React.js KoansというReactの練習プログラムがあるのでやってみました。
exercisesディレクトリの中にある問題を解いていって、npm run testとやると正解かどうかのチェックをしてくれるシンプルなものです。npm run startでローカルサーバーを起動してそこで見た目の確認ができるのも良いです。開発環境は後で述べるセットアップをすればとりあえずのものが揃うので、Reactの学習に専念できます。
こんな感じで問題を解いていきます
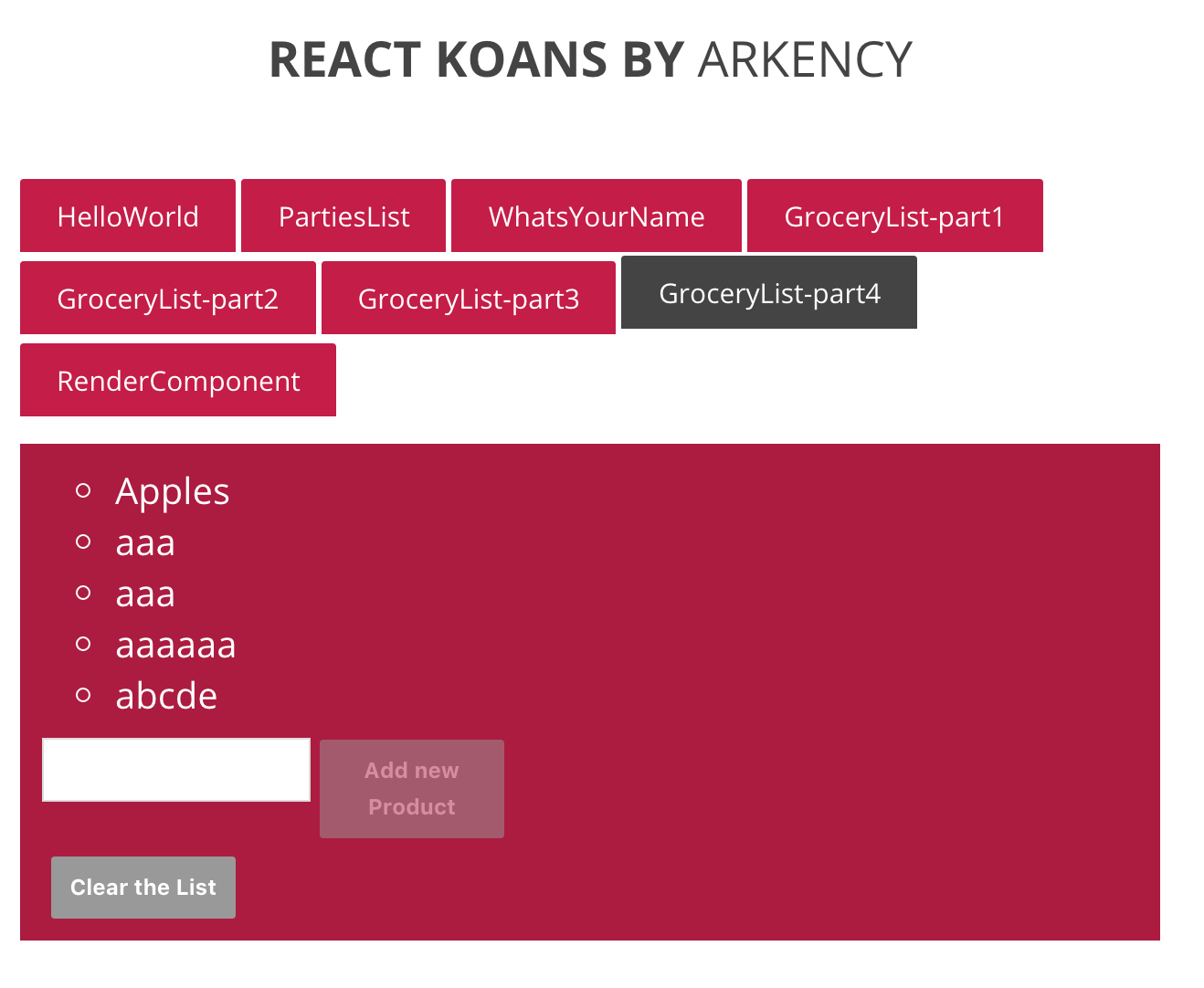
簡易的な見た目はこのように確認します
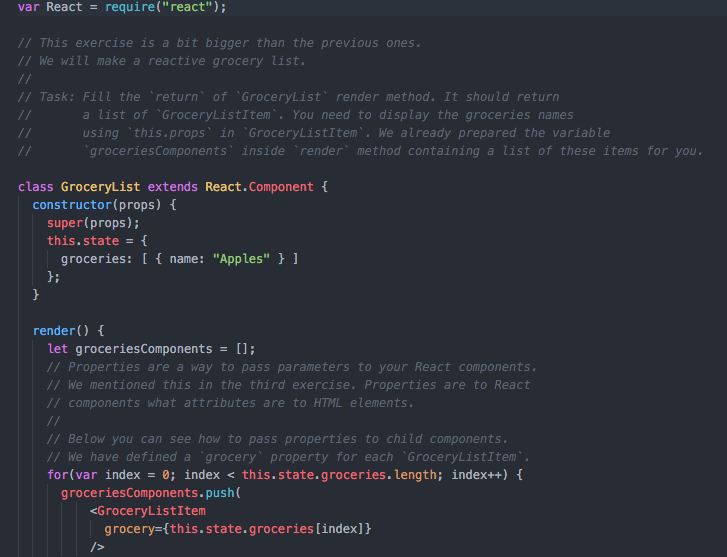
問題はこんな感じです
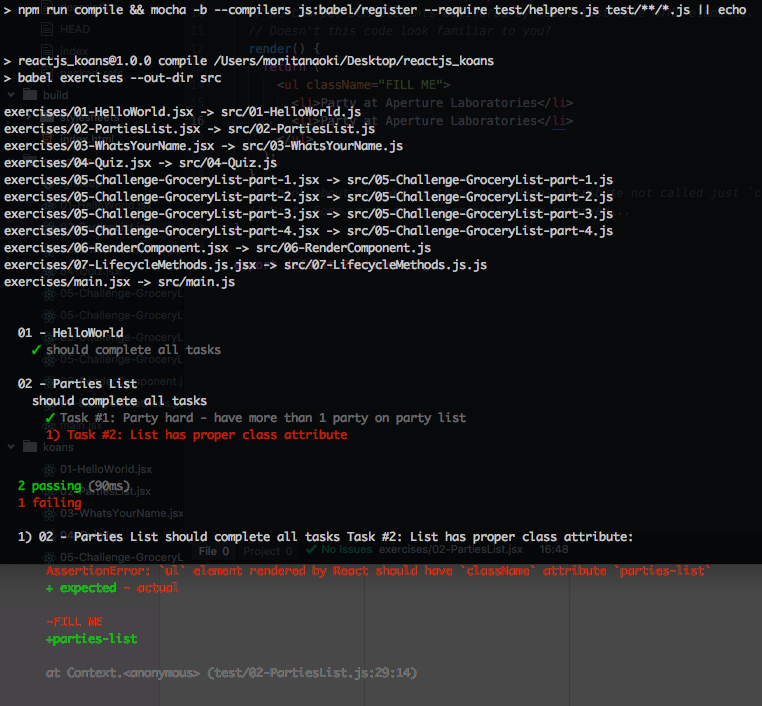
テストで正解しているかどうかを確認します
学習を始めるには?
学習を始めるのは簡単で、下記の手順でセットアップします。
$ git clone https://github.com/arkency/reactjs_koans.git
$ cd reactjs_koans
$ npm run setup
個人的には、05-Challenge-GroceryList-part-4.jsxが気に入りました。全体的にとても初歩的な内容だと思いますが、Reactに慣れていきたいという人には手と頭を動かすための良い材料になるのではないでしょうか?