はじめに
Vue.jsでソートはどうやるのか気になったので備忘録として。
環境設定
今回はCodePenを使って実装します。またテーブルのデータはjsonplaceholderからaxiosを使って取得して使用します。
Vue.jsは2.6.11を使用しています。
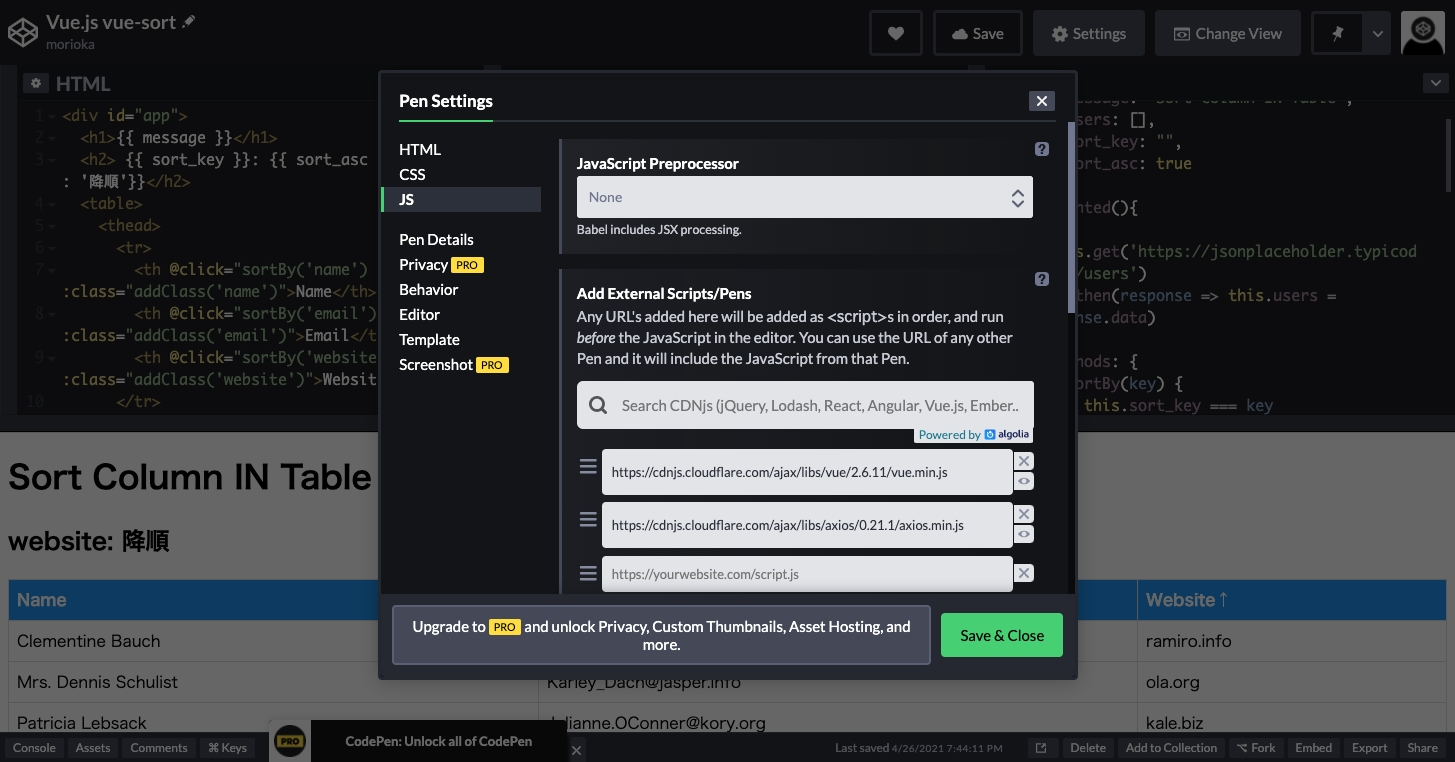
CodePenのセッティングでvue.jsとaxiosを読み込みます。
See the Pen Vue.js vue-sort by morioka (@rm5912) on CodePen.
HTML
<div id="app">
<h1>{{ message }}</h1>
<h2> {{ sort_key }}: {{ sort_asc ? '昇順' : '降順'}}</h2>
<table>
<thead>
<tr>
#v-onディレクティブのクリックイベントでv-bindディレクティブのaddClassを発火してます。
<th @click="sortBy('name') " :class="addClass('name')">Name</th>
<th @click="sortBy('email')" :class="addClass('email')">Email</th>
<th @click="sortBy('website')" :class="addClass('website')">Website</th>
</tr>
</thead>
<tbody>
<tr v-for="user in sort_users" :key="user.id">
<td>{{ user.name }}</td>
<td>{{ user.email}}</td>
<td>{{ user.website }}</td>
</tr>
</tbody>
</table>
</div>
CSS
table {
border-collapse: collapse;
width: 100%
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
color:white;
background-color: #1E90EF;
}
.asc::after {
content: "↓"
}
.desc::after {
content: "↑"
}
JavaScript
new Vue({
el: '#app',
data: {
message: 'Sort Column IN Table',
users: [],
sort_key: "",
sort_asc: true
},
mounted(){
axios.get('https://jsonplaceholder.typicode.com/users')
.then(response => this.users = response.data)
},
methods: {
sortBy(key) {
this.sort_key === key
? (this.sort_asc = !this.sort_asc)
: (this.sort_asc = true)
this.sort_key = key
},
addClass(key) {
return {
asc: this.sort_key === key && this.sort_asc,
desc: this.sort_key === key && !this.sort_asc
}
}
},
computed: {
sort_users() {
if(this.sort_key != "") {
let set = 1;
this.sort_asc ? (set = 1) : (set = -1)
this.users.sort((a, b) => {
if (a[this.sort_key] < b[this.sort_key]) return -1 * set;
if (a[this.sort_key] > b[this.sort_key]) return 1 * set;
return 0;
})
return this.users
} else {
return this.users
}
}
}
})