はじめに
SaaSのバージョンアップによって、ロボットがエラーとなる…といったお話を何度か聞いたことがあります。
この事象にUiPath Studioの機能を組み合わせて対策ができないか、考えてみました。
手順をご紹介します。
■ 今回使用するUiPath Studioの機能
今回活用したい機能は以下の2つの機能です。
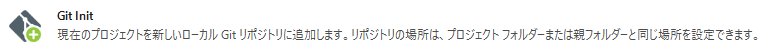
- オブジェクトリポジトリの機能。
- Gitのローカルリポジトリによる変更履歴の管理。
補足:オブジェクトリポジトリ(UIライブラリ)とは
オブジェクトリポジトリについても簡単にご紹介します。
オブジェクトリポジトリを一言で説明すると、画面要素を共通部品化する機能 です。
オブジェクトリポジトリの定義体は部品として共有することもでき、
共有する部品化したものをUIライブラリと表現しています。
詳細は公式ドキュメントご参照ください。
https://docs.uipath.com/ja/studio/standalone/2023.10/user-guide/about-object-repository
当記事では共通部品としての配布の手順はご紹介していません。
作成したオブジェクトリポジトリがSaaS画面(WEB画面)側の変更(バージョンアップ)によって機能が退行していないか、を確認する手順を実施していきます。
1.前手順
オブジェクトリポジトリは内部的には、セレクターの仕組みが使われています。
今回の目的を達成するために、UiPath Studioのセレクター認識の条件を揃えておくと、手順が標準化されるため都合が良いです。
以下、設定手順です。
当手順はあくまでもデフォルト挙動の設定です。
オブジェクトリポジトリの作成の手順の中でもセレクターの加工は可能です。
プロジェクトの「設定アイコン」> 「UI Automationモダン」を選択します。
表示された一覧の中から、対象となるアプリケーションを選択します。
今回はWEBシステムを対象として検証をするため、
「ターゲットメソッド - Webブラウザー」を選択しています。
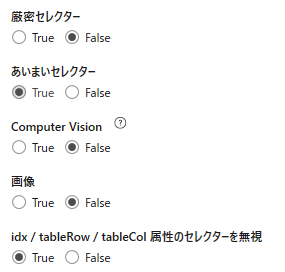
どのセレクターのメカニズムを有効化するか、のラジオボタンが表示されますので、
有効化したいものを選択します。
(下図ではComputer VisionをFalseに設定しています)
利用すべきセレクターについては、対象システムの設計にも依存しますので、
目的や要件に合わせてご判断ください。
2.Gitのローカルリポジトリの作成
変化点の把握ではGit機能を活用します。
Gitの特性上、ローカルリポジトリというローカルの管理機能のみを利用する場合は、Gitサーバーの準備は不要で利用できます。
「ホーム」>「チーム」>「Git Init」と選択します。
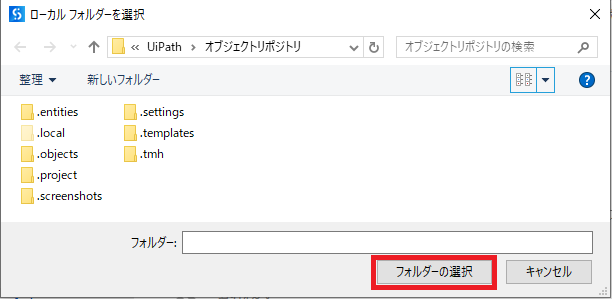
プロジェクトのフォルダ―が開かれますので、
そのまま「フォルダーの選択」を押下します。
Gitの初回コミットを促すウィンドウが表示されます。
適当なコメントを入力し、「コミット」を押下します。
ここまでの手順により、プロジェクトの内容がGitのローカルリポジトリに登録されました。
当手順ではGitサーバーは利用していませんので、Gitサーバーを利用する「プッシュ」や「プル(リベース)」のメニューは利用できません。
3.オブジェクトリポジトリの作成
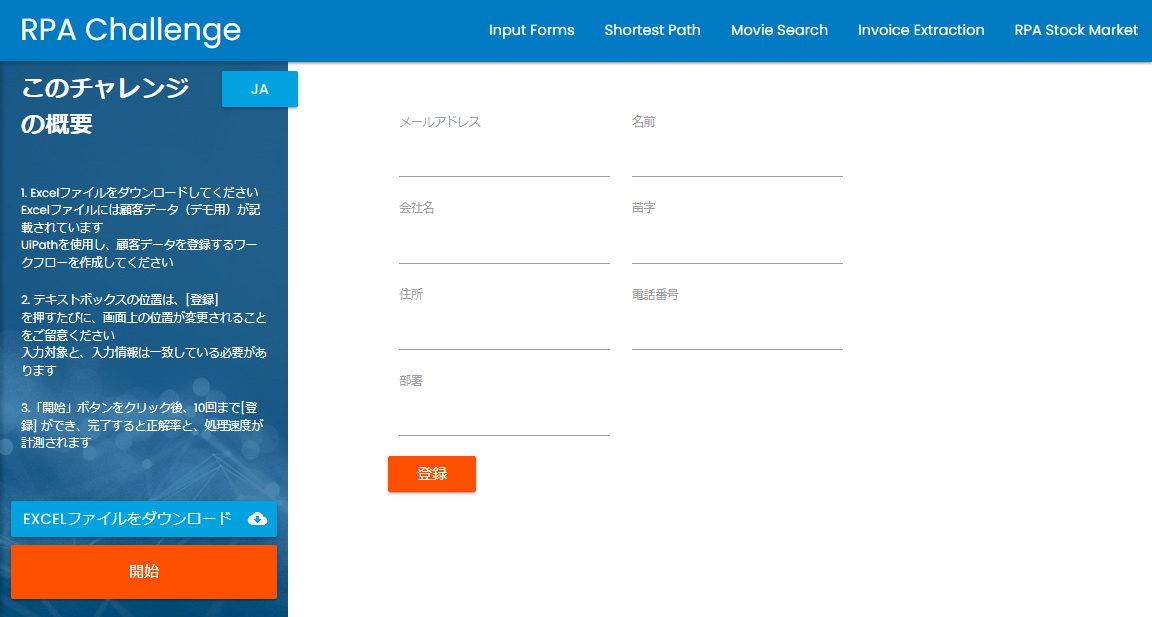
検証対象のWEBシステムとして、
UiPathの学習などでも使われるRPA Challengeのサイトを利用します。
https://rpachallenge.com/?lang=JA
このサイトは読み込む度に以下のような挙動をする、少し意地悪な仕様のサイトです。
- 要素の配置が変わる。
- 入力要素(inputタグ)のid属性が変わる。
これらの挙動を逆手にとって、変化点の把握として検知できるか…というシナリオを検証してみます。
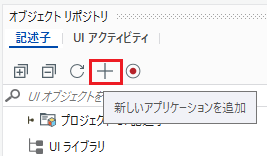
① オブジェクトリポジトリを作成する。
適当なアプリケーション名を付与し、「アプリケーションを作成」を押下します。

作成したアプリケーション定義を右クリックし、「要素をキャプチャ」を選択します。

取得された画面要素の定義には、Gitの新規ファイルを意味する緑色の「+」アイコンが表示されています。

上図の赤枠にて、自動的にアンカーが作成された入力要素と、アンカーが作成されたなかった要素(部署/苗字/電話番号)で、違いが生じています。
※ 当事象は手作業による修正が必要になると考えられますが、当記事上はこのまま進めます。
② Gitのローカルリポジトリへコミットする。
コミットが完了すると、Gitリポジトリとの差分が無くなることにより、緑色の+アイコンが非表示になりました。

4.オブジェクトリポジトリの更新
当手順はSaaS画面(WEB画面)に更新があるかを確認すること、を想定した手順です。
実施手順は「3.オブジェクトリポジトリの作成」からアプリケーションの作成を除いた以降の手順 (≒既存定義を上書き編集する手順)を再び実施するだけです。
RPA Challengeサイトを再読み込みをすることで、入力要素の配置が変わりました。
また、見た目上では分かりませんが裏では入力要素(inputタグ)のid属性も変わっています。

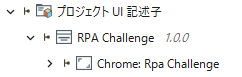
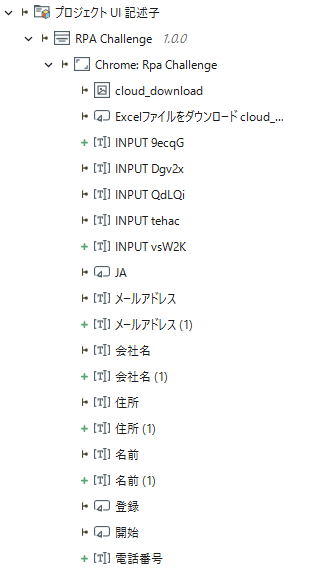
オブジェクトリポジトリを取得し直した結果は以下となりました。
緑色の「+」アイコンが新規の定義として作成されたものです。全ての入力要素が別要素として認識されました。

別の要素と認識された要素を少しだけ探ってみます。
オブジェクトリポジトリの機能によって、上図のようにUI要素のスクリーンショットが残ります。
変化点が具体的にどのUI要素で発生しているか、をスクリーンショットを参照して確認することができます。
やはり再読み込みによって変化したid属性を認識し、これにより別の入力要素と認識されているようです。

(この手順でオブジェクトリポジトリで生成されたセレクターの確認および加工が可能です)
このあと各要素のセレクターを加工(idやname属性を削除し、アンカーを設定)して更新の手順を試みましたが、別の入力要素として認識される挙動となりました。
id属性が異なると別の要素として認識されるようです。
オブジェクトリポジトリの取得とGit機能を使うことで、
少なくともid属性の変化点を画面の変化として把握できました。
他: WEB画面の変化の把握を目的に使えそうな機能
「強調表示」を利用することで、現時点のセレクター設定が有効であるか、を判断できます。
セレクターが有効であれば開いている画面の要素上に、強調表示されます。

過去に定義したオブジェクトリポジトリが有効であるか(≒SaaS画面に変化があったか)、の確認はこちらの「強調表示」でも確認できそうです。
まとめ
Git機能とオブジェクトリポジトリ機能を組み合わせてSaaS画面(WEB画面)の変化を把握する、という検証でした。
- 全体的な変更の概要把握は、Gitのローカルリポジトリを使うことで確認できました。
- 個別の変化の把握としては、「強調表示」を使ってセレクターの有効性を確認できました。
ワークフローの実装無しでも画面の変化を把握することができました。
テスト用のワークフローなども準備すると、より強固なチェックの仕組みが構築できそうです。
また当記事の手順だけですと自動化することは難しいです。
実際の運用を想定すると下表のようになることを想像しました。
| 運用方針 | 対応 |
|---|---|
| プロアクティブな運用 | 定期/不定期に当手順を実施し変化点の有無をチェックする。 |
| リアクティブな運用 | ロボットのエラーを検知した際にチェックする。 |
| 自動化 | テスト用ワークフローを実装しスケジュール実行する。 |
検証ではRPA Challengeという少し意地悪なサイトを意図的に利用しました。
実際のWEBサイトでは異なる変化として表れる可能性がありますのでご注意ください。
当記事がこんな風に使えるかも…といったヒントになれば幸いです。
補足: RPA Challengeではないid属性の変化が無いサイト(※)では画面の変化が検知されないことも確認済です。
※UiBank: https://uibank.uipath.com/welcome