はじめに
我が家では今年、いくつかの理由から3ヶ月の壁掛けカレンダーを採用しています。
こんなのです↓(イメージ画像の手作り感は生暖かい目でご覧ください)

これまで利用していた1ヶ月カレンダーとは大胆にデザインが変わったので、ちょっとした違和感も感じつつも、「人は慣れる生き物だから」と利用を続けて3ヶ月。
残念ながら依然として、いっそ以前に増して明確に「使いづらい!」と感じています。
その理由を少し掘り下げてみました。
その結果、これは製品開発におけるデザイン変更にも通ずるものがあるな、と感じたのでそのあたりも触れていきます。
「3ヶ月カレンダーとは?」「この記事を書くに至った経緯」はさておき、掘り下げた内容を見たいんだけど、という方はなぜこんなに事件もといやらかしが増えたのかあたりからお読みください。
なお、これから記載する3ヶ月壁掛けカレンダーへの使いづらさについてはあくまで個人の観点であり、特徴に該当する3ヶ月壁掛けカレンダーそのものを否定したいわけではありません。
そういう考えのやつもいるんだな~そもそも使う前に気づけよな~くらいの感じでご覧ください。
我が家で使っている「3ヶ月壁掛けカレンダー」とは?
我が家は毎年末、母が会社でもらってくるカレンダーをいくつか横流ししてもらって使っています。今年採用している3ヶ月カレンダーは、その中でも機能性抜群じゃん!と思って即採用しました。
下から順に1月、2月、3月と並んでいて、1月をめくると下から4月が出てきます。

敢えて前後1ヶ月ずつ残すもよし、常に今月から向こう3ヶ月までを見通せるようにするもよし。ある程度ユーザーに「3ヶ月」の定義を委譲しているのはポイントが高いです。
しかもこれなら、従来使っていた1ヶ月カレンダーと比べても廃棄する紙の量も3分の1で済みます。
超画期的です。
実際に使い始めたら、これまでになかった事件が増えた
事件1:混乱のスケジュール調整
1月某日、2月の週末のおでかけ予定を組む際、夫は手元のGoogleカレンダーを、私は部屋の壁掛けカレンダーを見ながら予定を考えていました。
③「(1/20(土)を見ななら)20日なら習い事もないしいいんじゃない?」
夫「(2/20(火)を見ながら)え?ここ学校休みなの?」
③「いや土曜日だけど」
夫「え?いや火曜日だけど」
③「え??・・・あっ・・・1月のカレンダー見てたわ・・・」
1月と2月の予定を組むシーンだったので早めに気づけましたが、これが日付と曜日が同じか1日しかずれのない2月と3月での勘違いだったらもう少しアンジャッシュ状態が続いてしまうところでした。
事件2:忘れ去られたおやつ
我が家では学童でおやつを頼んでいる日をこのカレンダーに書き込んでいます。
毎月半ばには翌月のおやつ申し込みを済ませ、カレンダーに予定を書き込みます。
1月某日、私用のため、急遽息子を学童から早めに帰らせることにしました。
カレンダーを見てもおやつの予定はないので問題ありません。帰宅時間を記入するカードに早退時間を書き、息子は問題なく学童から早帰りしてきました。
しかしその日の夕方、学童のスタッフの方から電話があり、「おやつを忘れています」とのこと。
いやおやつ申し込んでないの確認したんだけど・・・とよくよく1月のカレンダーを見ると、たしかに今日の日付におやつマークが。
そこで気づきました。誤って1月ではなく2月のカレンダーを見ていたことを。だって明らかに朝見たときと目線が違う。
無意識に上から順におやつマークを探して日付と曜日だけ見てしまい、月を確認していなかったことが原因でした。
なぜこんなに事件もといやらかしが増えたのか
私が迂闊なシーンが多いのは否めません。でもこれをヒューマンエラーで片付けるのはよくない。仕組みで解決できる問題があるかも。
言い訳じゃありません。
なぜこんなにやらかしが多いのか。
これまで利用していたカレンダーと比較してみる
なにか問題が起きたときは、原因の切り分けのために発生前と発生後で変わったものを比較するのが常道です。
我が家は今回明確にカレンダーのレイアウトを変更しました。なので、昨年まで利用していたカレンダーと比較してみます。
例年、当月がどーんと載っていて、前後1ヶ月が小さく載っているような壁掛けカレンダーを利用してきました。
こんなのです↓

このレイアウトだと、たとえ今が何月だろうと、今月の予定を見たい時は何も考えずに1番目立つ日付グリッドを探せばOKです。
もちろん年によって前月/翌月カレンダーの位置が違ったり、イラストや写真などがない場合もありましたが、主に利用したい当月カレンダーの表示形式と表示位置は大体固定。
目線の動かし方には大差ありません。
そしてこの単月レイアウトの視線のパターンで何年もカレンダーを見てきたことで、このレイアウトに慣れ親しみ尽くしていました。
積み上げられた習慣に基づく行動はなかなか変えられない
改めて3ヶ月カレンダーで今日の日付を探してみると、これまで単月レイアウトに浸かり倒した脳内と、少しずつ今の3ヶ月カレンダーに順応しようとする姿勢で大混乱が生じていると実感しています。
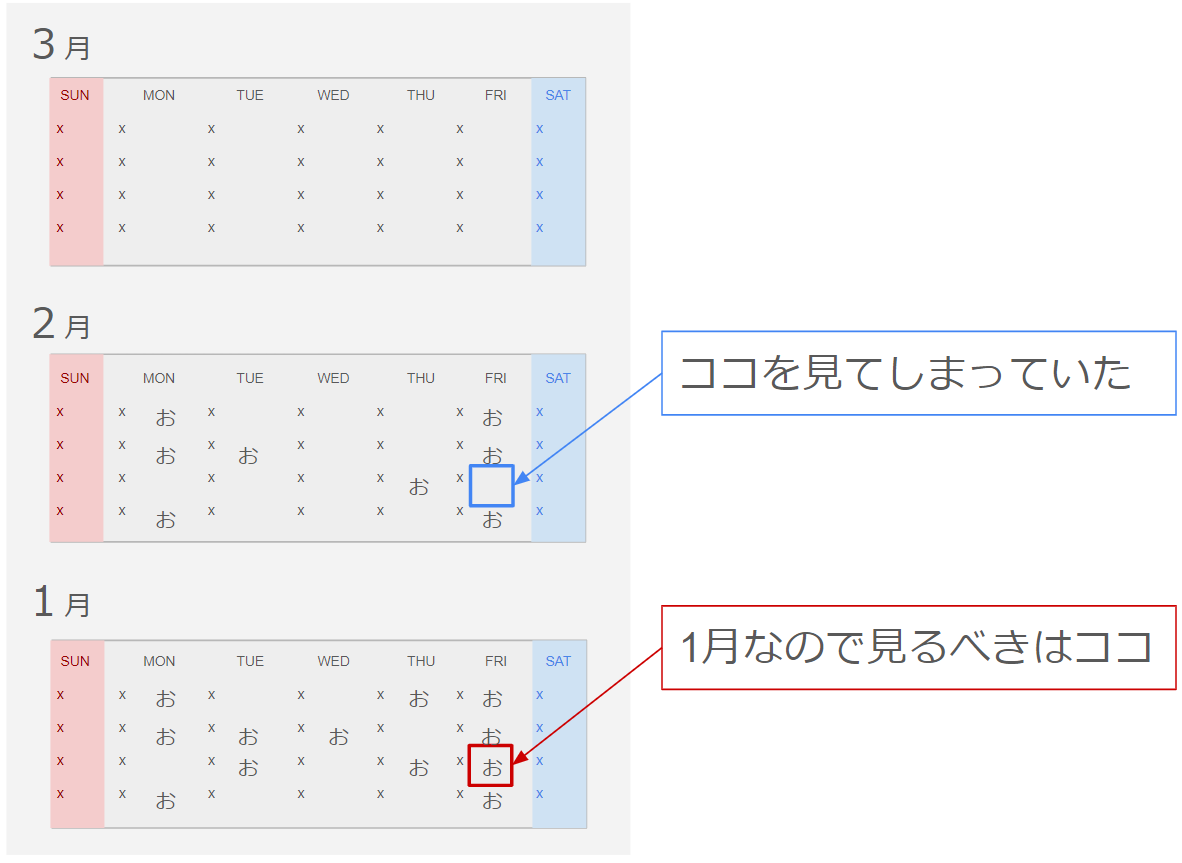
その結果現在日付を確認するためのステップはこちら。
- ぱっと目に付くカレンダー(今回は1番上)の日付欄を見る
- カレンダーの左上に目線をやり、月の数字を数秒眺める
- 今月じゃないことに気づき、今月を上から順に探す
- 今日の日付を探す
個人的な混乱も相まって、これまで最初と最後の2ステップだけでできていたところが、4ステップに拡大してしまっています。
このときに生じる感情も含めると、4ステップ以上の疲労感があります。
頭ではわかっています。嘘ですChatGPTさんに教えてもらいました。こうです。
$a_n = 1 + ((n − 1) mod 3)$
- 解が3のときは1番上、
- 解が2のときは真ん中、
- 解が1のときは1番下
のカレンダーをそれぞれ見ればOKです。
でもそんなの常に念頭に置いてカレンダーなんて見てません!
今は4月すなわち $n = 4$ の場合だね。
$a_4=1+((4−1) mod 3)=1=1$ つまり1番下を見ればいいね!
やりません(あくまで個人の感想です)!
こうして頭でわかってもとっさに出てくるわけもなく、ほぼ毎回4ステップ踏んでいるのが現状です。
機能的と使いやすいは異なる場合がある
機能的とは「機能が優れているさま。実用的で無駄のないようにしつらえてあるさま。」です。(ウィクショナリー日本語版より)
今回私は、3ヶ月カレンダーの機能性の高さ、無駄のない配置、そしてサステナブルな姿勢に良さを感じて採用しました。
でも実際に使ってみると、今のところ使い勝手のよさがあまり感じられていません(あくまで個人の感想です)。
もっとも重視すべき情報は大きく、できれば左上に表示してほしい
人の目線は一般的に左上から右下に流れると言われています。
正確にはいくつかのパターンがありますが、横書きのものは左上を起点として視線が流れますし、デザイン的にもそのように視線を誘導していくのがよいとされます。
慣れ切ったレイアウトでなければ、人が何かを目視する際、その目線は左上から右下に流れていきます。1
飲食店で迷ったらとりあえず券売機の左上を選んどけ、そこがその店の1番おすすめしたいメニューだから、と言われるのもこれが所以です(たぶん諸説はあります)。
今私が利用しているカレンダーは、たしかに日付グリッドは大きく目立ちますし、大事な情報である月のラベルは左上にあります。
でも、カレンダーを見るときに(個人的に)最も見る確率の高い当月の情報自体が左にも上にもない可能性があります。しかも割と頻繁に。
加えてすべての月のカレンダーが均一の大きさなので、ようやく見つけた対象月のカレンダーを見ていても、視界の端に対象月以外の日付がちらついて結構視線を持っていかれます。
それにより、たとえばただ今月の第3土曜日が何日かを知りたいだけなのに、それを探すためのノイズが増えてしまっている印象です(あくまで個人の感想です)。
情報の表示位置は固定されていてほしい
完全に経験則・個人の感覚ですが、見たい情報がタイミングによって異なる位置に表示されるのはすごくストレスです。
カレンダーは特に、そこまでレイアウトのバリエーションもなく、気に入ったレイアウトがあればほぼ毎年同じものを利用します。つまり前述した慣れ切ったレイアウトです。
にもかかわらず、意図した情報が意図した場所にないと、「なぜないんだろう?」と混乱します。その後「どこにあるんだろう?」と、レイアウトの法則から表示位置を予測したり、最悪はレイアウト内をしらみつぶしに探す必要があります。
本来なら一瞬で見つかる他愛のない作業だったはずが、予期せぬ労力を使うトラブルに変わり、カレンダーを逆恨みする心すら芽生えてしまうのが恐ろしいところです。2
情報を表示する位置を安易に変えるのはユーザビリティを著しく下げる可能性を孕んでいるなと改めて感じました。
なお、もし上記に合致するデザインの理論や用語などご存じのかたがいらっしゃったらぜひコメントで教えていただきたいです。逆に「そんなの見たことないわ」も教えていただきたいです。
プロダクト開発において慣れ親しんだデザインを変更する際は万全の準備を整えて臨みたい
今回私は勝手にカレンダーのレイアウトを変えて勝手に苦しんでいるので自業自得以外の何物でもないんです。
ただ、いちソフトウェアエンジニアとしては、お仕事でプロダクトのデザイン変更が必要なシーンでは、一層気を付けないといけないなと思いました。
私たちのチームが担当するプロダクトは歴史が長くレガシーなデザインが残っており、UI改善が進行中です。
開発者としては「旧バージョンよりも見た目も使い勝手もよくなるんだから多少はいいでしょ」という気持ちが全くないと言ったら嘘になります。
でも、どんなに最善を尽くしたUI改善案でも、ユーザーにとっては慣れ親しんだレイアウトから変更が入ることは多かれ少なかれストレスがかかります。
BtoB、BtoBtoCの業務アプリなのでなおのことです。ちょっとの変更が業務効率を下げてしまうこともあります。
それでも、やはり開発者としては、よりよいプロダクトをユーザーに届けたい。UI改善もその一部です。
そこで、リリース前に以下を可能な限り実施することで、リリース後のユーザーの困惑や反発を減らすことが可能ではと考えています。
- デザイン変更の経緯を伝える
- 事前にデザイン変更のポイントを伝える
- デザイン変更前に実装されていた機能が、変更後に何らかの動線や配置の変更、特筆すべきデザイン変更がある場合は特に重点的に伝える
- 変更前後のデザインの比較ができるようにする
- ミニマム画像、できえれば動画、可能であれば実際に触れる環境を用意する
- 影響の大きいと判断したUI改善は、デザインの切り替えをユーザーのタイミングでできるようにする
- それでもなお敢えてしない場合はその理由を伝える
- それらを受けたユーザーからのフィードバックを吟味し、ヒアリングを重ねたり、新デザインに適用させるべきものは適用させる
手間が増えるのは間違いないですが、いわゆるシフトレフトってやつだと思っています。
認識齟齬によるトラブルの回避や、開発者が認識していないレガシーデザインの良さを事前に察知するためにも、このひと手間が効いてくると信じています。
おわりに
ちょっと大層な話になりましたが、カレンダーの話に戻ってみます。
おそらく3ヶ月カレンダーも、何か月も何年も使っていけばすごく便利なカレンダーになっていくんだろうなと思いました。
だってあの複雑な数式を都度解かずとも、シンプルに対象月に応じたポジションを記憶さえすれば、時が経てば何も考えずにそこに目線が行くようになるはずなので。
- 3, 6, 9, 12:1番上
- 2, 5, 8 ,11:真ん中
- 1, 4, 7, 10:1番下
ボタン入力を卒業してフリック入力を覚えた後の間隔というか。3
どんなに違和感のあるUI変更も、時が経てば慣れていくというのもまた1つの真実なんだと思います。
いやでもカレンダーについては今月以外の月の位置も逆算ないし記憶しなきゃいけないからやっぱりすごく大変じゃないか・・・?
とかいう疑念もまだよぎってますが、それも含めて頭の体操と思って利用を続けてみます。
-
詳しくはこちらをご覧ください:視線誘導のパターン | F型、Z型、N型 ↩
-
わかってます。今回の件に関しては勝手に私が異なるレイアウトのカレンダーを採用したせいであって、3ヶ月カレンダーさんにとってはとんだとばっちりです。 ↩
-
あ、もしやこれ伝わらない年代が増えつつあるのか・・・ ↩