TL;DR
CodeBuildで簡単にSnykCLIが呼べるから,パイプラインでの脆弱性検査も自動で・簡単に・柔軟な設定でできるよ!
(今回はCLIでやったけど、同様の手順でAPIも呼べるはず)
追記:
https://github.com/snyk-labs/snyk-cicd-integration-examples
Snyk公式でほぼ同じものがありました…
その他パイプラインへの統合サンプルもたくさんあるので、見てみると良いかもです。
はじめに
タイトルの通りです.AWS Code系サービスを利用したCICDパイプラインにSnyk CLIによる脆弱性診断を入れてみます.
実際のところ脆弱性検査を手で行うことは多分あんまり無いため,パイプラインにどれだけ簡単に組み込めるか?今のフローの邪魔をせずに入れられるのか?というのが気になる方は多いかなぁと思ったので.
導入アーキテクチャ
アーキテクチャというと大仰ですが,導入方法というと語弊がありそうなので,あえてアーキテクチャという単語を使っています.
現状Snyk(もしくはそれに準じた脆弱性診断)をAWSのCICDパイプラインに盛り込むには以下の3つが少なくともあると思います.
- Amazon Inspector
- CodePipelineとの統合
- 自前でCodeBuildからのSnykの呼び出しを実装
Amazon Inspector
はAWSの脆弱性検査のマネージドサービスであり,SSMエージェントを導入したEC2インスタンス及び,ECRリポジトリについて提供されています.完全にSnykというわけではないですが,Snykの情報を利用して脆弱性対策が強化されています.参考
ECR及び,EC2インスタンスの脆弱性対策をする場合はこれを利用するのが最もお手軽かと思います.
CodePipelineとの統合
はSnyk公式ドキュメントに載っているものです.CodePipelineのアーティファクトに対して,脆弱性検査を行うステージがAWSとの統合に追加されており,Pipeline中のデプロイ前などにソースの検査を行う場合は最も手軽な選択肢の一つと思います.
ただ,見落としていたら申し訳ないのですがこのscanは一部のプログラミング言語に限られていて,terraformなどなどCICDの利用ケースによってはうまくハマらない可能性があります.また,流石にCLIと比較すると設定や工程の柔軟さは劣ります.
CodeBuildからのSnyk CLIを直接呼び出す.
はAWSのブログで紹介されているアーキテクチャに近いものを想定しています.
CodeBuildからSnykCLIを呼び出してコードの検査を行うアーキテクチャで,SnykCLIを直接実行できるため,より柔軟な設定ができたり,Snykの全機能が利用できる強みがあると思います.
一方実装は流石に上2つに比べるとほんの少し難しくはなるので,本記事で一回試してみようというわけです.
ということで張り切って作っていきます.
(ただこれがベストプラクティスかはわからないので,Snykさんのベスプラに合致しなかったらごめんなさい…)
尚,PoC的なのなので全部GUIで作ります.悪しからず.
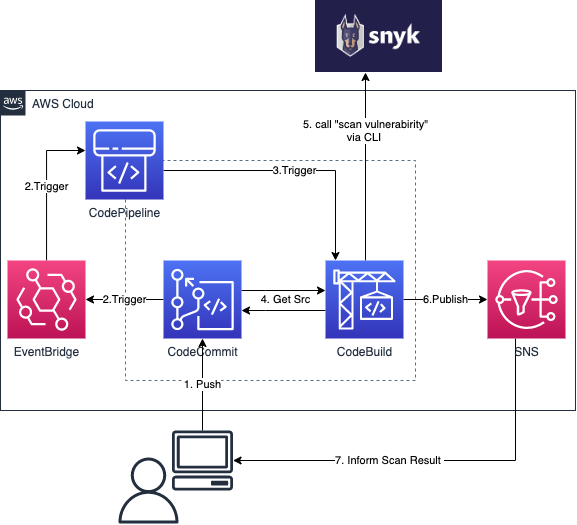
アーキテクチャ
大体AWSの参考記事と同じですが,今回はこんな感じのアーキテクチャにしようと思います.
スキャン結果をSNSを通じて通知します.
尚,実際はSnykのAPI TokenをとってくるためのSecretsManager等は最低限必須となるように思います.あくまで簡易化したアーキテクチャです.

AWSの基本コンポーネントを作る.
AWS周りの基礎設定を行います.Snykの…というよりAWSの設定になるため,AWSに知識があり,Snyk周りのみ知りたい方にとっては退屈な内容となるかと思います.そのような方は,snyk周りの設定をするまで飛ばしていただければと思います.
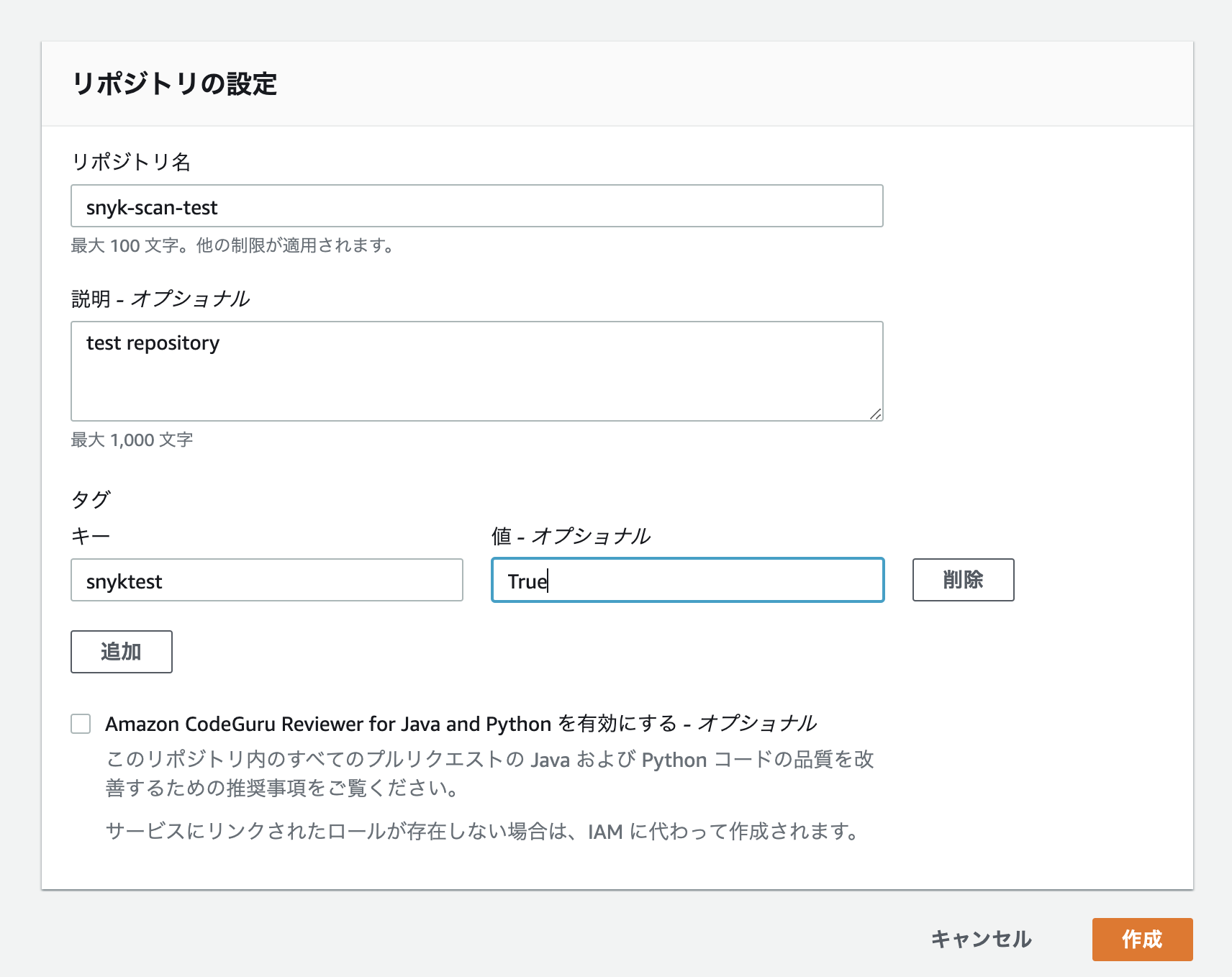
CodeCommitを作る.
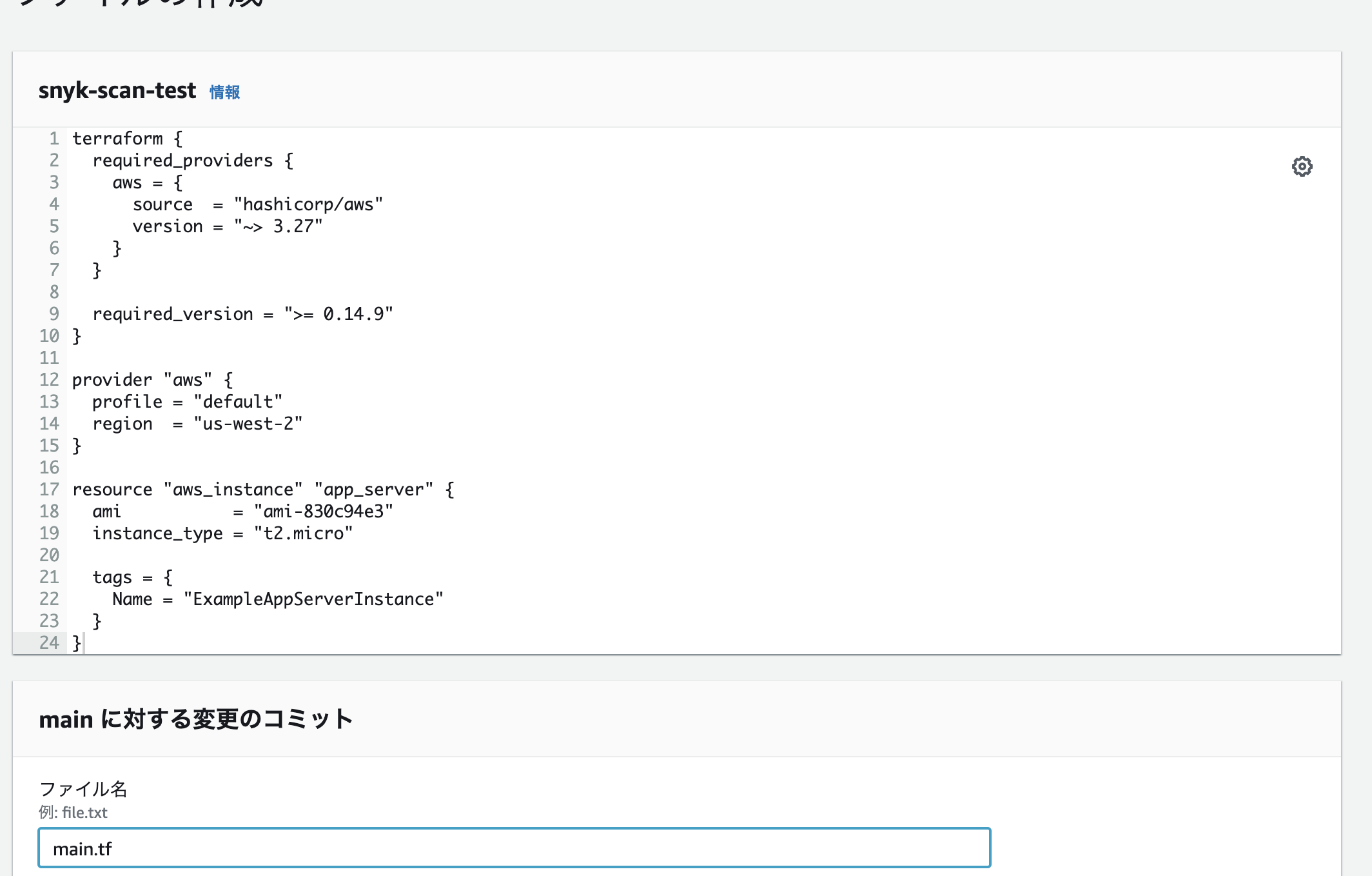
作ったリポジトリに適当にスキャン用のterraformファイルを main.tf の名前で作成しておきます.
terraformを選択したのは,コード以外にIaCもできるよ!という意図です.
main.tf はterraform公式から借りてきました.

CodeBuildを作る.
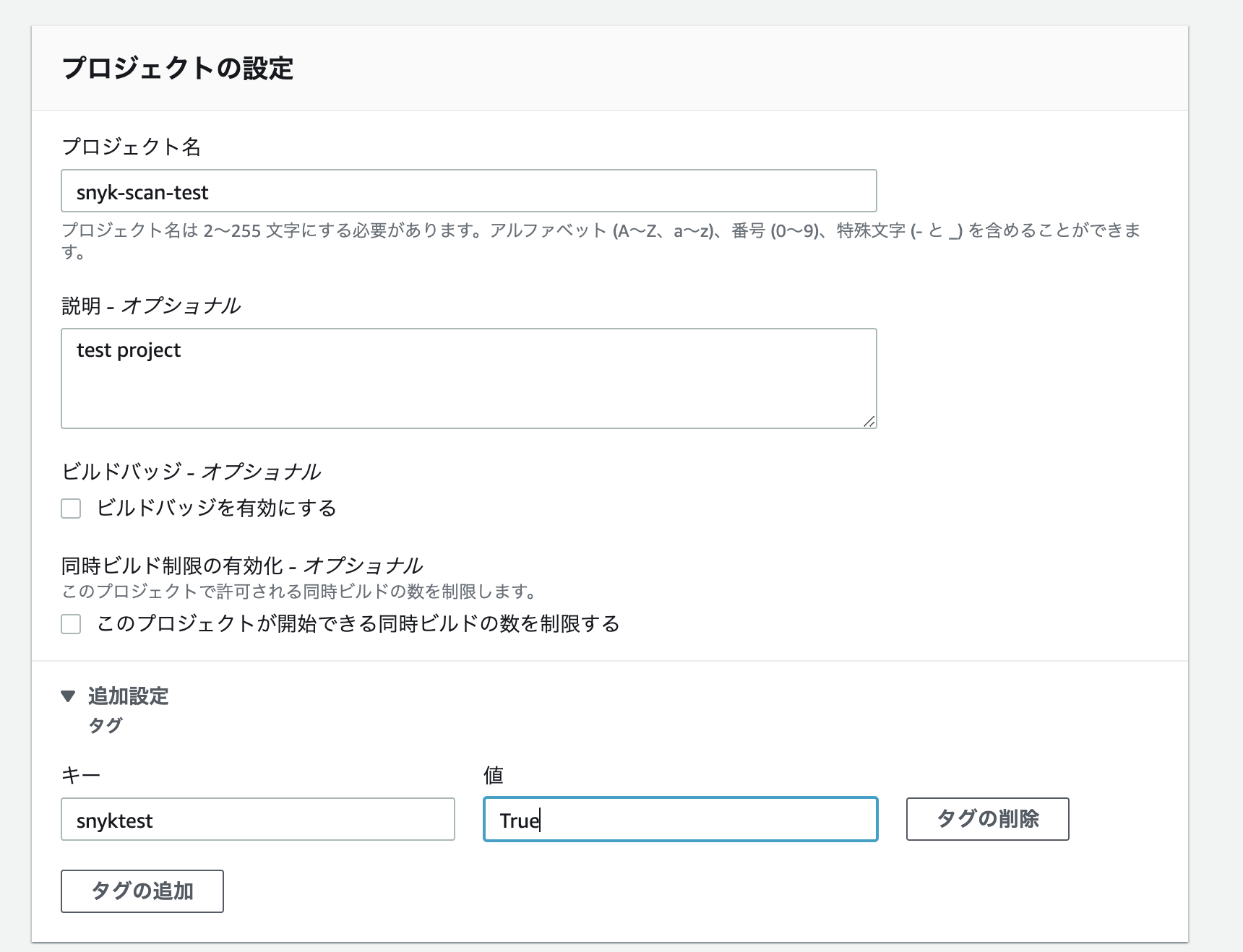
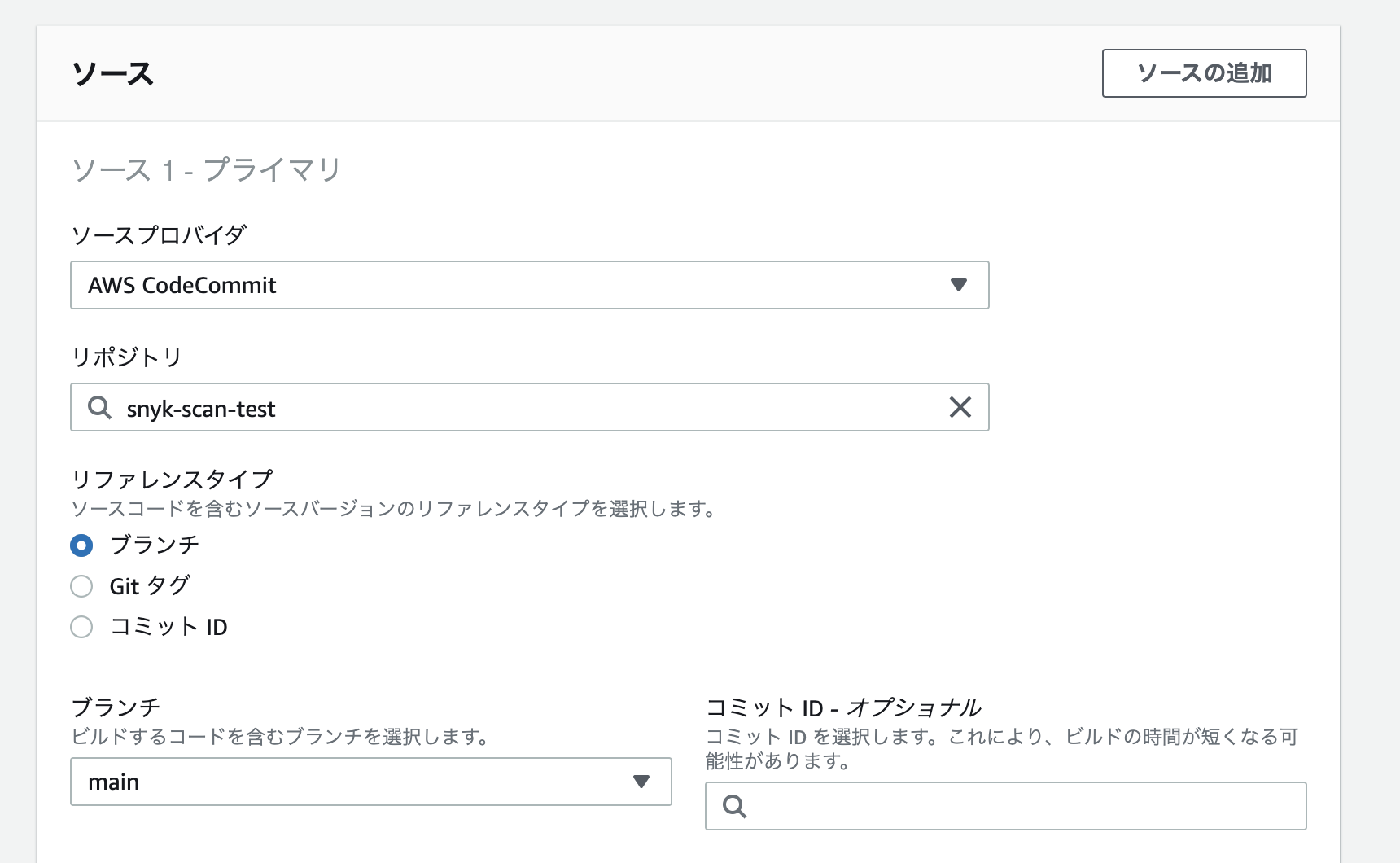
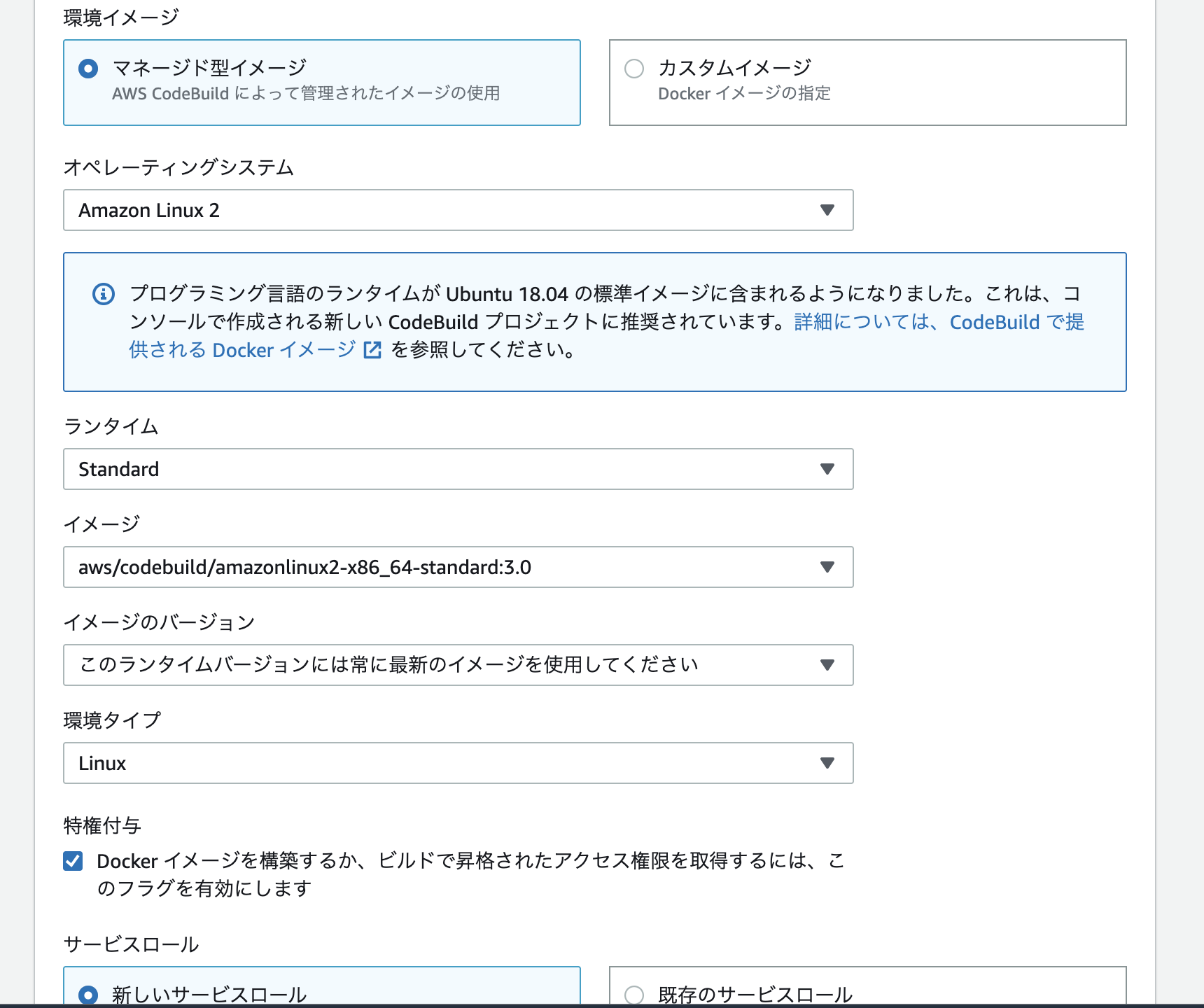
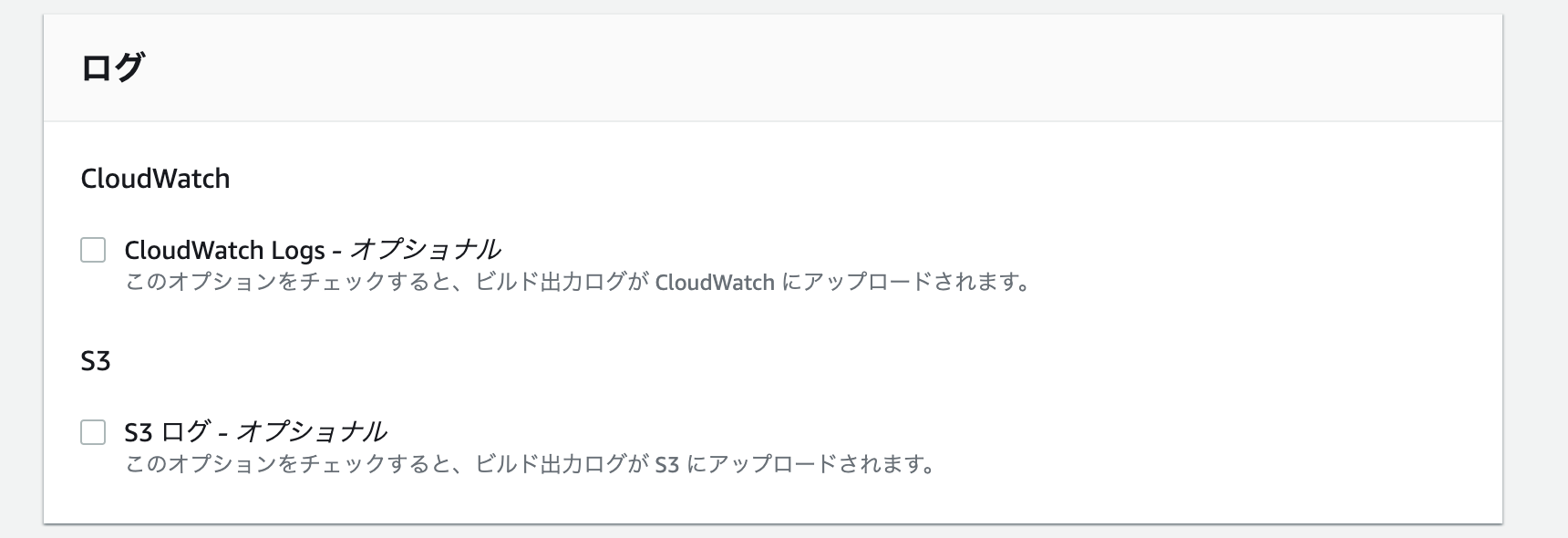
次にCodeBuildを作ります.スクショが無いパラメタはすべてデフォルトです.
ロギングはスクショ上ではOFFで作成しましたが,この検証中に結局ログを見たくてONにしたので,皆さんは最初からONで作成することをおすすめします…




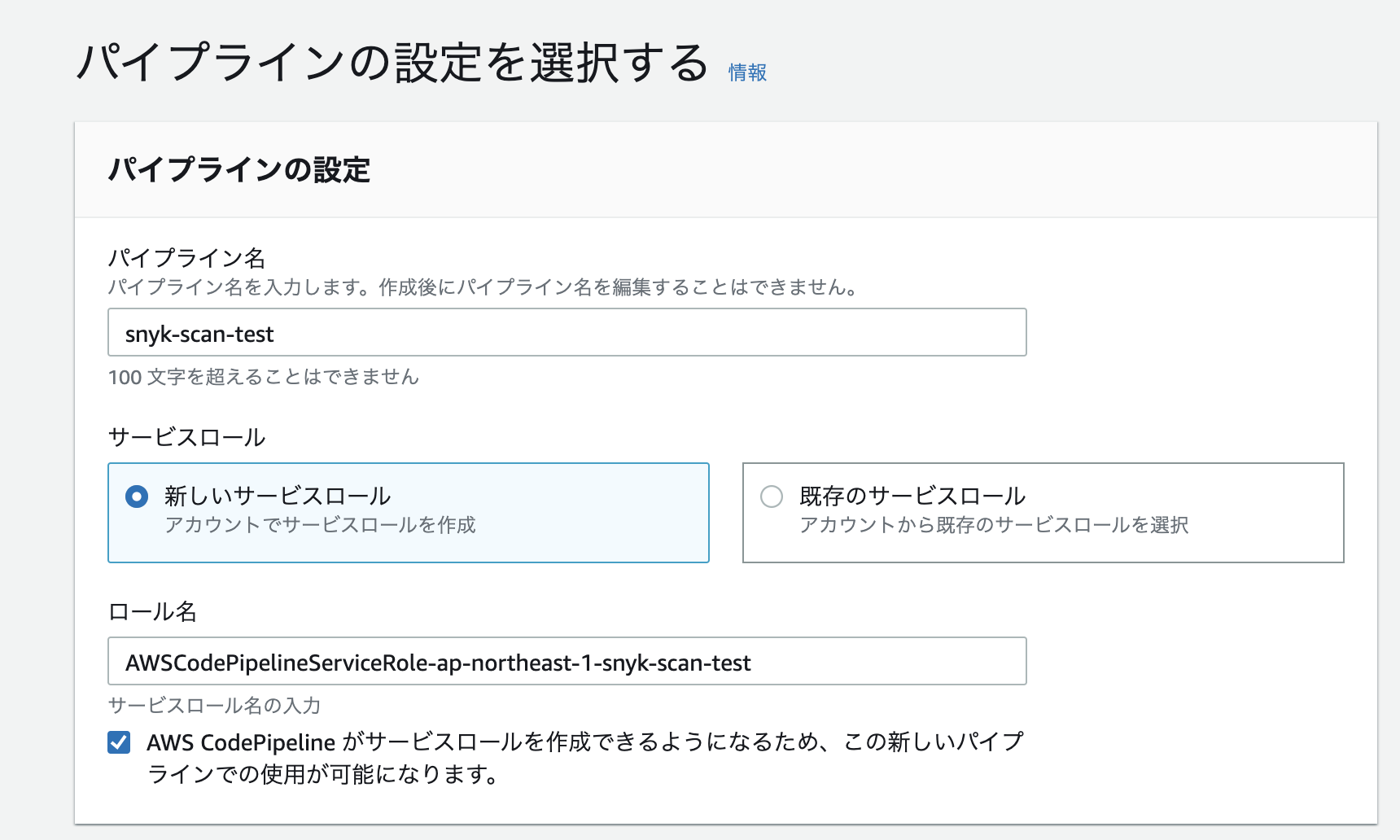
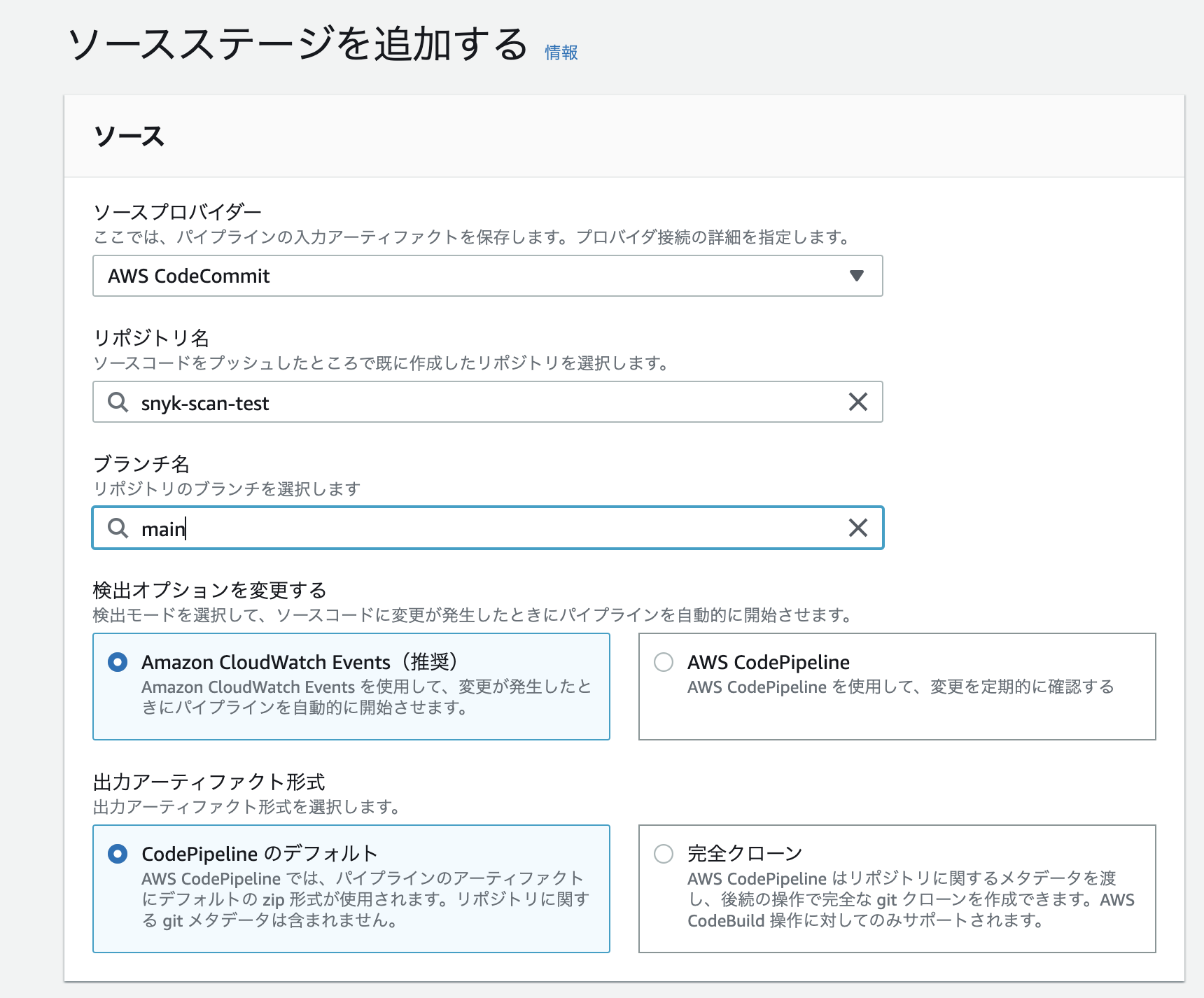
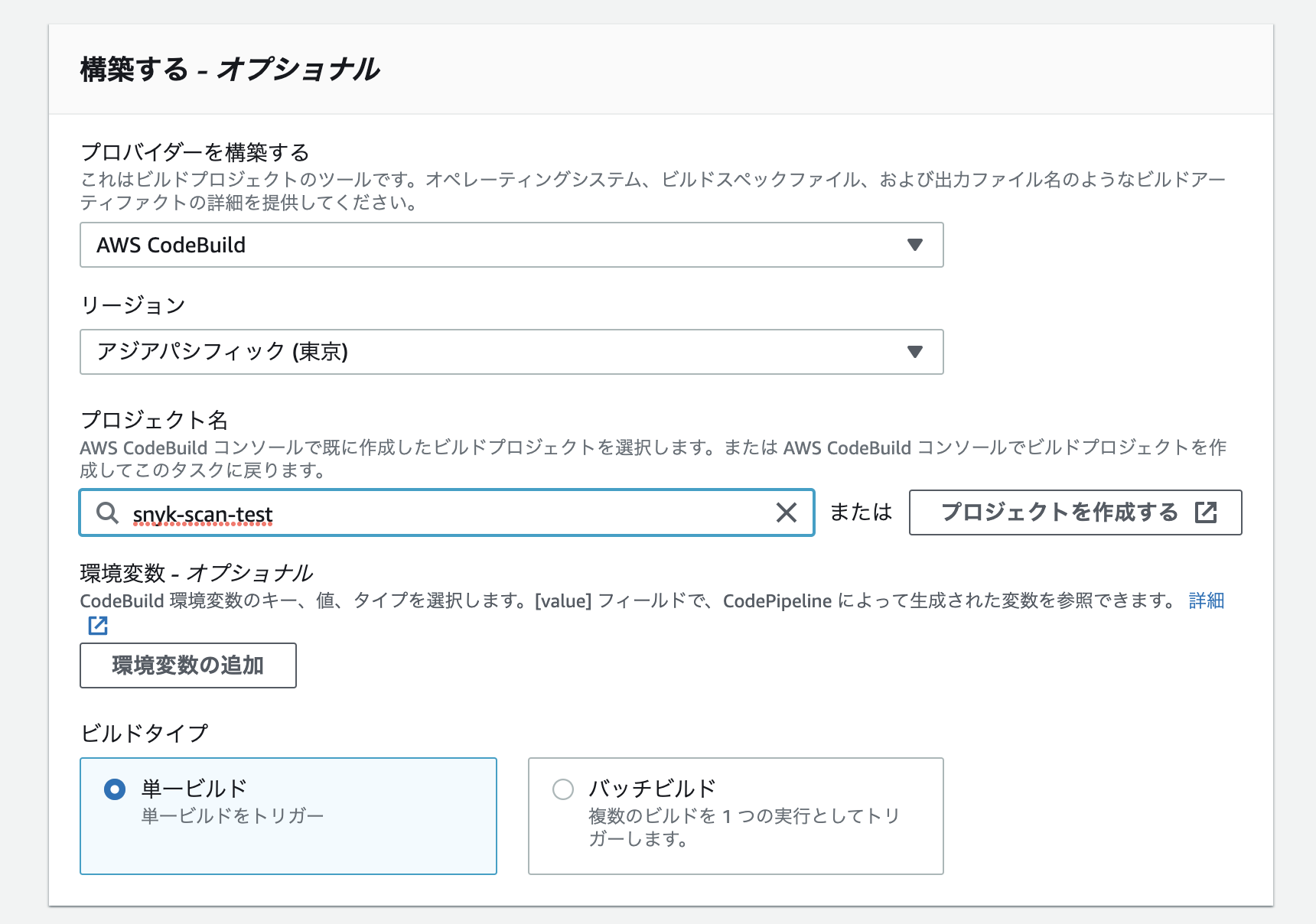
PipeLineを作る.
CodeCommitとCodeBuildが揃ったので,これらをまとめ上げるPipelineを作成します.
先程作ったCodeCommitとCodeBuildを登録したパイプラインを作成します.特に特殊な設定はしません.



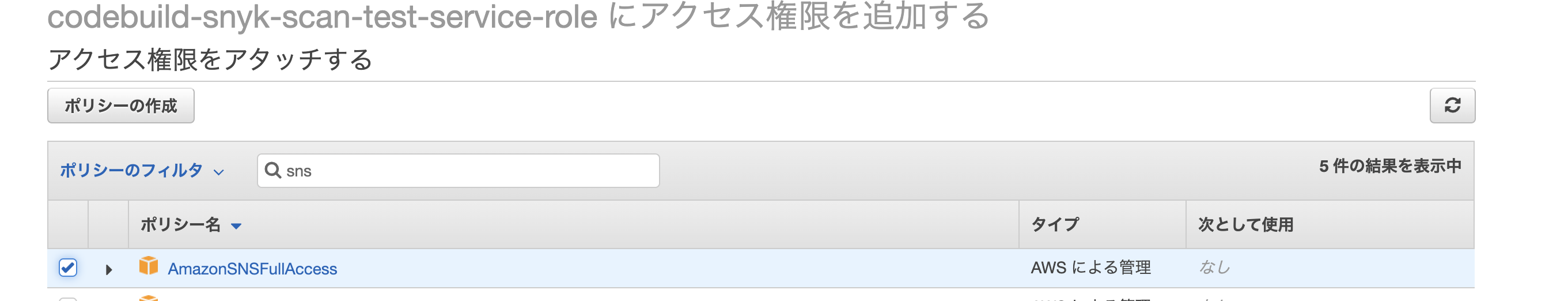
CodeBuildにSNSの通知を送る権限を与える.
今回はSNS通知を送信するところまでやりたいので,Snykの検査をしたCodeBuildが結果を送信できるよう,CodeBuildにSNS関連の権限を与えます.
検証なので雑にFullAccessを与えていますが,真面目に使うときはちゃんと権限設定しましょう(当然)
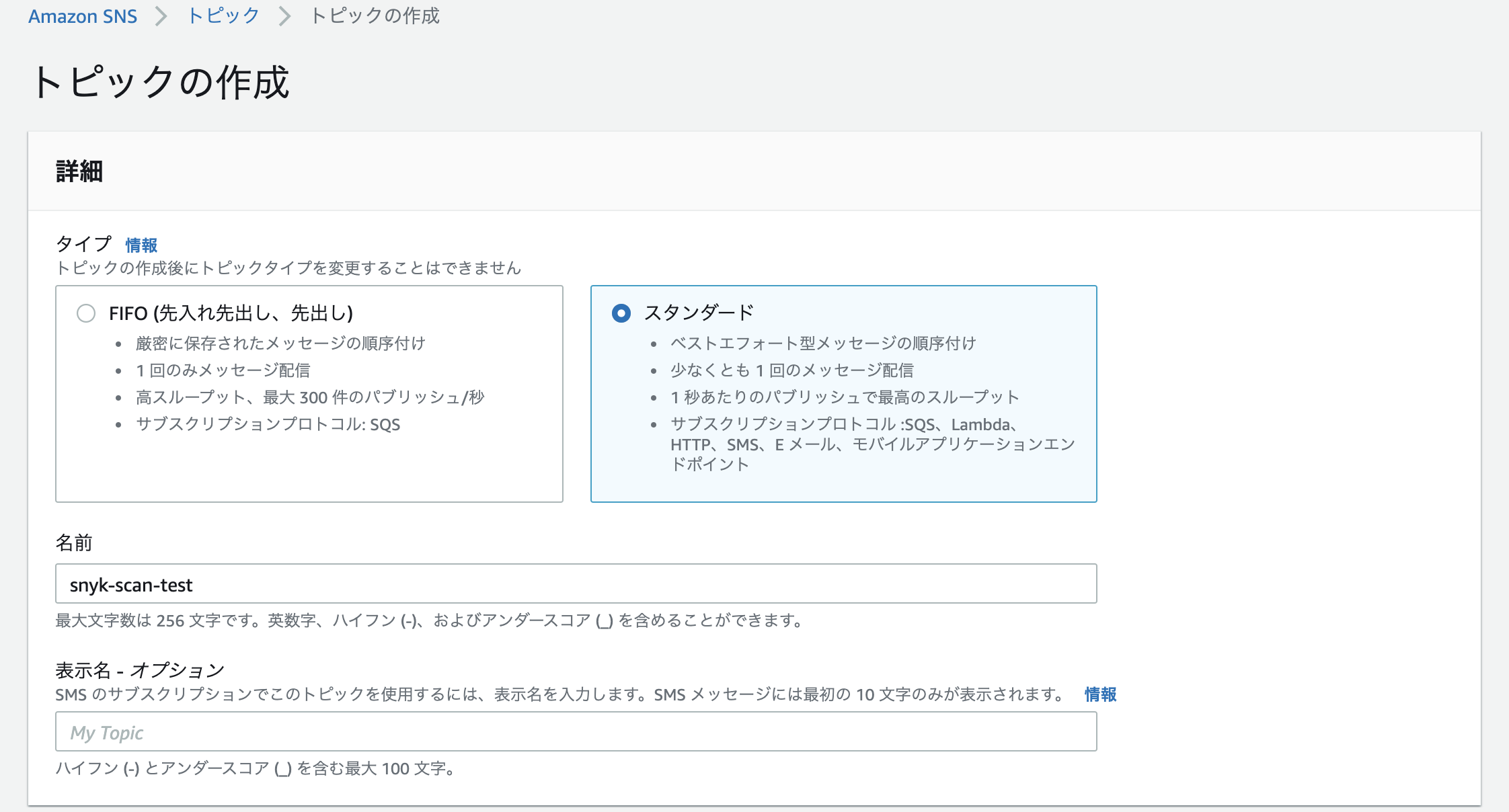
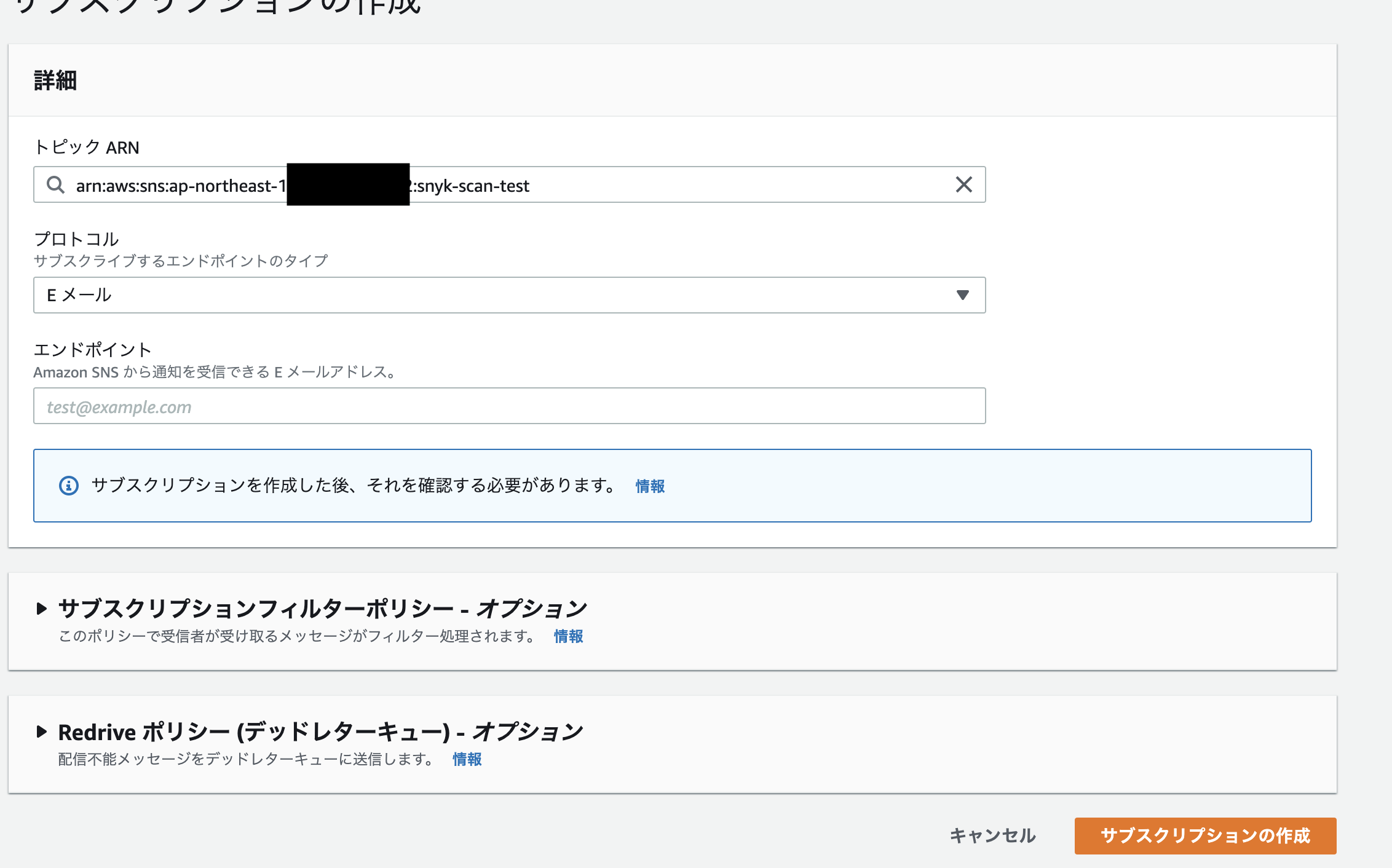
SNSトピックとサブスクリプションを作る
送信先のSNSトピックを作って自分のメールアドレスをサブスクリプションに登録します.
特に変なことはしてないです.
snyk周りの設定をする.
まずはSnykのアカウントを作ります.SnykのアカウントはGithubやGoogleなどを利用したソーシャルログインが可能なため,特に作成で詰まることは無いかと思いますし,他に記事を上げているかたも多いと思いますので,割愛します.
APIトークンを発行する.
Snyk CLIを利用するので,APIトークンを発行します.
まずログインしたら,全体メニューを出すために,"check the full list of integrations"をクリックします.

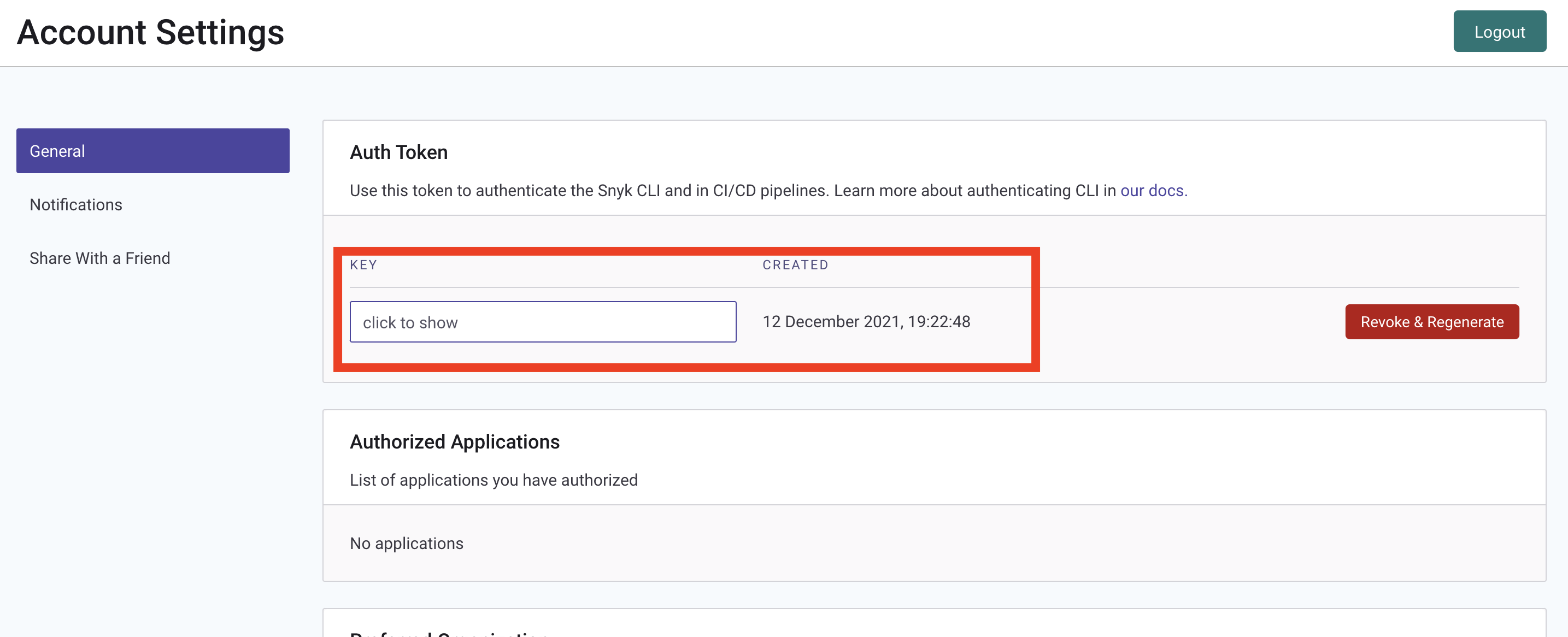
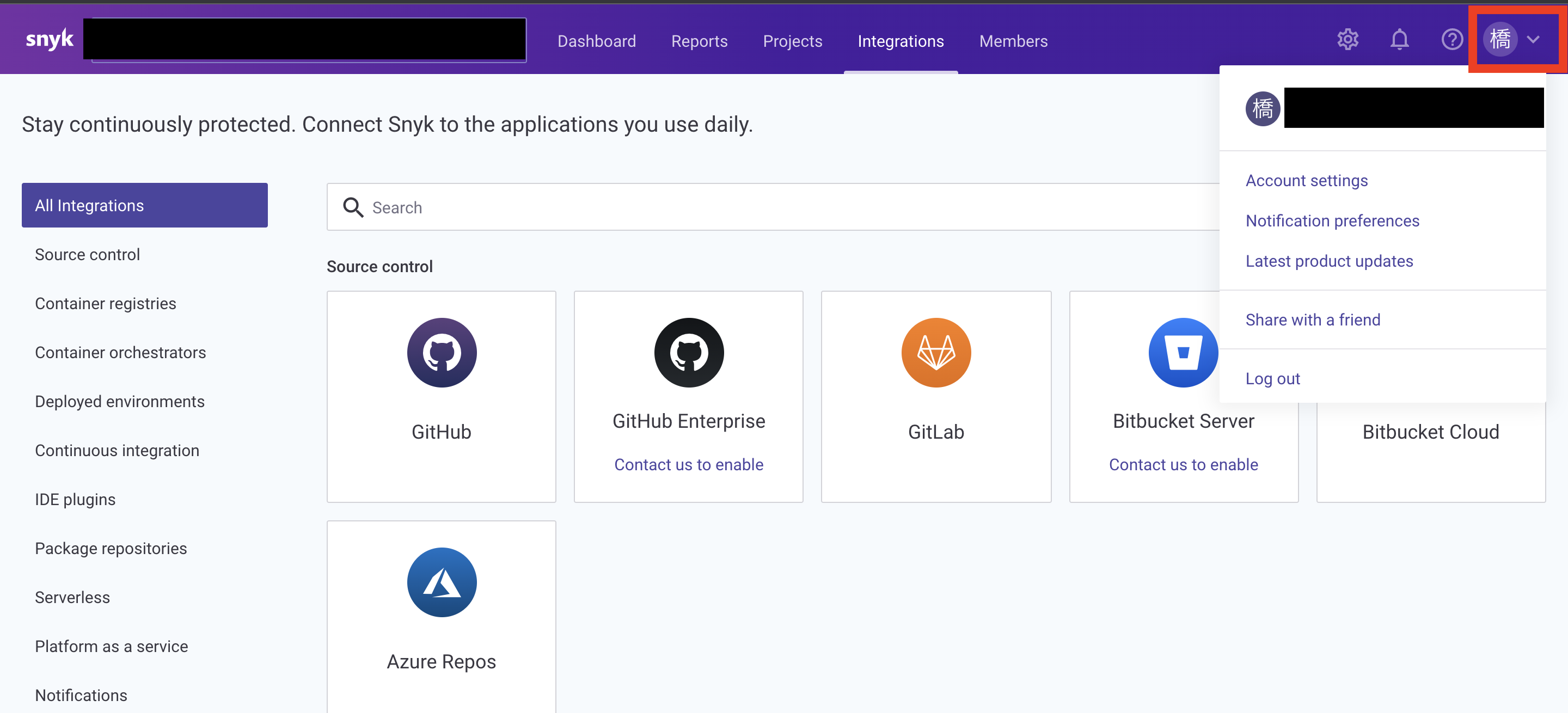
APIトークンは右上の個人設定>AccountSettingsから出せます.
いかにもな歯車マークからは出せないので気をつけて下さい(軽くハマった)

Click to Showをクリックして自分のAPI Tokenを控えます.
Snykの記事を見る方には釈迦に説法かと思いますが,APIトークンの扱いには気をつけて下さい
buildspeck.yamlを作成する.
CodeBuildのbuildspec.yamlを作成します.
私は以下のコードでやりました.トレースする方は適宜API Token等置き換えて使って下さい.
コメントは後から追記しているので,うまく動かない場合はコメントを消して使って下さい.
API_TOKENをベタ書きしてますが,どう考えても良くないので,実運用する場合はAPI TokenをSecretsManagerから取得するなどの処理が必要かと思います.
同じく検証をする方は,終わったらAPIトークンの無効化と再発行をすることをオススメいたします.
ハマりどころとしては,
脆弱性検査を走らせるときに, "|| true" にしないと,脆弱性が直せないとの理由でエラーが出てCodeBuildが失敗してしまいます.
以下ドキュメントより該当部分の引用をします.
--fail-on=all|upgradable|patchable Only fail when there are vulnerabilities that can be fixed.
all - fails when there is at least one vulnerability that can be either upgraded or patched.
upgradable - fails when there is at least one vulnerability that can be upgraded.
patchable - fails when there is at least one vulnerability that can be patched.
If vulnerabilities do not have a fix and this option is being used, tests will pass.
--dry-run (only in protect command) Don't apply updates or patches during protect command run.
-- [COMPILER_OPTIONS] Pass extra arguments directly to Gradle or Maven. E.g. snyk test -- --build-cache
|| true Sets the exit code of the scan to 0. Can be used to continue with a CI/CD pipeline even when there are vulnerabilities.
Below are flags that are influencing CLI behavior for specific projects, languages, and contexts:
version: 0.2
phases:
install:
commands:
- npm install snyk@latest -g #snykのインストール.公式参照.
build:
commands:
- snyk auth <API_TOKEN> #snykへのログイン.検証なのでAPIベタ書き(良くない)
- snyk iac test main.tf --json-file-output=snyk.log || true # main.tfにsnykのIaC 脆弱性検査を走らせ,結果をsnyk.logにJSON形式で格納. || trueにしないと,脆弱性が直せないとの理由でエラーが出てCodeBuildが失敗してしまうので注意.
- aws sns publish --topic-arn arn:aws:sns:ap-northeast-1:<ACCOUNT_ID>:snyk-scan-test --subject "SnykResult" --message $(printf '%s' $(cat snyk.log)) # SNSに出力したJSONの内容をそのままPublish.
このbuildspec.yamlを,Codecommitに buildspec.yaml の名前そのままでアップロードすると,このアップロードにも反応してPipelineが実行され,Snykの脆弱性検査結果がメールで送られてきます.
当然ですが,実際にはbuildの中で修正を試みて失敗したらSNS通知するとか,その他色々料理できるのでいくらでもなんでもできると思います.
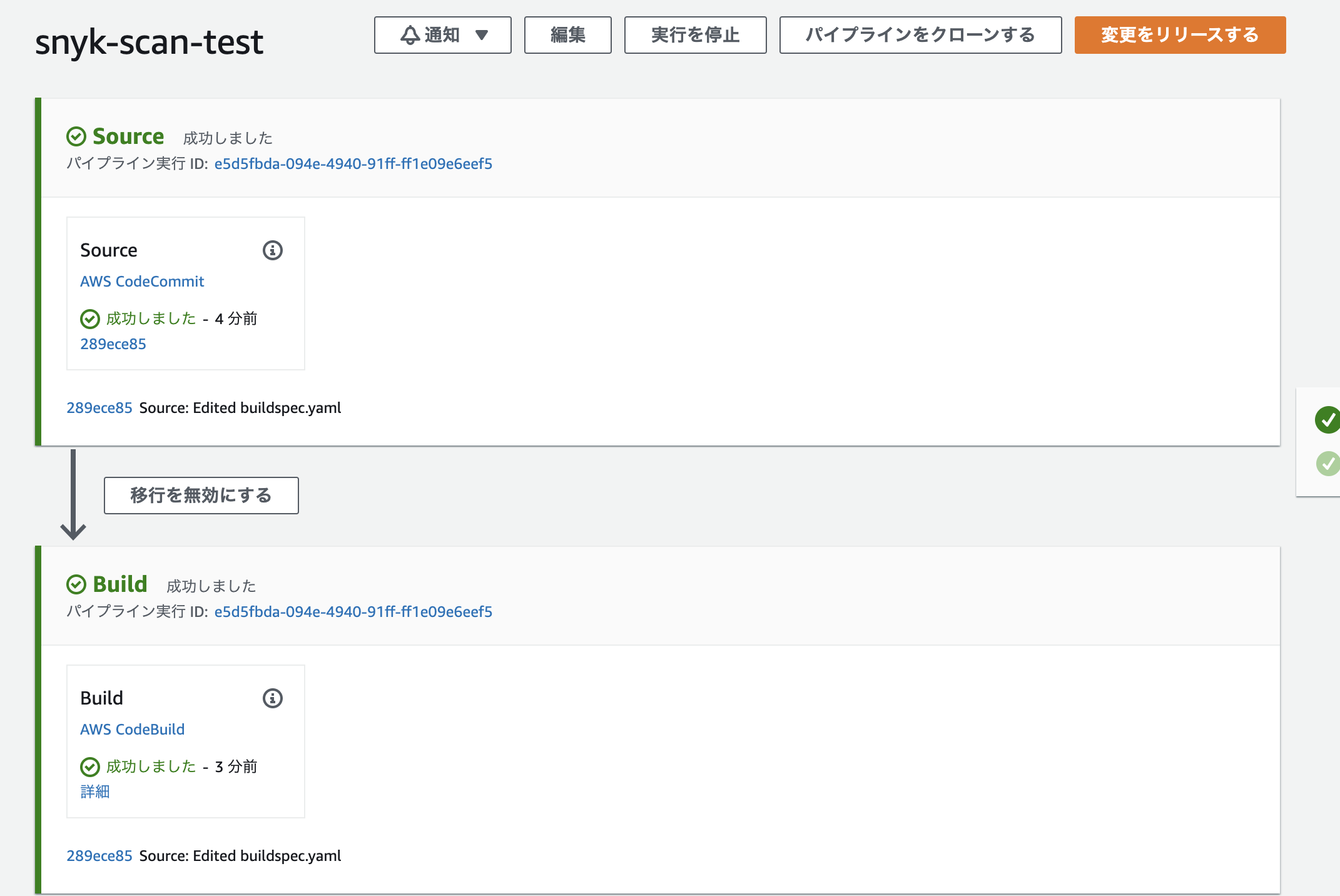
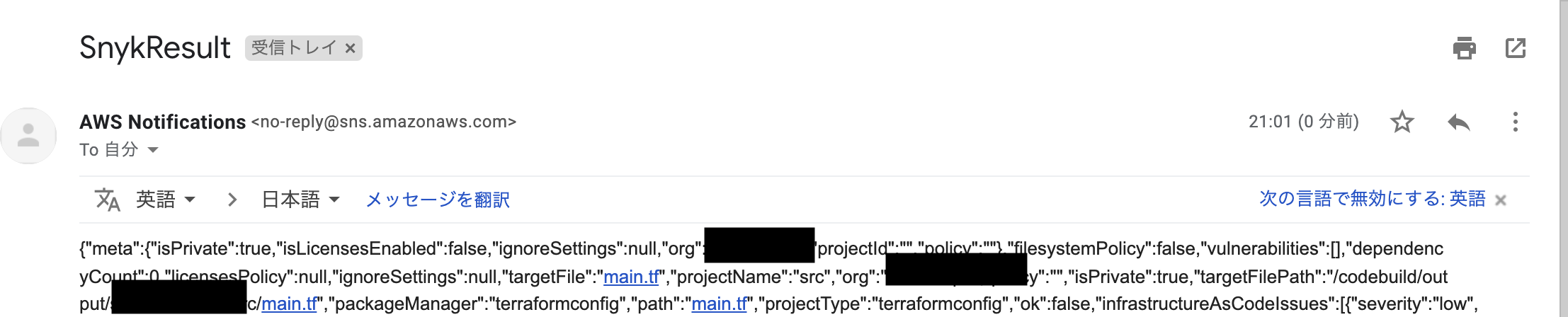
動作確認
このようにパイプラインが成功し,予め登録したメールアドレスにJSONの内容が送られてきます.
終わりに
SnykはIntegrationが今後間違いなく拡充されていくかと思いますが,その過渡期には,これまでのビルドプロセスの問題だったり,検査対象を絞りたかったり,プロジェクトごとに要件が様々出てくることもあるかと思います.
そういった場合にもCLIをCodeBuildから実行することで比較的簡単に対応可能かも?というのを示せれば嬉しいなぁと思います.
また,今回はCICDに組み込む前提としましたが,CodeBuild Projectを,EventBridgeからCron実行することで定期的スキャンしたり,またそもそもCodeBuildでなくLambdaからの利用も可能かもしれません.
log4jの大混乱(CVE-2021-44228)等々,脆弱性対策の大事さは日に日にましているので,柔軟にほんの一部でも脆弱性対策を組み込みたいですね.