今日Apple WatchがDeveloper解禁しました。
せっかくなのでちょっとサンプルアプリを作ってみようとswiftで簡単なアプリを作ってみました。
まずはじめに
WatchKitの説明はここに書いています。
予想通りApple WatchにはWatchKitという名のframeworkが用意されてます。
先日osxアプリを作ってみましたが、これでAppleにはIntefaceframeworkはAppKit、UIKit、WatchKitが存在します。
まぁそれなりに似ているので、1つ理解すればかなりハードルは下がるかと。
とりあえず、ここよりXcode6.2 betaをインストールしてください。
アーキテクチャ
構成としては、公式HPにもあるように
・WatchKitExtention
・Watch App
の2つからなります。
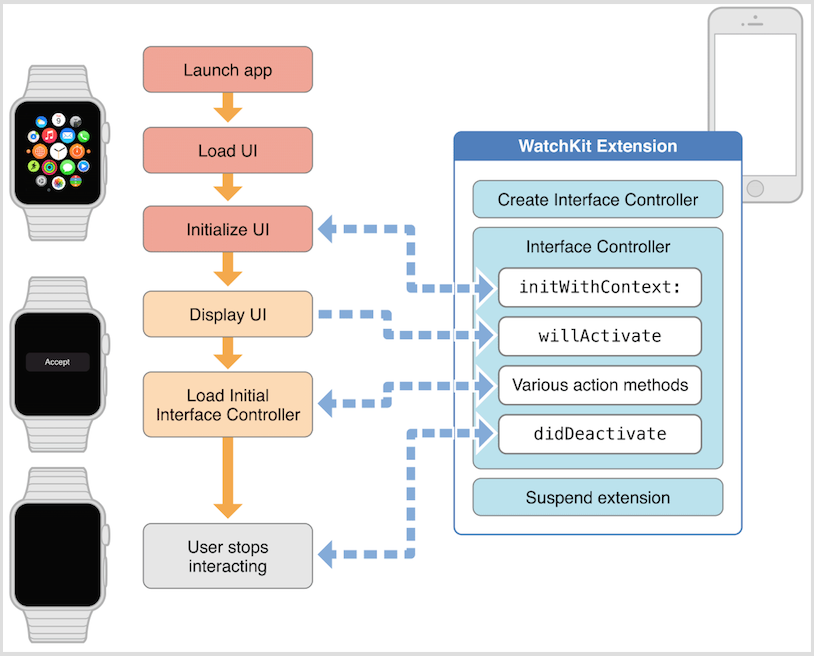
下記はApple公式の画像になりますが、
簡単にいうとExtention側でデータを引っ張ってWatch App側で表示を担うといった構成になります。
Watch Appは主に3つのInterFaceが用意されています。
・Watch Apps(main)
Watchアプリのメインの部分です。
アプリが起動した際に表示されます。
・Glances
必須ではありません。アプリから重要な情報を伝える際に使う部分です。
・Notifications
通知を表示する際に使います。
Apiに関して
すでにQiitaにまとめてくれている方がいるので、こちらの方がわかるかと。
1分でつくれるAppleWatch対応アプリ & WatchKit 全API解説
あまりに数が少なくてびっくりしました。。。w
実際に作ってみる
Table等を使って簡単なリスト表示するアプリを作ってみます。
まずはApple Watchを作れるところまでの設定
①Xcode6.2を立ち上げてまずは、通常どおりiosアプリを作ってください。
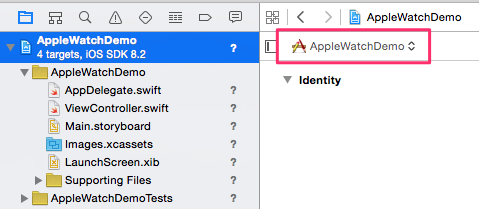
②下記の部分をクリック

③Add Target...をクリック
④iOSのリストの中にある Apple Watch > Watch Appをクリック。
するとStoryboardにいくつかのInterFaceが追加されているかと思います。
早速コードを書いてみる
import UIKit
import WatchKit
class InterfaceController: WKInterfaceController {
@IBOutlet weak var table: WKInterfaceTable!
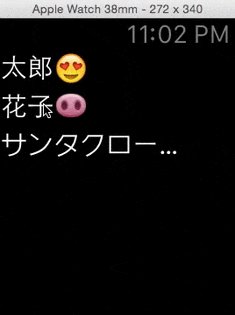
var rows = ["太郎?", "花子?", "サンタクロース?"]
override init(context: AnyObject?) {
// Initialize variables here.
super.init(context: context)
self.table.setNumberOfRows(self.rows.count, withRowType: "TableRow")
for index in 0..<self.rows.count {
var theRow = self.table.rowControllerAtIndex(index) as TableRow
theRow.tableRowLabel.setText(self.rows[index])
}
}
override func table(table: WKInterfaceTable, didSelectRowAtIndex rowIndex: Int) {
self.pushControllerWithName("DetailController", context: self.rows[rowIndex])
}
}
import UIKit
import WatchKit
class TableRow: NSObject {
@IBOutlet weak var tableRowLabel: WKInterfaceLabel!
}
import UIKit
import WatchKit
class DetailController: WKInterfaceController {
@IBOutlet weak var detailLabel: WKInterfaceLabel!
override init(context: AnyObject?) {
// Initialize variables here.
super.init(context: context)
var detailStr = context as String
self.detailLabel.setText(detailStr)
}
}
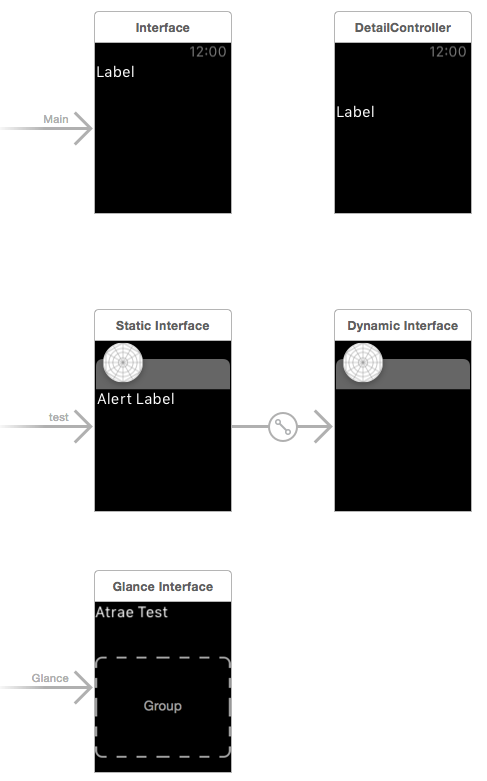
storybordはこんな感じです。
難しくはないので、説明はそこまで不要かと思いますが、簡単にすると、
InterfaceControllerのinitでデータをセットし、rowのそれぞれに対してデータを設定しています。
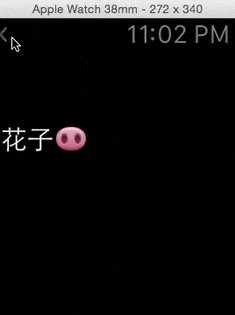
クリックすると
table(table: WKInterfaceTable, didSelectRowAtIndex rowIndex: Int)
メソッドが呼び出され、DetailControllerをpushしてます。
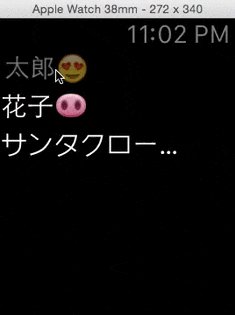
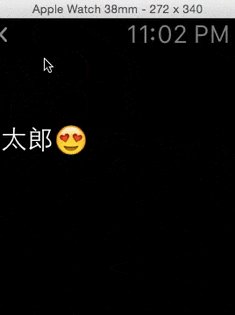
動きに関してはこんな感じです。
想像以上に簡単w
Notification/Glance をいじってみる
Glance
Glanceに関してはinterface controllerを用いて実装します。
勿論storybordにLabelを置いてbuildするだけで、確認はできます。
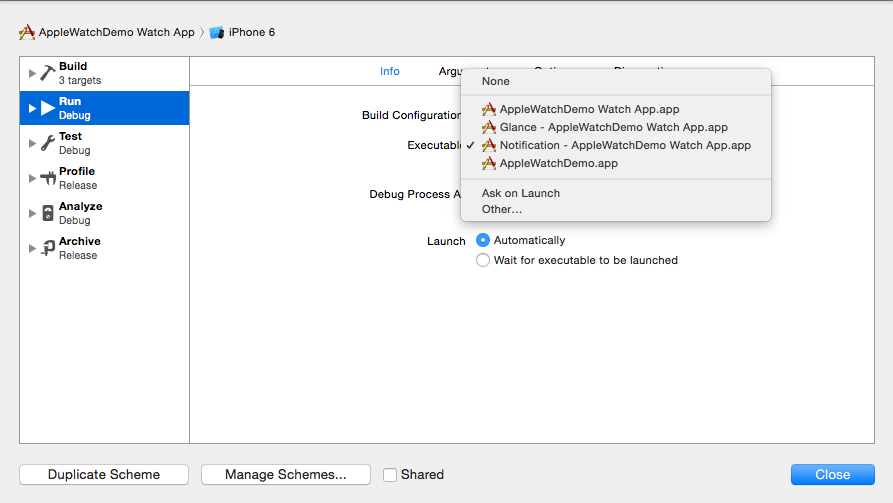
※buildするときは、設定を変更する必要があります。
Appleの公式ページに乗っているのを見れば分かりますが、一応こちらにスクショ貼っておきます。
そこまで多くはないですが、glance用にいくつかのAPIは用意されているようです。
詳しくはここに載っています。
Notification
notificationはWKUserNotificationInterfaceControllerを用いて実装する事が可能です。
didReceiveRemoteNotification含め3つしかAPIがないのでこれまたびっくり仕様ww
ちなみにExtentionのSupporting Filesに入っているPushNotificationPayload.jsonに設定が書いています。
custom notificationを作る際はここを変更する必要があります。
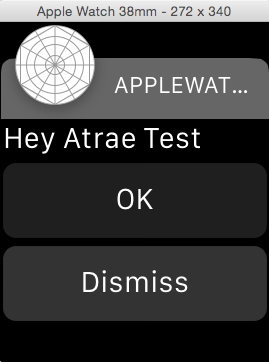
ちなみに簡単にいじってみると
{
"aps": {
"alert": "Hey Atrae Test",
"title": "Optional title",
"category": "test"
},
"WatchKit Simulator Actions": [
{
"title": "OK",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}
最後に
思った以上に簡単に開発できたというか...思った以上にios側で処理してしまうのでびっくりしました。
まぁ電池の面とか諸々考慮するとこういう設計にせざるを得なかったんでしょうが。
SmartWatchはAndroidやPebbleを含めまだ市場としては、確立していませんが、Apple Watchが一つ大きな波になる可能性は高いので引き続き要チェックですね。