はじめに
この記事は、IoTLTアドベントカレンダー(2枚目)の記事です。
最終日とは思えない内容のしょぼさはあらかじめ御了承ください。しかも、Qiita初投稿です。
間違いとか、できないよとかあれば教えてください。
言い訳ですが、インフルエンザあがりで書いているので、まだ頭が働いていません。
不親切だったり説明不足な部分があったらちょくちょくなおしていきます
自己紹介
森田です。エンジニア歴約1年、IoT歴約半年の初心者エンジニアです。
AWSの勉強中です。言語はC#、python,JSらへんをかじっています。かじりたてです。
IoTLTでは一度だけ登壇したことがあります。
普段は、MongooseOSをESP32開発ボードに入れてJSで書き込んで遊んでいます。
いきなり!Amazon Echoぬか喜び事件
AmazonEchoの購入に成功し、テンションが上がっていたのですが、いざそのまま使ってみているけど、
・目覚まし
・朝起きたら天気を聞く
・ジャスティンビーバーの曲を再生
・・・・
これくらいしか使い道が無く、たいして使えていない状況。これは、事件です。
せっかくならもっと生活に便利なことしたいし、Alexaともっと楽しく会話したいし、あわよくばAlexaと付き合いたい(!?)ですよね。
オンリーロンリークリスマスでも、Alexaがそばにいてくれればさみしくないし。
早速Alexa開発しちゃうよ!
タイミング的にクリスマスプレゼントでAmazonEchoが欲しいってサンタさんにお願いしたあなたも、レッツチャレンジね!
それでは、超ミニマムで「森田」と言わせるSkills開発!
とりあえず、自作のスキルで好きなこと言わせられたらスキル作ったことになるやろ!
ということで、以下、その説明です。
森田の環境&事前準備
・MacBookPro OS High Sierra(ブラウザだけあればできます。)
・Amazon Echo(これ無くてもスキル開発だけはできる気がします。)
・AWS登録
・Amazon Developer Services登録
※登録は済んでる前提で進みます。
AWS Lambda側
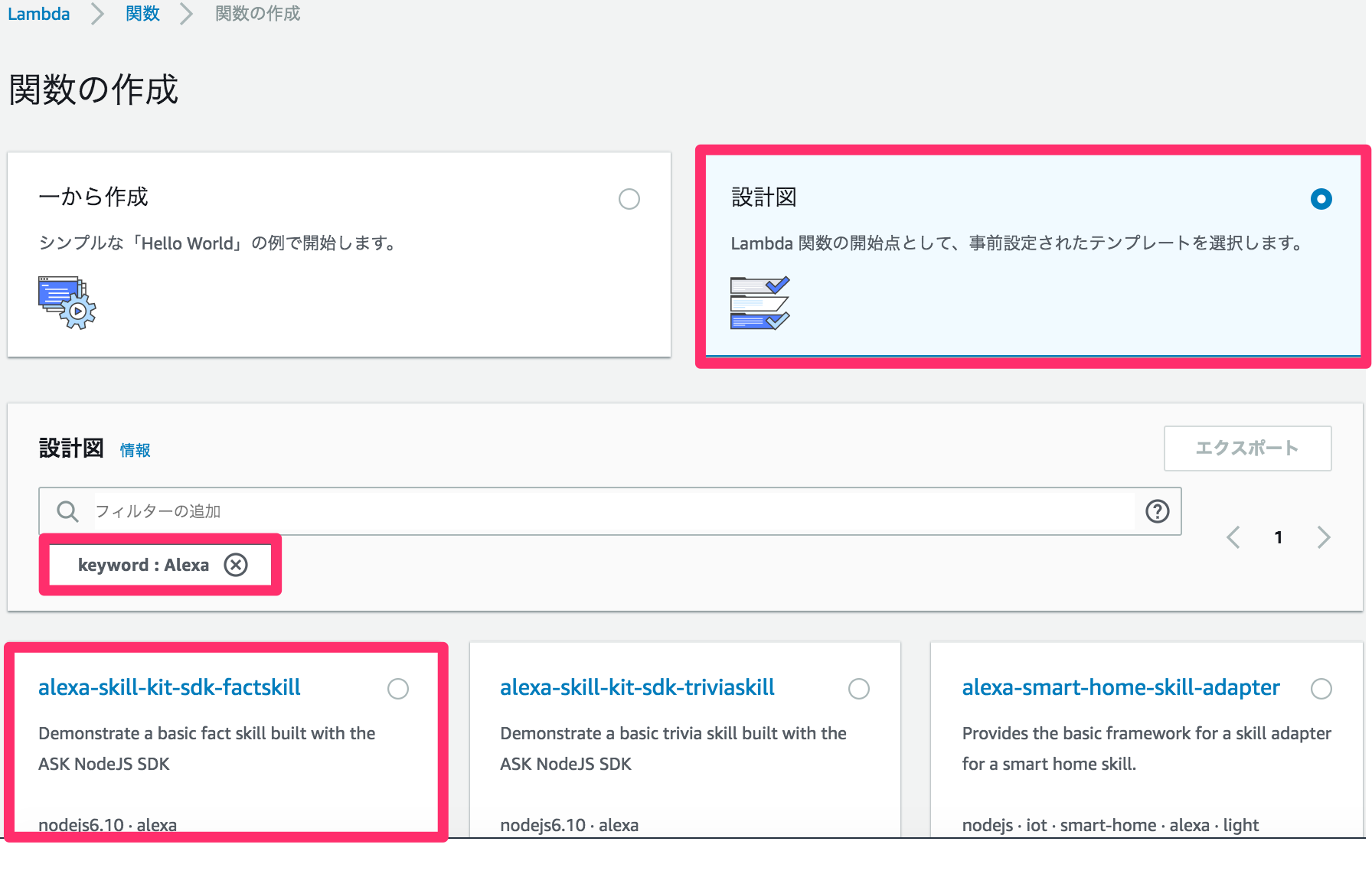
AWSマネジメントコンソールから、AWSLambdaを開いて、[関数の作成]から[設計図]を選び、[alexa-skill-kit-sdk-factskill]を選び、画面一番下の設定から次の画面へ

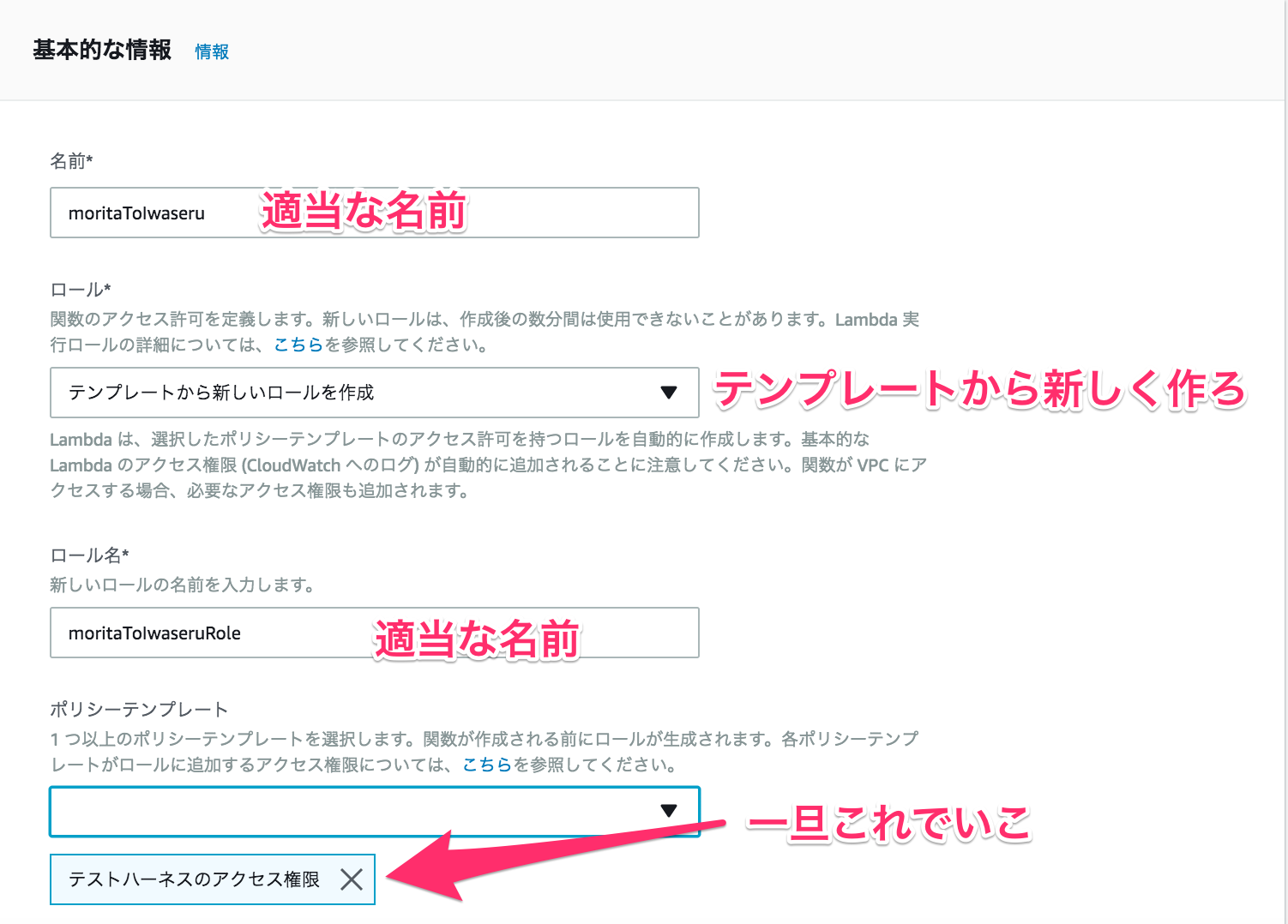
適当な名前をつけて、画像のように設定してくれたら画面一番下の[関数の作成]で先に進みます。

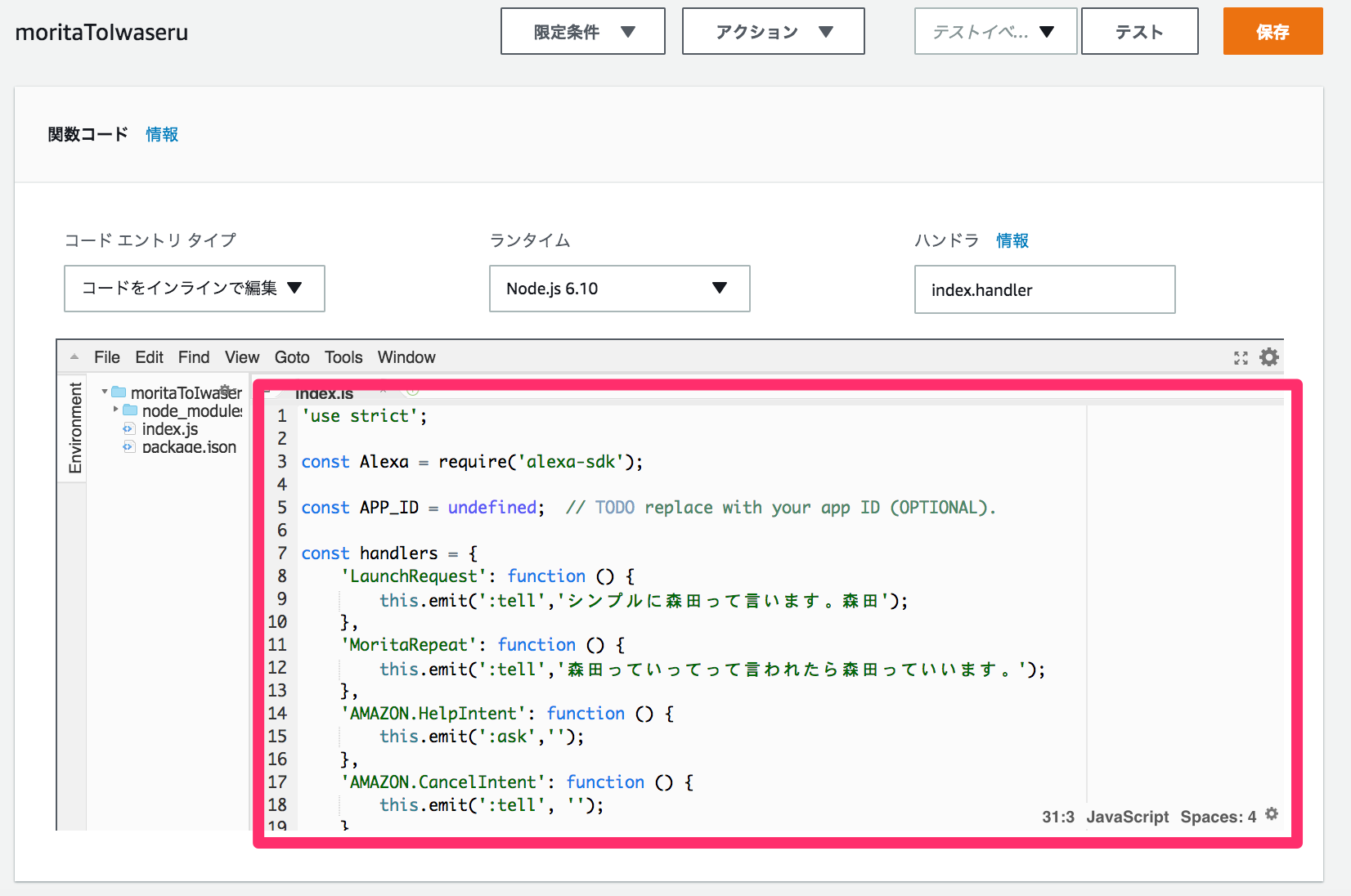
すでに入ってるコードは全て削除し、下記コードを貼り付けます。
(Node.jsなので、JSたっぷりかける人はここで色々カスタマイズしてね!)

'use strict';
const Alexa = require('alexa-sdk');
const APP_ID = undefined; // TODO replace with your app ID (OPTIONAL).
const handlers = {
'LaunchRequest': function () {
this.emit(':tell','シンプルに森田って言います。森田');
},
'MoritaRepeat': function () {
this.emit(':tell','森田っていってって言われたら森田っていいます。');
},
'AMAZON.HelpIntent': function () {
this.emit(':ask','');
},
'AMAZON.CancelIntent': function () {
this.emit(':tell', '');
},
'AMAZON.StopIntent': function () {
this.emit(':tell', '');
},
};
exports.handler = function (event, context) {
const alexa = Alexa.handler(event, context);
alexa.APP_ID = APP_ID;
// To enable string internationalization (i18n) features, set a resources object.
alexa.registerHandlers(handlers);
alexa.execute();
};
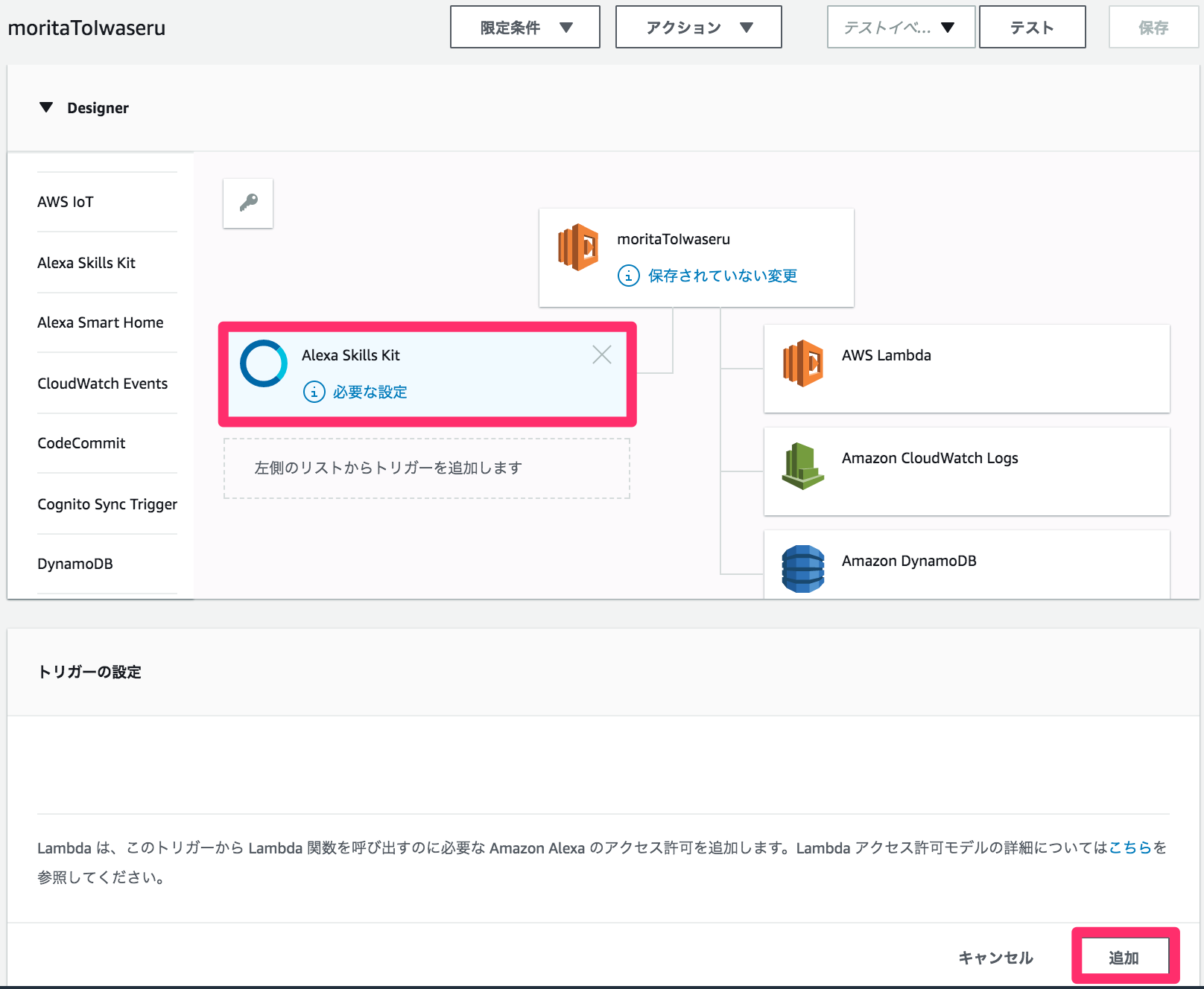
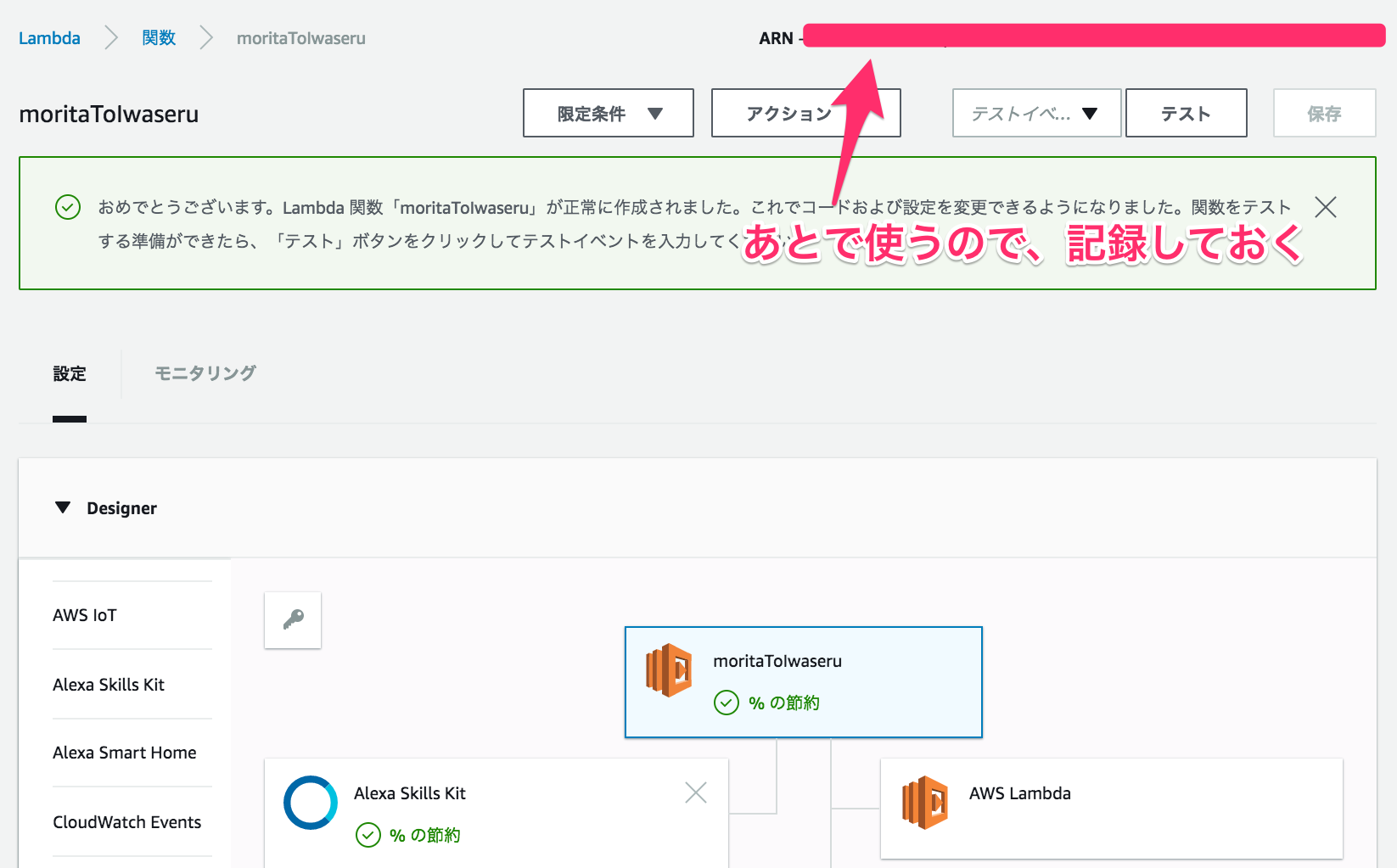
トリガー[Alexa Skills Kit]を選択肢、トリガーの設定の[追加]をクリックして、[保存]をする。

画面右上にある[ARN]をあとで使うので、コピーなどしておく。これでAWSLambda側の設定完了!

Amazon Developer Services側
開発者コンソールから[ALEXA]を選択し、[Alexa Skills Kit]を[始める]。次の画面で[新しいスキルを追加する]ボタンを押す。

言語を[Japanese]でスキル名[森田と言わせる]。呼び出し名を[森田]にしておく。一旦ね?
画像にはないけどオプションのグローバルフィールドってやつは一旦そのままスルーします。

対話モデルの画面では、なんかオススメしてきている[スキルビルダー]とやらを選択します。

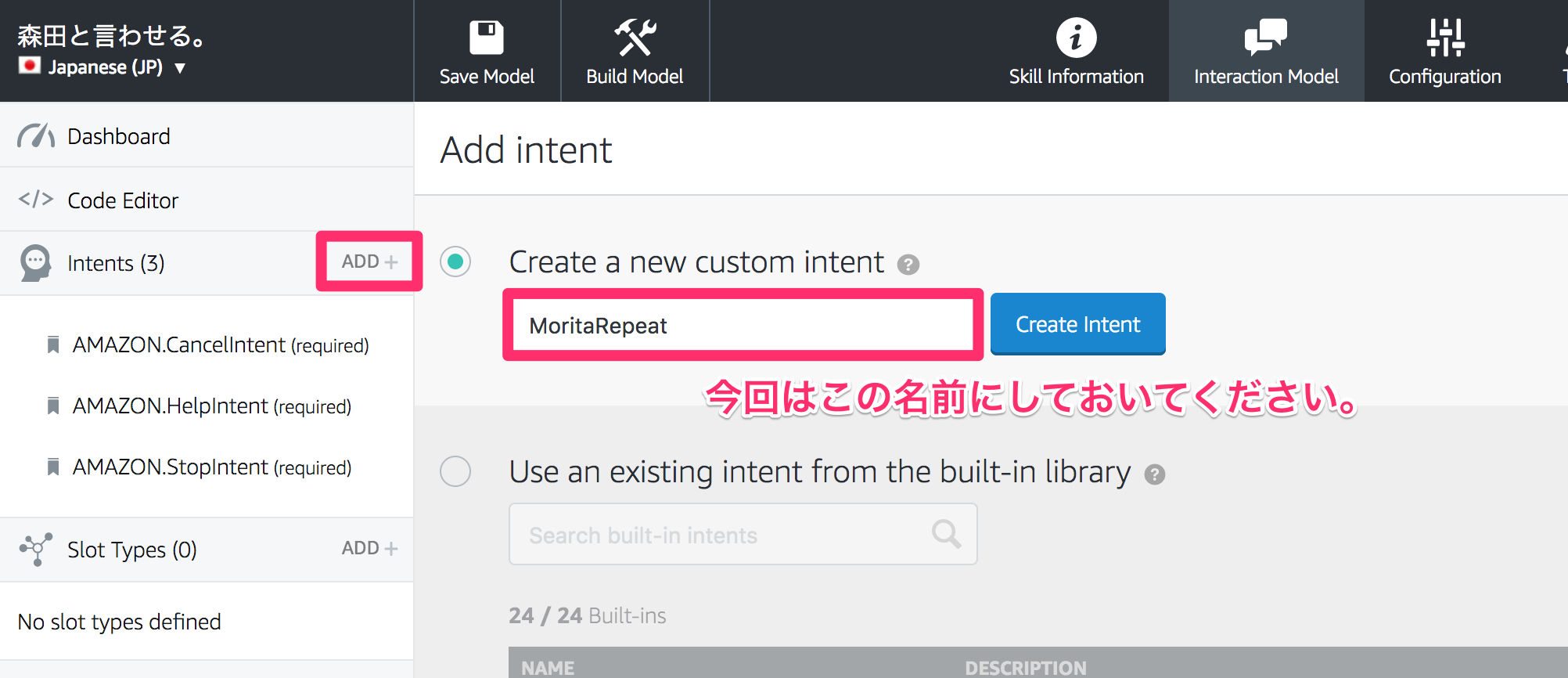
おしゃな画面が開くので、[ADD]ボタンをクリックして、create a new custom intentに「MoritaRepeat」と入力して、[Create Intent]しましょう。

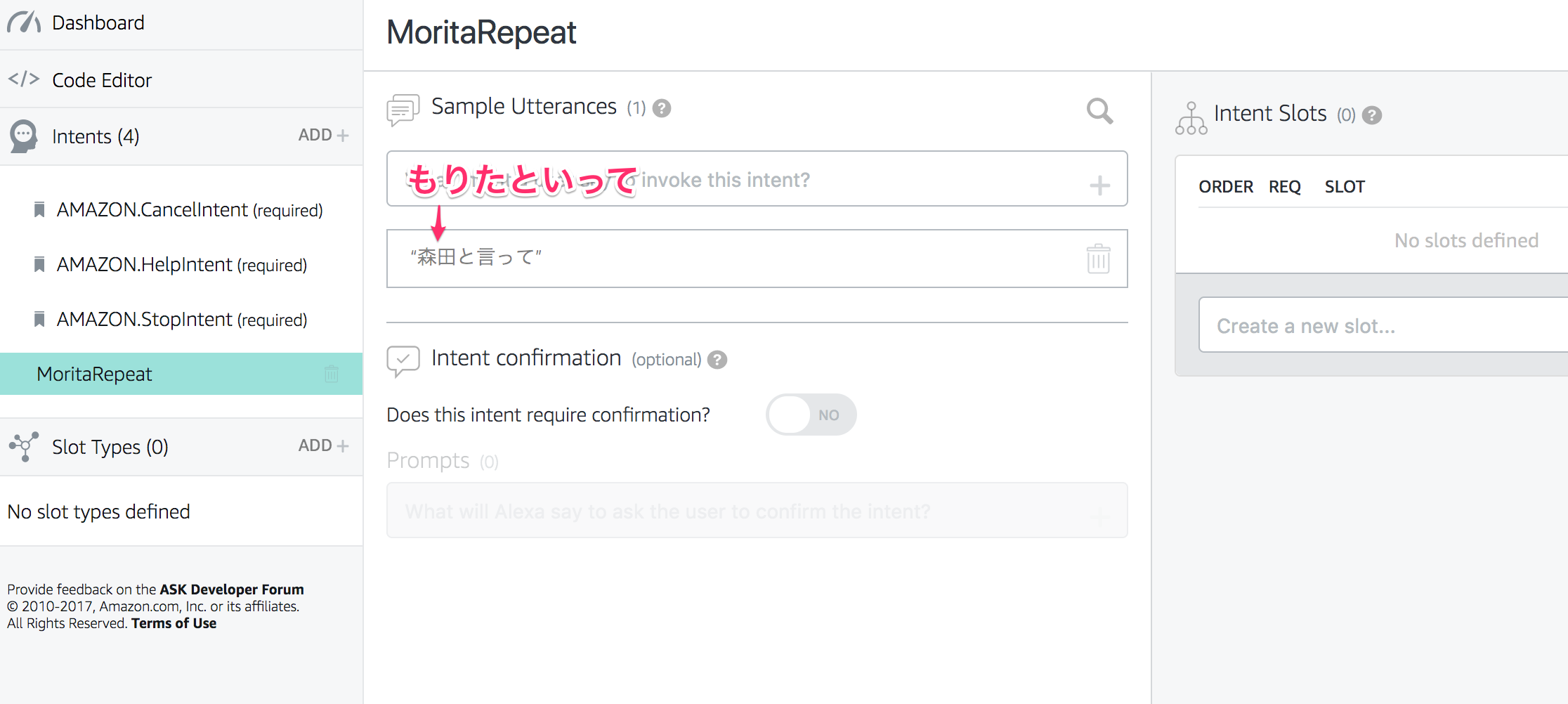
インテント登録するボックスに、MoritaRepeatを呼び出す言葉、「森田と言って」のバリエーションを登録します。今回は、ひらがなと漢字のパターンだけ登録します。

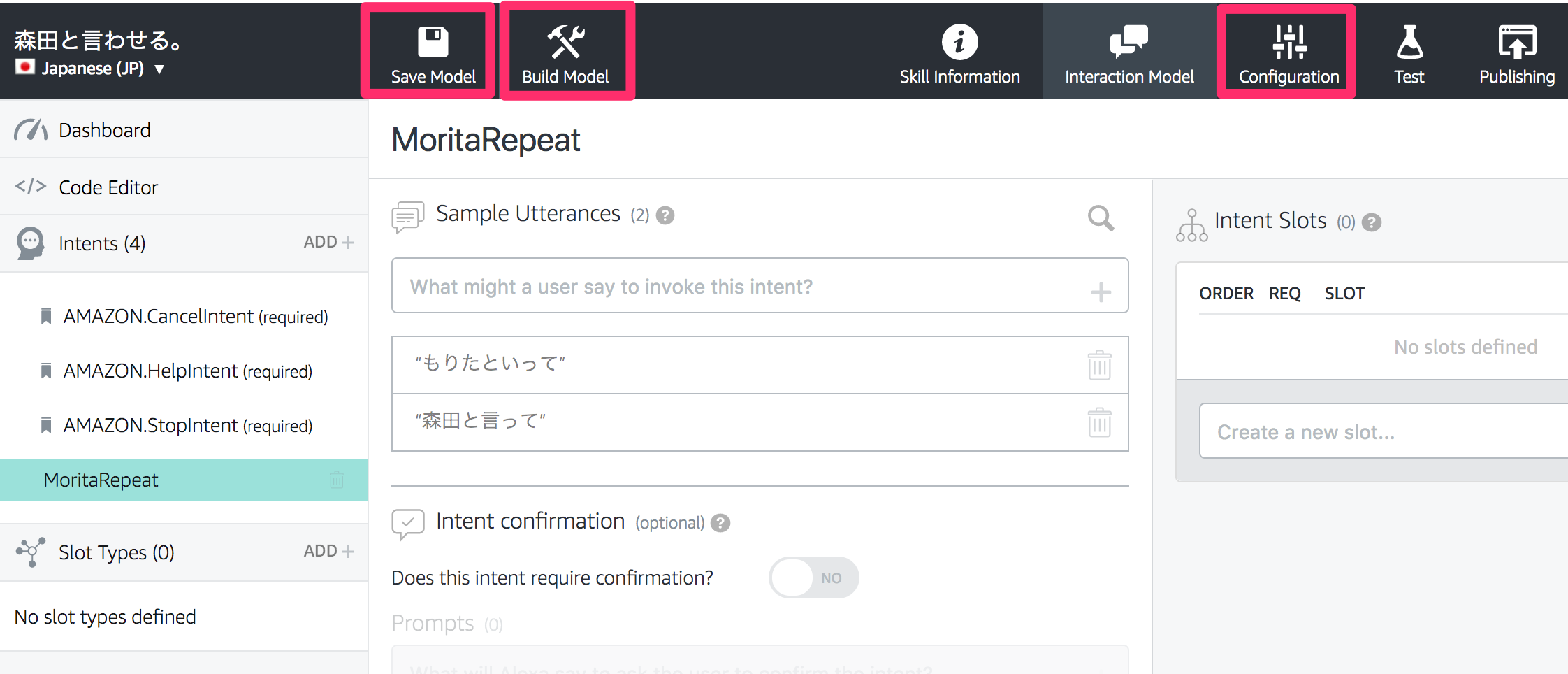
[Save Model]→[Build Model]→[Configuration]の順番に処理が終わり次第クリックしていく。

エンドポイントのタイプを[AWS LambdaのARN]を選択し、とっておいたARNを入力して設定を保存

この時点で、アプリ側に「森田と言わせる」スキルが表示されていて、実機でも使えるようになっていますが、この画面で一応確認できます!これで完了!

さいごに
今回は、単純に喋らせたい内容(森田と言わせる)を実行するスキルでしたが、
喋らせる内容やVUIをLambda側で書き直せば自由にコントロールできます。
私はあまり自由に言語を扱えない&勉強不足なので、まだ森田を喋らせるくらいしかできませんが、
次は、自分の作ったIoTからLambdaを呼び出して、Alexaと連携させてみたいと思います。
それでは、良いクリスマスを。そして、良いお年を!