はじめに
この記事はエムスリーキャリア Advent Calendar 2023の15日目の記事です。
弊社では、医師や薬剤師のための人材紹介事業を展開しており、その一環としてLINE公式アカウントを活用しています。
求職者の転職意欲や希望条件を正確に把握することで、よりパーソナライズされたサービスを提供することができます。そこでLINE上でアンケートフォームを配信することにしました。
しかしこのアンケート、時期や転職市場の状況によって設問内容を変える必要があるため、エンジニアでなくても容易に編集可能なシステムが求められました。
この問題を解決するためにNuxtとmicroCMSを用いたJamstackなアンケートフォームの開発に取り組みました。

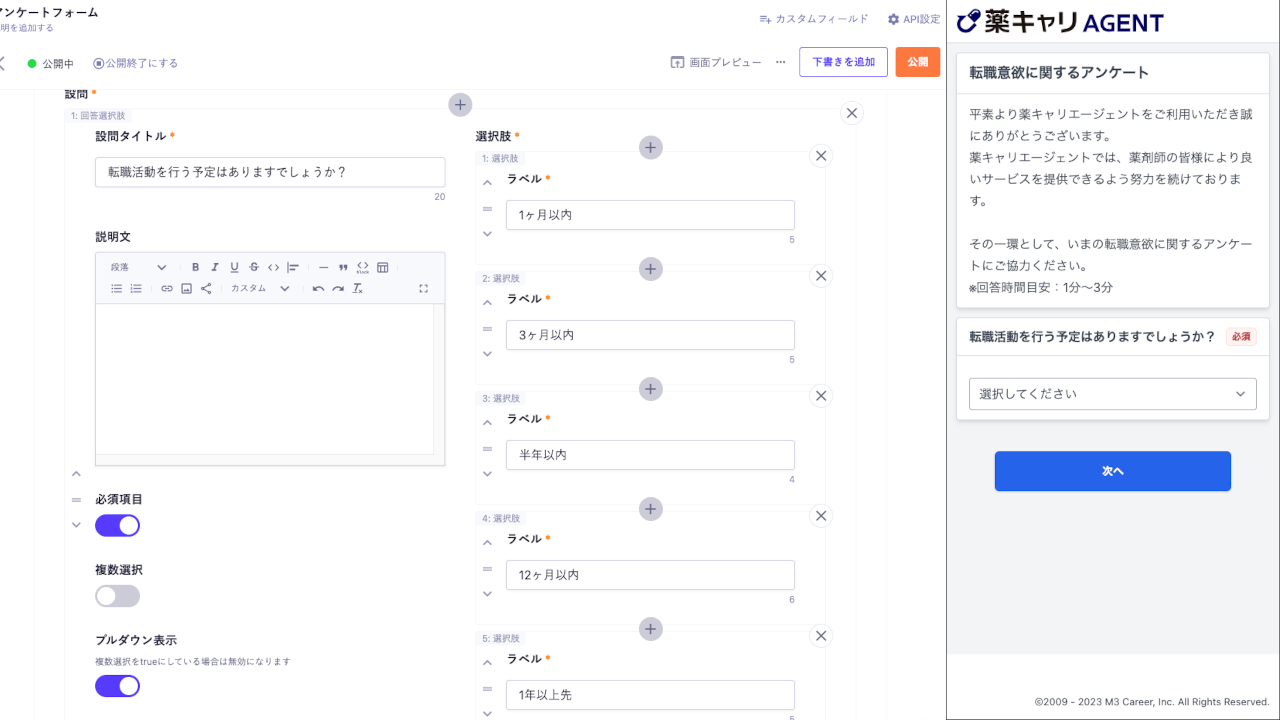
↑microCMSのアンケート編集画面と、求職者に配信されるアンケート画面
施策の概要
非エンジニアが編集可能(エディタブル)なアンケートフォーム
繰り返しになりますが、転職市場の状況や時期に合わせて最適な設問を立案し、それをすぐに検証するため、非エンジニアが簡単にアンケート設問を編集できるエディタブルなアンケートフォームが求められました。
言うならば「Googleフォーム的なもの」が理想像です。
LINE Front-End Framework(LIFF)と営業支援システム(SFA)を活用する
求職者とはLINE公式アカウントで接点を持っています。そのため、LINE Front-End Framework(LIFF)でLINEユーザーIDを取得することで、面倒なログインや個人情報の入力なしにアンケートの回答者を特定することができます。
また求職者に対し就職支援をするキャリアコンサルタントはSFAを活用しています。よって、アンケートの回答結果はSFAに蓄積し、LINEユーザーIDと紐付く求職者情報と一括管理する必要があります。
LIFFとSFAを用いる都合上、Googleフォームなど既存のアンケート作成ツールではなく、スクラッチで開発する必要がありました。
既存のRailsアプリケーションと組み合わせる
本施策の以前からRuby on RailsでLIFFアプリを開発しており、LINEチャネル設定の都合上、既存のアプリと同じドメインでアンケートフォームアプリを配信する必要があります。
RailsアプリはAWS ECS等で構築しており、アンケートフォームもAWS上で構築するのが自然な流れとなりました。

閑話休題:QAエンジニアにもらった現場猫フィギュア。かわいい😺☕️
アーキテクチャと技術選定
ヘッドレスCMSの活用
「エディタブルなアンケートフォーム」を実現するために、ヘッドレスCMSを活用することにしました。
ヘッドレスCMSとは言わば「管理画面付きAPIサーバー」。WordPressなどに代表される従来のCMS(コンテンツ管理システム)とは異なり、「表示画面のカスタマイズが可能」「任意の箇所のみCMS化できる」などのメリットがあります。
複数あるヘッドレスCMSサービスの中から、「日本発のサービスで管理画面が日本語であること」「ユーザー権限機能などスケールアップに耐えうること」「サポートが充実していること」を理由にmicroCMSの導入を決定しました。
ヘッドレスCMSの詳細は、microCMS社の記事が詳しいです(コラム記事が充実していて決裁者への説明がしやすいのも嬉しいところ)。
https://blog.microcms.io/vs-wordpress/
Jamstack構成
Jamstackとは近年になって台頭した新しいWebアプリの開発手法です。
ちょっと前まではJavaScript, API, Markupの頭文字をとってJAMstackと表記されていましたが、これに関わらず「リクエストの都度サーバーが処理するのではなく、事前に生成したHTMLをCDNから配信する」構成のことを指すようになりました。
詳細は、こちらも同じくmicroCMS社の記事を一読いただくのが手っ取り早いです。
https://blog.microcms.io/jamstack-introduction/
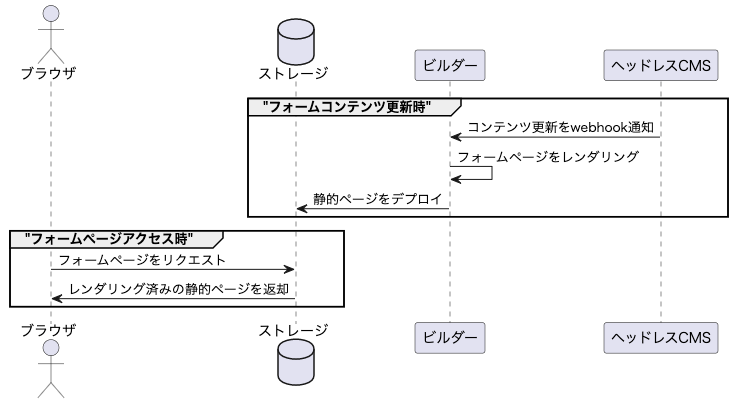
念の為、施策立ち上げの説明用に作った構成図(雑)も記載しておきます。

メリット:
- 障害に強い(ヘッドレスCMSやサーバーがダウンしていてもサービスダウンしない)
- リクエスト時にサーバーが介在しないので、大量のアクセスに強く高速
- サーバーをインターネットに晒さなくて良いので、脆弱性を突いた攻撃に比較的強い
※静的ページの配信しかできないため、アンケートの回答を受け付けるAPIは別途用意することになります。
Nuxt v3
microCMSを使ってJamstack構成にするところまでは決まりましたので、アンケートフォーム表示部分の開発手段を検討します。
Jamstack構成なので、静的サイト変換 (Static Site Generator, SSG)の機能があるフレームワークが前提となります。
この辺りが候補に上がりました。
全社的に慣れ親しんだVue.jsで書けるNuxtを選びたいところですが、世界的に人気なNext.jsと比べて情報量が少なく、「Next.jsでできることがNuxtではできない」のような意見も見られ難しい判断となりました。
ところが、昨年11月に正式リリースとなったNuxt v3が大きな改革となり、「機能面ではNext.jsに並んだ」と言われるようになりました。
「ViteやTypeScriptとの高い親和性」「AWS Lambdaやエッジワーカー等どこでも動くWebサーバーNitro」など、開発者をワクワクさせる試みも特筆事項です。
このような背景から、正式リリース直後の利用となりチャレンジングではありましたがNuxt v3を採用することにしました。
インフラ構成
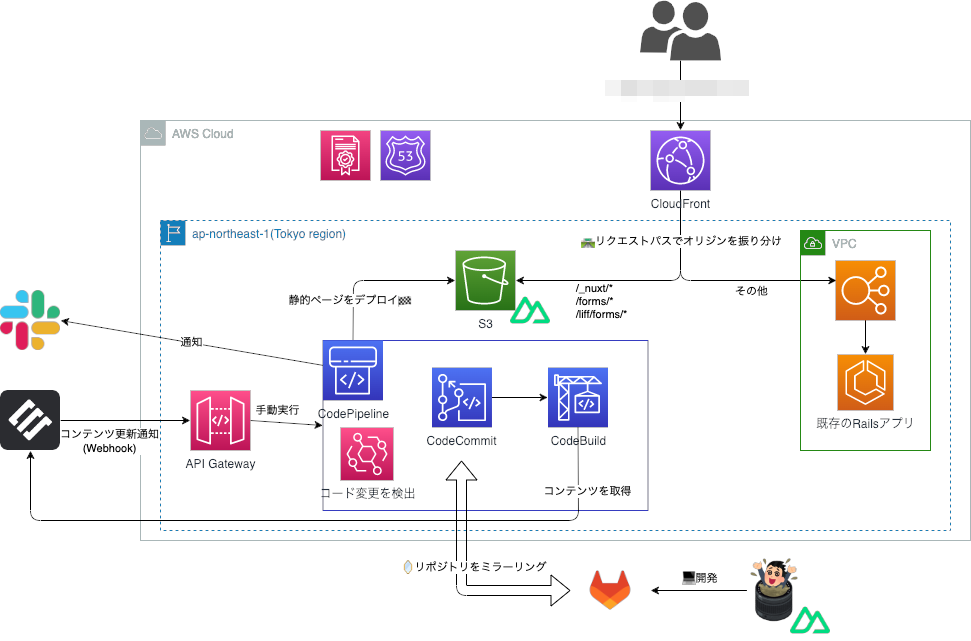
AWS上に構築された既存のRailsアプリケーションと組み合わせるため、アンケートフォームもAWS中心で構築しました。

※開発者の画像(レンズ沼にハマる男 by いらすとや様)は筆者のSlackアイコンからの流用です
- 既存のRailsアプリ(ECS & ロードバランサー)とS3の前段にCloudFrontを設置し、リクエストパスでオリジンを振り分け
- 複雑に見えますが、アンケートアプリ単体ではCloudFront + S3とシンプルかつ高耐久な構成となりました。
- CodePipelineでJamstackの基本となる継続的デプロイを実現
- 開発用のリポジトリ(GitLab)とCodeCommitをミラーリング
- こちらの記事を参考にさせていただきました https://dev.classmethod.jp/articles/gitlab-codecommit-mirroring/
- CodeBuildでSSGする
- 生成した静的サイトをS3にデプロイする
- 開発用のリポジトリ(GitLab)とCodeCommitをミラーリング
- CodePipelineを実行するAPI Gatewayを作成し、microCMSでアンケートフォームを更新したらWebhook通知
最後に
「エディタブルなアンケートフォーム」と現場のDX寄りな話から始まった施策でしたが、Jamstack構成やNuxt v3の導入はエンジニア組織の新たな知見になったと確信しています。
また個人的にもmicroCMSの活用提案や技術選定など、開発者としてエキサイティングな経験になりました。
この記事がヘッドレスCMSやJamstack導入を検討するエンジニアの一助になれば幸いです。🧑💻