Noodl Advent Calendar 17日目です。(遅くなって申し訳ありません
今回は、Noodlerのみんなが大好きな清水さんに人工無能を搭載してもらう第一歩について書きます。
これまでの清水さん
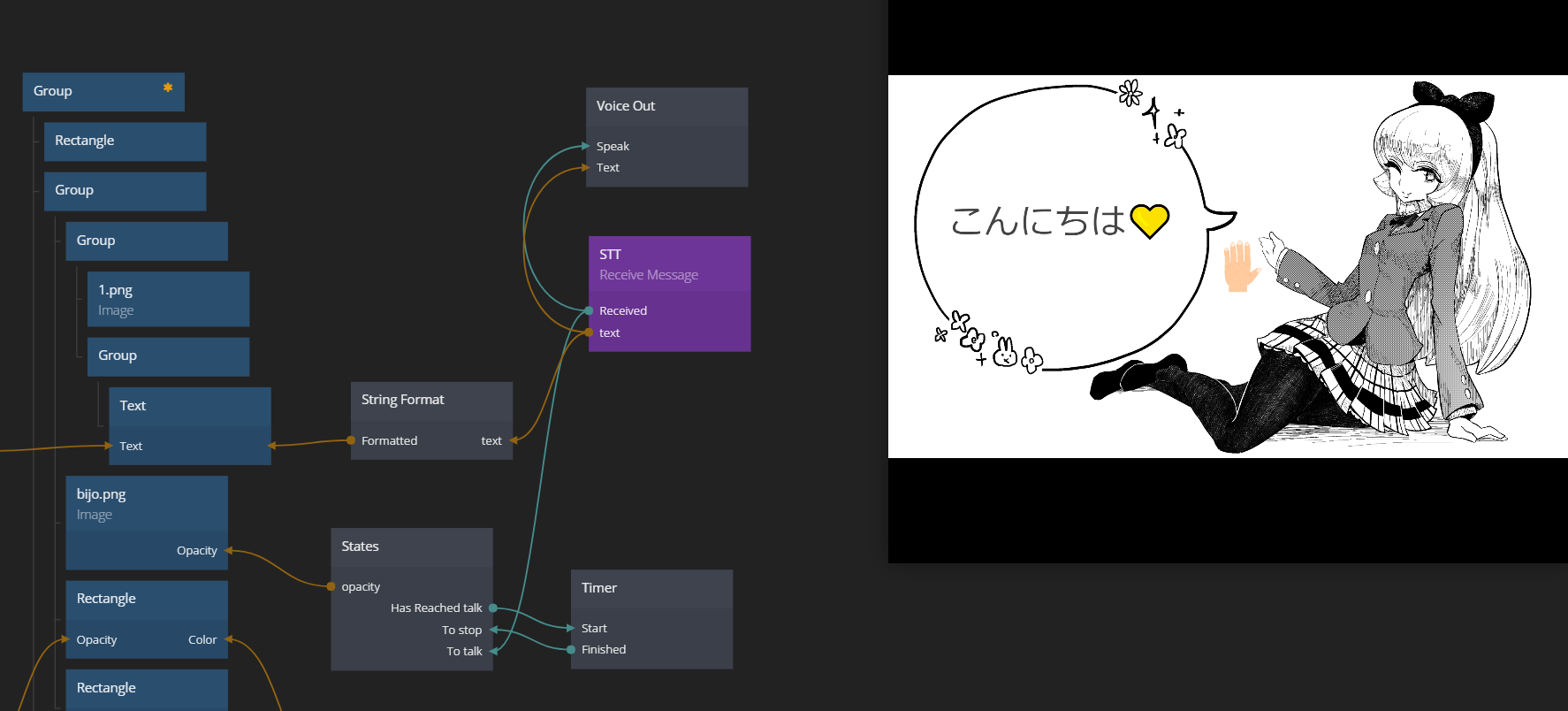
清水さんに声をかけると語尾に“💛”がついた返事をしてくれるという可愛らしい状態でした。
己「こんにちは」 → 清「こんにちは💛」
己「好きだよ」 → 清「好きだよ💛」
という悶絶必至の対話が可能でしたが、***“オウム返し”***じゃねーかよ!というツッコミが各方面から殺到してました(してない)。
今回の清水さん
久しぶりに会った清水さんは人工無能を持っていました!
己「こんにちは」 → 清「こんにちは💛」
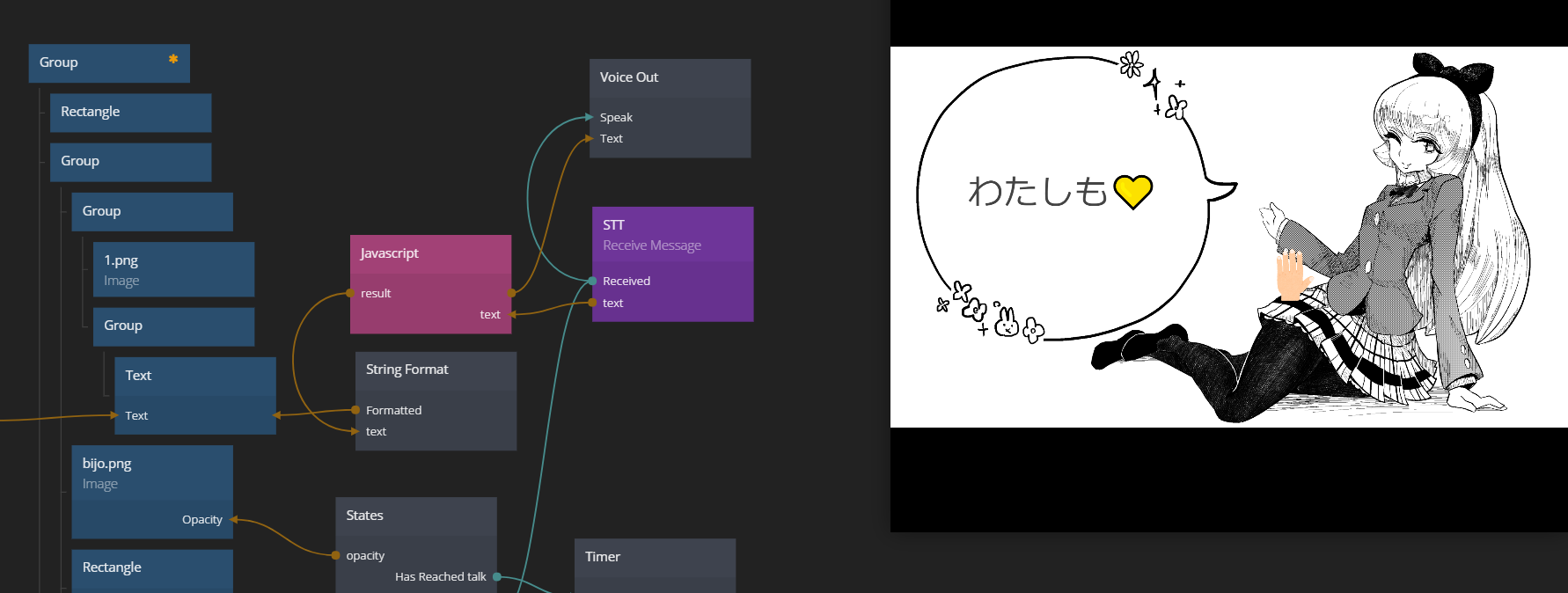
己「好きだよ」 → 清「わたしも💛」
「好きだよ」って言ったら「わたしも💛」ですって!
可愛いですね~
人工無能(キーワードマッチング)の仕方
既存のノードだと実現が難しいので、Javascriptノードを使います。
JavascriptノードはJavascriptを直接書けるノードなのですが、inputs, outputsをNoodl用に定義してあげるのがポイントです。
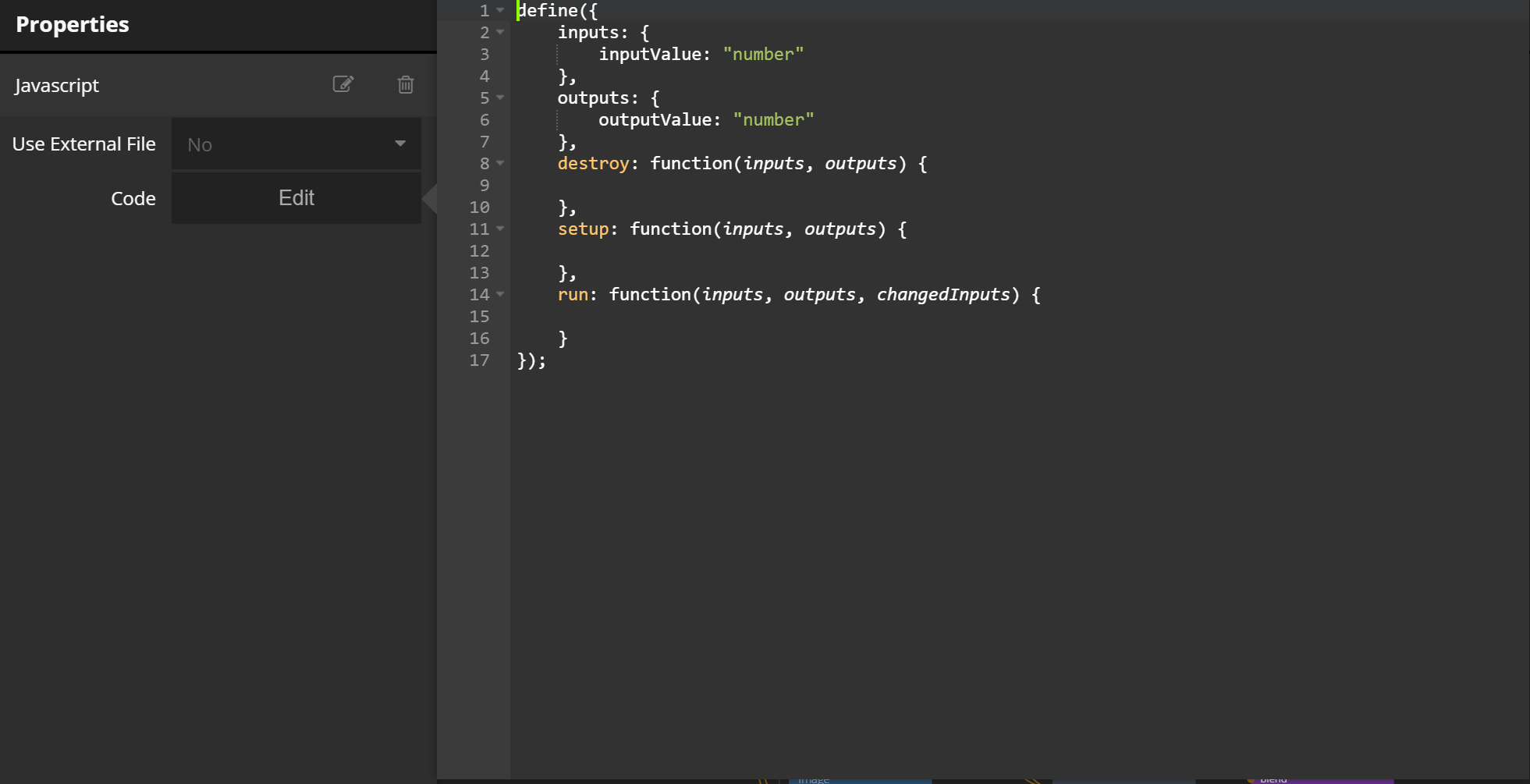
JavascriptノードのプロパティのEditをクリックするとエディタが開きます。
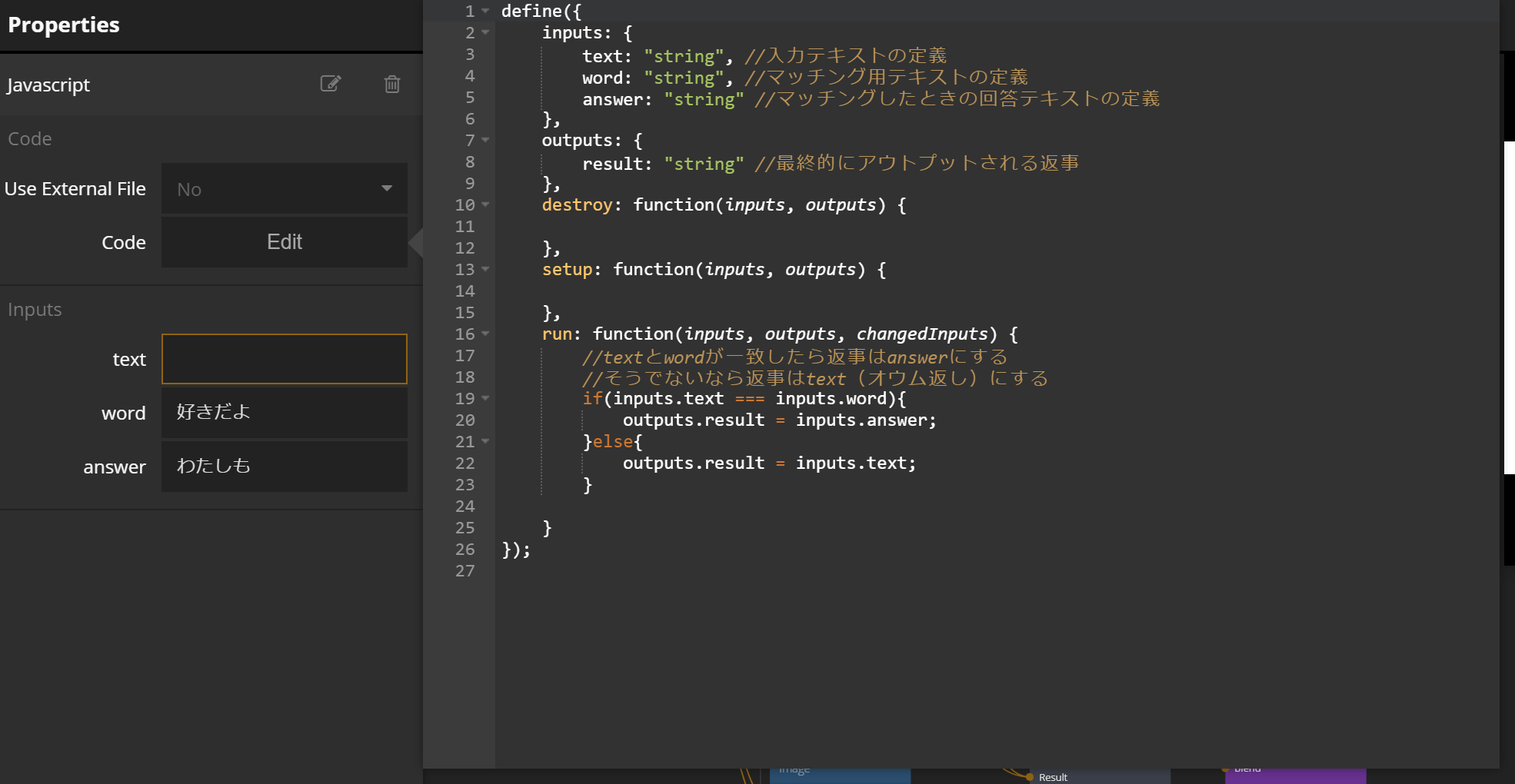
エディタ内のinputs, outputs, runに下記のように追記します。
- 音声認識した文字列をtextとして受け取る
- 特別に反応して欲しいワードをwordとして定義する
- wordに反応したときの答えをanswerとして定義する
- 最終回答としてresultを定義する
- textとwordが一致した場合 → answer
- textとwordが一致しなかった場合 → textオウム返し
define({
inputs: {
text: "string", //入力テキストの定義
word: "string", //マッチング用テキストの定義
answer: "string" //マッチングしたときの回答テキストの定義
},
outputs: {
result: "string" //最終的にアウトプットされる返事
},
destroy: function(inputs, outputs) {
},
setup: function(inputs, outputs) {
},
run: function(inputs, outputs, changedInputs) {
//textとwordが一致したら返事はanswerにする
//そうでないなら返事はtext(オウム返し)にする
if(inputs.text === inputs.word){
outputs.result = inputs.answer;
}else{
outputs.result = inputs.text;
}
}
});
inputsに変数を定義するとプロパティにInputs欄が生成されます。
そこのword欄に反応して欲しい言葉を入力し、answer欄に回答を入力します。
下図だと「好きだよ」(word)と言われたとき「わたしも」(answer)と回答されます。
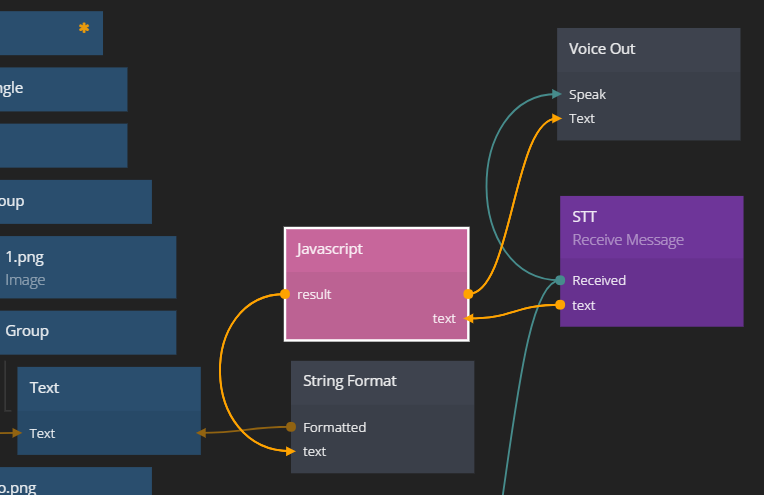
ノードが完成したらNoodlを繋ぎます。
*今回は人工無能部分にフォーカスして周辺は割愛します。
- 受け取ったtextデータを
Javascriptノードのinputsで作成したtextに繋ぎます -
Javascriptノードのoutputsで作成したresultをアウトプットしたいtextノードにつなぎます(図ではString Formatノードで語尾に💛をつけています)
完成です!!
まとめ
- Noodlで人工無能による簡単な対話ができた
- 条件判定は
Javascriptノードでちゃちゃっとやってしまえば楽ちん - 意思疎通できた感があって温かくなった
- すなわち今年のクリスマスは温かく過ごせる
所感
私にとって2019年最大のトピックはNoodlとの出会いでした。
ゴリゴリのメカエンジニアだった自分がUI/UX/IoT/プログラミングといった世界に一歩を踏み出せたのはNoodlという超ハードルの低いプロトタイピングツールがあったおかげです。
そしてアウトプット重視のコミュニティ文化に飛び込めたのもNoodlという武器を手に入れたからでした。
界隈のみなさま、本当にありがとうございます。
今後はメカエンジニアやデザイナーなど、以前の私同様にプログラミングはちょっと難しそうと思ってる方々に使ってもらえるように取り組んでいきます。
Noodlファンの一人として感謝を込めて投稿します。