前書き
フロント開発する際、さまざまなデバッグ方法がありますが
その一つとして
console.log("here")
を使う方法があります
しかしフロントエンド開発などにおいては、コンソール表示される情報が多すぎて
ほんとに欲しい情報が埋もれるなんてことも少なくないです
今日はそんなconsole.log()とChrome Developer Toolの使い方について見ていきます
Console
開発で使うブラウザはChromeの方が多いと思われますが
ChromeにはChrome Developer Toolと呼ばれるものがあります
Macならcmd+opt+iで出てくるあれです

そんなCDTの機能の一つにConsoleがあり
javascriptを実際に実行できたり
ログ表示などにつかいます
console.log()
CDTのコンソールにはConsole APIというログ出力のためのメソッドが用意されており、その中の一つにconsole.log()があります
const name = 'Takuto Mori'
console.log(name)
のように表示されます
console.log()は迷子になる
console.log()はデバッグ時などで良く使うのですが、しばしば迷子になります(よね?)
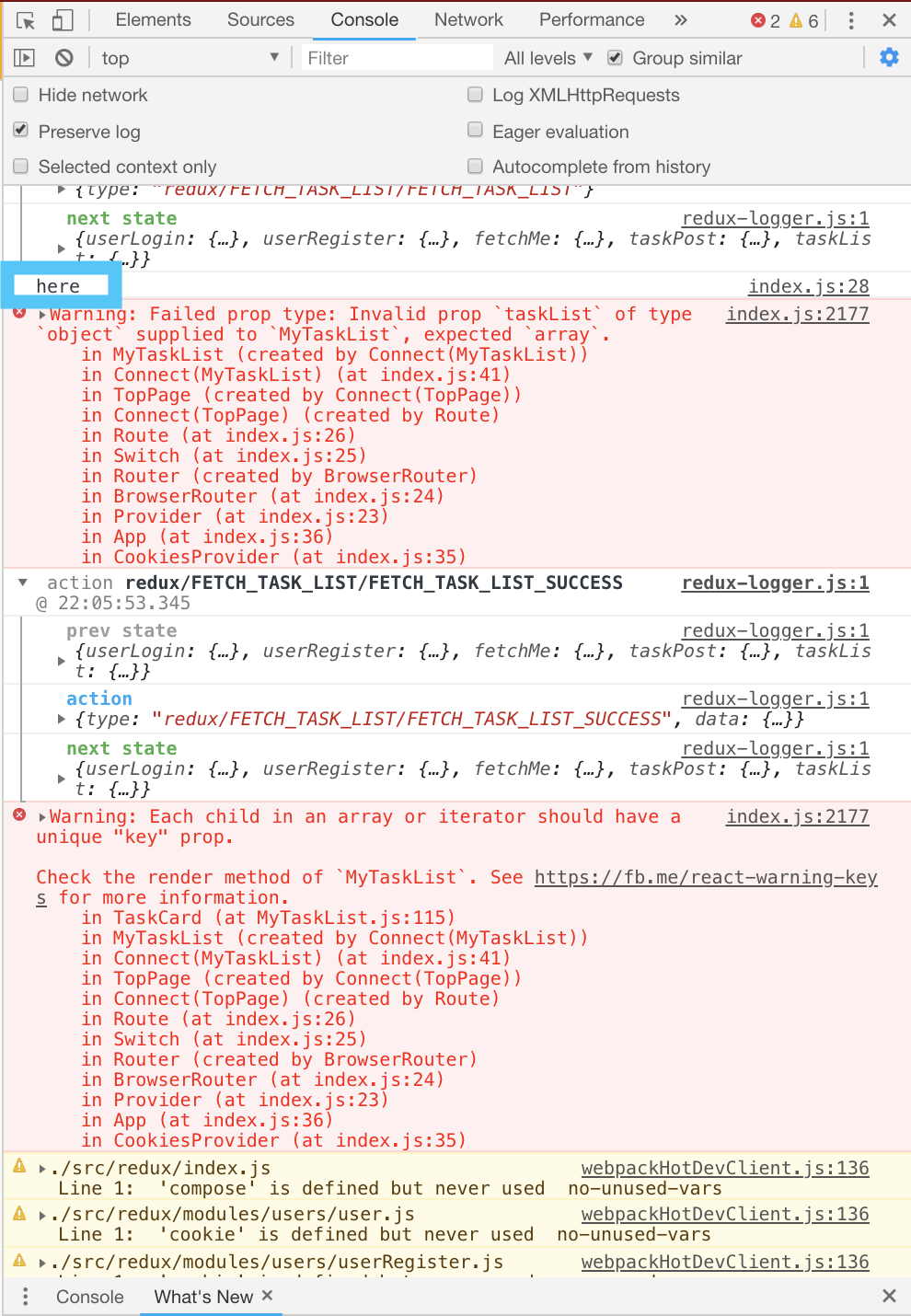
フロントエンド開発ではミドルウェアなどを使ってConsoleにデータを表示したりすることも多かったり、さらにはwarningやerrorの量産など
本来のデバッグ目的のconsole.log()が見つからないなんてことありませんか?
ログの内容を長くしたり、ログを複数行表示したりして目立つようにしてる人もいるはず(筆者も然り)

そんなログの迷子を解決する手法を紹介します
log
レベル
consoleにはログのレベルが4つあります
- Verbose
- Info
- Warning
- Error
メソッド
またconsoleには実は5つメソッドがあります
- debug()
- log()
- info()
- warn()
- error()
レベルとメソッドの対応
メソッドはそれぞれ4つのいづれかのレベルでの出力をします
その対応は以下のようになります
| メソッド | ログレベル |
|---|---|
| debug() | Verbose |
| log() | Info |
| info() | Info |
| warn() | Warning |
| error() | Error |
埋もれないlogを書く方法
普段埋もれてしまってるlogもCDTの使い方1つで救い出せます
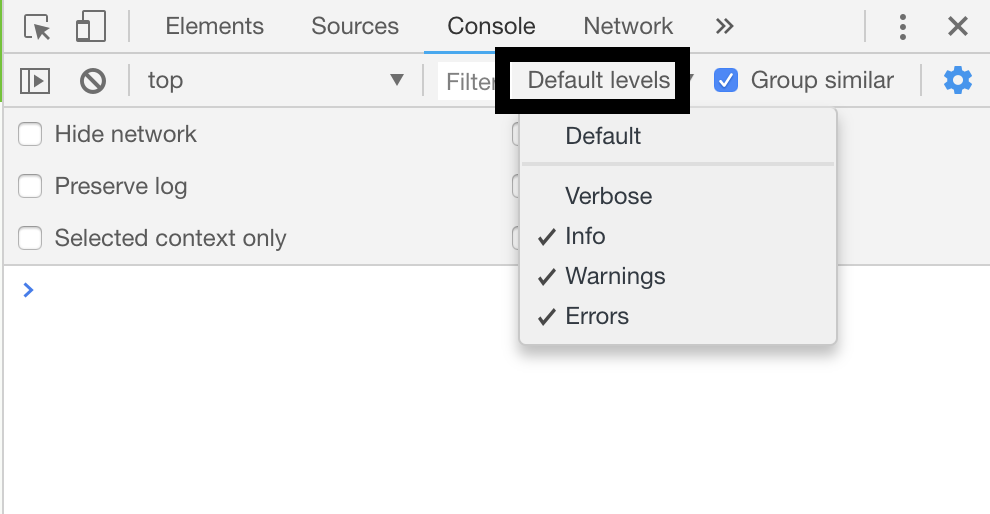
CDTのConsoleではlogレベルによって表示をフィルタリングすることができます

このフィルタリングを使うと普段埋もれてしまってるlogを救出できます
console.debug()を使おう
デバッグでログ出力をしても、ログが埋もれてしまう・・・
そんな埋もれを解消するために
ログ表示にはconsole.debug()を使いましょう
なぜdebug()?
なぜconsole.log()ではなくconsole.debug()であるのか
それはconsole.debug()のログレベルがVerboseであるからです
console.debug()を使って
ConsoleのフィルタリングでVerboseのみを表示させればいいのです


ついに、迷子のconsole.log()を救いだすことができました
まとめ
- ConsoleAPIには複数のメソッドがある
- それぞれのメソッドにはログレベルがある
- ログレベルによるフィルタリングが可能
-
console.debug()で迷子救い出せる
あとがき
今回はReactのmiddlewareであるloggerを使用していたのでdebug()を使いましたが
普段はフィルタリングするだけで、だいぶ改善すると思います
ぜひChrome Developer Toolを使いこなしましょう!