公式
公式サイト: http://igorprado.com/react-notification-system/
Github: https://github.com/igorprado/react-notification-system
まえがき
さわってみました。
さわった感じは、結構動きがスイスイしてて良いな〜というのと(スイスイは公式サイトで実感できる)、アラート・通知まわりで見た目や出現・消滅などをこだわりたい場合、簡単に実装できるな〜という感じ。
サンプルコード
Github に書いてある公式のとはちょっと変えてます。
import React from 'react'
import NotificationSystem from 'react-notification-system'
class Notification extends React.Component {
constructor() {
super()
this.notificationSystem = React.createRef()
this._addNotification = this._addNotification.bind(this)
}
_addNotification(event) {
event.preventDefault()
this.notificationSystem.addNotification({
message: "やっほー通知だよ!",
level: "success"
})
}
render() {
return (
<div>
<button onClick={this._addNotification}>通知する</button>
<NotificationSystem ref={this.notificationSystem} />
</div>
)
}
}
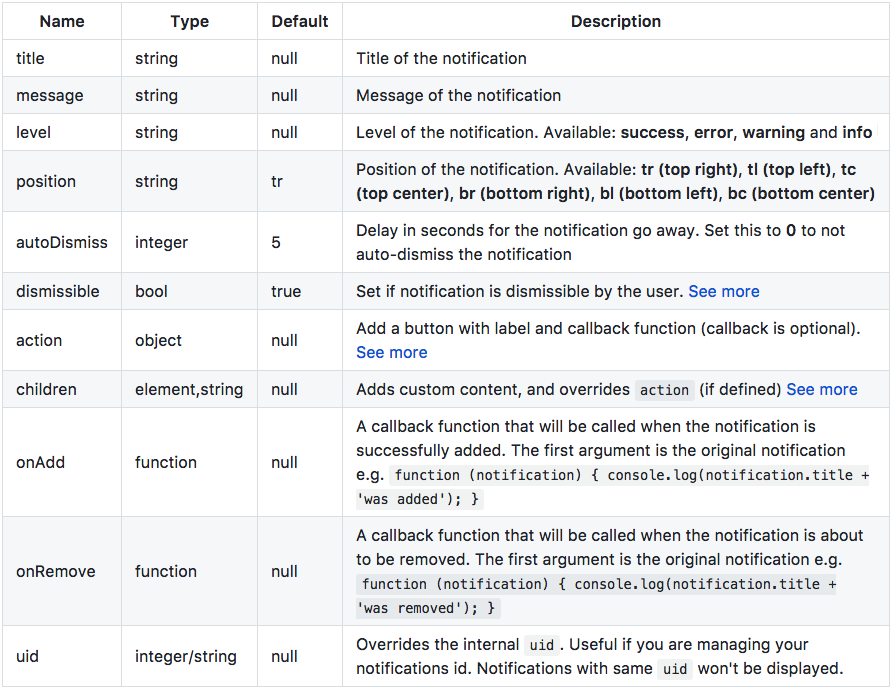
props 一覧はこんな感じ。

Githubより引用
見た目まとめ
よく使いそうなものだけ。
メッセージのみ (message)

message: "Notification Message"
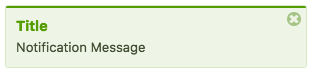
タイトル付き (title)
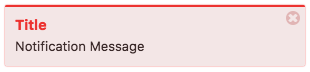
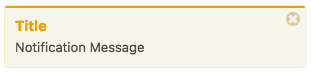
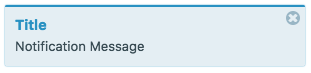
通知のタイプ (色) (level)
(緑色はlevel: "success")
他の色にするのも style prop で指定できるみたい。
アクションボタン付き (action)
action: {
label: 'Button',
callback: function() {
console.log('Notification button clicked!');
}
}
中身をHTMLで書く
children: (
<div>
<h2>Hello World</h2>
<a href="#">Anchor</a>
</div>
)
あとは、
autoDismiss: 10で "10秒で消滅" とか決められたり(defaultは5秒)、
position: "bc"で通知の出現場所を "画面の中央上部(b->bottom, c->center)" にできたり(defaultは"tr"(top, right))、
dismissible: falseで "クリックしても消せない" ようにできたり(地味)、
する。
あとがき
良い感じでした。