右手の小指を守る
最近、Windowsを久しぶりに購入したので、Windowsでのプログラミングに慣れようとしています。 Ctrl と Caps Lock を入れ替えたり、開発環境を整えたりしてだいぶ使えるようになってきたのですが、カーソルの移動だけは未解決でした。Macで使えた Ctrl+a や Ctrl+p などの移動系のキーバインディングが使えないので、矢印キーに頻繁に指を動かすことで 小指がツリそうになっています 。
OSレベルだと AutoHotKeyなどでいろいろ自由に変えられるらしいのですが、すごく面倒だったので、とりあえずはVisual Studio Code だけでできればなと思っています。
方針
- 右手の小指を守ることが目的であってemacsキーバインディングを使えるようにすることが目的ではない。
- MacのEmacsキーバインディングでカーソル移動周りのよく使うものだけ変更する。それ以外はMicrosoftの世界にゆだねる。
編集
| キー | 動作 | コンフリクト | 既存キー変更 |
|---|---|---|---|
| ctrl+p | 上に移動 | workbench.action.quickOpenNavigateNext, workbench.action.quickOpen | ctrl+alt+p |
| ctrl+n | 下に移動 | workbench.action.files.newUntitledFile | ctrl+alt+n |
| ctrl+f | 右に移動 | defaultSettings.action.focusSearch, actions.find | ctrl+alt+f |
| ctrl+b | 左に移動 | workbench.action.toggleSidebarVisibility | ctrl+alt+b |
| ctrl+a | 行頭に移動 | editor.action.selectAll | ctrl+alt+a |
| ctrl+e | 行末に移動 | workbench.action.quickOpen, workbench.action.quickOpenNavigateNext | ctrl+alt+e |
| ctrl+k ctrl+k | 行末まで削除 | editor.action.defineKeybinding | なし |
ctrl+k はVisual Studio Codeでは複数キーの組み合わせの最初の一つとして使われているので、そのまま上書きはしずらかったので、ちょっと工夫して2回押すことで表現しました。この組み合わせによって上書きされてしまう editor.action.defineKeybinding はあまり使うことはないかなぁと思って代替えキーを用意していません。
とりあえず既存キーは alt をつけること退避したけれど、よく使うものに関してはほかの手段を用意してもよいかもしれない。
[
{
"key": "ctrl+p",
"command": "cursorUp",
"when": "editorTextFocus"
},
{
"key": "ctrl+alt+p",
"command": "workbench.action.quickOpenNavigateNext",
"when": "inQuickOpen"
},
{
"key": "ctrl+alt+p",
"command": "workbench.action.quickOpen"
},
{
"key": "ctrl+n",
"command": "cursorDown",
"when": "editorTextFocus"
},
{
"key": "ctrl+alt+n",
"command": "workbench.action.files.newUntitledFile"
},
{
"key": "ctrl+f",
"command": "cursorRight",
"when": "editorTextFocus"
},
{
"key": "ctrl+alt+f",
"command": "defaultSettings.action.focusSearch",
"when": "defaultSettingsEditor"
},
{
"key": "ctrl+alt+f",
"command": "actions.find"
},
{
"key": "ctrl+b",
"command": "cursorLeft",
"when": "editorTextFocus"
},
{
"key": "ctrl+alt+b",
"command": "workbench.action.toggleSidebarVisibility"
},
{
"key": "ctrl+a",
"command": "cursorHome",
"when": "editorTextFocus"
},
{
"key": "ctrl+alt+a",
"command": "editor.action.selectAll"
},
{
"key": "ctrl+e",
"command": "cursorEnd",
"when": "editorTextFocus"
},
{
"key": "ctrl+alt+e",
"command": "workbench.action.quickOpenNavigateNext",
"when": "inQuickOpen"
},
{
"key": "ctrl+alt+e",
"command": "workbench.action.quickOpen"
},
{
"key": "ctrl+k ctrl+k",
"command": "deleteAllRight",
"when": "editorTextFocus"
}
]
使い方
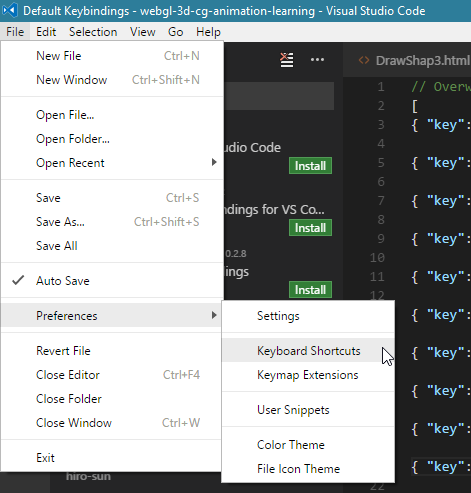
使い方は簡単で、File > Preferences > Keyboard Shortcuts を開くと、デフォルトのショートカットキーとユーザーが上書きできる、 keybindings.json が開くので、こちらに上記のjsonを貼り付けるだけです。
拡張機能
などがよくつかわれているようです。二つ試した感じでは、一つ目のEmacs Keymapが結構よいのかなと思いました。ただ、僕はそこまでemacsを使いこなしているわけではないので、Macで使える基本的なものがあればよいと思っています。
また、これでEmacsのキーバインドに慣れてしまうと、Windowsの癖が身につかないと思い、アンインストールしました。
参考
Windowsと右手の小指について
Windows10は想像以上に使いやすく、ちゃんとWindowsのためによく使うショートカットなどは覚えようと思っています。ただ、カーソル移動をホームポジションからできないとプログラミングするときに小指を矢印まで毎回伸ばすことになるのでつらいなぁと思っていました。そこで、今回、最小限のキーバインディングを設定してみました。