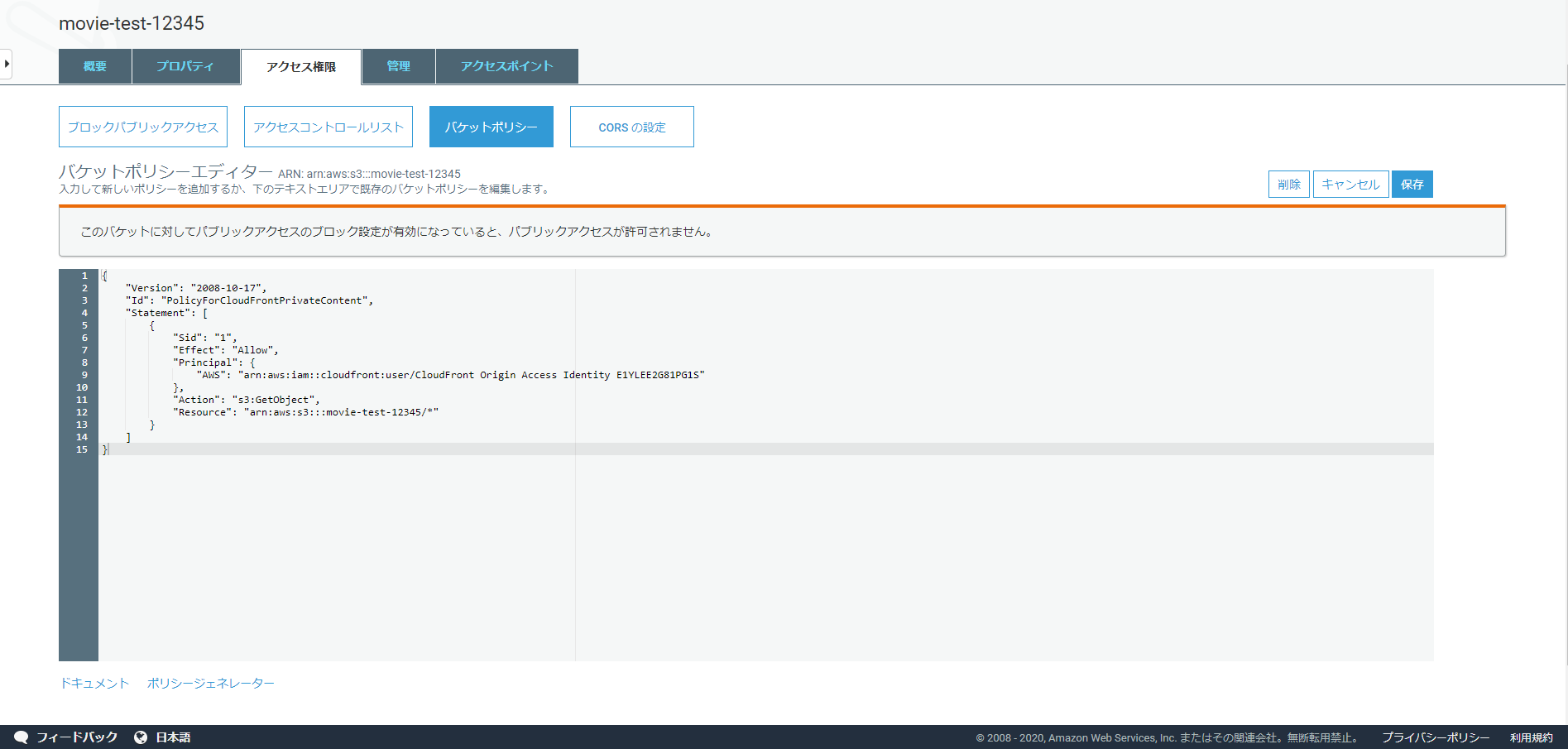
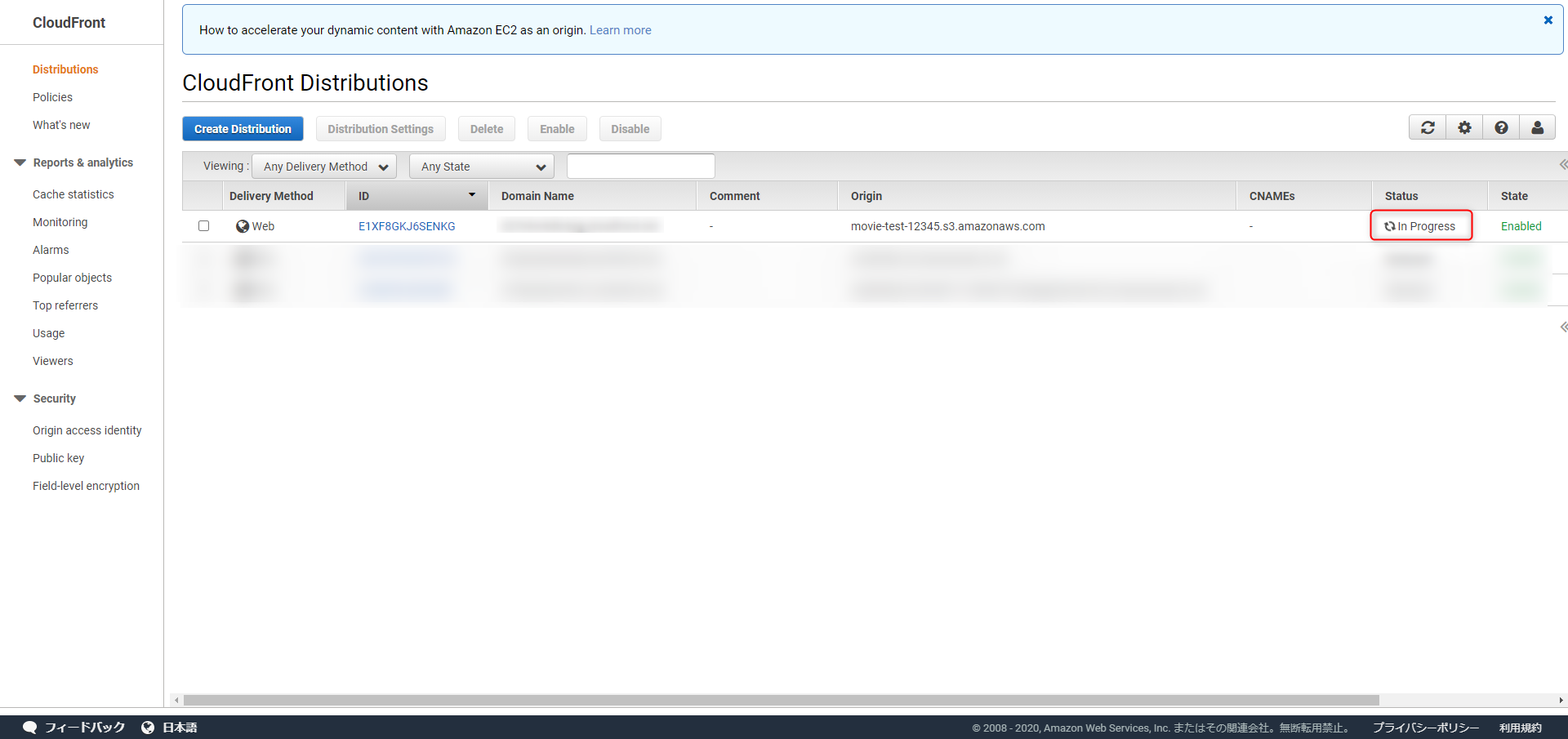
Statusが「In Progress」になっていれば大丈夫です。また、S3にバケットポリシーが付与されていることを確認してください。
動画ファイル(HLS)の作成
次に、動画をHLSファイルを生成します。
HLSについてはV-CUBEさんの記事がわかりやすいです。
ザックリ言うと、HTTPストリーミング配信を行うためのファイル群です。
こちらをAWS Elemental Media Convertを使用して作成していきます。

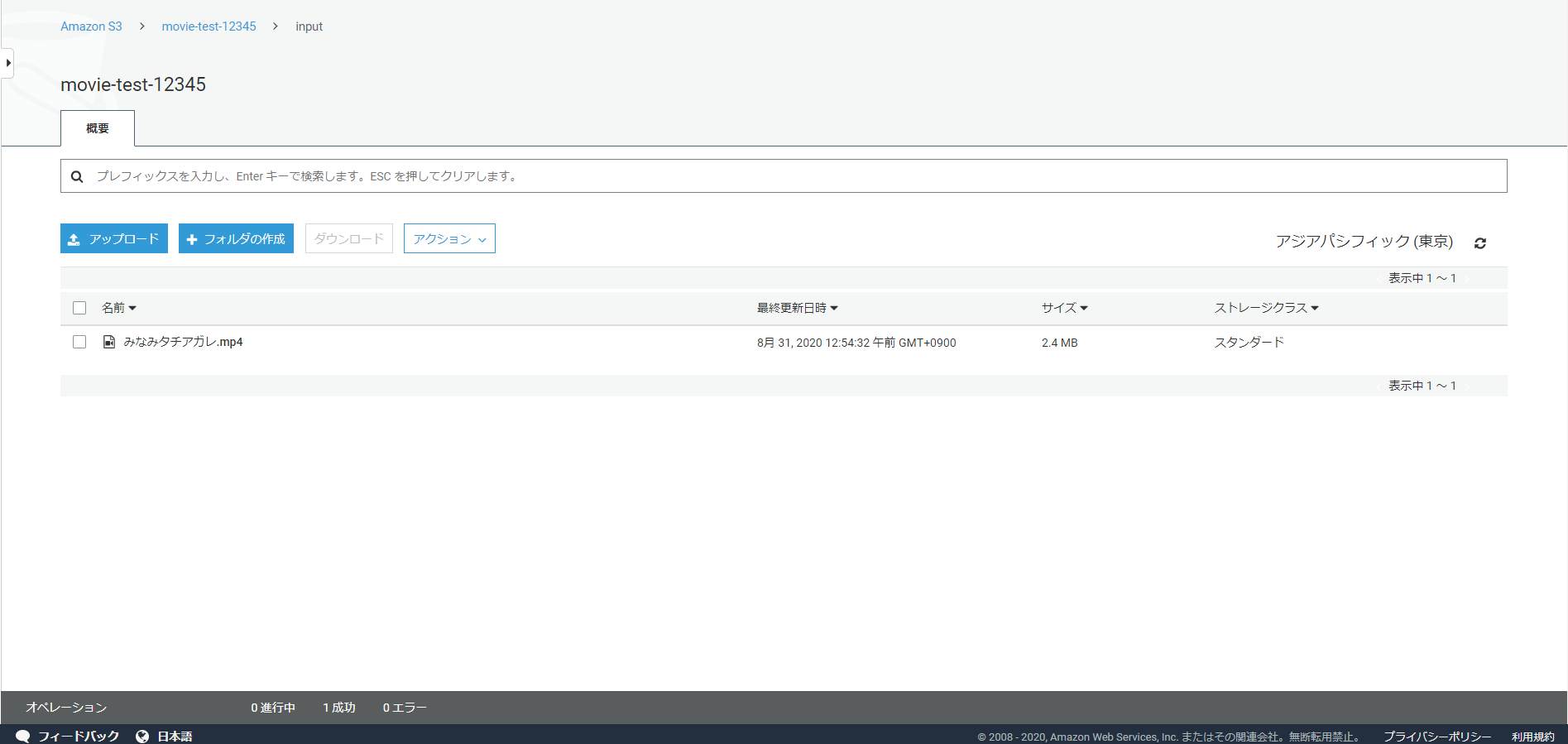
まずは動画をS3に配置します。S3バケットのinputディレクトリに動画ファイルをアップロードしてください。動画サイズは軽い方が低コストです。

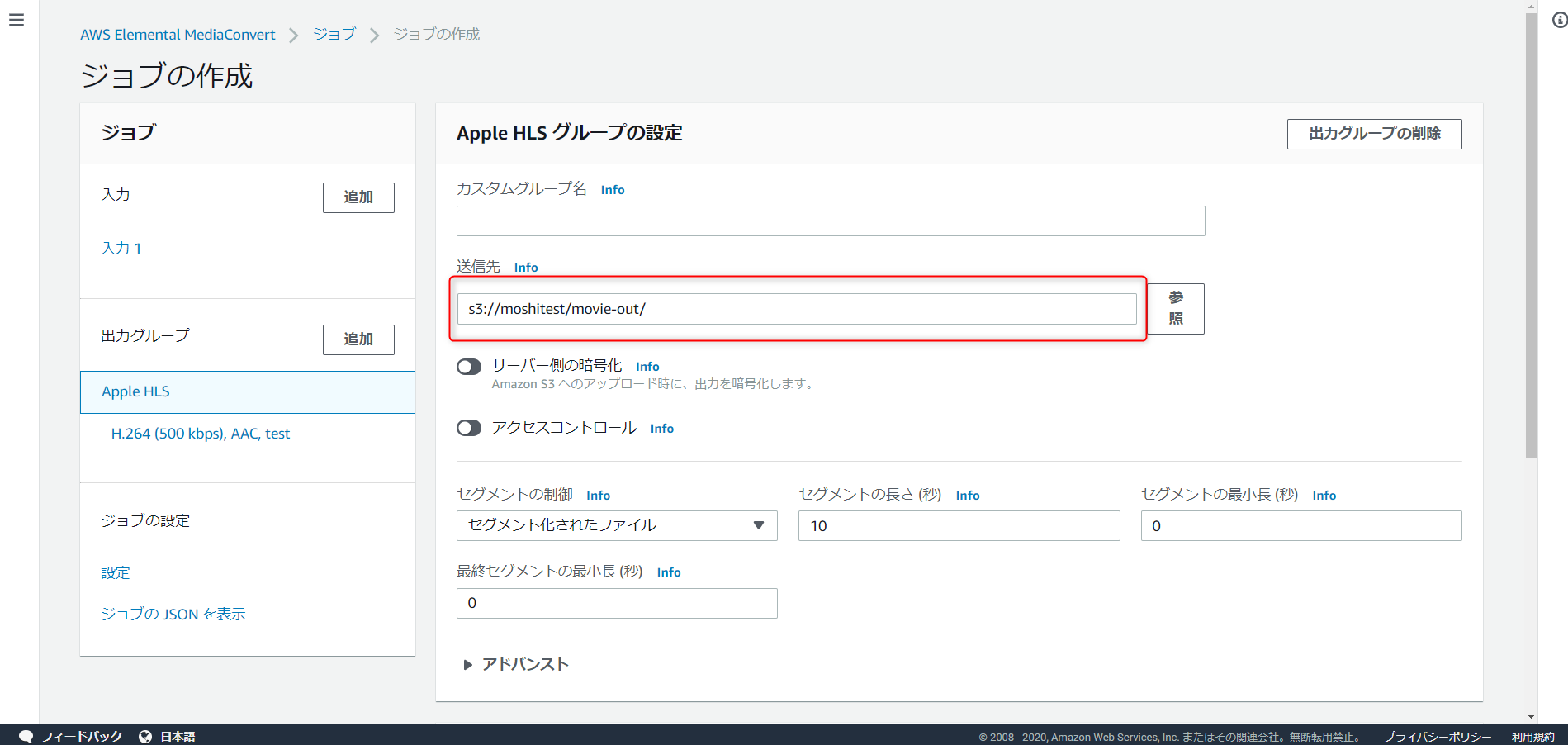
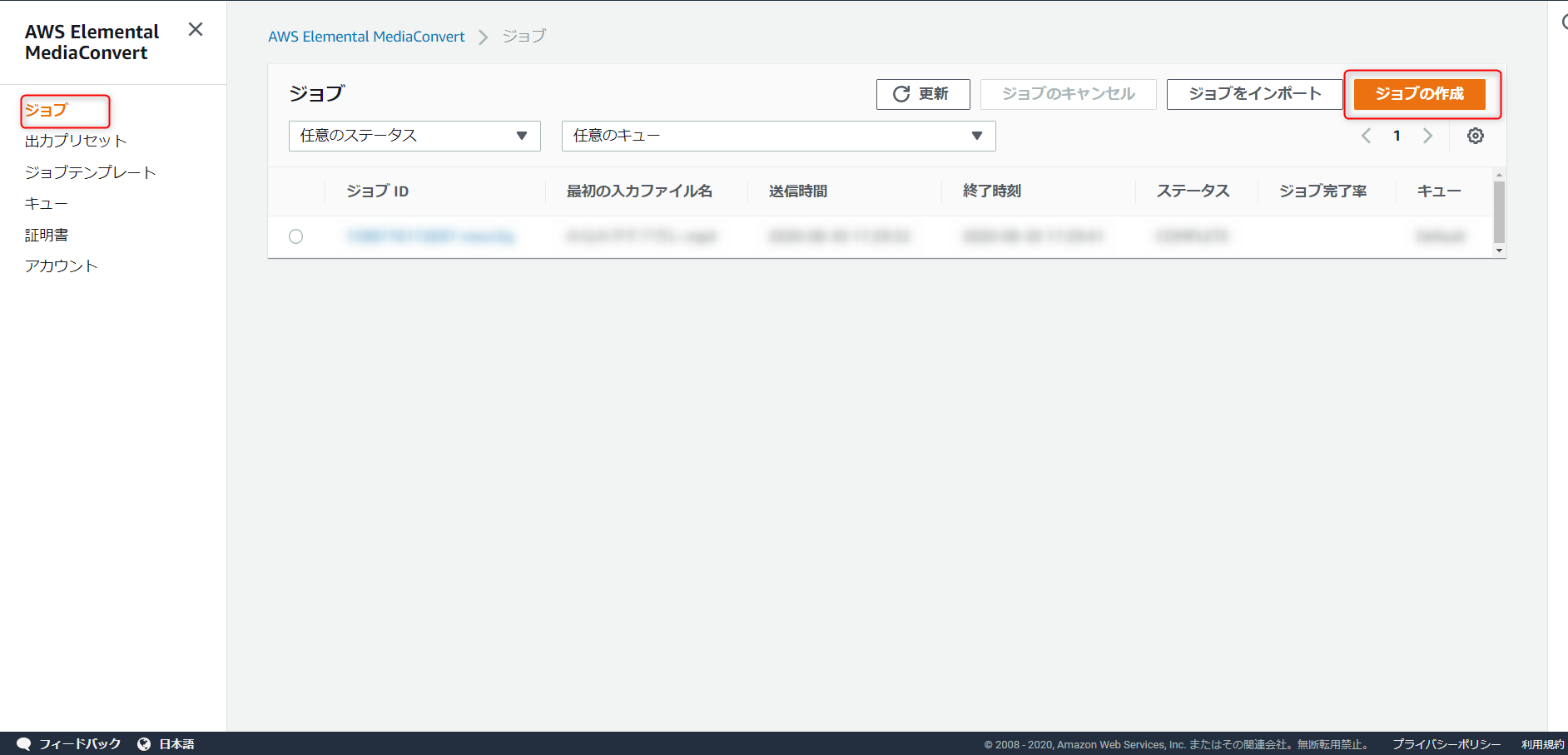
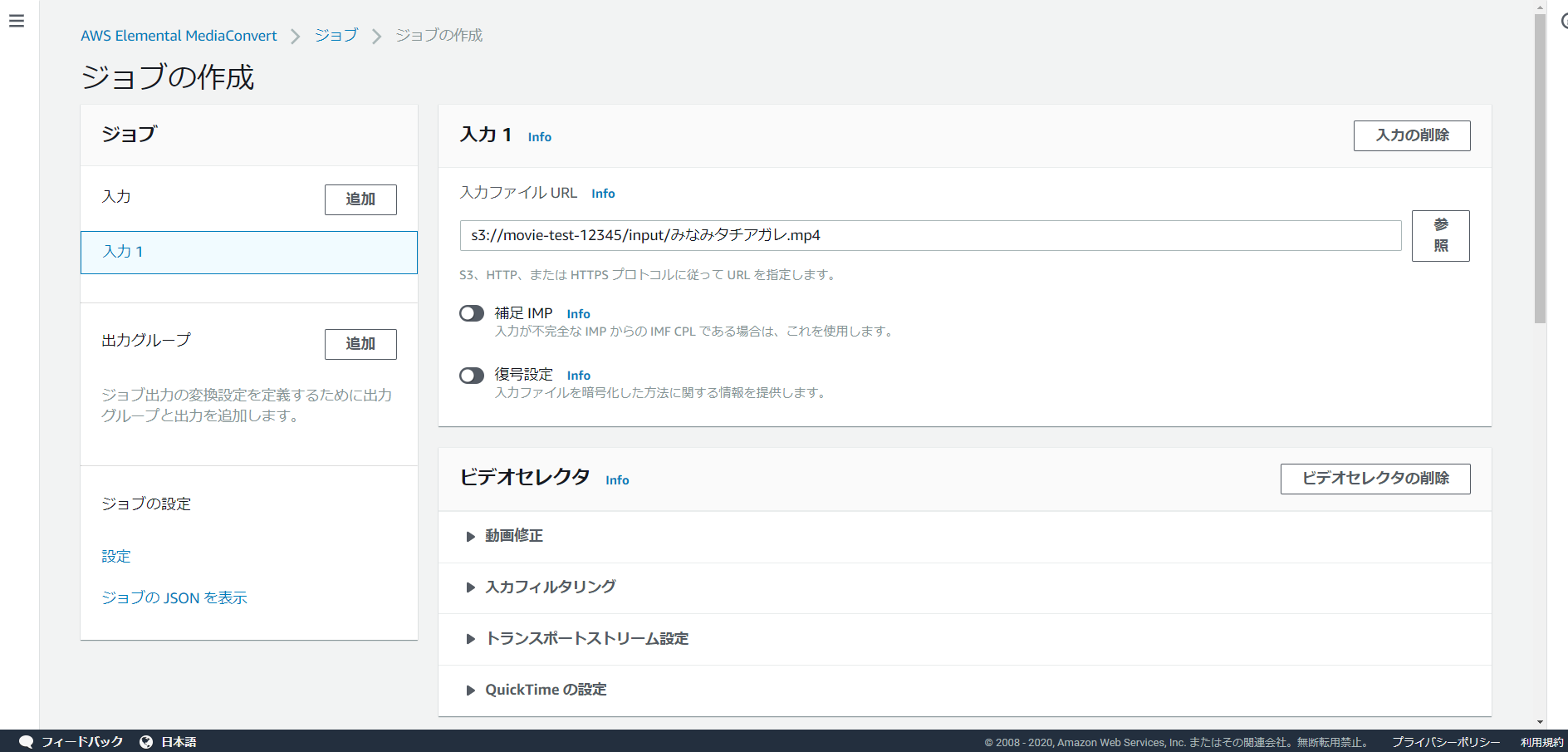
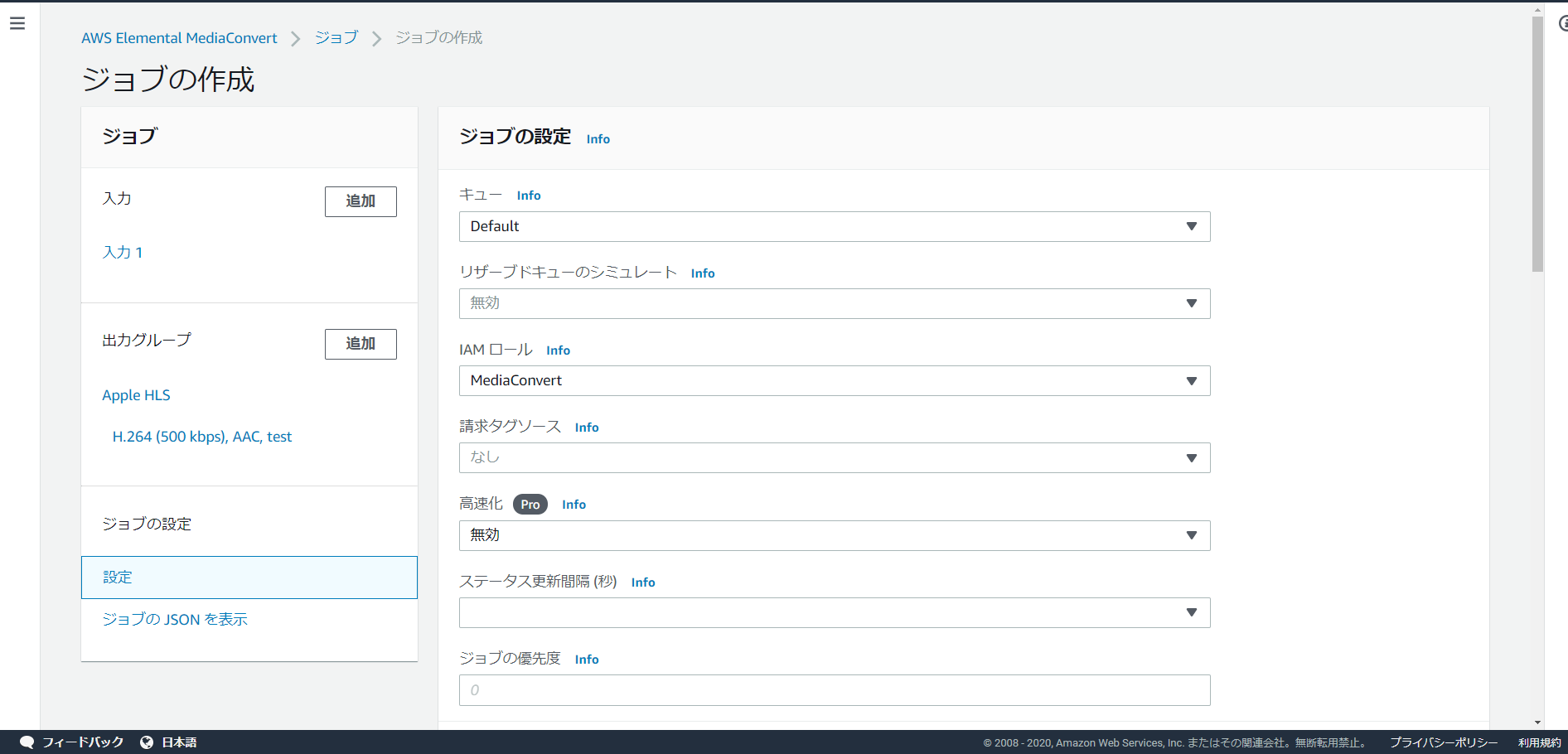
AWS Elemental MediaConvertの画面でジョブメニューを開き、ジョブの作成をクリックします。

入力1の入力ファイルURLには先ほどアップロードした動画ファイルのS3 URLを入力します。

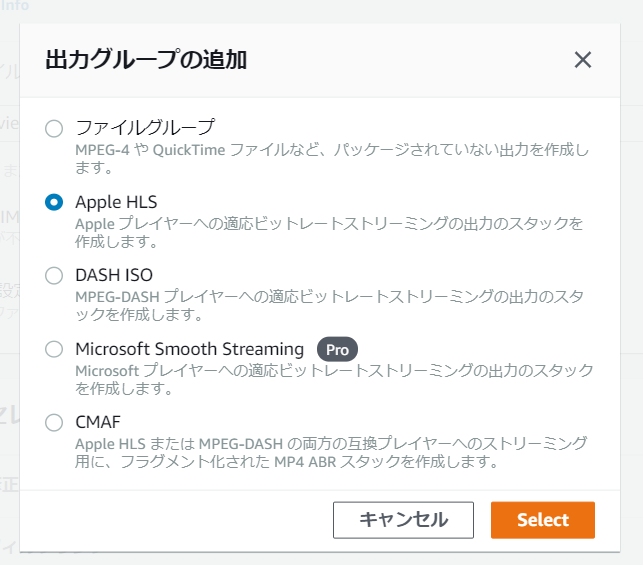
左メニューの出力グループ右側にある追加ボタンをクリックします。すると、上の用がポップが出てくるのでApple HLSにチェックを入れてSelectをクリックしてください。

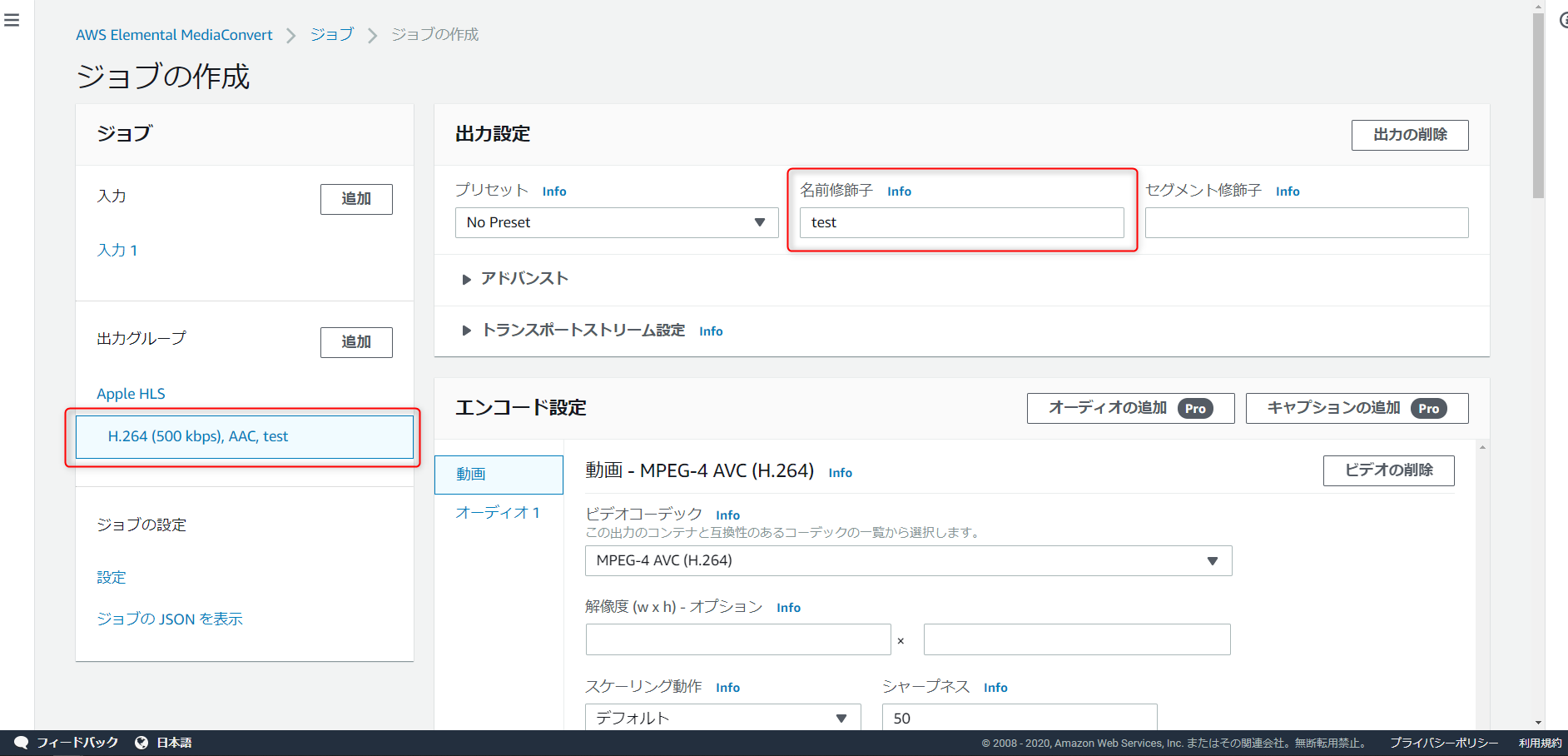
出力グループ内にあるH.264~と書いてある箇所を選択します。そして、名前修飾子の箇所に任意の名前を入力してください。返還後ファイルの最後に付与されます。

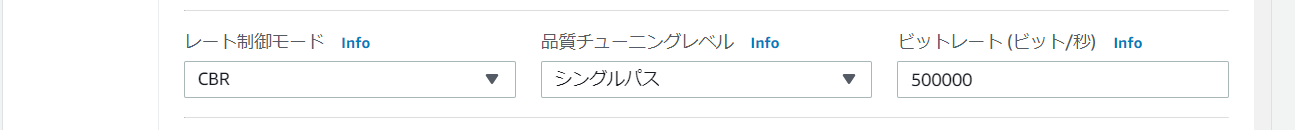
そしてビットレートを入力してください。今回は元の動画が467kbpsだったため500kbpsになるように設定しました。
動画ファイルのプロパティから参照できると思います。

ジョブの設定から設定メニューを開きます。その中からS3のバケットにアクセス権限のあるIAMロールを選択してください。

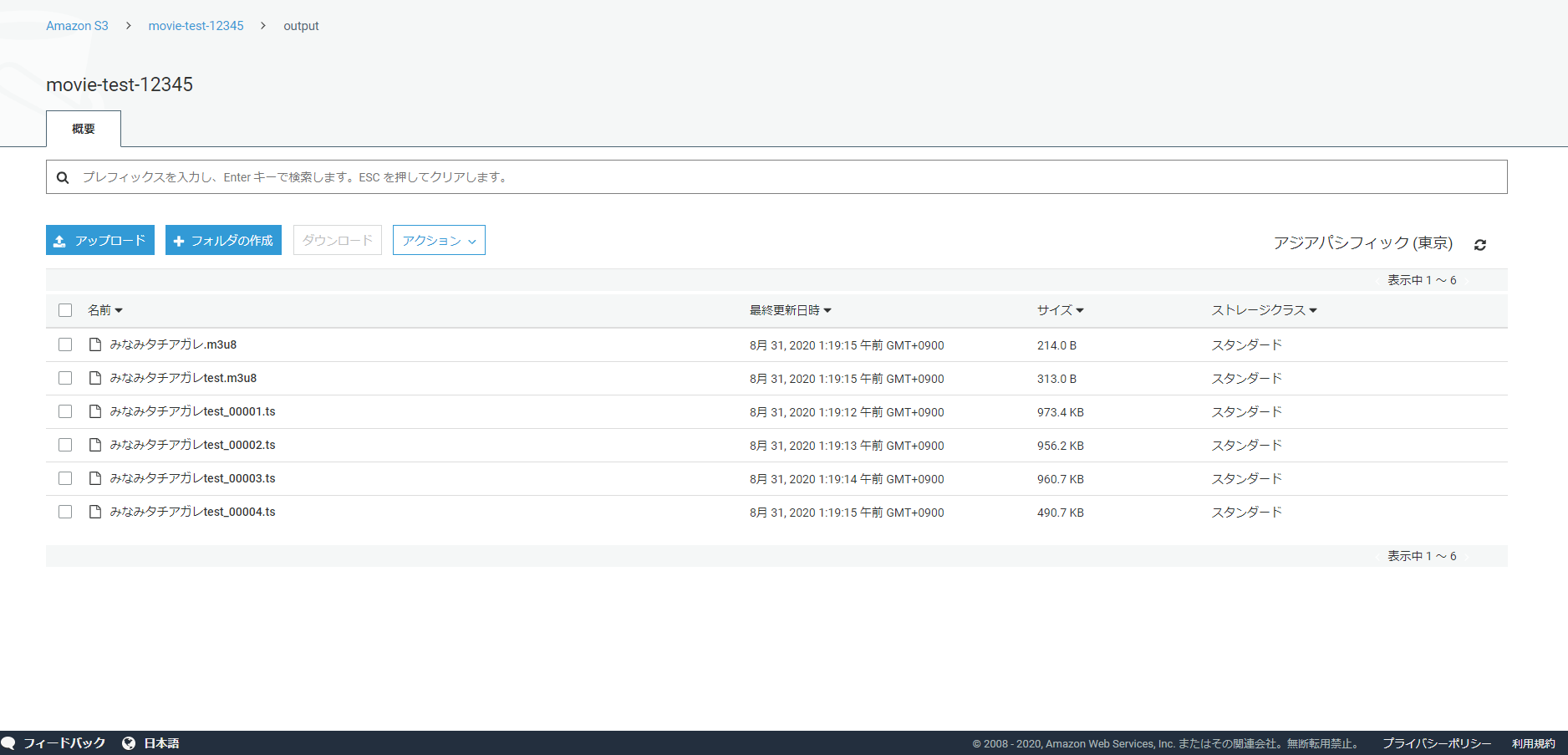
作成ボタンを押すとジョブの概要が出てきます。しばらく待つとS3に動画ファイルが生成されます。
Video.jsで動画再生
外部サーバーから動画を埋め込むことを想定したHTMLファイルを作成します。
また、動画を再生するためVideo.jsを使用します。以下のコードをコピーしてindex.htmlファイルとしてローカルに保存してください。
<html>
<head>
<title>VHS de HLS</title>
<link href="https://vjs.zencdn.net/7.4.1/video-js.css" rel="stylesheet">
</head>
<body>
<video-js id=example-video width=1280 height=720 class="vjs-default-skin" controls>
<source
src="CloudFrontのURL/m3u8ファイルのS3パス"
type="application/x-mpegURL">
</video-js>
<script src="https://vjs.zencdn.net/7.4.1/video.js"></script>
<script>
var player = videojs('example-video');
</script>
</body>
</html>
sourceのsrcは書き換えてください。また、m3u8ファイルはElemental MediaConvertにて名前修飾子を付与したファイルを指定してください。
https://xxxxxxxxxxxx.cloudfront.net/movie-out/ファイル名test.m3u8
CORSの設定
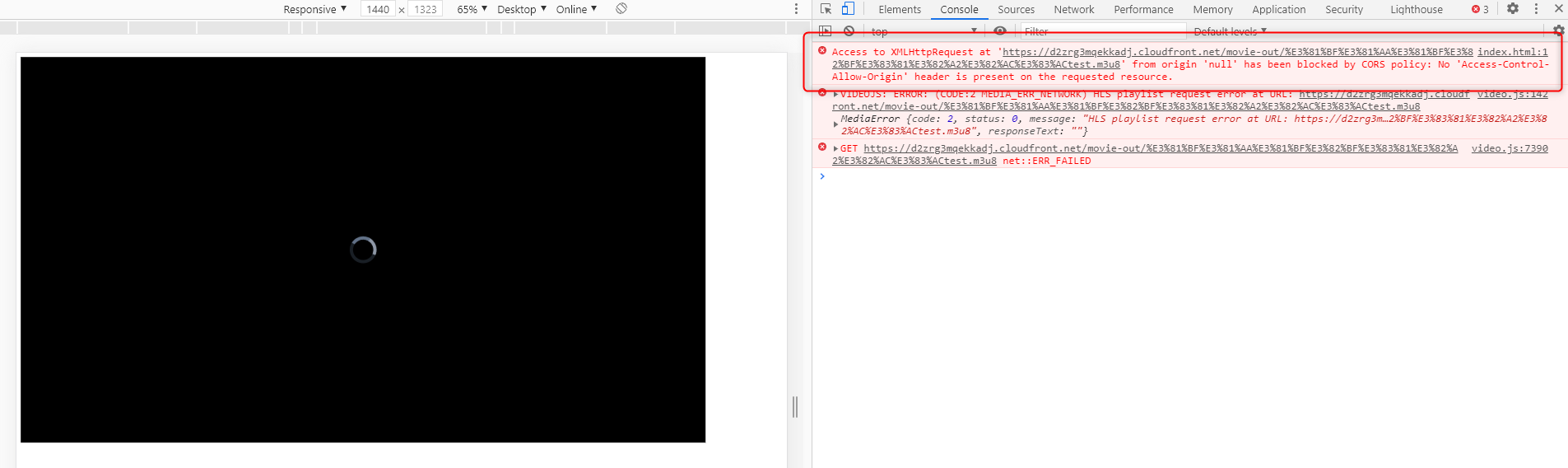
先ほど作成したindex.htmlファイルを開いてみると、うまく動画が読み込めないと思います。Chromeの場合、F12を押してデベロッパーツールを開き確認して見ましょう。

Access to XMLHttpRequest at 'URL' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
と出力されています。これは、CORS設定をしていないため出てくるエラーです。
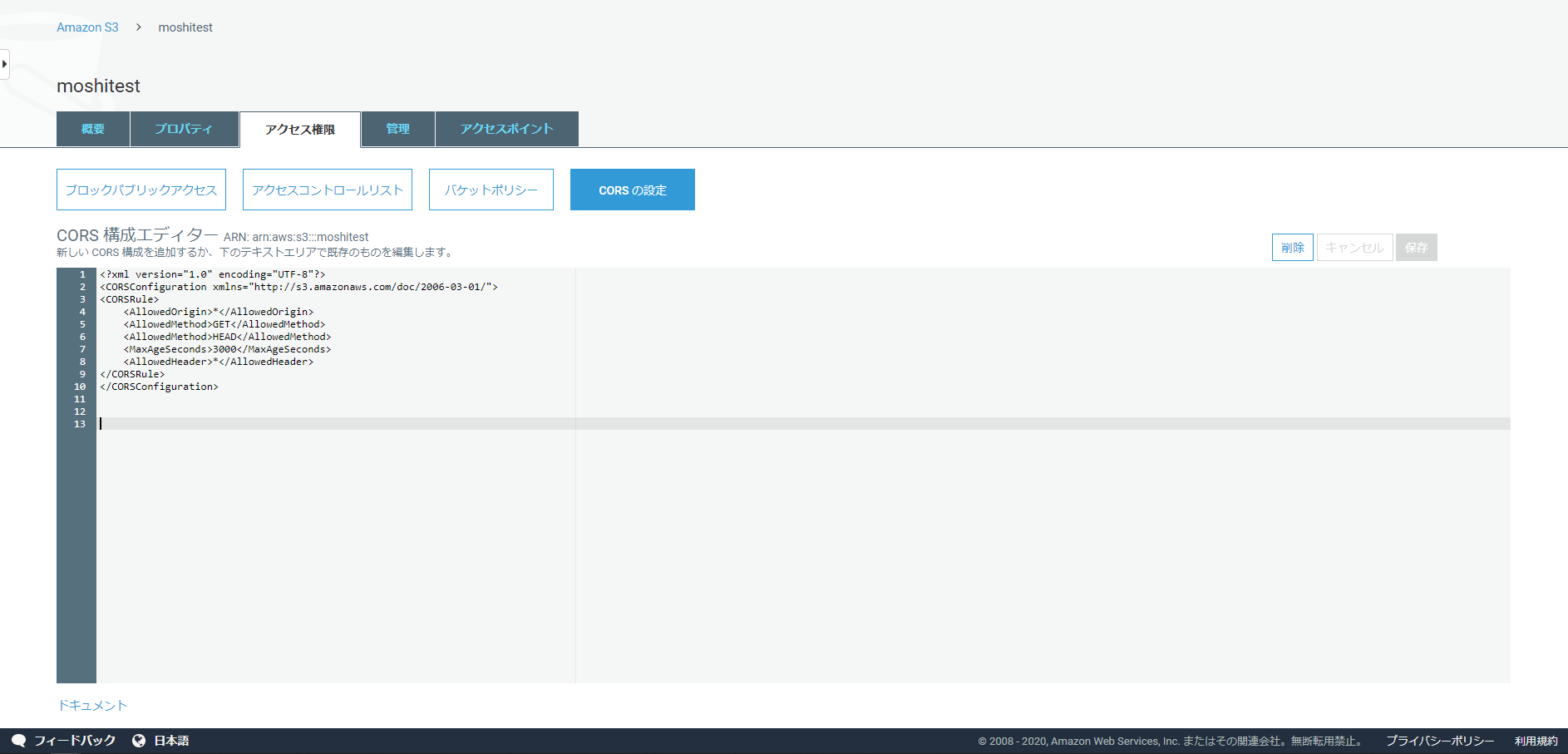
なので、S3にCORS設定を行います。
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>HEAD</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
もしも自分のサービスなどで使用する際にはAllowedOriginにはサイトのドメインを指定してください。
保存を押して再度index.htmlを確認してみます。

かわいいですね。
最後に
AWSのマネージドを使用することで動画をHTTP通信用に変換し、S3を動画サーバーとして構築することができました。
さらに、閲覧制限をかけるなどのことを今後はやっていきたいと思います。