エンジニアに転職してから1年半が経過しました。初めてIT関連の資格を取得できて嬉しいので、備忘録として記録を残そうと思います。
HTML5プロフェッショナル認定試験レベル1とは
公式のWebページにも記載がありますが、この認定の取得を通じて、以下のスキルと知識を持つWebプロフェッショナルであることを証明できます。
- HTML5(HTML Standard、CSSなどのWeb技術)を使ってWebコンテンツを制作できる。
- ユーザ体験を考慮したWebコンテンツを設計・制作できる。
- スマートフォンや組み込み機器など、ブラウザが利用可能な様々なデバイスに対応したコンテンツを制作できる。
2022年2⽉1⽇からHTML5プロフェッショナル認定試験レベル1の出題範囲をV2.5に改定し、V2.0との差はこちらで確認できます。
資格勉強を始めた2022年6月時点ではV2.5に特化した問題集はなかったのでV2.0対応の問題集を使用しました。
私の経歴
現在、他業界からエンジニアに転職して1年半経ちました。1年目は受託開発の会社で働いていて、エクセル作業やテストのみでほぼほぼ開発らしいことをせず。。コーディングはというとJavaScriptを少しいじったくらい。。(SESのプロジェクトはガチャって言いますよね。まさしくそれです。)業務で開発の機会がなかったので、個人で簡単なアプリを作ったりUdemyでJavaScriptを中心とした勉強をしていました。今年の3月からは自社開発企業に入社してフロント側を少し開発するようになりました。
資格取得の動機
1つ目の資格取得の動機は、業務で必要になる基礎知識をつけるためです。
1社目の会社でほぼほぼ開発の経験を積めなかった私は、入社したばかりの会社でフロント側を開発していて思いました。「HTML/CSSは独学で勉強していたけど、実際自分の知識がどのレベルにあるのかわからない。。レスポンシブ対応とかAPIの知識もないとこれからやばいのでは。。」と。開発や設計等の実践的な部分は量をこなすことで力がつくと思うのですが、フロントエンドの体系的な基礎作りは何をどう勉強したらいいかわかリませんでした。そこで、とりあえず資格勉強をすることで基礎知識をつけようと思いました。
2つ目の動機は、エンジニアとしての自信をつけたかったからです。何か資格だけでも取得したらエンジニアとしての自信が湧くのではという気持ちで資格取得を目指しました。実際資格に合格してみると、やっぱり実践積まないとだよな。。という原点に戻ったのですが笑
勉強方法
テキストとUdemyを2,3周ずつ解きました。大学受験のように問題集を徹底的に繰り返し解いて理解する戦法を取りました。この”理解する”というのがキーです。
-
HTML5プロフェッショナル認定試験-対策テキスト-Ver2-0対応版を2周。(一つひとつ丁寧に読んでいると時間が溶ける&頭に何も入らないので巻末の問題を解きながら、わからない部分に関してテキストを見て理解するを繰り返すイメージです。)
-
HTML教科書 HTML5プロフェッショナル認定試験 レベル1 スピードマスター問題集 Ver2.0対応を4周。(1日1章とかの量で解くとすぐ終わります。)
-
HTML5プロフェッショナル認定試験レベル1 模擬試験問題集(6回分278問) Ver2.5対応(Udemy)を2周。(模擬試験で全部80%以上になるまで解き続けました。)
-
HTMLの公式Webサイトのサンプル問題を2周。(公式が出しているv2.5の範囲の問題なのですごく重要です。)
振り返り
本番試験に挑んでみて、正直テキストにないところから出題される問題が多かったように感じました。(テキスト何周もしたのに笑)ただ、テキストを何回も解いて論理的に理解を深めたことが答えを推測しやすくしたことは間違い無いです。
私の場合はフロントエンドの経験が浅いので、経験ではなくほぼ問題集だけで試験を乗り切りましたが、実務経験積んでいる人からしたらもっと簡単なんだろうと思いました。
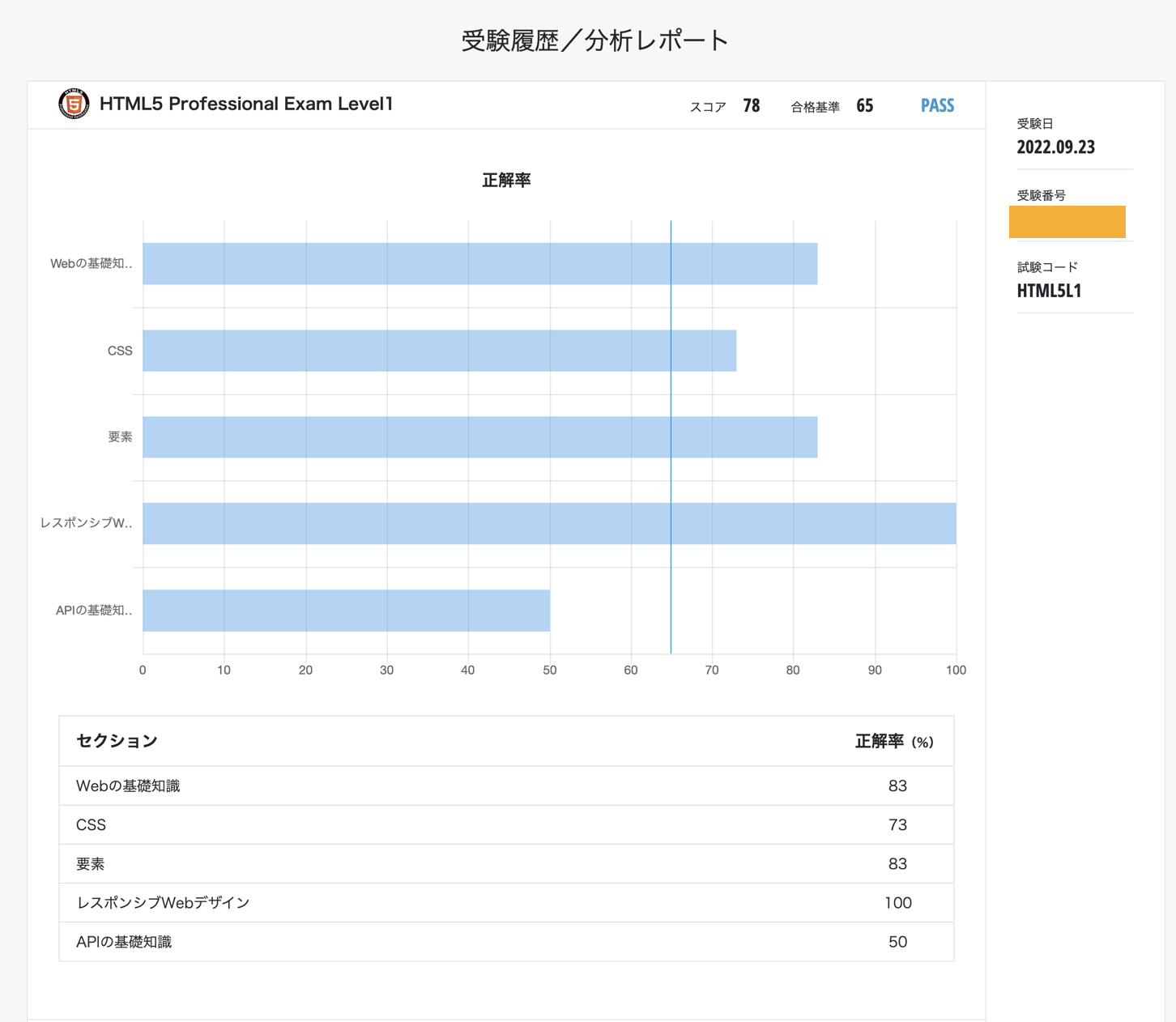
今回の試験結果としてAPI周りが弱いことがわかったのでもっと重点的に勉強しようと思います。HTML5プロフェッショナル認定試験レベル2も時間とお金の余裕があれば(笑)受けようと思います。