はじめに
Font Awesome、便利ですよね。
商用利用もできて、種類も多く、しかもシンプルかわいい。
よくお世話になっています。
ただ、Vue.js上で利用するときに「あれ、どう書けばいいんだっけ?」に毎回詰まり、毎回調べていると感じたため、備忘のために利用方法を記載しておきます。
VueプロジェクトにFont Awesomeをインストールする
これまでFont AwesomeをインストールしたことのないVueプロジェクトであれば、インストールします。
以下の手順の通りに進めます。詰まりポイントは特にありません。
利用したいアイコンを検索する
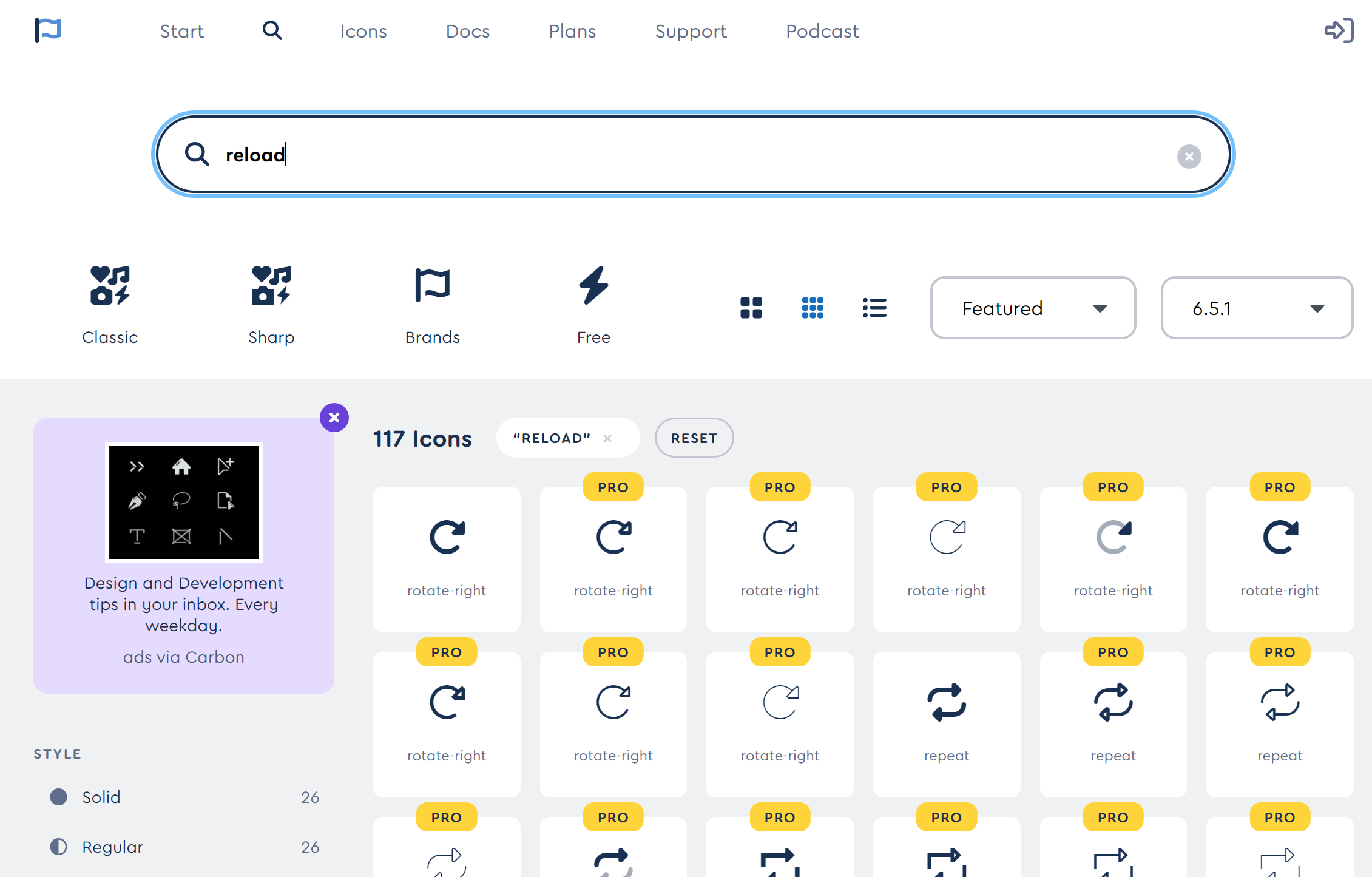
以下から検索します。
検索ワード入力すると、それに近いアイコンをサジェストしてくれます。
たとえばreloadと検索すると、再読み込み時に利用されるようなアイコンが表示されます。
実際の名前はrotate-rightやrepeatなどですが、いい感じにサジェストしてくれています。

利用したいアイコンを選択してアイコン詳細画面を開き、VUEタブを開いておきます。

Vueプロジェクト内でアイコンを利用する
こちらも基本的に以下の手順でOKですが、ドキュメントをちゃんと読んでいかないと迷子になるので少し丁寧に書いていきます。
メインとなるjs/tsファイルでライブラリのセットアップをする
以下、Vue3ベースでの書き方です。
import { createApp } from 'vue'
import App from './App.vue'
/****************************************************
* 共通系のライブラリのインポート
****************************************************/
/* font awesome core */
import { library } from '@fortawesome/fontawesome-svg-core'
/* font awesome icon component */
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
/****************************************************
* このVueプロジェクト内で利用したいアイコンのインポート
****************************************************/
/* 利用したいアイコンをインポート(複数ある場合はカンマ区切りで登録可能) */
import {
faRotateRight,
faGear,
faXmark,
faStopwatch,
} from "@fortawesome/free-solid-svg-icons";
/* libraryにアイコンを追加(こちらもカンマ区切りでの複数追加が可能) */
library.add(faRotateRight, faGear, faXmark, faStopwatch);
createApp(App)
.component('font-awesome-icon', FontAwesomeIcon)
.mount('#app')
インポート時のアイコン名はどこから確認すればいい?
アイコンページでString Syntaxを確認し、それをキャメルケースに変換するのが一番わかりやすいと思います。

なお、2024年1月現在、main.jsでインポートする際のアイコン名の書き方は端的には載っていません(と思っています)。
ただし、ここで以下のように記載されています。
Watch your camels and kebabs, Bob!
Note that you add the icons in camelCase in main.js but in kebab-case in App.vue.
ここから、アイコン詳細画面にVueファイルで記載するテンプレートがあるので、そこからキャメルケースに変換してね、ということだと理解しました。
Vueファイルで利用したいアイコンを呼び出す
main,js/tsでインポートしたアイコンは、プロジェクト内にあるVueファイルであればどこからでも呼び出せます。
<template>
<div id="app">
<!-- 任意のVueファイル内で呼び出す -->
<!-- attributeの追加やイベントハンドリングも可能 -->
<font-awesome-icon icon="fa-solid fa-rotate-right" class="icon-button button-nth" @click="reload" title="再読み込み" />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
どのSyntaxを使えばいいのか?
好きなものを利用したらいいと思います。にはなるんですが、一応自分なりの解釈を書いておきます。
Vueファイル内での呼び出し方には2024年1月時点で3つの記法があります。
rotate-rightの場合、
| 種類 | 記法 |
|---|---|
| Array Syntax | <font-awesome-icon :icon="['fas', 'rotate-right']" /> |
| String Syntax | <font-awesome-icon icon="fa-solid fa-rotate-right" /> |
| Default Style | <font-awesome-icon icon="rotate-right" /> |
Array SyntaxはMECEな感じがして開発者好みな感じがします。
String Syntaxはmain.jsとの突合がしやすいです。
Default StyleはFree版を利用している分には最もシンプルでいいかもしれません。Pro版を利用している場合、細かなデザイン指定ができなさそうです。
私は、main.jsとの突合がしやすいString Syntaxを利用しています。
おまけ:アイコンへのスタイル適用方法
私はこれまであまり使っていませんが、スタイル指定の記法が数多く用意されていそうです。
今後利用する際に参考にしてみたいと思います。