2017/06/29追記
sdkのバージョンが1.0.0になり、Map Controller周りが改修されたようです。
Unity->Map->AbstractMapがベースとなりTile Providerなどが追加されました。
mapboxのUnity用SDKを試してみるよ。
Unity PackageからSDKをインストール
1. 新規プロジェクトの作成
mapboxを試す新規プロジェクトを適当に作る。
2. SDKの入手
https://www.mapbox.com/unity/ からmapbox SDKのunitypackageを落とす。
3. インポート
Assets —> Import package —> Custom Package から落としたunitypackageをインポートする。
アクセストークンの設定
1. 入手
mapboxでアカウントを作成し、以下からアクセストークンを入手する。
https://www.mapbox.com/studio/account/tokens/
2. 設定
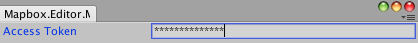
メニューに Mapbox 項目が追加されているので、入手したアクセストークンを設定する。
TokenValid: saved to /StreamingAssets/MapboxAccess.text と表示されれば成功。
ここまではmapboxのGetting Startedに書かれている内容。
地図の表示
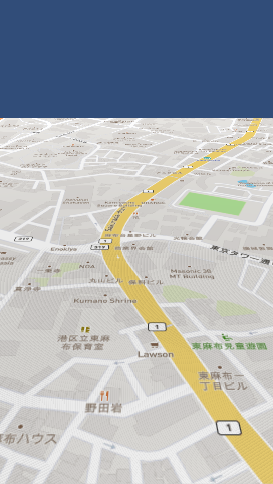
スタンダードなmapを表示してみる。
1. シーンを作成
今回はMapというフォルダの中に必要なものを追加していく。
2. Map Controllerの作成
Hierarchyの Create -> Create Empty から空のゲームオブジェクトを作成し、今回は名前を Map Controller とする。
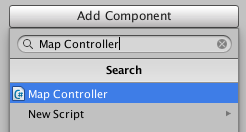
Inspectorの Add Component から Map Controller で検索しコンポーネントを追加。
3. Factoryの準備
マップの表示に最低限必要なFactoryを作る。
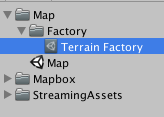
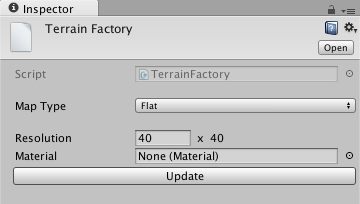
Factory フォルダを作成し、 Create -> Mapbox -> Factories -> Terrain Factory を作成。
Terrain Factoryはマップのベースとなるもので、平面だけでなく実際の地形のような凸凹なベースも作成できる。
設定はひとまずデフォルトでOK。

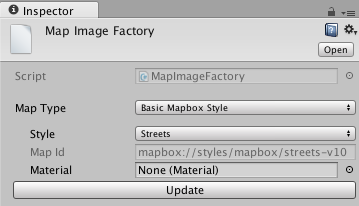
同じように Create -> Mapbox -> Factories -> Map Image Factory を作成。
Map Image Factoryは文字通り、表示するマップの見た目を指定するもの。

Map Type から Mapbox Studioで作成したカスタムスタイルなどを設定することができる。
これも設定はひとまずデフォルトでOK。

4. Map Visualizationの作成
作成したファクトリーを反映していく。
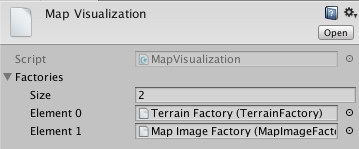
Create -> Mapbox -> MapVisualization から Map Visualizationを作成。
Factories の Size を 2 に変更し、先ほど作成したFactoryを指定。

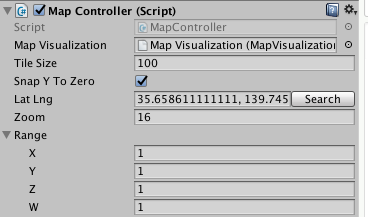
Map Controllerのコンポーネントに作成した Map Visualizationを設定し、Lat Lng、 Zoom、 Range の各パラメータを適当に指定。

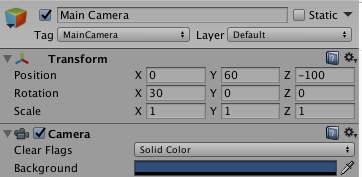
5. カメラなどの調整
このままではマップがいい感じに見えないのでカメラやライトを調整。