Appsmithを紹介します!!
日本語の説明はほとんど見つかりませんが、たまたまTwitterで見つけたツールで興味を持ったので使ってみました。
Appsmithとは
A powerful open source framework to build internal tools
Quickly build any custom business software with pre-built UI widgets that connect to any data source. Control everything with JavaScript.
DeepL翻訳
社内ツールを構築するための強力なオープンソースフレームワーク
あらゆるデータソースに接続可能なビルド済みUIウィジェットで、あらゆるカスタムビジネスソフトウェアを迅速に構築できます。JavaScriptですべてをコントロール。
環境構築
クラウドサービスとして提供されていますが、ローカルDocker環境で構築してみました。
こんだけ。超簡単!!!
curl -L https://bit.ly/32jBNin -o $PWD/docker-compose.yml
docker-compose up -d
天気を表示するアプリを作ってみた
OpenWeatherMapから天気情報を取得し表示するアプリを作ってみました。
どーん!!
-
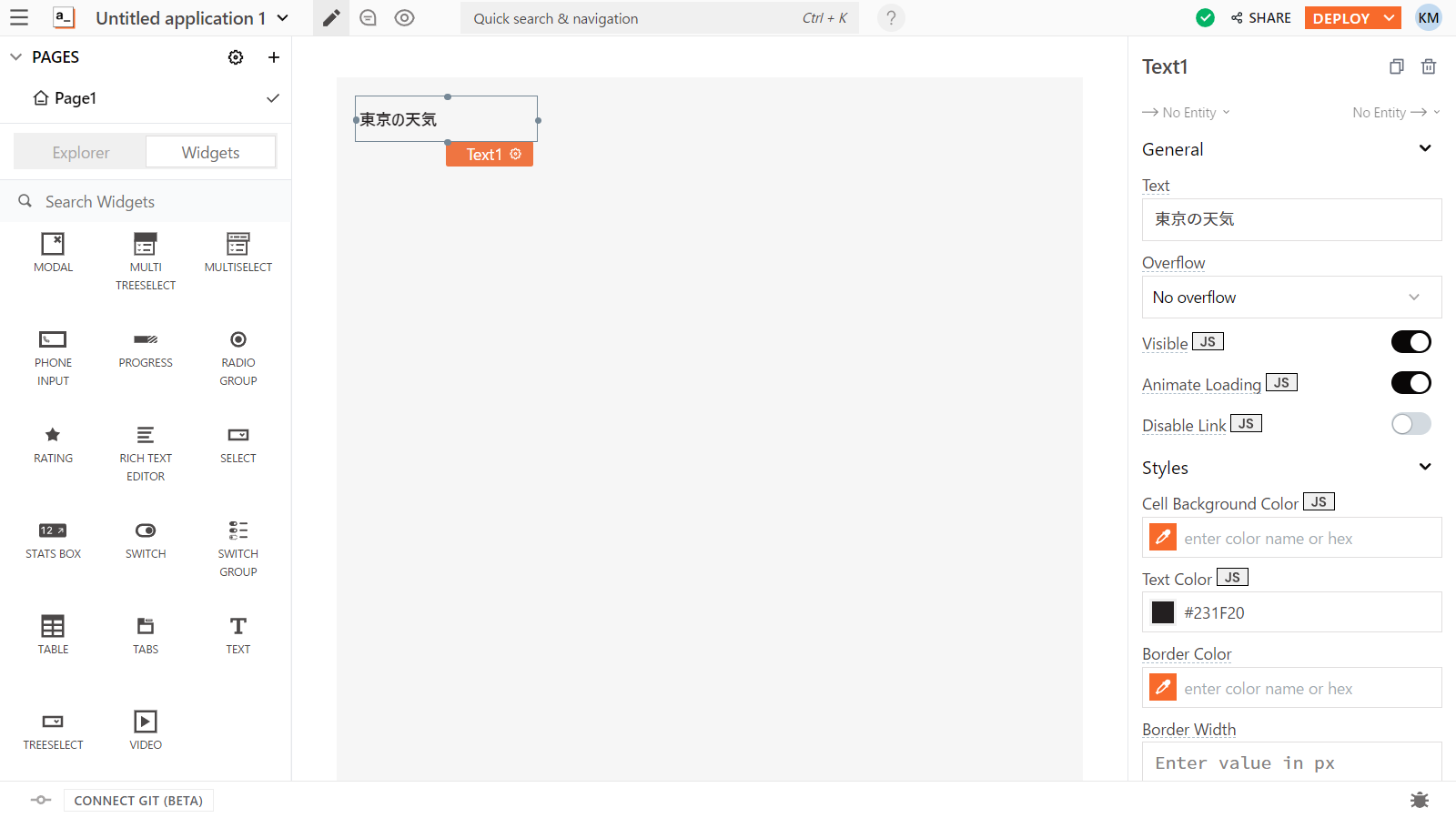
テキストを配置する
配置したテキストに固定値を設定します。右側のText欄に表示したい文字列を入力するだけです。フォントなども選択するだけで指定ができます。

-
APIで取得した気温を表示する
テキストにAPIで取得した値を設定する場合は{{}}で囲ってパラメーターを指定します。TokyoAPIで取得した結果(JSON)をパスを追ってドット区切りで表現します({{Tokyo.data.current.temp}} ℃)。このあたりは少しなれが必要だと思いますが、すぐ慣れます。

-
グラフを表示する
CHARTウィジェットを使って天気予報の気温を表示してみます。このウィジェットは以下のようなキーにxとyがあるオブジェクトの配列をインプットとして期待しています。[ { "x": "Product1", "y": 20000 }, { "x": "Product2", "y": 22000 }, { "x": "Product3", "y": 32000 } ]OpenWeatherMapのAPIのレスポンスは残念ながらこの形式ではありません。こういった場合はJavaScriptを書いて変換することで対応します。
こんな感じで、慣れれば簡単にアプリが作れます。😝😝😝
iTunesのJSONを表示するアプリを作ってみた
ここのJSONとiTunes Search APIを使ったアプリを作ってみました。
画面遷移に少し手間取りましたが、(慣れれば)ある程度のものは作れそうです。
ちなみにある程度レスポンシブになってます。また、URLの末尾に?embed=trueを加えると上部のヘッダーも非表示になります。
なかなかいい感じじゃないでしょ~か??!







