はじめに
RelativeLayoutまでもがレガシーになる中、今週初めてConstraintLayoutを使いました。
今まで、「なんか複雑そうだな・・・」という思いで敬遠していましたが、簡単な配置であれば難しくなく、むしろ思いのままに配置できて気持ち良いほどでした。
そこで、コードと描画を見ながらConstraintLayoutの基本について紹介したいと思います。
Designを利用する方法もありますが、今回はText(xml)で解説をしていきます!
ConstraintLayoutを使っていない方、なんとなく敬遠している方に見ていただければ幸いです。
本当に基本だけで、chainもないので悪しからず。
基本属性の読み方
ConstraintLayoutに入りづらかった理由の一つに、「属性が長い」ということがありました。
長いからなんか難しいんだろうなー、読みたくないなーと思っていました。
基本属性(と勝手に言ってるだけです)はこちら
| 属性 |
|---|
| layout_constraintEnd_toStartOf |
| layout_constraintStart_toEndOf |
| layout_constraintRight_toLeftOf |
| layout_constraintLeft_toRightOf |
| layout_constraintBottom_toTopOf |
| layout_constraintTop_toBottomOf |
| layout_constraintStart_toStartOf |
| layout_constraintEnd_toEndOf |
| layout_constraintLeft_toLeftOf |
| layout_constraintRight_toRightOf |
| layout_constraintTop_toTopOf |
| layout_constraintBottom_toBottomOf |
| なんだかぱっと見てもよくわからないですが、共通点があります。 |
| layout_constraintXXX_YYYとなっていますね。 |
| 書く時はこうなっています。 |
<TextView
app:layout_constraintXXX_YYY="@id/ZZZ"
これを日本語にすると、
TextView(自分)のXXXをZZZのYYYと合わせる
となります。
つまり、layout_constraintLeft_toLeftOf="@id/ZZZ"は、私左側をZZZの左側と合わせるという意味になります。
縦と横で2つ定義することで、位置を決定することが出来ます。
センタリングの仕方
センタリングしたい上下、左右両方の制約を付けることで、その間に配置することが出来ます。
次のサンプルで確認しましょう。
サンプル
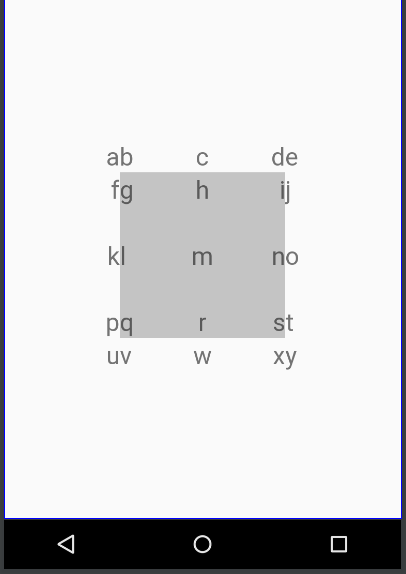
アルファベットを25個、四角いViewの周りに入れてみました。
ConstraintLayoutの1階層のみで構成しています。

<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/center_rectangle_view"
android:layout_width="160dp"
android:layout_height="160dp"
android:background="@color/cardview_shadow_start_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
...
</ConstraintLayout>
真ん中にある灰色のViewは全体のViewに対してセンタリングしています。
親Viewを指定する際は、値にparentを設定します。
では次に、四角の左上にある「a」の設定を見てみましょう。
<TextView
style="@style/ConstraintTextView"
android:text="a"
app:layout_constraintBottom_toTopOf="@id/center_rectangle_view"
app:layout_constraintRight_toLeftOf="@id/center_rectangle_view"/>
・「a」の下を四角の上と合わせる
・「a」の右を四角の左と合わせる
これによって、「a」は四角の左上に配置されます。
大量のTextViewに同じ設定をするのが面倒だったのでstyleを設定しています(ConstraintLayoutとは関係ありません)
<style name="ConstraintTextView">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">24sp</item>
<item name="android:gravity">center</item>
</style>
全部のコードは以下です。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/center_rectangle_view"
android:layout_width="160dp"
android:layout_height="160dp"
android:background="@color/cardview_shadow_start_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
style="@style/ConstraintTextView"
android:text="a"
app:layout_constraintBottom_toTopOf="@id/center_rectangle_view"
app:layout_constraintRight_toLeftOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="b"
app:layout_constraintBottom_toTopOf="@id/center_rectangle_view"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="c"
app:layout_constraintBottom_toTopOf="@id/center_rectangle_view"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="d"
app:layout_constraintBottom_toTopOf="@id/center_rectangle_view"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="e"
app:layout_constraintBottom_toTopOf="@id/center_rectangle_view"
app:layout_constraintLeft_toRightOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="f"
app:layout_constraintRight_toLeftOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="g"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="h"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="i"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="j"
app:layout_constraintLeft_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="k"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintRight_toLeftOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="l"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="m"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="n"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="o"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintLeft_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toTopOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="p"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintRight_toLeftOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="q"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="r"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="s"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="t"
app:layout_constraintBottom_toBottomOf="@id/center_rectangle_view"
app:layout_constraintLeft_toRightOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="u"
app:layout_constraintRight_toLeftOf="@id/center_rectangle_view"
app:layout_constraintTop_toBottomOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="v"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"
app:layout_constraintTop_toBottomOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="w"
app:layout_constraintLeft_toLeftOf="@id/center_rectangle_view"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toBottomOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="x"
app:layout_constraintRight_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toBottomOf="@id/center_rectangle_view"/>
<TextView
style="@style/ConstraintTextView"
android:text="y"
app:layout_constraintLeft_toRightOf="@id/center_rectangle_view"
app:layout_constraintTop_toBottomOf="@id/center_rectangle_view"/>
</android.support.constraint.ConstraintLayout>
LinearやRelativeではなく、Constraintを利用していきましょう!