概要
フロントエンド開発をする際のデバッグによく使う consoleAPIのメソッドまとめ
参考:公式ドキュメント
メソッド一覧
独断と偏見で抜粋しています
console.log()
console.debug()
Verboseレベルでログを出力します
青枠をクリックするとVerboseレベルのログのみ表示されます

console.warn()
console.error()
console.assert()
第1引数の条件がfalseであればエラーレベルでログを出力します


console.clear()
console.count()
呼び出された回数をカウントします(渡す引数が変われば別のものとしてカウント)

console.table()
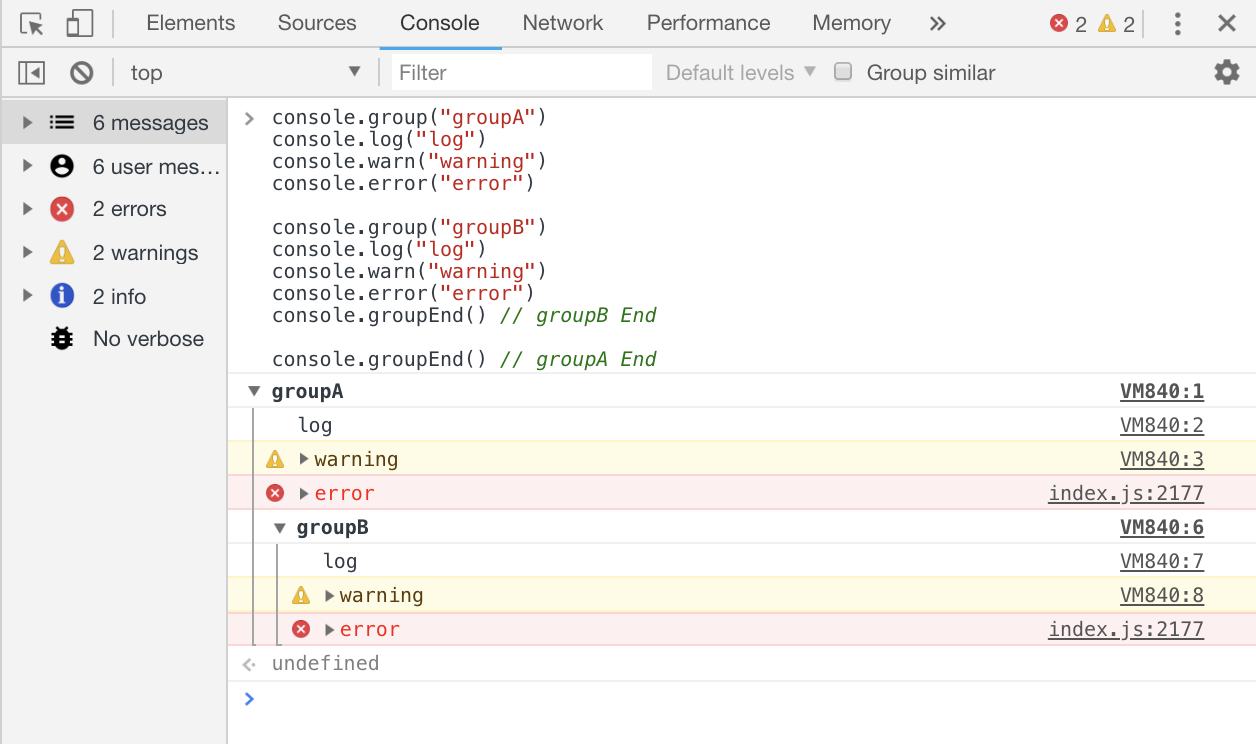
console.group()
ログをグルーピングできます
console.groupEnd()でグルーピングを終了します

console.groupCollapsed()
console.group()の折りたたみ版
デフォルトで折りたたまれて表示されます

console.time()
実行時間の計測をします
もっと詳細に計測してくれるconsole.profile()もありますが省略します
サイドバーでinfoレベルのログを表示しているのでconsole.debug()の結果は表示されません

console.trace()
スタックトレースを表示します
どういうフローでそこに至ったかを確認できます

おまけ
consoleの左側のサイドバーでどのレベルのログを出力するかを選択できます