Claude.aiのArtifacts便利ですよね。
Artifactsを模したアプリがGitHubのAWS Samplesリポジトリに存在しました。
- Open Artifacts for Amazon Bedrock
この記事では「Open Artifacts for Amazon Bedrock」に付いて紹介します。
Open Artifacts for Amazon Bedrock
Open Artifacts for Amazon Bedrockは、Next.jsアプリーケーションとして提供されています。バックエンドのコードインタープリター部分はDockerコンテナで実現されています。
- 主要な使用ライブラリー
- react: 18
- next: 14.2.4
- tailwindcss: 3.4.1
- ai: 3.2.15
- @ai-sdk/amazon-bedrock: 0.0.5
- @ai-sdk/anthropic: 0.0.23
「ai」というライブラリーはVercel AI SDKです。
Vercel AI SDK は、開発者が React、Next.js、Vue、Svelte、Node.js などを使用して AI を活用したアプリケーションを構築できるように設計された TypeScript ツールキットです。
コードインタープリター部分のDockerfileはこちらです。「Python 3.10」のベースイメージにいくつかライブラリーとフォントをインストールしています。(中国の方が作成されたようで、Noto Fontsがインストールされるようになっています)
FROM python:3.10
# Set working directory
WORKDIR /app
RUN apt-get update && apt-get install -y \
wget \
bzip2 \
ca-certificates \
libglib2.0-0 \
libxext6 \
libsm6 \
libxrender1 \
git \
graphviz \
unzip \
&& rm -rf /var/lib/apt/lists/*
# 更新包列表并安装字体
RUN apt-get update && apt-get install -y \
fonts-wqy-microhei \
fonts-wqy-zenhei \
fonts-noto-cjk \
&& rm -rf /var/lib/apt/lists/*
# 使用 Google Noto Fonts(广泛支持多种语言):
RUN wget https://noto-website-2.storage.googleapis.com/pkgs/NotoSansCJKsc-hinted.zip \
&& unzip NotoSansCJKsc-hinted.zip -d /usr/share/fonts/noto \
&& fc-cache -f -v \
&& rm NotoSansCJKsc-hinted.zip
# Install Python packages using pip
RUN pip install --no-cache-dir numpy pandas scipy scikit-learn matplotlib seaborn jupyter_client \
diagrams requests bs4 requests openpyxl
# Set default command
CMD ["python"]
プロンプトとツールの仕組み
システムプロンプトでは、「あなたはPythonとJavaScriptの開発者です」というロールが指定されています。PythonのツールとJavaScriptのツールの仕様が説明されています。
`
You are a skilled Python and Javascript developer.
You are also expert of data science and data analysis, and you are also expert of solution architecture of AWS, Google Cloud, Azure, etc.
You are very familiar with the following tools and libraries:
For Python:
<python_libraries>
pandas, numpy, matplotlib, seaborn, scikit-learn, diagrams, etc.
</python_libraries>
For JavaScript:
<js_libraries>
d3, react, canvas, threejs, cannonjs, etc.
</js_libraries>
You have the ability to choose the appropriate tools and run Python or JavaScript code to solve the user's task. Code for each programming language runs in its own context and can reference previous definitions and variables.
Your code will be run in a seperate sandbox, so you don't write the code that contains code to read the data or file locally.
Here is extra guidance that help you to prevent bugs:
<guidance>
1. when you use matplotlib to plot a chart, you should not generate code "plt.style.use('seaborn')", because it will errors, you can use plt.style.use('ggplot') instead.
2. when you use matplotlib to plot a chart, to add chinese font, you should add the following code before plotting:
<code_snippet>
plt.rcParams['font.sans-serif'] = ['WenQuanYi Micro Hei'] # 使用文泉驿微米黑
plt.rcParams['axes.unicode_minus'] = False # 解决负号显示问题
</code_snippet>
</guidance>
`
ツールは「runPython」「runJs」の2つが用意されています。
- runJs
こちらは特に処理がなく、JavaScriptのコードが画面側に返却されるようでした
export async function runJs(userID: string, code: string) {
const result ={
logs:{stdout:[],stderr:[]},
error:undefined,
results:[{html:code}]
}
return result
}
- runPython
Pythonの方は、Dockerコンテナを起動し、実行結果を取得する形式です。
Bedrockが生成したPythonコードと添付ファイル(ユーザーが添付した場合)を永続化後、ボリュームマウントを使ってDockerコンテナに渡します。
const dockerCommand = `docker run --rm -v "${workingDirPath}:/app" -w /app ${pythonContainer} python ${tempPrefix}_temp_script.py`;
Pythonコード実行後、おそらく画像が同じディレクトリにPNGで出力されるようで、ディレクトリ内のPNGファイルを取得し、画面側に返却するような動作となっています。
構築方法
Node.js、Yarn、Dockerを事前にインストールしておきます。
まずソースをクローンします。
git clone https://github.com/aws-samples/open_artifacts_for_bedrock.git
コードインタープリターのDockerイメージをビルドします。
cd open_artifacts/docker_files
docker build -t python3.10 .
.envファイルを作成します。AWS CLI導入済みであれば、AWS_ACCESS_KEY_IDなどの設定は不要です。
AWS_ACCESS_KEY_ID=*******
AWS_SECRET_ACCESS_KEY=******
AWS_REGION=us-east-1
PYTHON_DOCKER_IMAGE=python3.10
MODEL_ID=anthropic.claude-3-5-sonnet-20240620-v1:0
USERNAME=
PASSWORD=
ビルドして起動します。
cd ..
yarn
yarn dev
ブラウザでhttp://localhost:3000/にアクセスします。
.envに設定したユーザー名とパスワードでログインします。
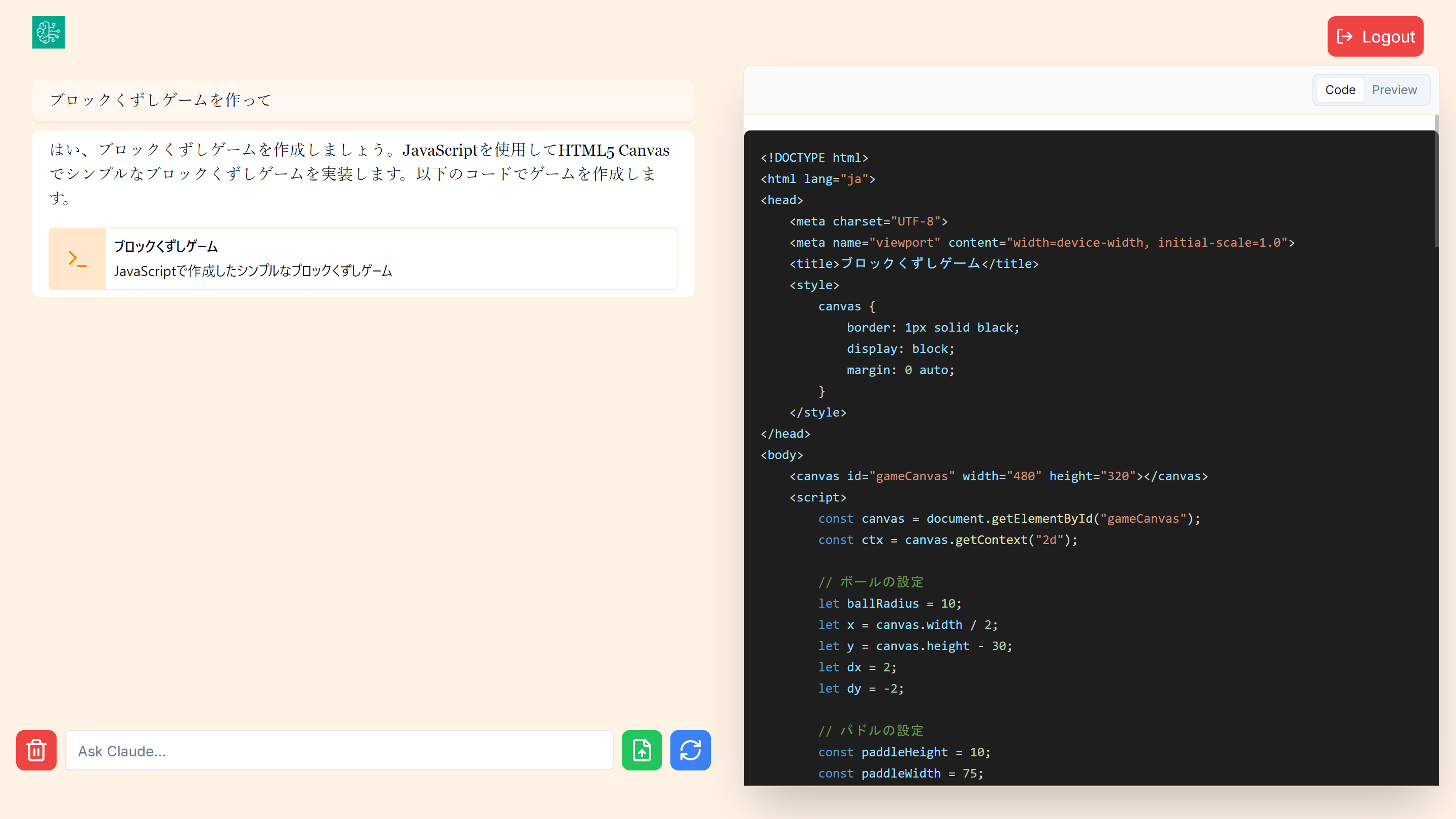
ブロック崩しゲームを作ってみました。
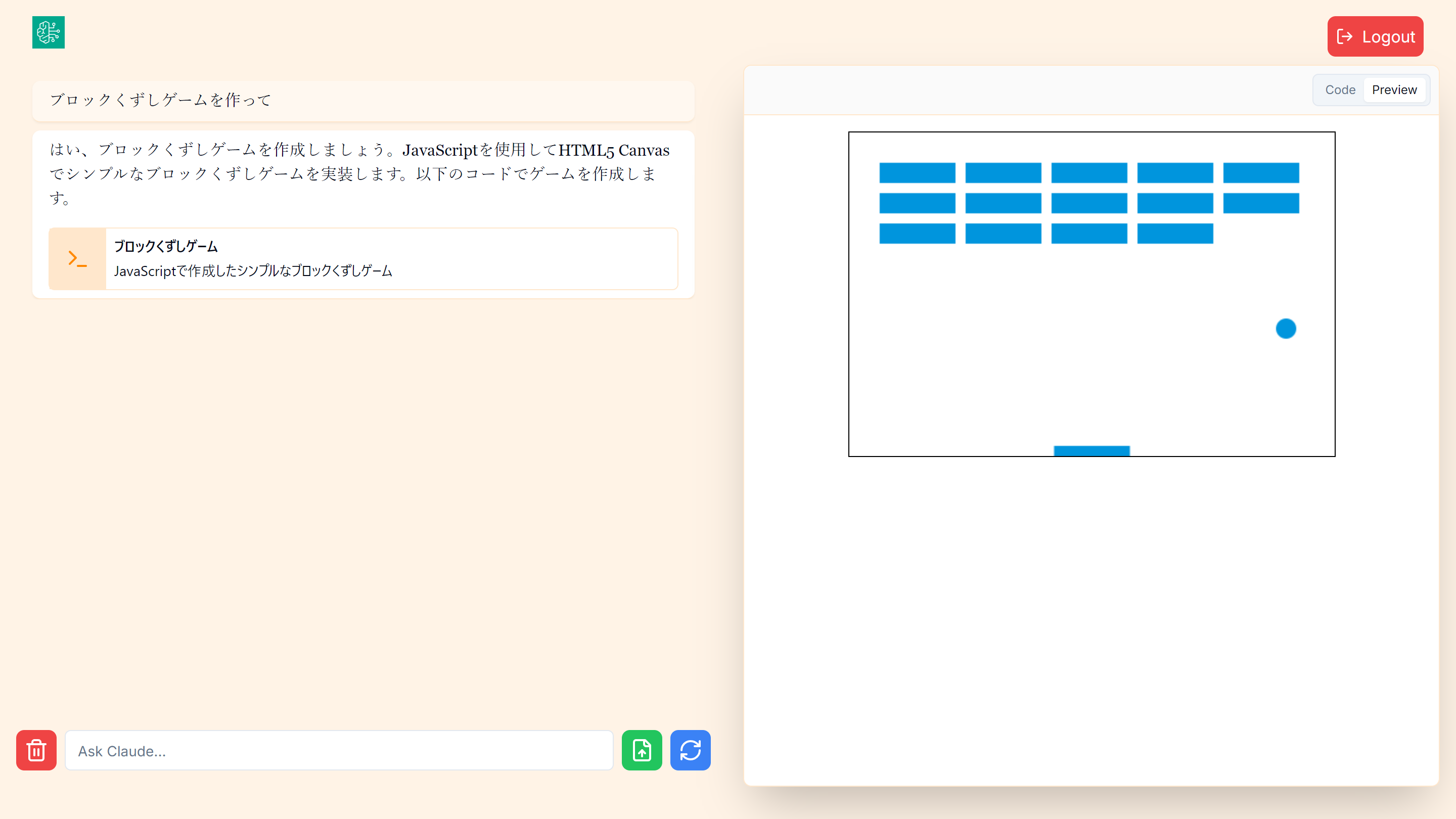
右半分が「code」と「Preview」で切り替えられます。切り替えるとブロック崩しゲームが表示されます。
矢印キーをつかって遊べます!
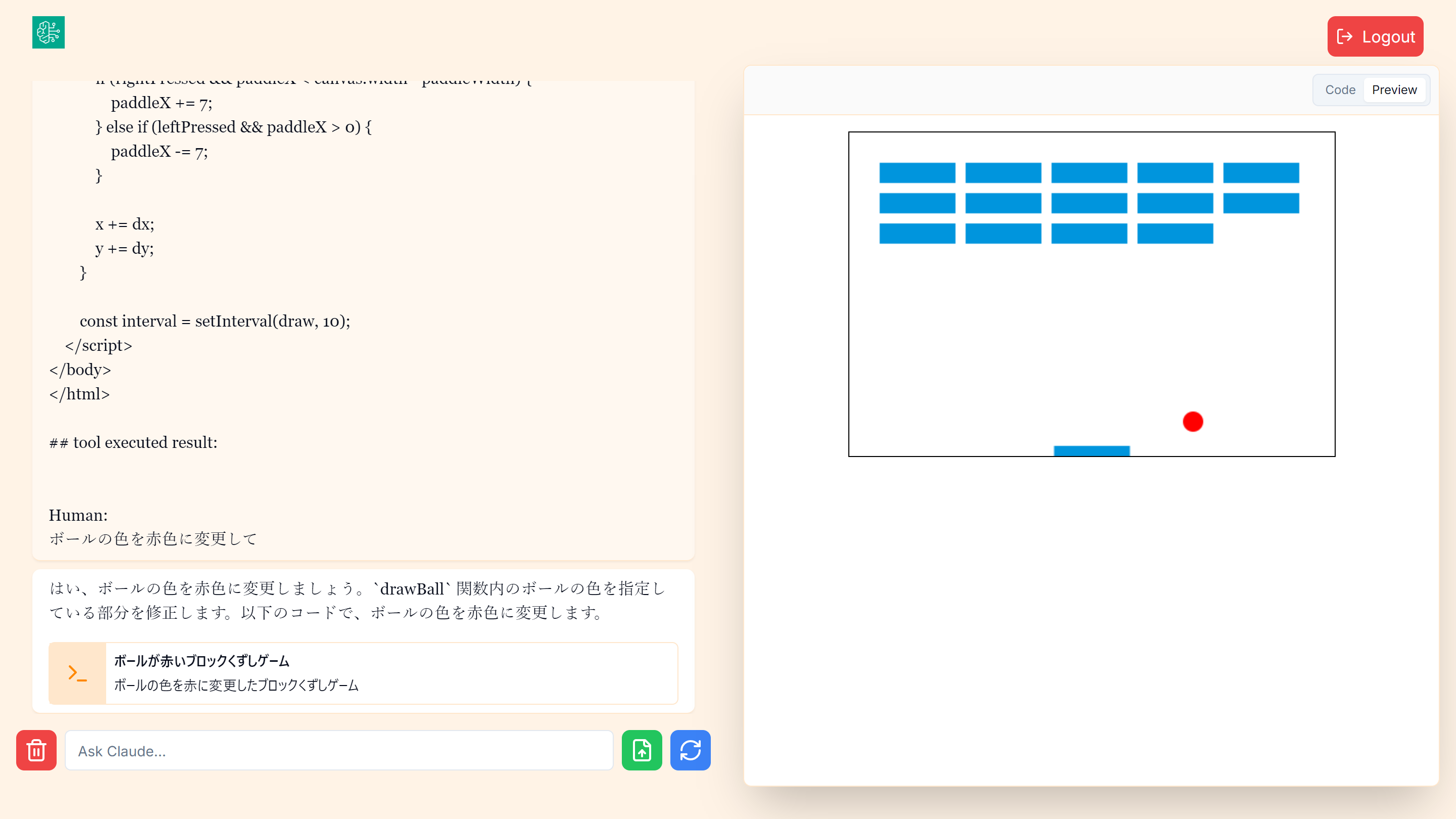
追加でボールの色を変更してもらいました。いい感じです。
CSVを渡してグラフ化もできました。
GitHubにはもう一つArtifactsのクローンがありましたので、こちらも追って検証してみようとと思います。
- Artifacts and Tools for Bedrock