前書き
投稿済みの記事[pyplotで中学数学のグラフを書く](https://qiita.com/mookouchi/items/b4ff00440d0f4101e8f6)の続き。前回の最後の時点から再開します。
コードの再掲
import matplotlib
import matplotlib.pyplot as plt
import numpy as np
# 日本語化
matplotlib.rc('font', family='BIZ UDGothic')
# データの作成
# 横軸(X軸)
x = np.arange(-10., 10., 0.01)
# 縦軸(Y軸)
y1 = 2 * x
y2 = 3 * x + 10
# データの描画
plt.plot(x, y1, x, y2)
# 軸のラベル
plt.xlabel('X軸')
plt.ylabel('Y軸')
# 格子の表示
plt.grid(True)
# 表示
plt.show()
今回は以下の内容を作っていきます。
- 縦横比が1:1になっていない。
- 始点、終点でグラフが切れている。(そのようなグラフもあるのですが、-∞<x<∞のグラフを最初に学ぶので、そのように「見える」方が良い。)
- 原点(座標[0,0])がわかりにくい。
環境
- Windows10 build 18363.959
- Python 3.8.5
- matplotlib 3.3.0
- numpy 1.19.1
原点をわかりやすくする
ともあれ、原点がわかりやすい方がグラフとしては見やすいと思います。# 横軸(horizon)ゼロの太線化
plt.axhline(0, linewidth=2, color="gray")
# 縦軸(Vertical)ゼロの太線化
plt.axvline(0, linewidth=2, color="gray")
- 今回は
plt.gridの下に追加します。 -
axhlineは水平線(Horizon)を、指定した値の位置に描く処理です。今回は、"0"の位置に太さ"2"、色"gray"で設定しています。 -
axvlineは垂直線(Vertical)を、指定した値の位置に描く処理です。今回は、"0"の位置に太さ"2"、色"gray"で設定しています。
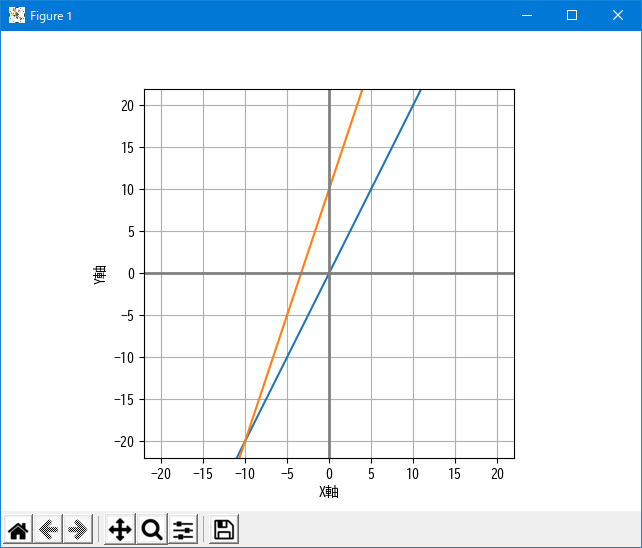
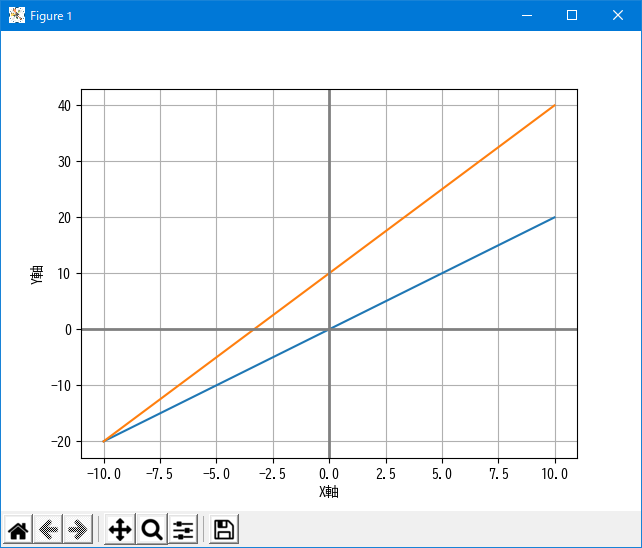
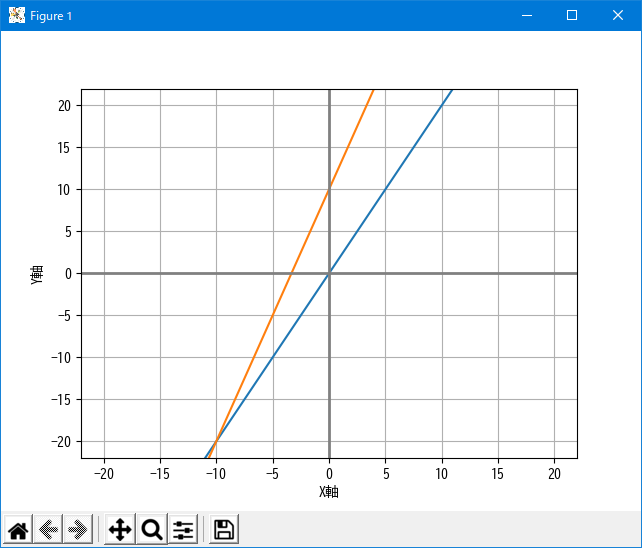
実行すると、

と、いい感じで原点(座標(0, 0))が見やすくなったと思います。
原点を中央にする(描画範囲を設定する)
引き続き、次は原点を中央にしたいと思いますが、単純に「上下左右の描画範囲(大きさ)が同じなら、原点は中央になる」という考えで、`plt.axis`を使用して設定してみます。# 表示範囲の設定
plt.axis([-22, 22, -22, 22])
- 今回は
plt.xlabelの上に追加します。 - 描画範囲はX軸の左端"-22"から右端"22"とY軸の下端"-22"から上端"22"としています。今回似たような値を使って分かりにくいので、ちょっとずつ値を変えて、描画がどのように変わるのか試してみるのも良いと思います。
- 設定値は切りのいい値でも良いと思いますが、描画の端と格子が重なるのも個人的に好みでない為、格子線が描かれる(と考えられる)値より少し大きい値を指定しています。
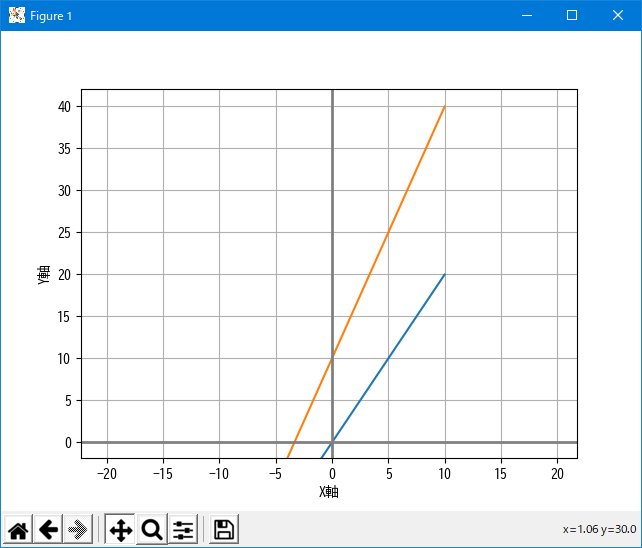
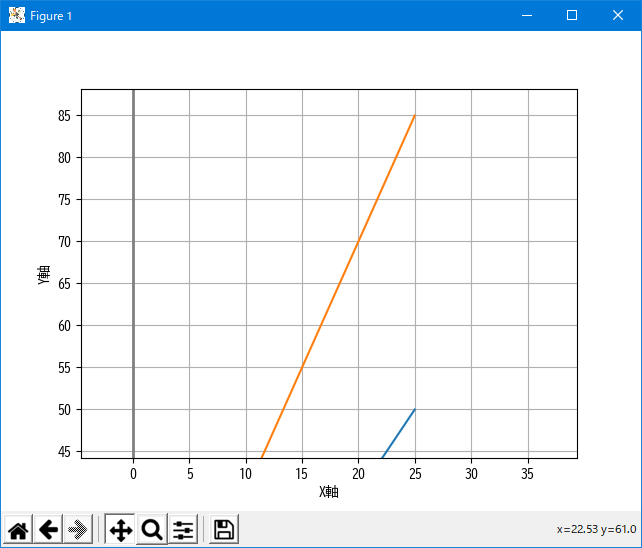
さて、この状態でオレンジのグラフは上端が途切れているように見えますが、描画ウインドウの下端にあるアイコン をオンにしてグラフ内をドラッグすると描画範囲を動かせるので、少し上の方まで見えるようにずらしてみます。
をオンにしてグラフ内をドラッグすると描画範囲を動かせるので、少し上の方まで見えるようにずらしてみます。

データの端まできちんと描画されています。
つまり、「データ上では描画していても描画範囲を指定したことで見えない部分がでてくる」という事なので、逆に「描画範囲外までデータを設定すれば、見かけ上-∞<x<∞のグラフが描けそう」と言えます。
で、あれば元のデータを増やせば良さそうなので、xを設定しているところでデータの範囲を広げます。
# 横軸(X軸)
# x = np.arange(-10., 10., 0.01)
x = np.arange(-25., 25., 0.01)

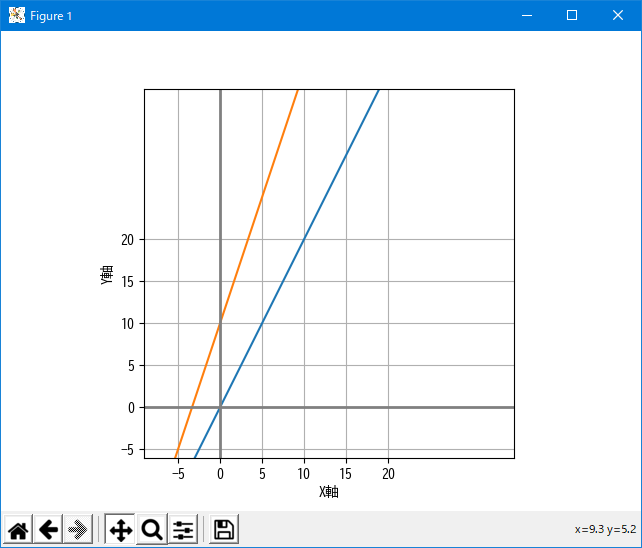
青いグラフも描画範囲内の端から端まで表示されるようになりました。
先ほどの様に、 を使って描画をずらすとデータの端まで、描画されていることがわかります。
を使って描画をずらすとデータの端まで、描画されていることがわかります。

縦横比を1:1にする
軸の表示範囲を`plt.axis`で設定した際に、格子が正方形からやや長方形になってしまったので、手当てしていきます。# 表示の縦横比を揃える
ax = plt.axes(label='xxx')
ax.set_aspect('equal')
-
plt.axisの上に記述します。 -
set_aspectでは数値の指定もできます。(y/x)- 例えば"3/4"だと横4、縦3(昔のブラウン管テレビ)の比率、"9/16"だと横16、縦9(最近のワイド画面)の比率になります。

四隅の部分を見る限りでは、縦横比が1:1になりました。
ただ、X軸の目盛りが減ってしまい、格子としては長方形になってしまっています。
そこで、目盛りをX,Y両方の軸に対して設定します。
plt.xticks(np.arange(-25, 25, 5))
plt.yticks(np.arange(-25, 25, 5))
-
plt.axisより上に記述します。今回はax.set_aspectとplt.plotの間に記述します。 -
-25 <= x < 25、-25 <= y < 25で両軸とも5刻みで目盛りを設定しています。
なお、xticks、yticksを使うと、指定箇所以外の目盛りが消えてしまうので、注意が必要です。

二次関数グラフを追加する
さて、中学数学らしく、二次関数と三角関数からsin(正弦)のグラフをそれぞれ追加してみます。y3 = x ** 2
y4 = np.sin(x)
- sin関数はnumpyにあるものを使います。
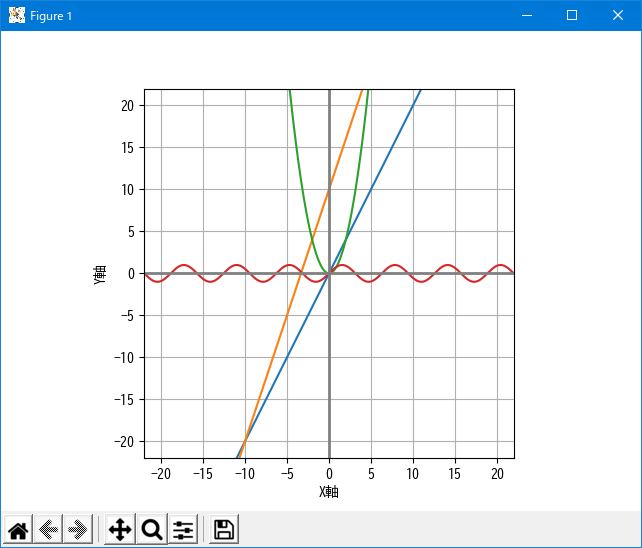
作成したデータをplt.plotに、追加します。
plt.plot(x, y1, x, y2, x, y3, x, y4)
後書き
ここまでできれば、見栄えがだいぶ整うので、あとはy1~y4に与える式をいろいろと変えたり、xの刻み幅を変えたりして、どんなグラフになるか試すのも面白いと思います。 ※matplotlib.pyplotは今回の使い方では、座標データを順にプロットし、点と点の間を直線で補間しています。 また、グラフが増えたので「凡例」があっても良さそうです。私が学生の頃(?年前)は、グラフと言えば手書きが基本だったので、こういったツールで「自分でいろいろ試せる」環境が整っている昨今がうらやましい限りですが、昔を思い出しつつ、今になっていろいろやってみるのもいい感じに思いました。
最後に、最終版のコードを手直し(前半に体裁の設定、後半にグラフの描画)したものを掲載しておきます。
import matplotlib
import matplotlib.pyplot as plt
import numpy as np
import math
# 日本語化
matplotlib.rc('font', family='BIZ UDGothic')
# グラフの体裁を整える。
# 表示の縦横比を揃える
ax = plt.axes(label='xxx')
ax.set_aspect('equal')
# 目盛りを整える
# X軸
plt.xticks(np.arange(-25, 25, 5))
# Y軸
plt.yticks(np.arange(-25, 25, 5))
# 表示範囲の設定
plt.axis([-22, 22, -22, 22])
# 軸のラベル
plt.xlabel('X軸')
plt.ylabel('Y軸')
# 格子の表示
plt.grid(True)
# 横軸(horizon)ゼロの太線化
plt.axhline(0, linewidth=2, color="gray")
# 縦軸(Vertical)ゼロの太線化
plt.axvline(0, linewidth=2, color="gray")
# データの作成
# 横軸(X軸)
x = np.arange(-25., 25., 0.01)
# 縦軸(Y軸)
y1 = 2 * x
y2 = 3 * x + 10
y3 = x ** 2
y4 = np.sin(x)
# データの描画
plt.plot(x, y1, x, y2, x, y3, x, y4)
# 表示
plt.show()