はじめに
この6月からAWSが提供するAmazon Location Serviceが正式版になってグローバル規模でリリースされています。
これによって、Googleマップ以外の地図サービスの選択肢が増え、期待が高まっています。特に、AWSの環境下で(外部へのアクセスを行わずに)地図サービスを実装できるため、開発効率が改善し、認証やセキュリティ対策など伴って発生するディベロッパーへの負担が軽減される期待があります。
ところが、残念なことに、日本の地図が冴えません。
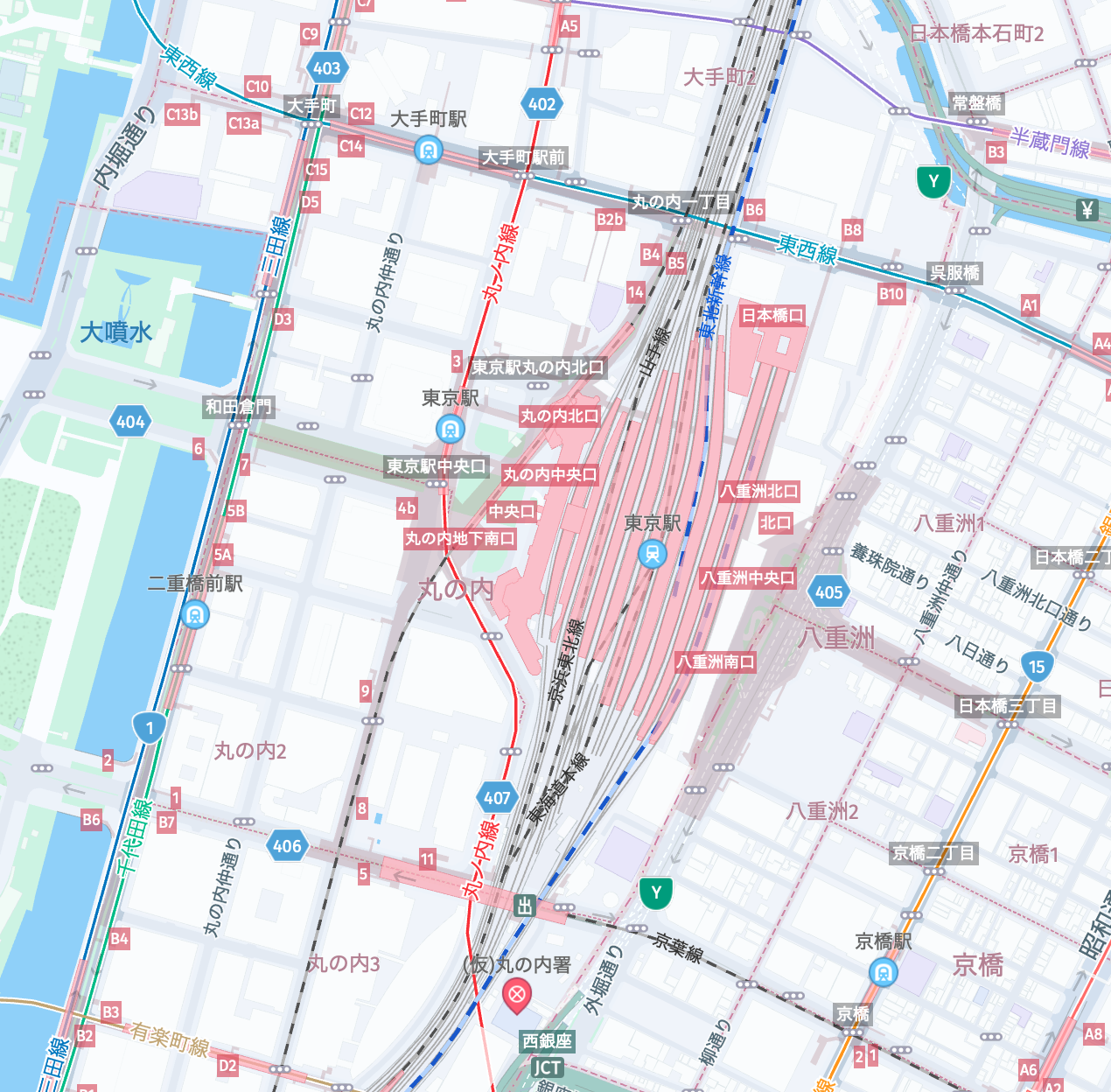
例えばこんな感じです(HEREが提供するスタイルの場合)。

「え、これ何?」というくらい、日本離れしています。これでは使えません。
HEREの地図の元データを提供しているのはインクリメントPです。インクリメントPはAppleマップでも採用されていて、データの品質には定評があります。なのにです。。。
Esri(以下、この記事ではHEREが提供するデータを使った場合についてのみ書いています)が提供するスタイルも、衛星画像も含めて6種類の表示モードが用意されていますが、文字は英語で表示される内容も限られていて、いずれも商用利用するには難があります。
これではGoogleマップの背中が見えません。
Amazon Location Serviceの地図表示の問題の原因
Amazon Location Serviceの地図データは、MVT(Mapbox Vector Tile)形式でズームレベル毎に格子状(タイル形式)に提供されています。このデータには、地図を表示するためのあらゆる情報が、ポイント、ライン、ポリゴンそれぞれの形式で格納されています。これらのデータをクライアント側でレンダリングすることで、実際の地図が表示されます。
Webブラウザの場合、MapLibre GL JSというレンダリングエンジンが利用されることが多いです。このエンジンが実行される際に、style.jsonというJSON形式の地図表示の設定を記述したファイルを参照します。
このため、Amazon Location Serviceから提供されるMVT形式のデータに存在する情報は地図として表示できますが、逆に存在しない情報は表示できません。MVT形式のデータに存在する情報であっても、style.jsonに設定が記載されていないものはレンダリングされません。
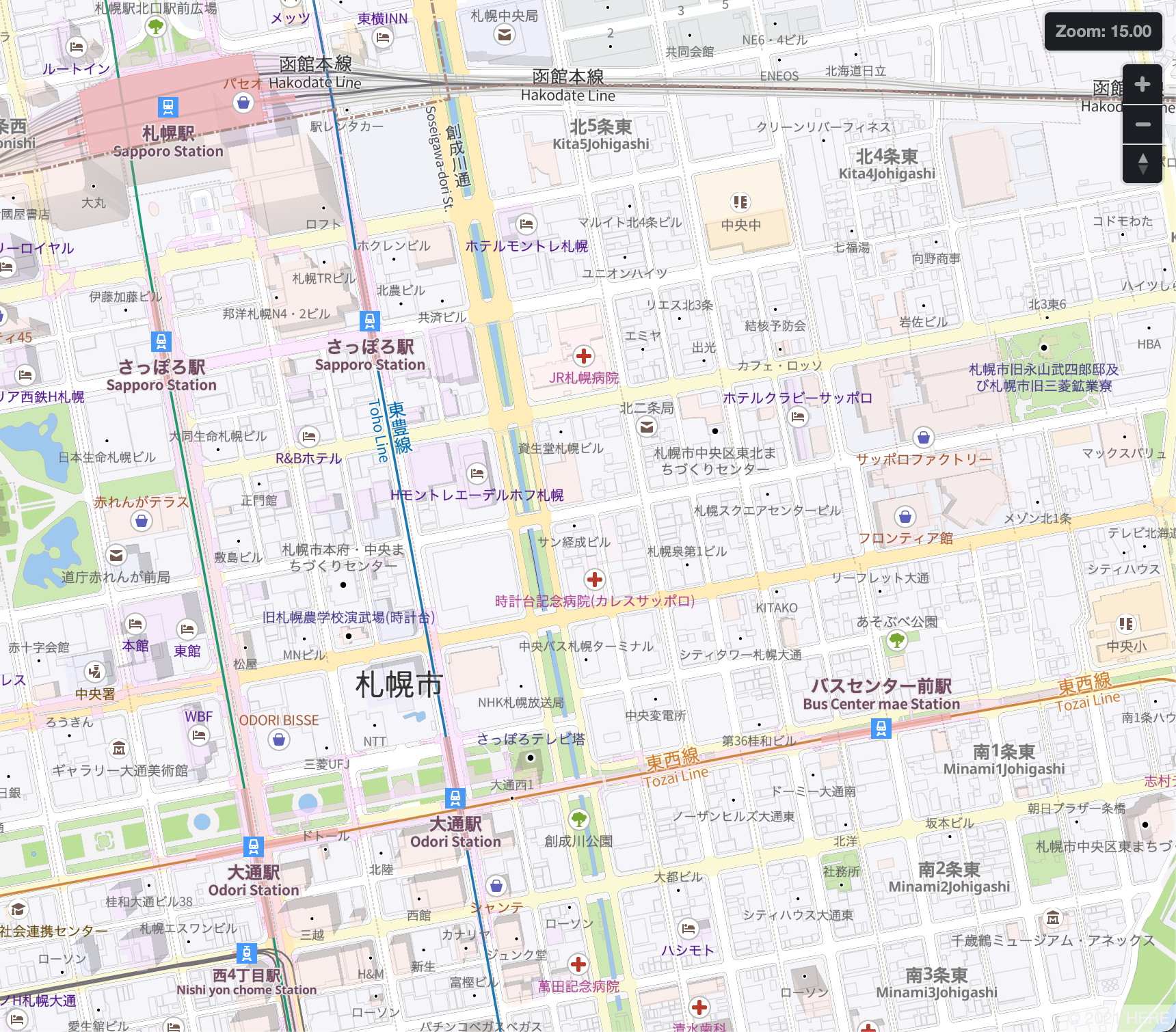
ところで、こちらは、同じ場所をほぼ同じ縮尺で表示したHERE提供の地図です。

駅や鉄道、出入口名が表示され、文字は日本語で表示されています。これなら、全然問題ありません。
私が調べたところ、今回のAmazon Location Serviceで起きている「日本の地図が冴えない」問題は、データはほぼ完璧なものが提供されているが、レンダリングする際の表示設定が日本に不適合であることから発生していることがわかりました。
一般的に日本の地図は、都市部を中心に詳細なデータから構成されます。鉄道利用が普及していて駅がランドマーク的な存在ですし、通り名は住所として使わないなど、北米や欧州でよく見られるものとはかなり異なります。そして、表示言語も英語などのラテン文字では無く、日本語での表示が必要です。このため、北米や欧州向けの表示設定ですと、日本での表示はうまく適合しないことになります。
スタイルファイルを編集する
では、表示設定を日本に合うものにしていきます。
用意するもの
1. スタイルファイルの仕様
MapLibre GL JSでのスタイルコーディングは、こちらのドキュメントに従って記述します。レファレンスとしていつでも確認できるようにしておきます。
2. HEREの地図のスタイル設定
上で紹介したHEREの日本の地図は、ブラウザ画面の右側にTangram形式のスタイル設定を参照することができます。また、表示されている各データの属性値を参照することもできます。

3. スタイルの編集環境
style.jsonは、テキストエディタで編集できますが、実際に行う設定が視覚的にどのような結果になるのかをリアルタイムで確認しないと効率が上がりません。
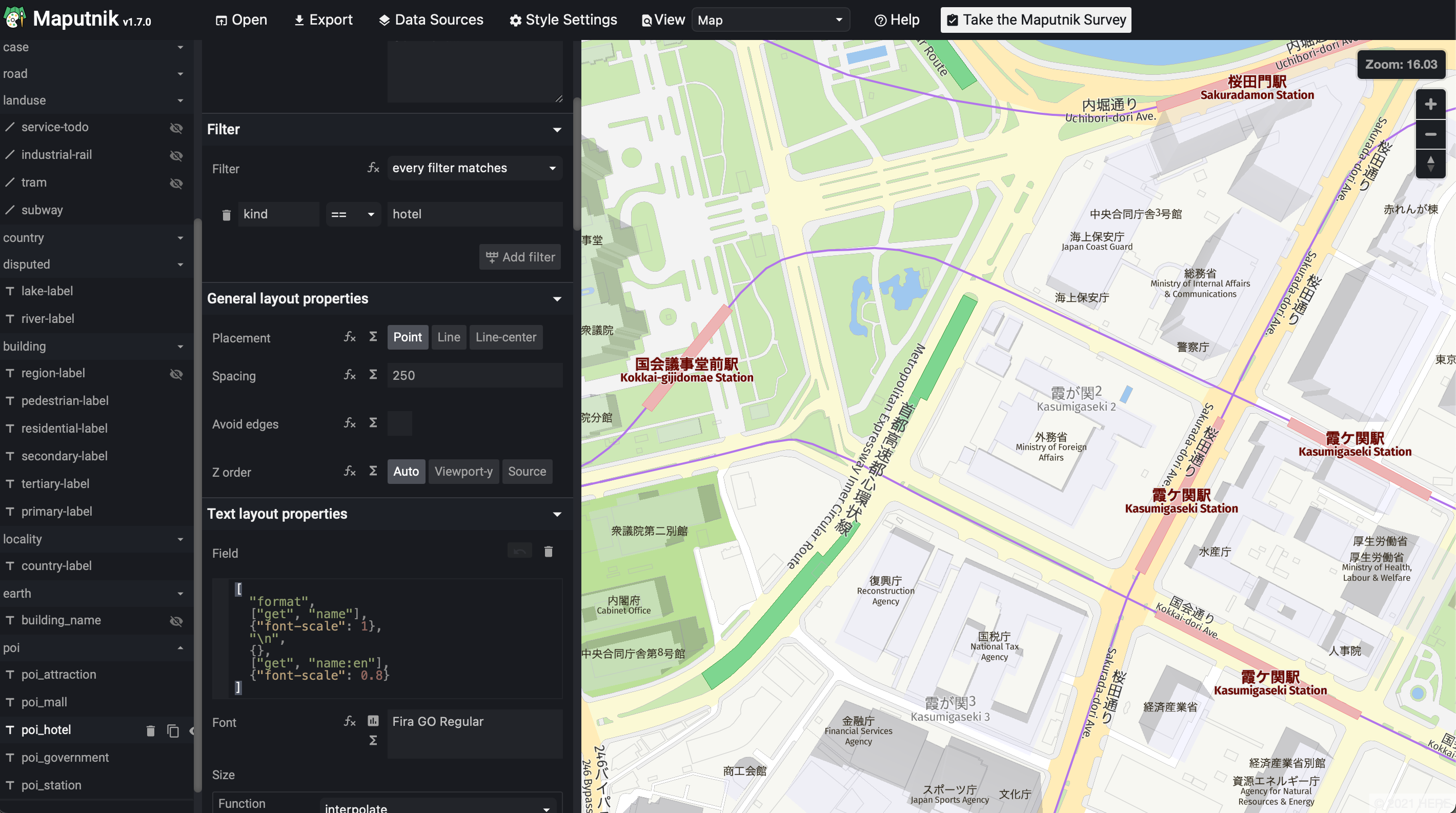
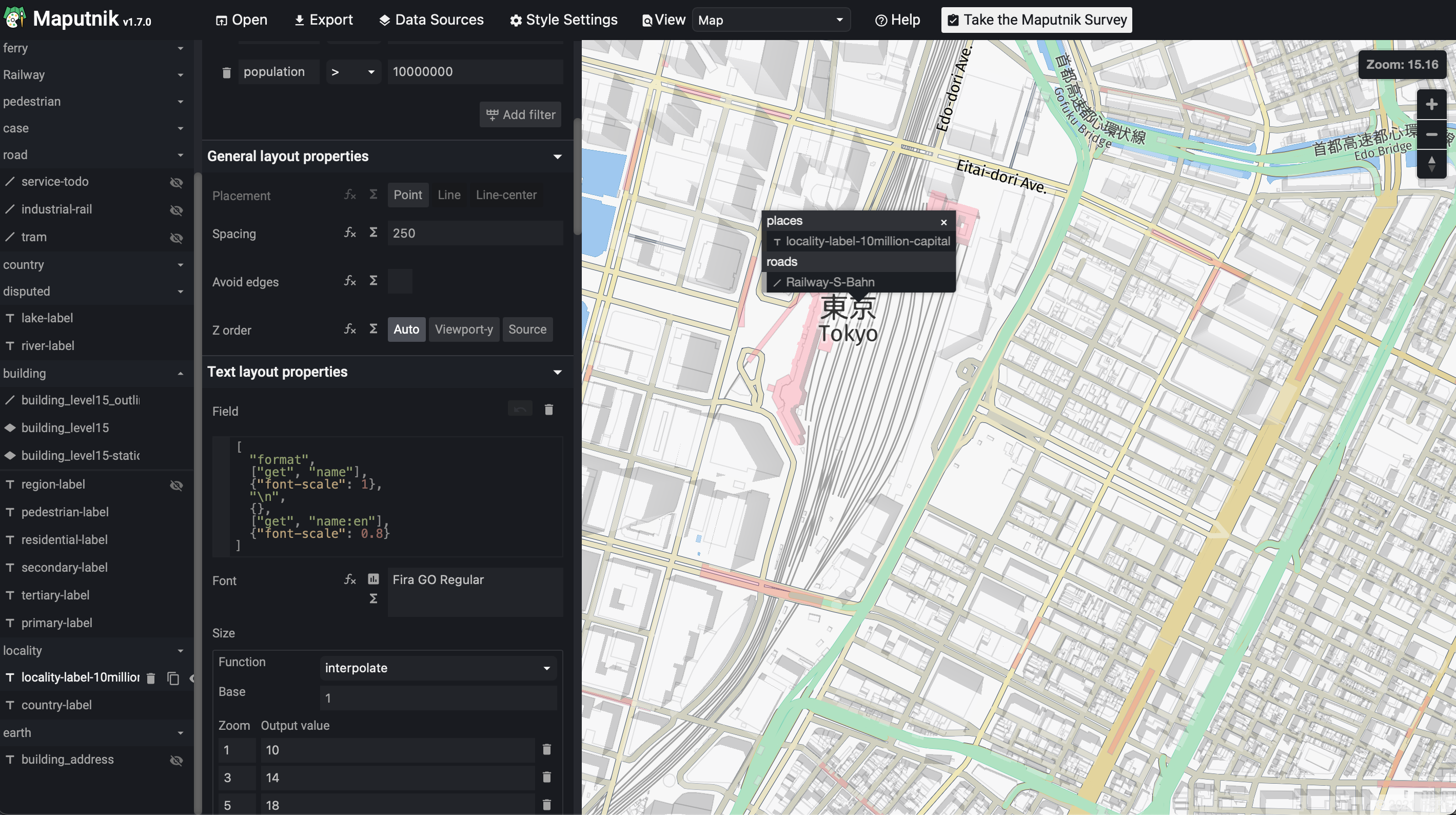
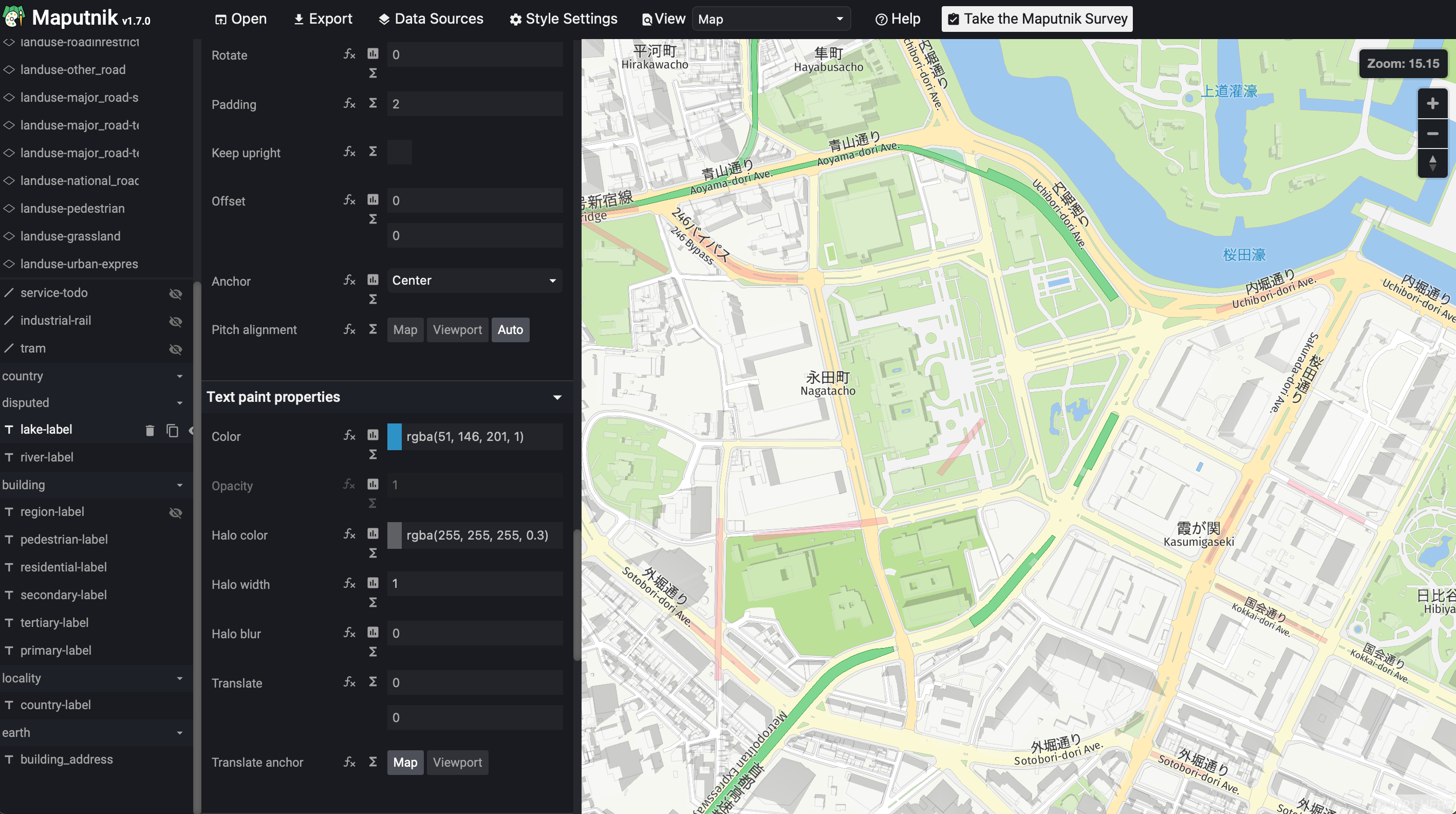
スタイルの編集環境としてお勧めなのが、Maputnikです。左端にレイヤの一覧、そしてそれぞれのレイヤの編集パネル、右側には地図が表示されます。なお、上のメニューバーでViewをMapからInspectに切り替えることで、タイルデータの有無を参照できます。

(上はコーディング途中のスナップショットです)
4. アイコン
地図で使用する記号類がHEREのデータでは提供されていません。そこで、Maputnikが提供しているアイコンセットを使います。日本のお寺や神社に相当するアイコンが抜けていますが、それらは便宜的に「・」などで代用します。
あとはひたすらコーディング
これら4種類を用意して、既存のスタイルファイルを日本の地図として望ましいレベルにまで編集していく作業をします。スタイルファイルの仕様に従い、HEREの地図のスタイル設定を、Maputnikのエディタに**「ひたすら」**移植していきます。
主な手順としては、次の通りです。
- HEREの地図のスタイル設定をトリガーにして、ポリゴン、ライン、ラベルの順にどのようなデータがどのズームレベルで入っているかを確認します。
- Maputnik上でfilterを設定してデータを抽出してレイヤを作成します。
- それぞれのスタイルを仮に設定して、地図に表示させます。
- レイヤ単位の表示順を調整して、レイヤ表示優先度を調整します。
- フォント、アイコンなどを設定します。
なお、最低限必要な日本語でのラベル表記ですが、以下のように記述することで、文字サイズの大小を加味したデュアル言語表記が実現します。
[
"format",
["get", "name"],
{"font-scale": 1},
"\n",
{},
["get", "name:en"],
{"font-scale": 0.8}
]
必要に応じて、自分なりのフォントやラインの表示設定を行うことで、オリジナルの地図を作成することができます。スタイルファイルは数千行にも及びますが、一度でも地図のスタイリングを体験している人であれば、比較的短期間で勘所がわかってくるでしょう。
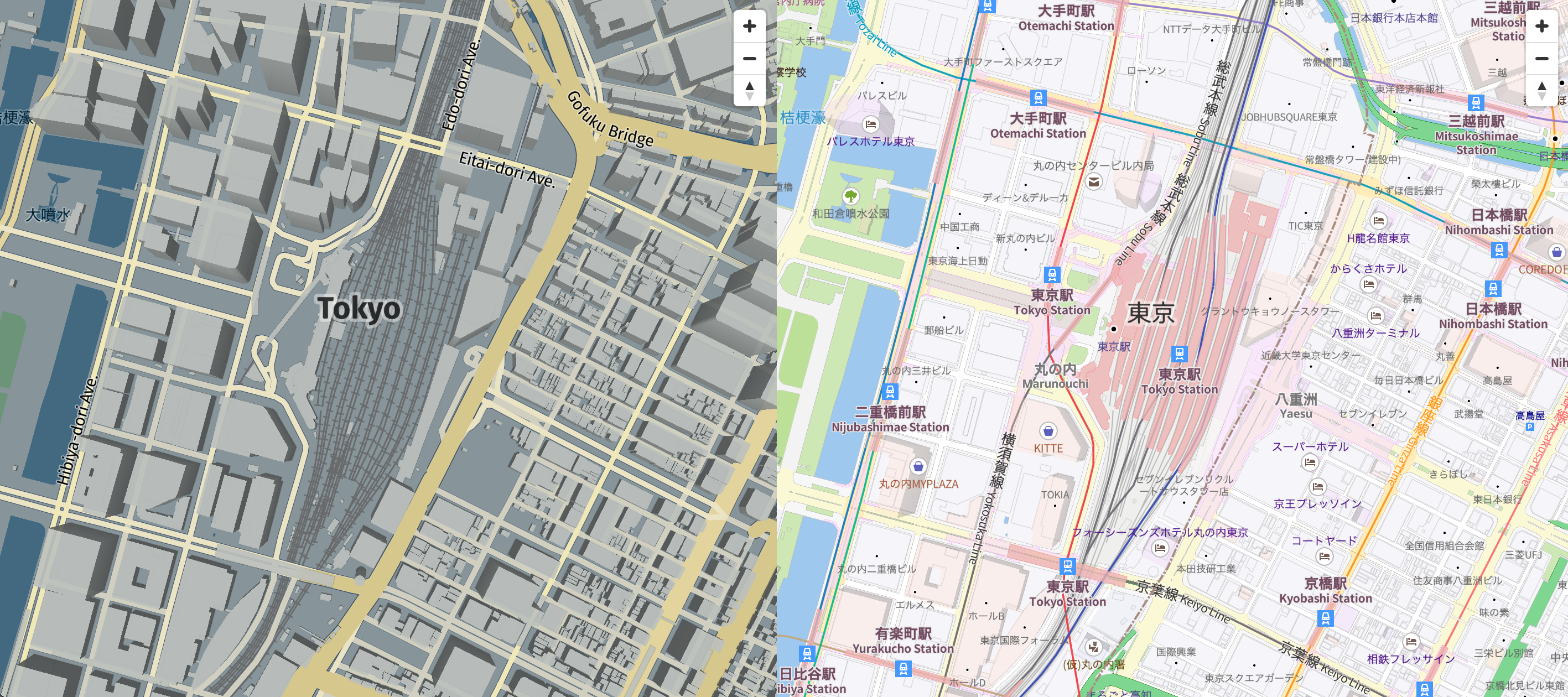
Before/Afterの例(スタイルファイルでこれだけ変化する)

コーディングし始めのスナップショット(まだポリゴン形式のデータをスタイルファイルに設定できていない)

ポリゴン形式のデータをいくつか表示させた状態(ラベルとアイコンは未着手)

留意すべき点
-
HEREのデータは日本に限らず、グローバルで提供されています。このため、スタイルの設定を日本向けのデータのみの最適化を行うと、日本以外の地図の表示が変になってしまうことが起こり得ます。
-
日本のデータは、ズームレベルによって、データの仕様が異なります。具体的にはZL1からZL5.99までがグローバル共通のデータセット、それ以降は日本のIPCのデータセットで、うちZL6から14.99までが日本全国を網羅したデータセット、ZL15以降が主に都市部をカバーするデータセットの3段階になります。この違いにそれぞれ対応したスタイルを記述する必要があります。
-
HEREで採用しているレンダリングエンジンであるTangramの設定と、Amazon Location Serviceが推奨しているMapLibre GL JSの設定とは完全な互換性はありません。Tangramの開発コミュニティは既に活動がほとんど終わっていて、一方MapLibreは活発です。この結果、Tangramでは実現していない表現スタイルでも、MapLibreで実装可能なものが何種類かあります。また、MapLibreは同一のスタイルファイルが適用できるiOSとAndroid向けのネイティブSDKも提供していますが、Tangramではありません。
おわりに
これは、7月上旬にMIERUNEで開催された社内ハッカソンの成果です。
この地図のスタイル作成とあわせて、HEREが提供する住所検索(ジオコーディング)、施設検索、経路検索、逆引き住所検索(逆ジオコーディング)を実装したデモサイトを作成しています。
(認証にAWSAmplifyを利用しているため、サインアップが必要です)
このスタイルの完成度は、グローバル対応も含めると、まだほんの2〜3割です。今後、しっかりとしたスタイルを書き上げることができれば、Googleマップを凌ぐ地図表現が提供できそうで、ワクワクしています。
なお、Esriが提供するデータについては、今回試してはいません。HEREのTangram形式の地図サイトのような、スタイル設定値が参照できるサイトを見つけられなかったため、HEREのよりはスタイルファイルのコーディングの難度は数段高いと思われます。