はじめに
DatabindingしたViewModelから、クリックイベントなどをLiveDataでFragmentに通知するとき、privateなMutableLiveDataとpublicなLiveDataを作るの面倒だな〜と思ったことはありませんか??
私はあります!!
class SampleViewModel : ViewModel() {
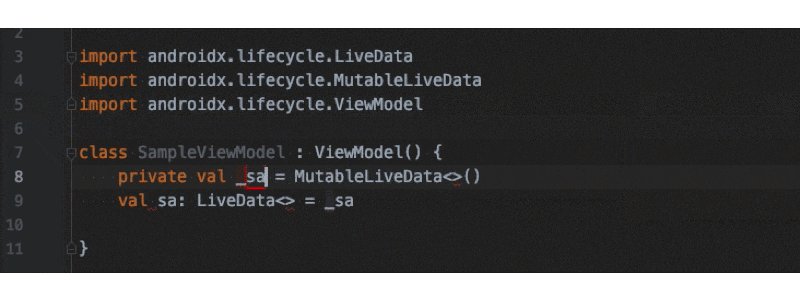
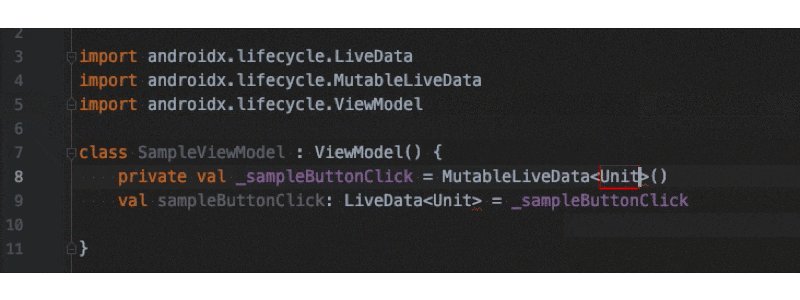
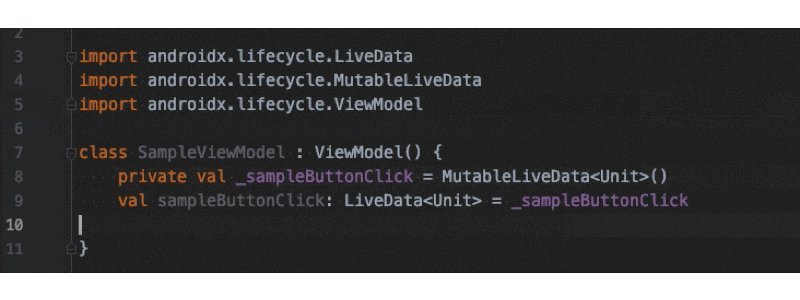
private val _sampleButtonClick = MutableLiveData<Unit>()
val sampleButtonClick: LiveData<Unit> = _sampleButtonClick
}
今回は、AndroidStudioのLiveTemplateを使うことにより簡単に書けることに気づいたのでそれを紹介します!
私は今までLiveTemplateは使うことはありつつ作ったことはなかったのですが、作るのもとても簡単でした!
LiveTemplateとは?
ライブ テンプレートにコード スニペットを入力し、コードの小さなチャンクをすばやく挿入して補完できます。ライブ テンプレートを挿入するには、テンプレートの短縮名を入力して Tab キーを押します。そうすると、テンプレートに関連付けられたコード スニペットがコードに挿入されます。
たとえば、短縮名 newInstance を入力して Tab キーを押すと、新しいフラグメント インスタンスのコードが引数プレースホルダとともに挿入されます。 また、fbc と入力すると、findViewById() メソッドがキャストおよびリソース ID 構文とともに挿入されます。
(AndroidDeveloperのコード生産性ページより)
ToastやnewInstance、java時代にはpsfsやpsfiにお世話になった人もいるのではないでしょうか。
実際の動き
作り方
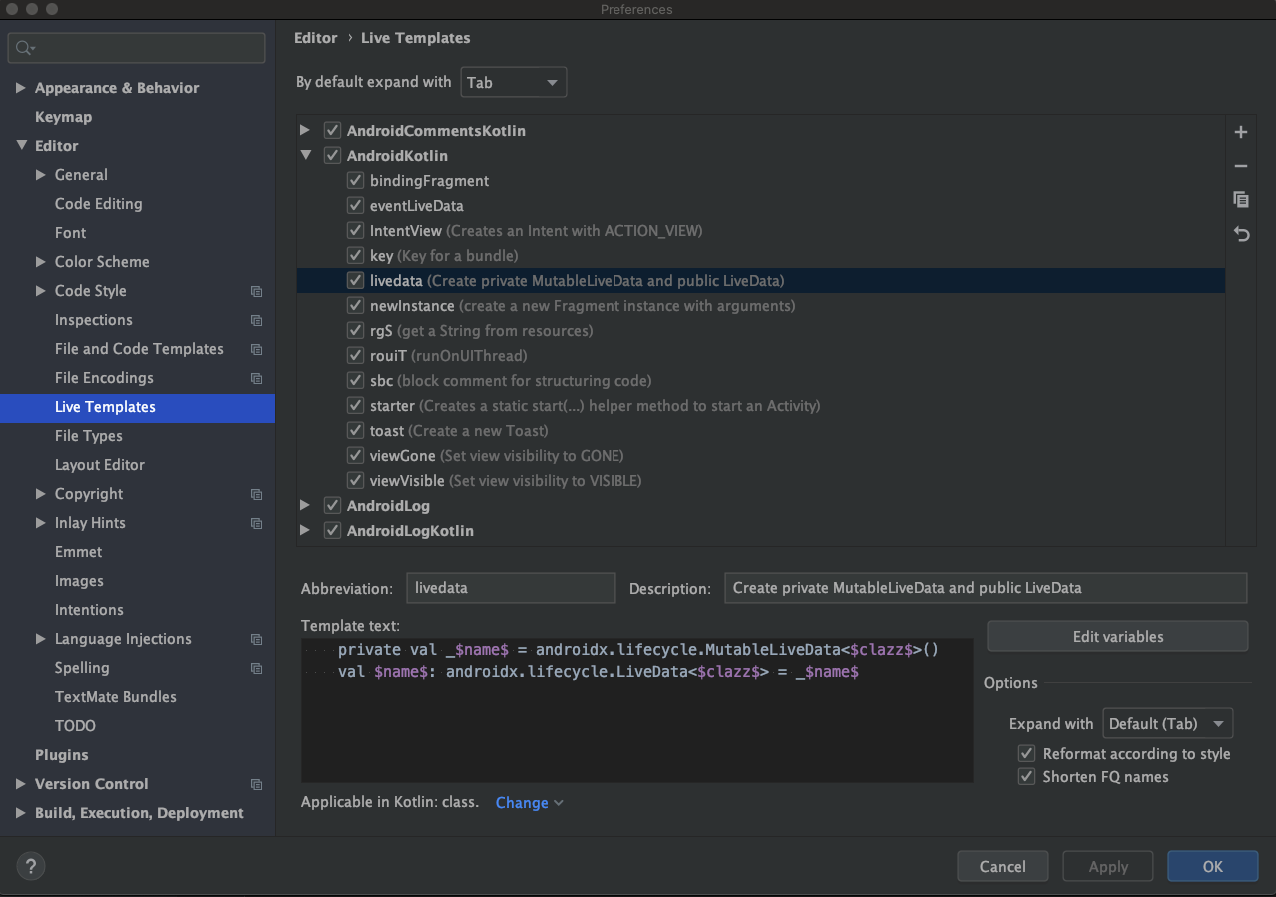
AndroidStudioのPreferencesから作ることができます。
AndroidStudio > Preferences > Editor > Live Templates

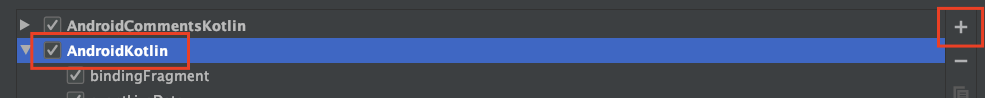
今回はKotlinファイルに対して追加するので、AndroidKotlinを選択して、+ボタンで追加します。

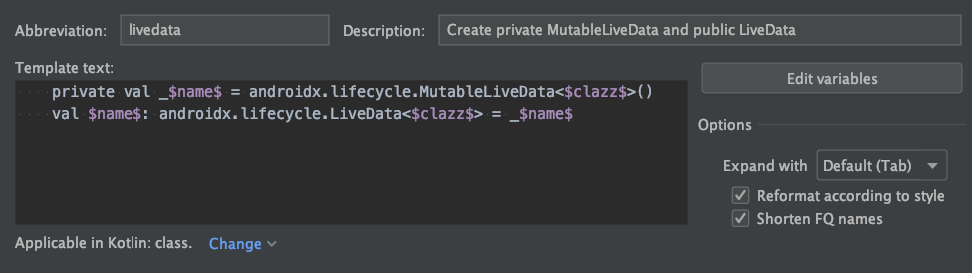
- Abbreviation
- これが呼び出し名
- Description
- 説明(なくてもOK。Preferencesで呼び出し名の右側に表示される)
- Template text
- 本体
- 変数は$$で囲むことで追加できます。
- 画像から分かると思いますが、クラス名はフルパスで書きます。
実行時にimportしてくれます。(書かないと自分でimportしなきゃいけないので注意) - Reformat according to style
- これにチェックを入れると、使用時にフォーマットを掛けてくれるのでオススメ
- Applicatable in Kotlin:
- 適用する(補完が出てくる)箇所。これを指定しないと、LiveTemplateが出てきません。
- 今回の
livedataはclassのフィールドで利用するので、classを選択しました。
他にもTop-levelやCommentもあったりします。
private val _$name$ = androidx.lifecycle.MutableLiveData<$clazz$>()
val $name$: androidx.lifecycle.LiveData<$clazz$> = _$name$
すでにあるテンプレートの中も見られるので、参考になってとても助かりました。
おわりに
ViewModelからFragmentにクリックイベントをLiveDataで伝える場合は、消費できるEventクラス(I/Oのソース)を使っている人も多いかもしれません。
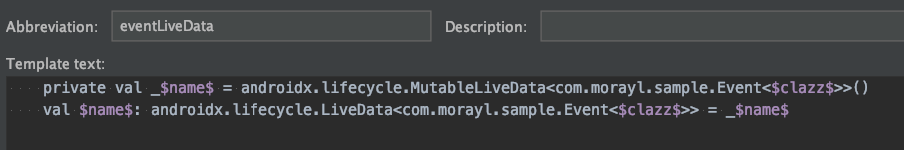
私はeventLiveDataというテンプレートも作っています。


何度も書いてるな・・・と思うコードがあれば、気軽にテンプレートに追加していくと良さそうです!