現在『日本Cloud Foundryグループ』の企画として
Cloud Foundry上に1日1つのアプリをあげてみて、アプリを上げる際の知見を記事化するという企画が行われています。
その中でIBM製のNode-REDと呼ばれるIFTTT的な使い方が出来るnodeアプリが紹介されており
Cloud Foundry 百日行 18日目Node-RED
私自身iOSで様々なワークフロー処理が使える
Workflowの手軽さとiOSでもプログラミングチックなことが出来る喜びからどっぷりハマってしまった経緯もあり、Node-REDは同じようなことが出来るので、これからどんどん使い倒して行きたいと思い記事を投稿しました。
予備知識
Cloud Foundry上でNode-REDを動かす場合はアプリが終了してしまうとせっかく作ったnodeのflowが消えてしまいます。
百日業の記事に紹介されているように
Node-REDデフォルトの機能としてExportを使って、Clipboardにjsonデータとして保存する事でデータ消失を抑止する方法があります。
本来のNode-REDのアプリケーションとしては
内部でjsonファイルを書き出している為
今回はCloud Foundry上から直接api経由でjsonデータを取得したいと思います。
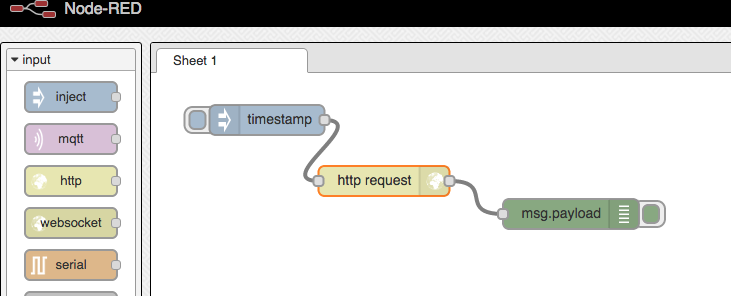
簡単なflowをNode-REDで作成
サイドメニューの『Inputカテゴリー』から『inject』のnodeを設置しデフォルトのままにします。
『functionカテゴリー』から『http request』のnodeを設置します。
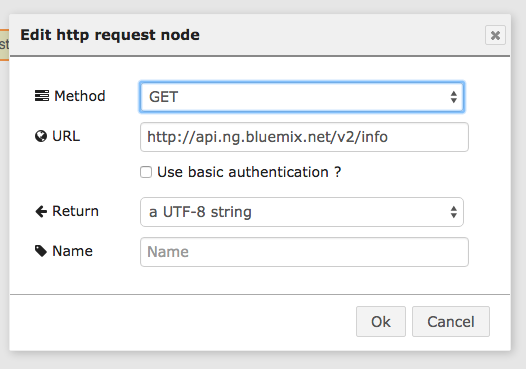
設置した『http request』のnodeをダブルクリックし詳細な設定を行います。
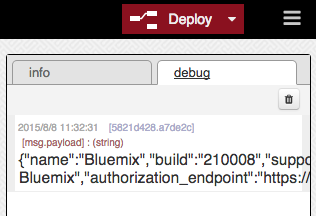
最後にデバッグ用に『outputカテゴリー』から『debug』のnodeを設置し3つのノードを順に連結します
今回のflowでは任意のタイミングでflowが発火出来るので最初に設置した『inject』のnodeの左横にある四角部分を押すと処理が開始されます。

Cloud Foundry上からapi経由でNode-REDのflow情報(json)を取得
Cloud Foundry上で動作するアプリのファイルにアクセスするには
事前にcfコマンドと呼ばれるcliを導入する事で
以下のコマンドを入力する事でアクセス可能です.
例
$ cf files APP_NAME app/
今回、私はローカルにCloud Foundry環境を構築しており
nodeというアプリ名でアプリを起動している状態なので以下のように実行します。
$ cf files node app/
Getting files for app node in org develop / space develop as admin...
OK
.config.json 6.6K
.flows_18sfeddp7da.json.backup 642B
.flows_18sfeddp7da_cred.json.backup 22B
.heroku/ -
.java-buildpack.log 17.9K
.nodemonignore 29B
.profile.d/ -
.travis.yml 360B
CONTRIBUTING.md 2.4K
Gruntfile.js 3.3K
INSTALL.md 1.6K
LICENSE 9.9K
Procfile 16B
README.md 1.7K
flows_18sfeddp7da.json 620B
flows_18sfeddp7da_cred.json 22B
lib/ -
node_modules/ -
nodes/ -
package.json 2.3K
public/ -
red/ -
red.js 6.5K
settings.js 6.9K
test/ -
上記の結果の場合
『flows_18sfeddp7da.json』が今回の目的のファイルとなるので
更に『cf files』でファイル名部分まで指定します。
$ cf files node app/flows_18sfeddp7da.json
Getting files for app node in org develop / space develop as admin...
OK
[{"type":"tab","id":"3c243758.c3dbc8","label":"Sheet 1"},{"id":"f4f1b593.0b0e48","type":"inject","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":true,"x":116,"y":47,"z":"3c243758.c3dbc8","wires":[["36194883.c9e6b8"]]},{"id":"36194883.c9e6b8","type":"http request","name":"","method":"GET","ret":"txt","url":"http://api.ng.bluemix.net/v2/info","credentials":{},"x":233,"y":108,"z":"3c243758.c3dbc8","wires":[["5821d428.a7de2c"]]},{"id":"5821d428.a7de2c","type":"debug","name":"","active":true,"console":"false","complete":"payload","x":420,"y":141,"z":"3c243758.c3dbc8","wires":[]}]
上記の結果の場合『OK』部分以降が今回必要としているflowデータのimport可能なjsonデータとなります
※ cf files app/配下に該当のjsonファイルが見当たらない場合
本家版のNode-RED(v0.11.1)を使って試していた所、『app/.node-red』という場所にありました。
バージョンによって格納先が異なるのかもしれません
$ cf files node2 app/.node-red
Getting files for app node2 in org develop / space develop as admin...
OK
.config.json 8.9K
.flows_18sfeddp7es.json.backup 4.2K
.flows_18sfeddp7es_cred.json.backup 225B
flows_18sfeddp7es.json 4.2K
flows_18sfeddp7es_cred.json 245B
lib/ -
取得したjsonからImportしてみる
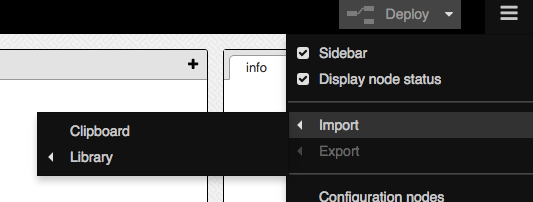
2.『Import』 - 『Clipboard』を選択します

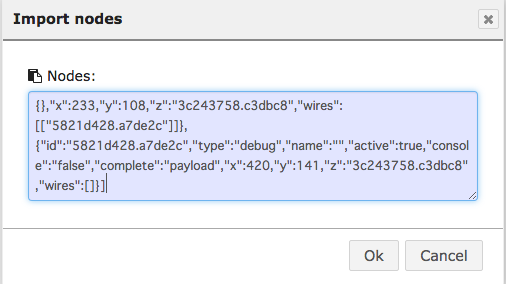
3.『Nodes』に先ほど入手したjsonを貼り付けOKをクリック

4. Importが成功すると『Sheet1』タブが追加されデータが復元されます。
※通常のExportとの違いはこの方法の場合Sheet毎保存されるようです。
まとめ
今回の内容を踏まえてまとめてみると
- Cloud Foundryを使うことで簡単にWorkflow処理が可能になる
- データの保存についても『cf』コマンドを用いることで簡単に残すことが出来る
- 通常のExportでは選択したノードの情報のみが保存できる
- 今回の方式では通常のExportと違ってSheet毎保存されるので管理しやすい
といった特徴があげられると思います。
Node-REDではその他にも『Raspberry Pi』との連携や
『Phillipsのhue』との連携もLibraryを追加する事で簡単に出来るのでこれから色々と遊んで記事を投稿していきたいと思います。