はじめに
タイトルの通りの手順をご紹介します。当記事では実際の手順にフォーカスしています。
機能については公式ドキュメントをご参照ください。
オブジェクトリポジトリはUiPath Studio v23.10で内部処理がかなり向上されています。活用される場合はv23.10以降のご利用をお奨めします。
オブジェクトリポジトリは UiPath Studio v23.10 で追加された 「コード化されたワークフロー」、「コード化されたテストケース」 で画面操作をする前提ともいえる機能ですので、定義の方法を一通りご紹介することにしました。
UiPathのデモサイトであるUiBankサイトを利用し、具体的な作成手順と共有を試みます。
対象のデモサイト:UiBank
オブジェクトリポジトリ定義済のプロジェクトが欲しい方はこちら…
手っ取り早くオブジェクトリポジトリを定義済のプロジェクトを使って機能概要を把握したい方は、以下のサンプルプロジェクトをご参照ください。
↑ の公式ドキュメントの一番下にある下図のリンクから、定義済のオブジェクトリポジトリを含んだプロジェクトをダウンロードできます。
上記のサンプルプロジェクトと、当記事の直接の関連はありません。
名前の付け方などは異なるのでご注意ください。
■ デモサイトUiBankで想定するシナリオ
オブジェクトリポジトリを作成するにあたり、操作シナリオを特定し、対象の画面および画面遷移を特定する必要があります。
今回は、銀行へのローン申請をするシナリオを想定します。
入力する属性値に応じて、承認されれば利率と承認メッセージが表示され、否認されれば否認メッセージが表示されます。
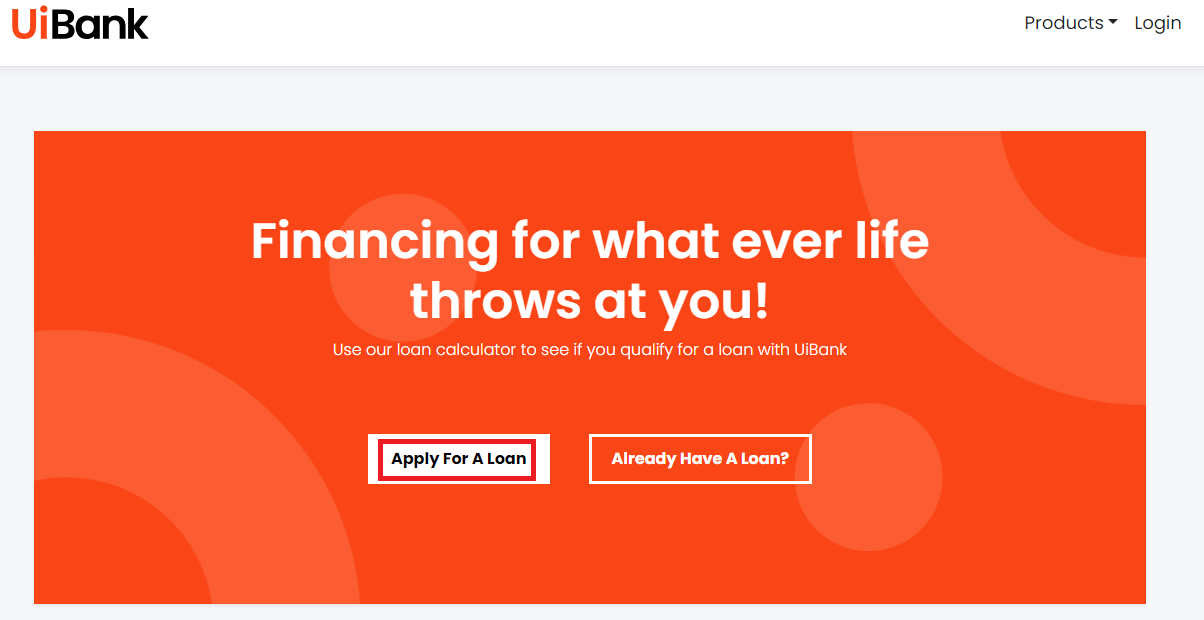
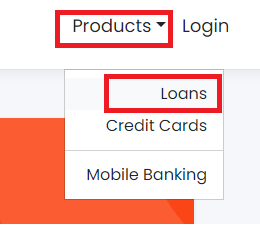
① 右上のメニューから 「Products」 > 「Loans」 をクリックします。

② 画面中央の 「Apply For A Loan」 をクリックします。
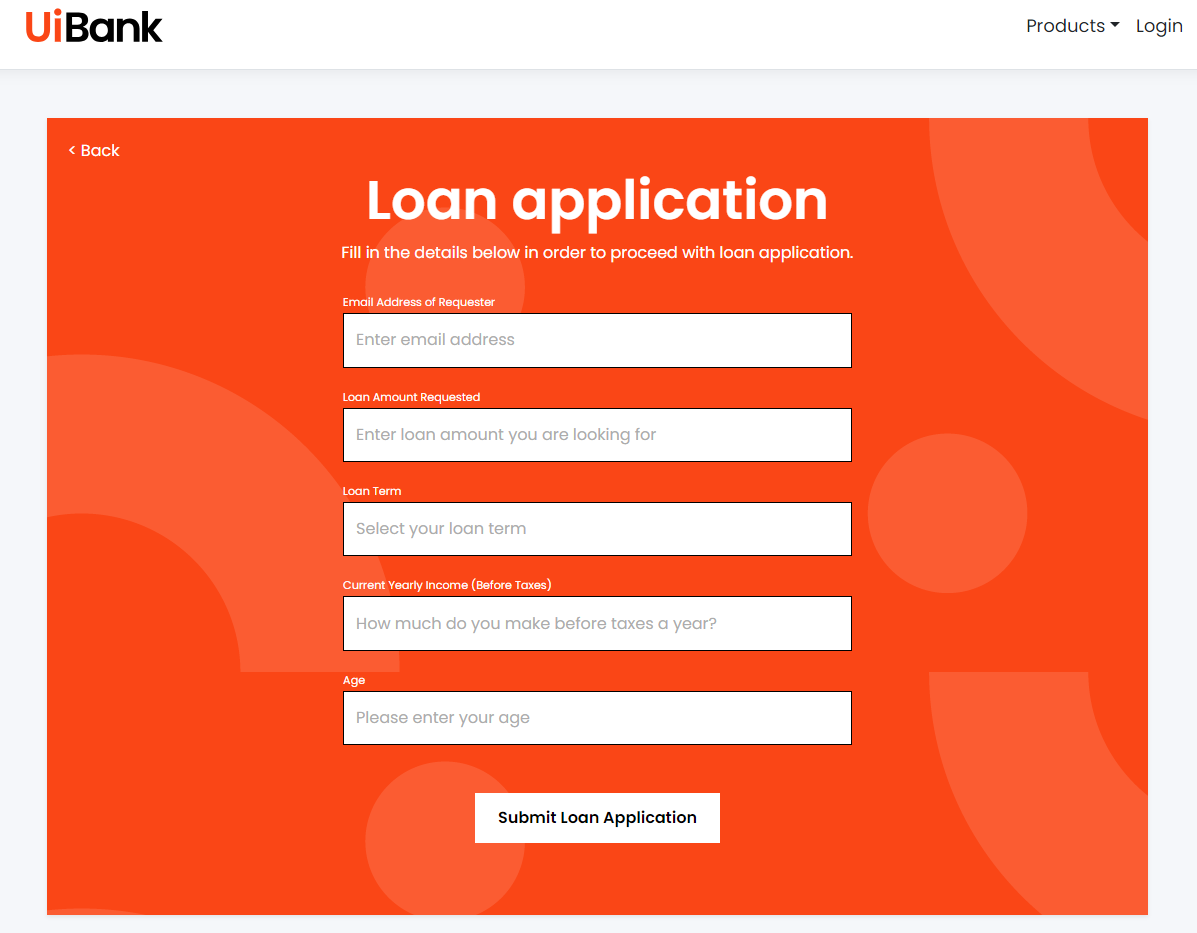
③ 表示された入力欄に入力し、「Submit Loan Application」をクリックします。

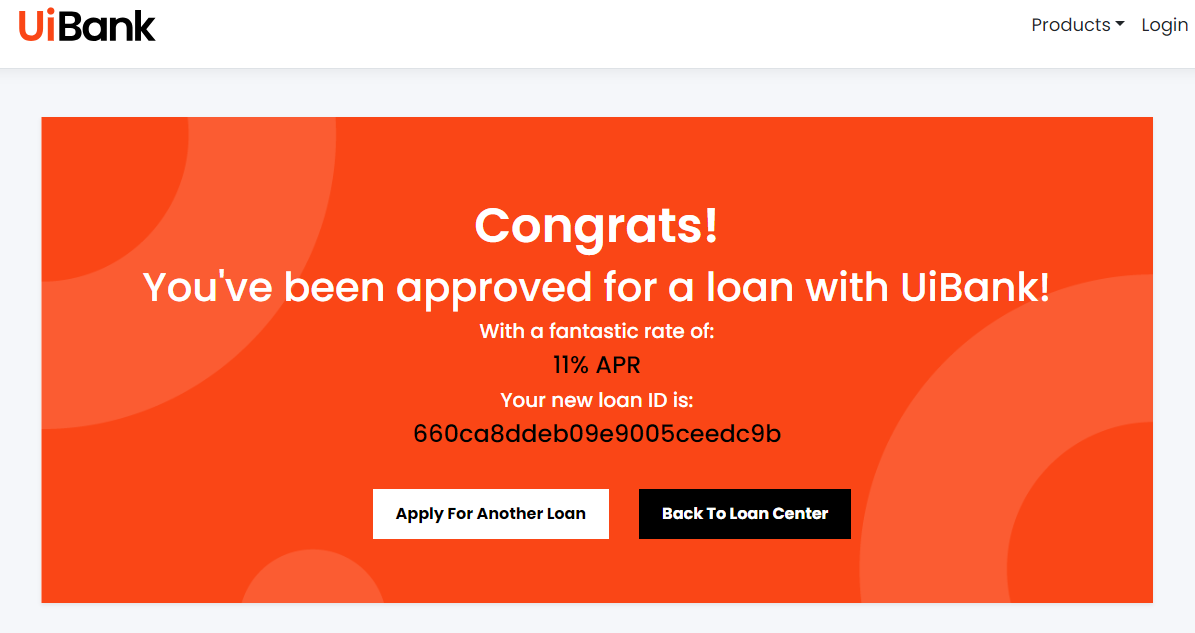
④ 入力された内容に応じた結果が表示されます。
否認されるパターンは、極端な数値を入力するか、18歳未満で申請すると再現できます。
以上から必要な画面数は4つほどであることが分かりました。
オブジェクトリポジトリを作成する手順です。
事前に対象のサイト https://uibank.uipath.com を開きます。
■ 要素を取得する手順
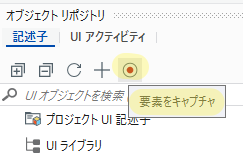
① UiPath Studioの右側のレコーディングボタン(要素をキャプチャ)をクリックします。

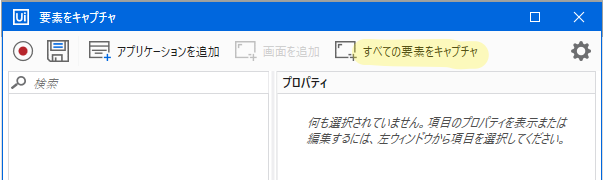
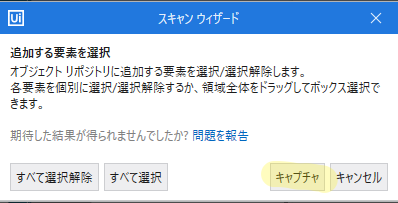
② 表示されたダイアログの「すべての要素をキャプチャ」をクリックします。

業務アプリケーションを対象にする場合で…
「すべての要素をキャプチャ」だと対象の要素数が多すぎる場合や、特定の要素のみで良い場合は、当記事内の "要素を作成する手順" の章の手順 で手動で要素を定義します。
※ UiBankサイトの場合は要素数は限られているため「すべての要素をキャプチャ」の手順で問題にならないはず…です。
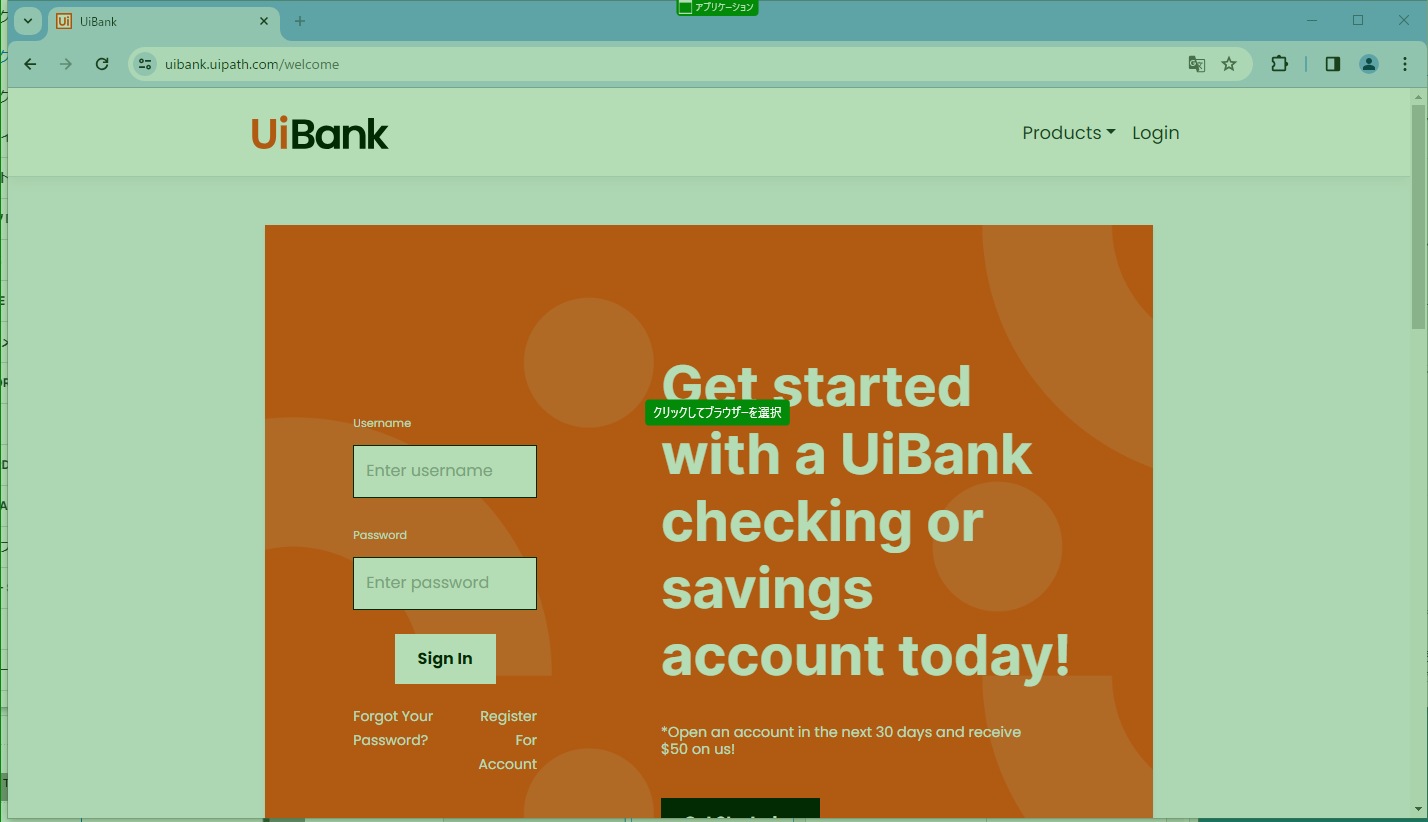
③ 起動中のアプリケーションから、対象のブラウザ画面を選択します。

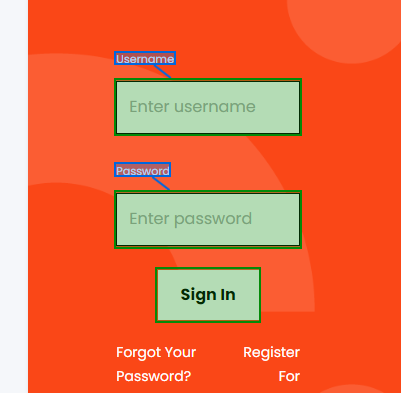
通常のセレクターと同様に、画面の要素を認識した状態となります。

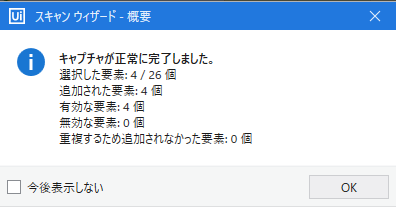
④ 表示されているダイアログの「キャプチャ」をクリックします。

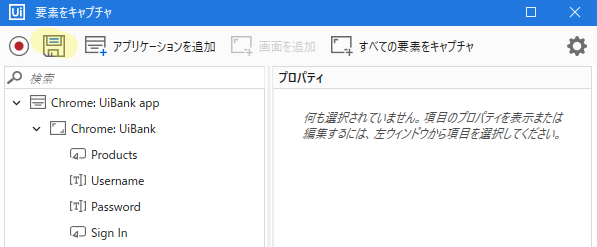
⑤ 保存ボタンをクリックします。
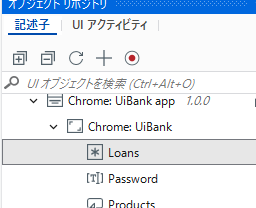
左のペインに取得された要素が表示されていることが確認できます。

■ 要素を修正する手順
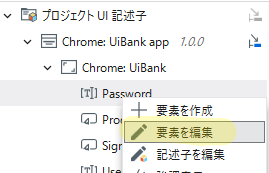
① オブジェクトリポジトリのメニューから対象の要素を選択し、右クリック「要素を編集」をクリックします。

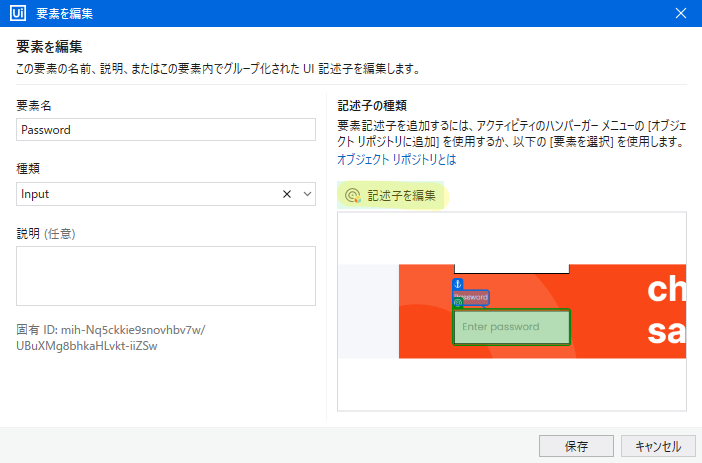
② セレクターを変更する場合、中央の「記述子を編集」をクリックします。
要素名の変更はこの画面でできます。

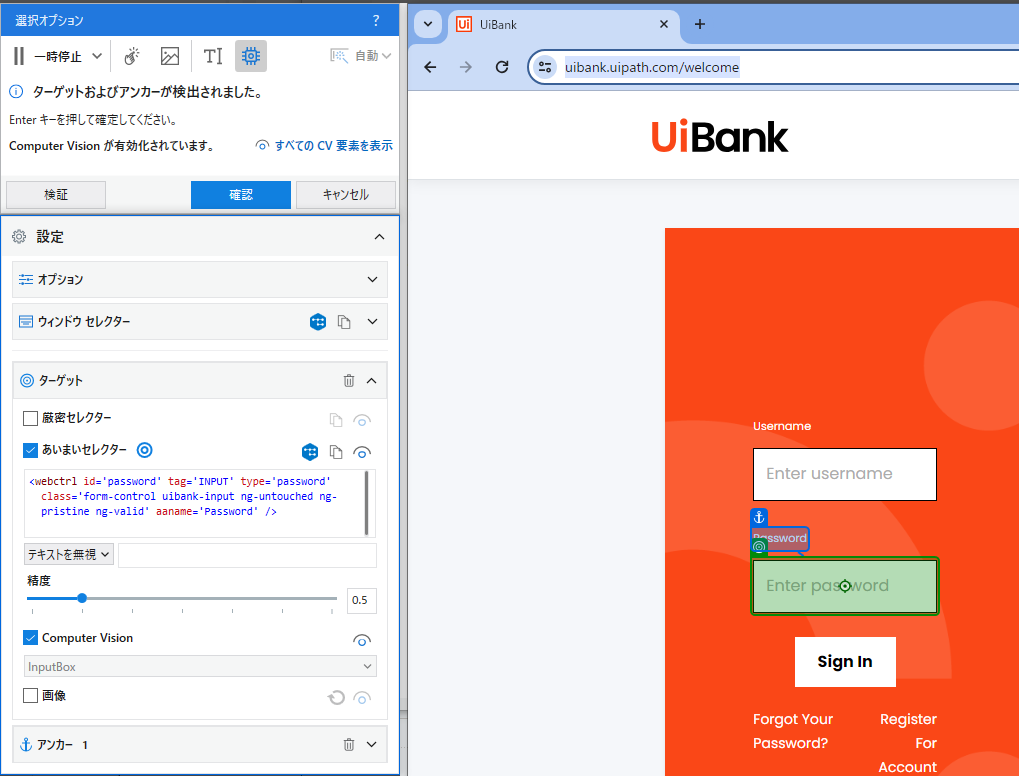
③ 必要に応じてセレクターの内容を編集します。

(セレクターの編集方法は、通常のセレクターの扱い方と同じですので詳細は割愛します)
■ 要素を作成する手順
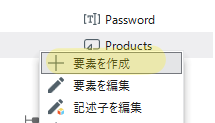
① オブジェクトリポジトリのメニューから適当な箇所で、右クリック「要素を作成」をクリックします。
選択した要素の下位構造として作成されますが、作成した要素は移動可能です。適当な場所に作成して構成を整理すれば良いです。
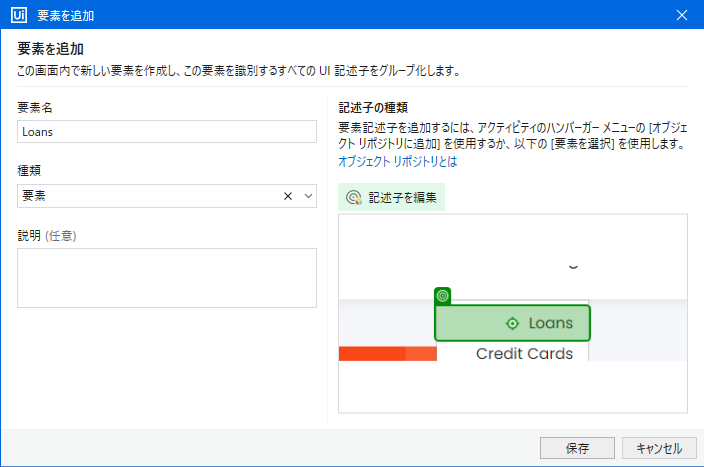
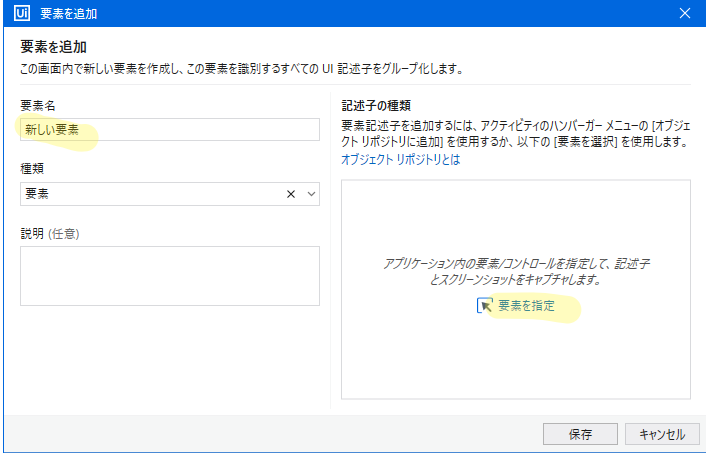
② 適切な「要素名」を設定します。「要素を指定」からセレクターで対象の要素を指定します。

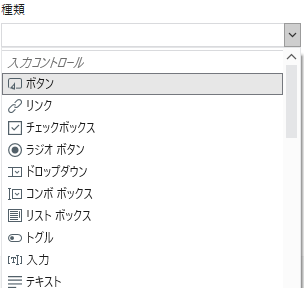
中央の「種類」は「x」で削除すると変更可能ですが、こちらの設定は任意です。
管理の観点で、どこまで精緻に設定するかをご判断ください。

作成例
■ 複数画面の定義
上記の手順で遷移後の画面も追加します。
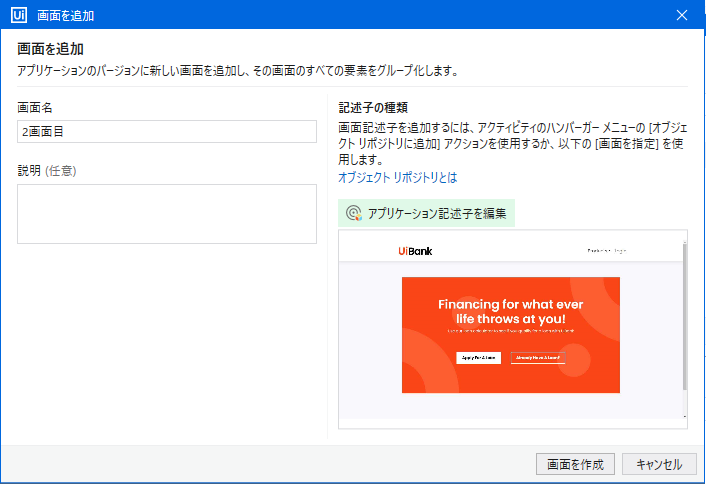
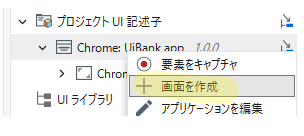
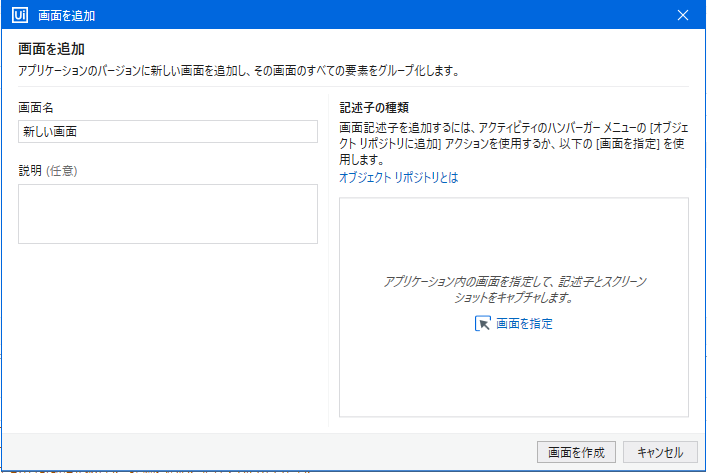
① アプリケーションを右クリック、「画面を作成」をクリックします。

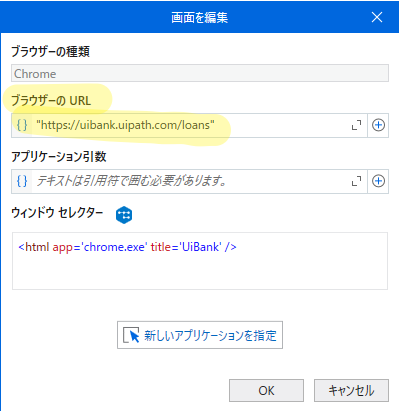
② 適切な「画面名」を入力し、「画面を指定」で対象のブラウザを指定し「画面を作成」します。

作成例
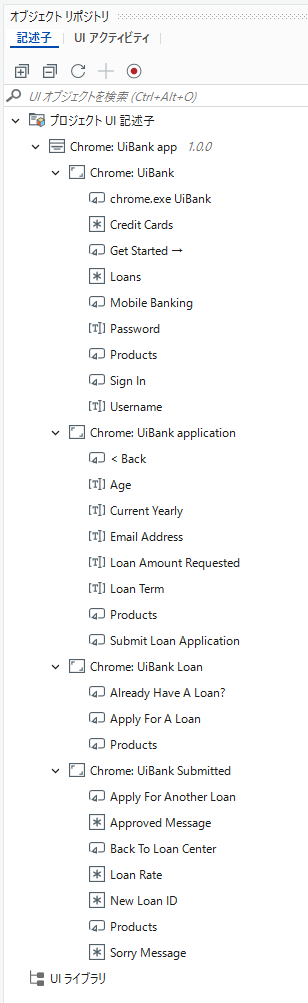
…上記手順を繰り返し、各画面の要素を取得&整理した例がこちらです。
画面の名前、要素の名前、画面のツリー構成などは、分かりやすく使いやすい状態であれば良いです。

オブジェクトリポジトリを部品として共有する手順です。
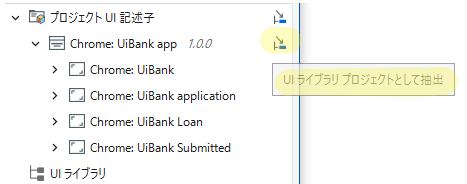
① 作成した定義の右端のマーク(UIライブラリ プロジェクトとして抽出)をクリックします。

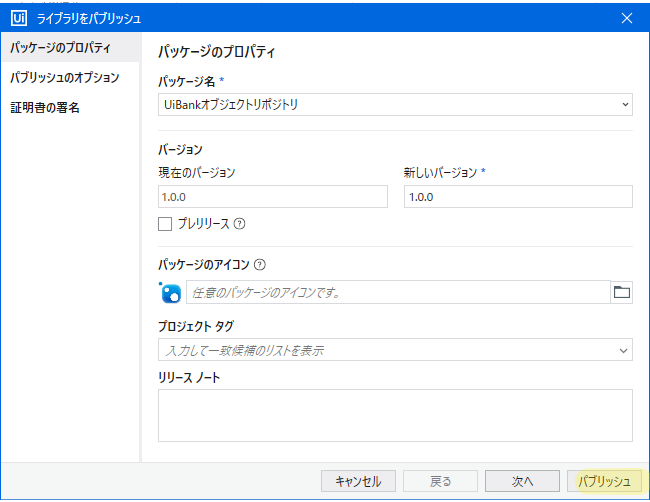
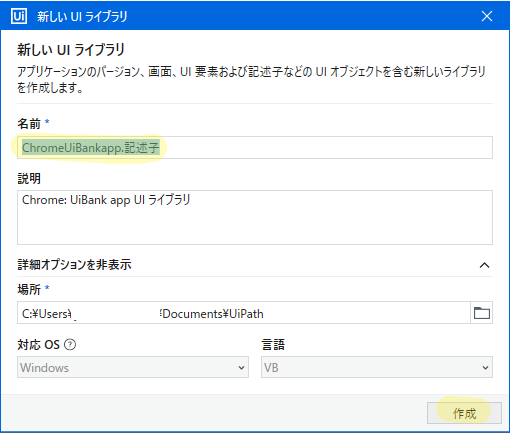
② 表示されたダイアログに適切な「名前」を付けて「作成」をクリックします。

③ 作成後に表示されるダイアログで「はい」をクリックします。⇒ 作成されたプロジェクトが開きます。
(閉じても保存したファイルを指定して開くことができます)

「UIライブラリ プロジェクトとして抽出」の手順で作成されたプロジェクトは「ライブラリ」(共通部品)です。
ライブラリについての詳細は公式ドキュメントを参照してください。
https://docs.uipath.com/ja/studio/standalone/2023.10/user-guide/about-libraries
ライブラリ(部品)の共有方法は組織の管理ルールに依存します。
共有方法は様々なパターンがありますが、一例としてOrchestratorにパブリッシュするケースをご紹介しました。
以上の手順にて、ライブラリとして作成したオブジェクトリポジトリを利用することが可能になりました。
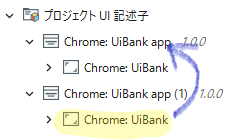
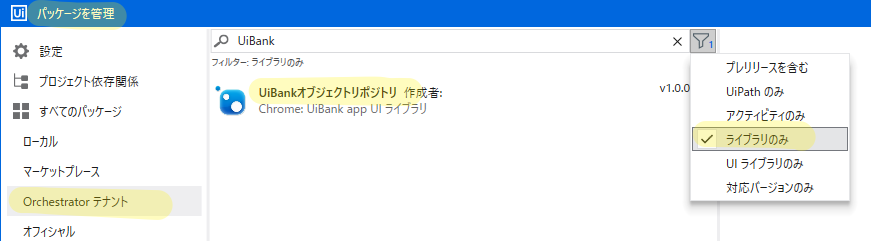
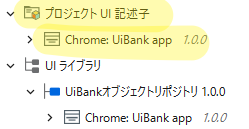
下図は別のプロジェクトから検索したキャプチャです。
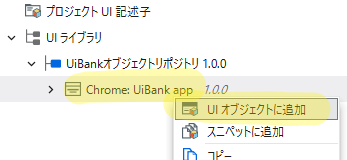
取り込んだオブジェクトリポジトリは 「UIライブラリ」 以下に追加されます。

まとめ
UiPath Studioのオブジェクトリポジトリ関連の操作を、具体的なユースケースを通して一通り記載しました。
手順はこの限りではありませんが一例として、機能や使い方の参考になれば幸いです。