2015/02/04 追記 : この記事は古くなっていますので、今からは参考にしないでください
ローカルにWordPress入れて勉強してみたい人向け。
MAMPを使うのは楽なんだけど、あんまり勉強にならないので。
以下の方法なら、実際にLinuxにWebサーバーを構築するときも同じような感じなので慣れていけると思います。
ターミナルを開く
Macはサーバーなどで使われているLinuxとよく似たOSです。
なので、多少やり方が違ってもLinuxで出来ることはだいたい出来ます。
ただ、Macは一般ユーザー向けに作られていて、黒い画面を一切見ないで済むようになっています。
ここからは、黒い画面に少しずつ慣れていきましょう。
「アプリケーション -> ユーティリティ -> ターミナル.app」を開いて、ターミナル(黒い画面)を表示させてください。
Homebrewを入れる
さて、次にパッケージマネージャーというものを入れます。
普通アプリをインストールするときはブラウザを開いて、インストーラーをダウンロードしてダブルクリックしますね。
でも、Linuxの世界だと1つのコマンドであらゆるアプリをインストールすることが出来ます。
たとえば yum install httpd と入力するだけでApacheがインストールされます。
Macだと、App Storeが近い役割を果たすようになりました。
そこで、そんな便利なものをMacの上でも使えるようにしたのがHomebrewです。
インストールはとても簡単。ターミナルに以下のコードをコピペしてエンター。
ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"
Macのパスワードを聞かれたら入力。
「コマンドラインデベロッパーツールをインストールしますか?」的なダイアログが表示されたらインストール。
インストールが終わったら、ターミナルに戻ってエンター。
パスを通す
このままだと、ターミナルがHomebrewのインストールするアプリの場所を知らないので教えてあげる。
以下をすべて(4行分)選択してターミナルにコピペ&エンター。
cat > ~/.bash_profile <<EOF
export PATH=/usr/local/bin:$PATH
export PATH=/usr/local/sbin:$PATH
EOF
そして、ターミナルを一度閉じて開き直す。
これでオケオケオッケー!
ラララ〜って感じであなたのMacはもうエンジニア仕様!
Apacheを入れる
ブラウザを開くといろんなWebサイトが見れますが、サーバーの大多数は「Apache」というアプリによって成り立っています。
実はMacにはすでにApacheがインストールされているんですが、Appleの手でカリッカリにチューニング済みで非常に使いづらいのでイチから入れ直します。
もし「システム環境設定 -> 共有 -> Web共有」にチェックがついていたら外してください。
標準のApacheが起動しているので競合してしまいます。
(Marvericksからは、チェックボックスそのものがなくなりました)
まず、ターミナルに以下のコードをコピペ。
brew tap homebrew/dupes
brew tap josegonzalez/homebrew-php
これで、Macに付属しているアプリも改めてインストールすることが出来るようになります。
さて、ではApacheを入れます。
brew install httpd
Apacheは、別名httpdとも呼ばれます
色々動き始めて、しばらくすると止まると思います。
実は、これでインストール完了です。(ね、簡単でしょ?)
次に、Apacheで表示させるファイルを置いておくフォルダを作ります。
コマンドで mkdir ~/webapp/ と入力します。
すると、自分のホームディレクトリにフォルダが作成されていると思います。
この中に、index.php という名前で、以下を入力したファイルをテキストエディタで保存してください。
<?php
phpinfo();
あとは、いくつか設定ファイルを書き換えておきましょう。
Finderを開いて、「コマンド+Shift+G」もしくは「移動 -> フォルダへ移動」で /usr/local/etc/apache2/ を入力して移動。
中にある httpd.conf をエディタで開いて、いくつか書き換えます。
PHP対応
PHPを実行するための設定です。
ファイルの一番下(実際はどこでもいいんですが)に、以下を入力。
LoadModule php5_module /usr/local/opt/php54/libexec/apache2/libphp5.so
AddType application/x-httpd-php .php
DirectoryIndex
ファイル名を指定しなかった時に表示するファイルの指定です。
DirectoryIndex で検索して、その行を以下のように編集。
DirectoryIndex index.php index.html
AllowOverride
.htacessというファイルでApacheの設定を上書きすることを許可します。
AllowOverride で検索して、その行を以下のように編集。
AllowOverride All
DocumentRoot
Apacheで表示させるファイルを置いておくフォルダの指定です。
DocumentRoot で検索して、その行を以下のように編集。
DocumentRoot "/Users/[username]/webapp"
自分のusernameがわからない時は、ターミナルで以下を入力。
cd ~; pwd; /Users/.... という文字が出ると思うので、その/Users/以降の部分がユーザー名です。
さらに最下部に以下を追加
<Directory "/Users/[username]/webapp">
Order allow,deny
Allow from all
</Directory>
こちらも[username]は自分のものに書き換えます。
できたら、保存して閉じます。
PHPを入れる
ターミナルで。
brew install php54
おわり。
ターミナルに apachectl configtest と入力して、Syntax OK と出ればオケオケオッケー!
でなければ、さっきのApacheのhttpd.confの設定にミスがあります。
設定ファイルも同じように書き換えます。場所は/usr/local/etc/php/5.4/ の php.ini です。
タイムゾーン
どこの国の時間帯を使うか設定します。
date.timezone で検索して、その行を以下のように編集。
date.timezone = Asia/Tokyo
文字コード
どんな文字コードを使うか設定します。忘れると、たまに文字化けします。
mbstring.language で検索して、その行を以下のように編集。
mbstring.language = Japanese
さらに、mbstring.internal_encoding で検索して、その行を以下のように編集。
mbstring.internal_encoding = UTF-8
保存して、Apacheを起動する。
sudo apachectl start
パスワードを聞かれたら、Macのログインパスワードを入力。
ブラウザで http://localhost/ にアクセス。
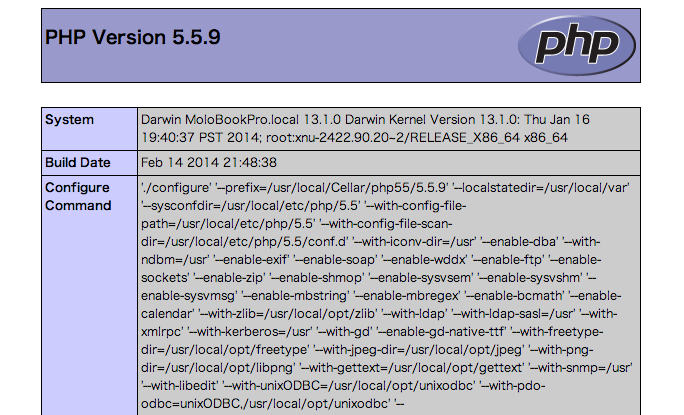
以下のような画面が表示されたら成功!
これで、Webサーバーの構築は完了です。
さっきのindex.phpにプログラムを書けば、自由にPHPを実行することが出来ます。
phpinfo(); というのは、自分のPHPの情報を表示する関数なので、上のような画面が出ます。
この画面さえ出れば、もうなんでも作れますわ。
MySQLを入れる
brew install mysql
おわり。
以下のコマンドで起動します。
mysql.server start
MySQLのパスワードを設定します。
mysqladmin -u root password 'new-password'
(new-passwordの部分は適宜書き換え)
セキュリティを設定します。
mysql_secure_installation
Enter current password for root と聞かれたら、さっきのnew-passwordの部分を入力。
あとはひたすら空エンターを叩けば大丈夫。
以上で、LAMP(Linux+Apache+MySQL+PHP)の構築は完了だ!!
ちなみに、MAMPを使うと上記をまとめてやってくれる。が、勉強にならない。
データベースを作る
Sequel ProというMySQLのGUIツールがあるので、これを使います。
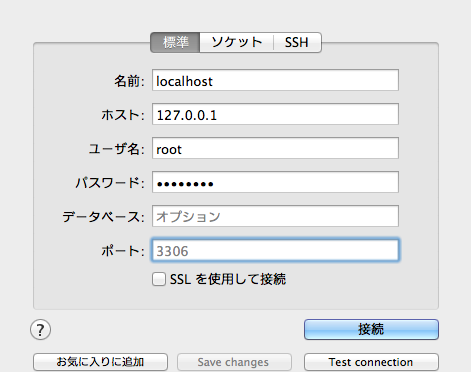
とりあえずサイトからアプリをダウンロードして起動したら、下記のように入力。
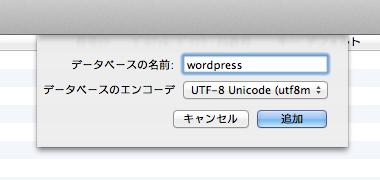
接続できたら、画面左上の「データベースを選択…」から「データベースを追加」をクリック。
上記のように選択する。
エンコーディングは(utf8mb4)があればそれを。なければ(utf8)で大丈夫。
追加してデータベースの作成は完了。
WordPressを入れる
http://ja.wordpress.org/ から、WordPressのzipファイルをダウンロード。
さっき作った webapp フォルダに wordpress フォルダを入れる。
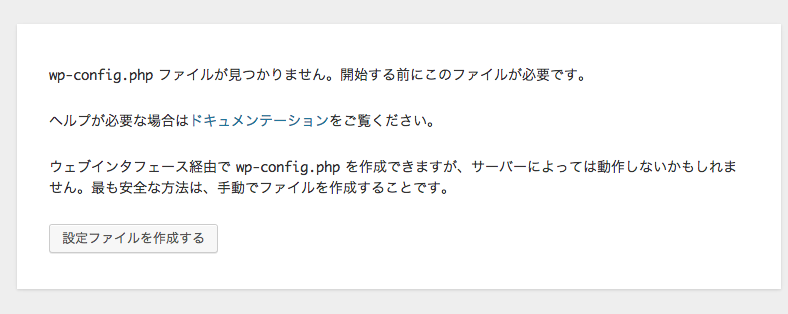
そして http://localhost/wordpress/ にアクセスすると、こんな画面が出る。
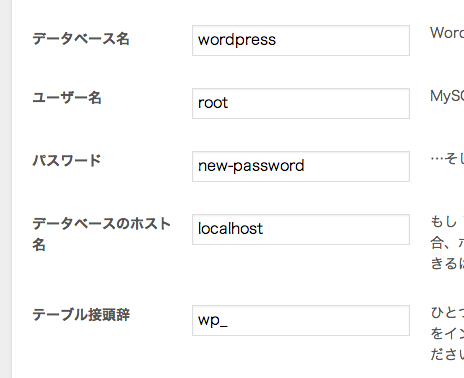
あとは「設定ファイルを作成する」ボタンを押して、データベースの設定。
おわり。
Macを再起動したとき
ApacheとMySQLを手動で起動させてね。
sudo apachectl start
mysql.server start
自動起動する方法もあるけど、説明が面倒だからコマンドで brew info httpd brew info mysql って打ってね。
ちなみに
このままだと、インターネット上に公開するにはちょっとセキュリティが危なっかしい。
けど、勉強目的でローカル環境にたてるのなら全く問題ない。
というかHomebrewでいろいろ入れて、おかしくなったら一度アンインストールして… というやり方でいいからとにかくいじるのがいいと思う。
パソコンなんて起動しなくなったら再インストールすればいいだけの話なんすよ。
(大切なデータはDropboxに入れるかTimeMachineでバックアップしておけよな!)
あと、分からない部分があったらキーワードでググれば山ほど解説サイトがヒットするのでそこを見て補足してね。
参考