Noodlアドベントカレンダー16日目の記事です。
爆速でアプリなどのプロトタイプが作れるNoodlですが、今回はweb上でお手軽に使えるゲームエンジンPlayCanvasを使って一つ上の表現にチャレンジしてみます。
PlayCanvas
PlayCanvasは、デスクトップとモバイルブラウザ向けに作られたWebGL/HTML5ゲームエンジンです。豊富な機能を揃えた3Dエンジンとクラウドホスティングされた開発環境およびツールセットを備えています。
うれしいことに無料から使えるフリーミアムモデルとなっています。
GMOさんで定期的にHands-Onが開催されているので、PlayCanvas自体の導入はHands-Onからだと入りやすいと思います。
このPlayCanvas、Javascriptベースというだけでなく、ワンクリックでWebGLアプリケーションのホスティングができるためNoodlと相性抜群です。
PlayCanvasからのPublish
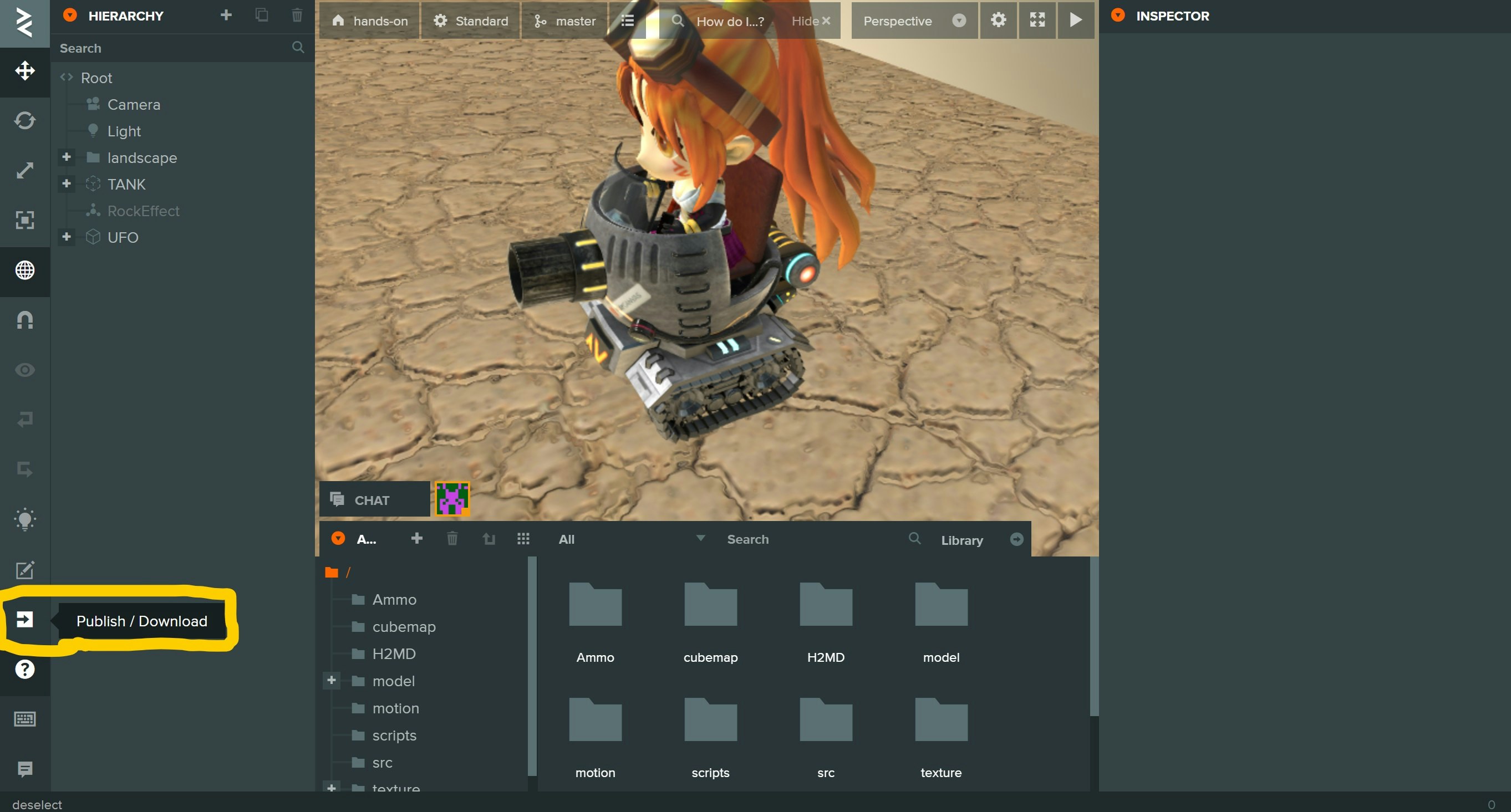
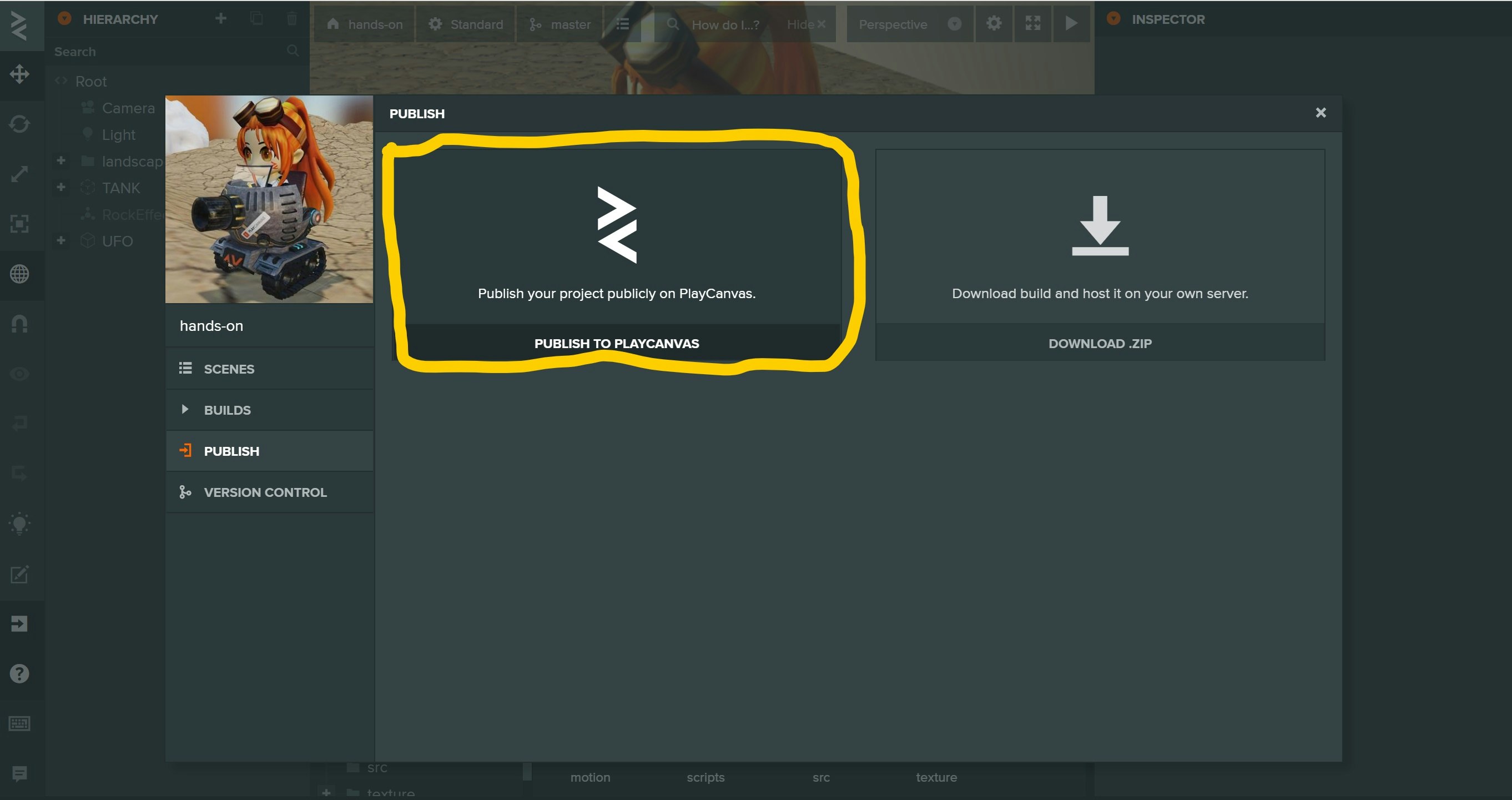
Editor画面のメニューにある[Publish/Download]から[Publish you project publicly on PlayCanvas]を選んで名前などの情報を打ち込んでPublishします。
PlayCanvasは自分でホスティングしたい場合にZIPでDownloadすることもできますが、その場合は2580円/月~の有料となります。


Publishが済んだら2枚目の画像の[BUILDS]からPublish済のゲームを開くことができますので、そのURLをメモしておきます。
私の場合は下記のURLになりました。(開くとTankゲームが始まります)
https://playcanv.as/b/HP21rQe5/
<ゲーム操作>
矢印キー:Tank移動
スペースキー:砲撃
Noodl
Noodl側はHTML Contentノードを使うといたって簡単にできます。
HTML Contentノードをクリックし、Properties > Content > HTMLにあるEditボタンをクリックするとエディタが開くので下記のコードを記載します。
*****はPublishされたゲームのURLを記載します。
<!DOCTYPE html>
<iframe src="********************"
frameborder="0" width="100%" height="100%"></iframe>
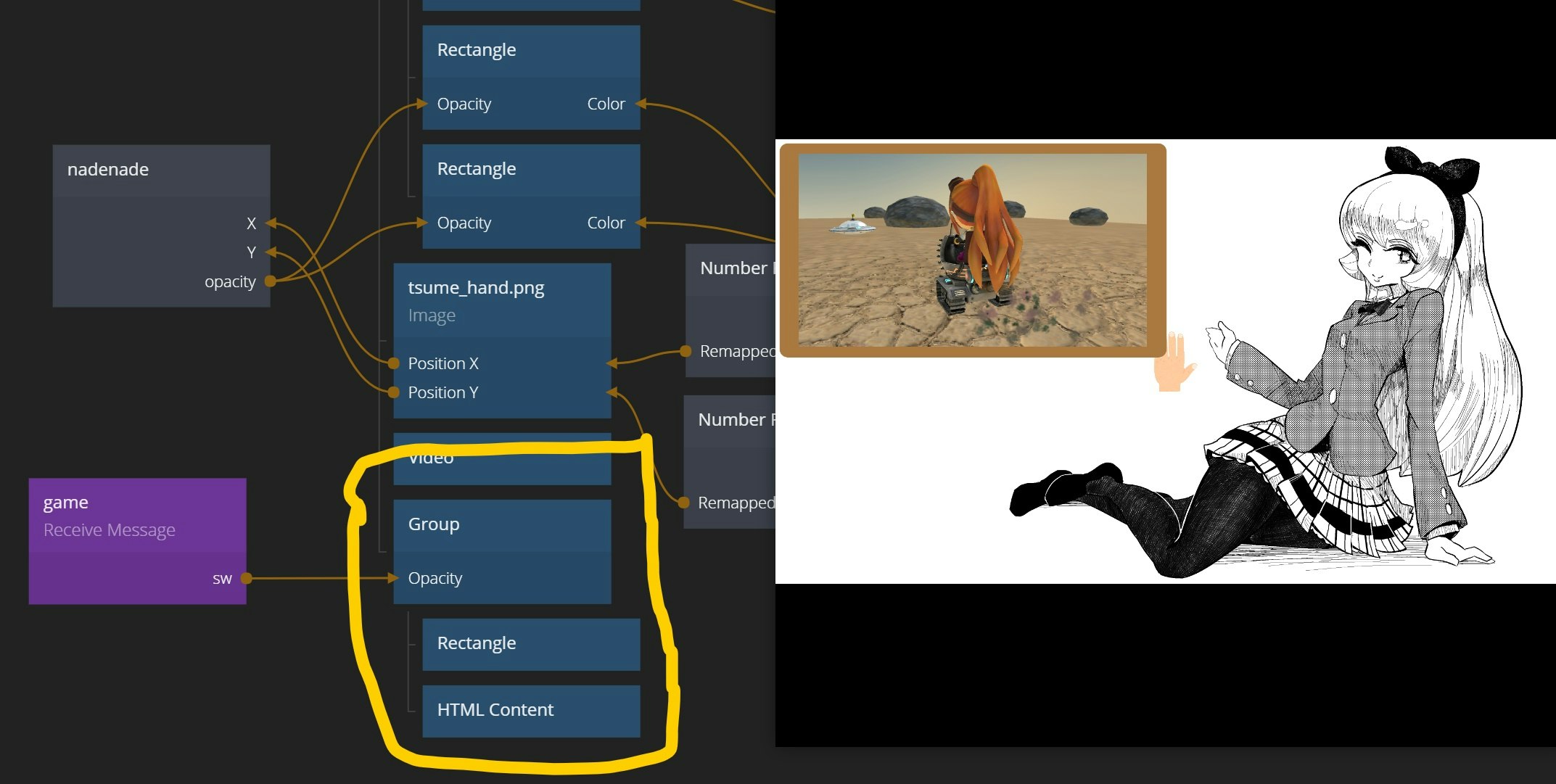
HTML Contentノードを青いノードの下にぶら下げるとPlayCanvasのゲームが表示されます。

HTML Contentノードを使うときのポイント
- iframeのwidth, heightは100%にする
-
HTML Contentノードの親にGroupノードを挟み、GroupノードのDimensions, Placementでサイズと位置を調整する -
HTML ContentノードのDimensionsでサイズを小さくすれば余白を作ることができる -
Rectangleノードを挟むことで好きな色の額縁を作ることができる - ゲーム画面は
Pageノードで切り替えると良いが、簡易的に画面のON/OFFを試したい場合、Statesノードで親のGroupノードのOpacityを制御することもできる(このときリロードされる)
まとめ
- PlayCanvasは作ったゲームを無料でWeb上にPublishできた
- NoodlではHTMLが使えるので特定のページの埋め込み、調整、制御が簡単にできた