概要
Noodlアドベントカレンダーの記事です。
Noodlの画像とか文字とかウィンドウを拡縮するとずれちゃったりするときの合わせ方について紹介します。
画像と文字がずれちゃう問題
NoodlerってWebデザインとか画像と文字とか扱い慣れてない人多いと思うんです。
フォントサイズとか解像度とか言われてもさっぱりですよね!私がそのタイプです。
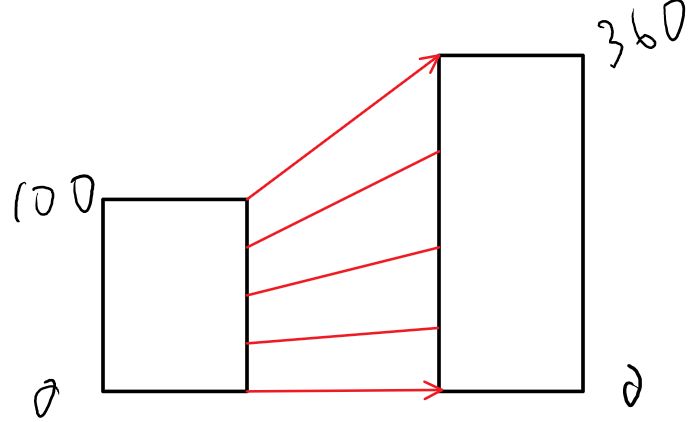
画像と文字を両方使い出すと初期にぶつかる壁に画面引っ張ると画像だけ伸びて文字がついてこない現象があります。(下図参照)


本当は何かプロパティに設定があってボタン1つで追従してくれればいいんですが、そういうの探すのってわりと面倒くさいですよね~
**これさえ知っていれば応用が効く!!**みたいな万能ノードがあったらぜひ使いたいと思いませんか?
万能に使える簡易計算系ノード
今回紹介するのはNumber RemapperノードとExpressionノードの具体的な使い方です。
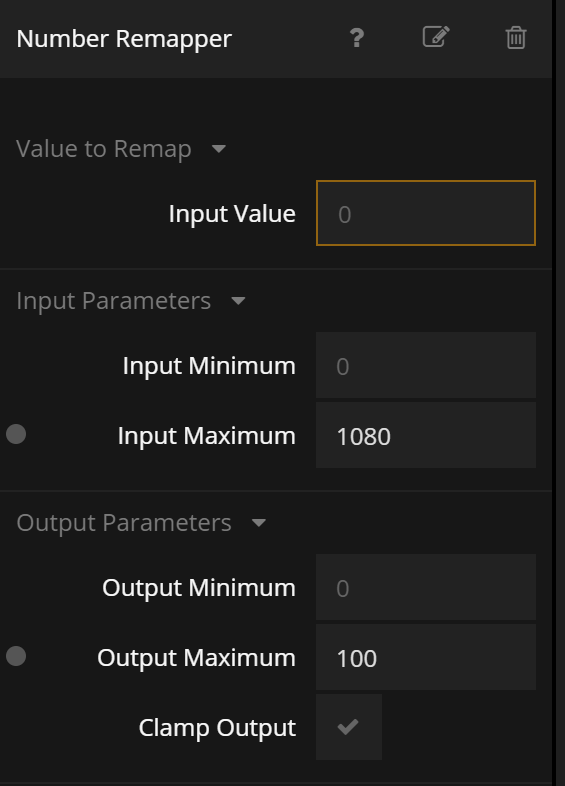
Number Remapper
Number Remapperは数値の範囲を引き伸ばしたり縮めたりできるノードです。
これ、めちゃくちゃ使えます!
たとえば0%~100%で取得したデータを360°に当てはめたいときに使えます。
最小~最大の範囲を伸ばしたり縮めたりして、その間を等間隔に補ってくれます。
比例関係にあれば使えるので、画面のサイズが変わったときに連動してフォントサイズを変えることもできます。
Expression
エクセルでやるような一行に書ける計算を行えるノードです。
規則性のある挙動を再現するときなど、頭の中でだいたいわかってるんだけどなぁってときに使えます。
Number Remapperのときのように完全に比例してるわけではなく、1:2で比例するときなどに応用できます。
画面解像度に合わせて拡縮する
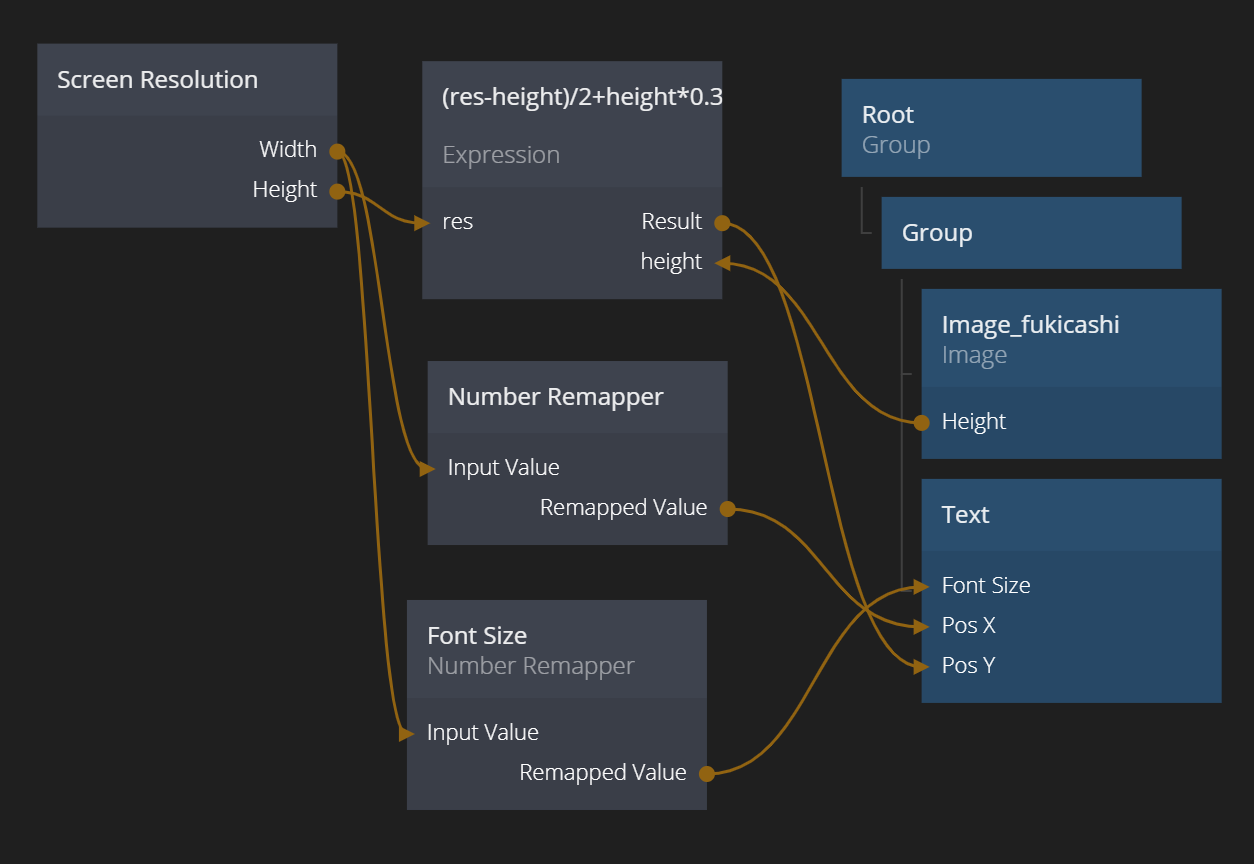
具体的にプロジェクトを示します。
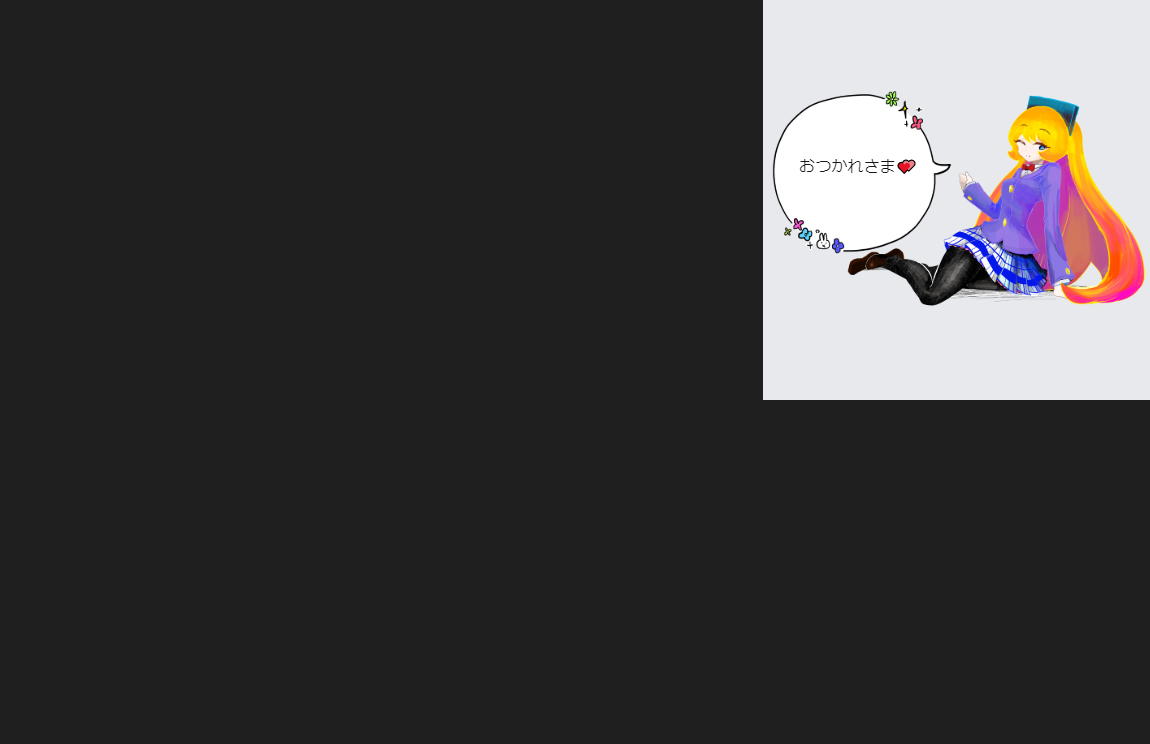
画像の拡縮に合わせて吹き出し内に重ねたtextの位置とフォントサイズを調整するものです。
ウィンドウやプレビューを拡縮したときの画面解像度はScreen Resolutionで取得できます。
横方向の位置合わせ
画像を横幅に合うように設定した場合、Screen ResolutionのWidthがそのまま画像のWidthになります。
常に画像の左から特定の比率の位置にいて欲しいときはNumber Remapperを使います。
実際に使用するときの最大幅の解像度をInput Maximumに入力し、あとはOutput Maximumに手探りで入力するだけでOKです。
MinimumについてはInputもOutputも0で合うはずです。
フォントのサイズ合わせ
フォントも画像の横幅に対して特定の比率でいてもらうといいので、Number Remapperを使うといいです。
位置合わせと同様に最大幅の解像度をInput Maximumに入力し、Output Maximumを手探りで調整します。
そして、フォントの場合はOutput Minimumも手探りで調整します。
この手探りで調整するのが簡単にできるのがNoodlの魅力ですね。
縦方向の位置合わせ
縦横のアスペクト比を維持する設定だと、横方向に合わせて画像が拡縮するのに対して縦方向は余白が生まれます。
この余白を考慮してtextの位置を調整します。
これって頭で考えると結構単純ですよね。
「(ウィンドウの解像度ー画像の解像度)の半分だけずれていく」
今回は画像内の上から30%の位置にtextを配置したいので、Expressionノードを使って下記のような式にしました。
(res-height)/2+height*0.3
resはウィンドウの解像度、heightは画像の解像度です。
組み合わせて完成
ウィンドウが小さいときには文字も小さく、ウィンドウが大きいときは文字も大きくなります。
位置関係もキープされるようになりました。
まとめ
今回はNumber RemapperノードとExpressionノードを使って画像とテキストを追従させることを行いました。
Noodlは豊富なプロパティでぽちっと設定できるのが魅力である反面、頭の中で簡単に計算できてるものを探すと意外と手間だったりします。
プロトタイピングは動かしたもん勝ちなので、こういう力技を使い慣れておくときっと役立ちます。
食べ過ぎてお腹ぽんぽこりんなもりけんより
メリークリスマス