8ヶ月ぶりにQiitaにログイン
デベロッパーのみなさんごきげんよう。
お待たせしました(誰も待っていない)。
以前の記事から実に8ヶ月、習慣とは恐ろしいもので、ちょっと離れると、ログインするのすら面倒になり、さらに、こんな所に駄文を書き散らして一体何になるのだと、最初の記事の冒頭に自分の勉強した事の備忘録として始めました。等と書いた事などすっかり忘れ、さらに、幾つかのqiitaイベントに申し込んだにも関わらず自動返信メールすら来ないという有様で、こんなユーザーフレンドリーではないプラットフォームはもういやだと、荷物をまとめて勝手に旅に出ていました。
さて、旅の道中で色々とアプリを作っていた訳ですが、孤独の中で一人黙々とアプリを作り、襲い来る幾多のバグや動作不良、寝不足、空腹と戦いながらようやく思うように動いてくれたアプリをモニター越しに見ながら、ニヤニヤし、アプリが出来ました と呟いたところで、自分以外に使う人nullであり、また、過去記事にもたまに書いてますが、海外でプログラミングとは全く関係ない仕事をしており、周りにプログラマーなど一人もいない状況で、周りの友人に見せたところで、巨大な企業が開発するブリンブリンでセクシーなグローバルアプリに慣れた人々からの反応は、ふうんそうなんなにこれ的な反応で、一体我が努力や達成感をどうすれば共有出来るだろうかと孤独を感じていた時に、ぽろんと来たQiitaの広告メールを目にし、そうか、あそこがあったでは無いかと、久々の投稿です。
ここ2年ほどで作りたかったミニアプリ
コロナ渦のロックダウンで独学し始めた過程で、こういうのがあれば良いなと思っていたものを、徐々にかたちに出来るくらいまでスキルがつき、やっぱり手を動かさないとねという事で、3−4個ウェブアプリを作りました。
レシピAPP
海外でのロックダウン中に、生き延びるために豆乳を使ったフードのデリバリービジネスをやっていたのですが、その際に開発したレシピが色々あり、どこかに記録して置きたかったのですが、ほとんどレシピアプリって、固定の数字しか入れれないんだよね。
例えば、パンを作ってる人は分かると思うんだけど、メインの材料、この場合は小麦粉の量さえ決まれば、あとの材料の分量はそのパーセンテージで決まっていくわけで、小麦の総量を入力すれば後の分量は全部自動で出る みたいなやつがあれば良いのになあと思っていたわけです。
これは、例えば肉じゃがでも同じで、肉の量とかじゃがいもの量を基準にして、後の材料は全てその基準値からのパーセンテージで出せるのである。
で、作ったアプリがこれである。
レシピごとに固定分量と相対分量を選べて、相対の場合はパーセンテージを入力すれば、自動計算してくれる。
フロントはReactで、各材料の情報はオブジェクトにまとめ、それをさらに一つのarrayにまとめる事で、ステート一つで管理。材料はレシピによって数も変わるので、+ボタンでフォームのインプットを追加出来るように、Reactのステートをふやしてループする事で実装。
後、各レシピの”編集”機能を付けないといけないけど、面倒なんでまだ放置。後、エラーのハンドリングもまだまだ途中Death.
とりあえず、自分のレシピをまとめることが出来たので、満足である。
MyLifeApp
コロナの厄災で、海外で自分で長年やっていたビジネスが全て死んでいく中、このままでは野垂れ死ぬと思い、20年ぶりくらいに履歴書を幾つかの会社に送ることにしたんだけど、履歴書のテンプレートって、自分が学生の頃くらいからほぼ変わってないんだよね。
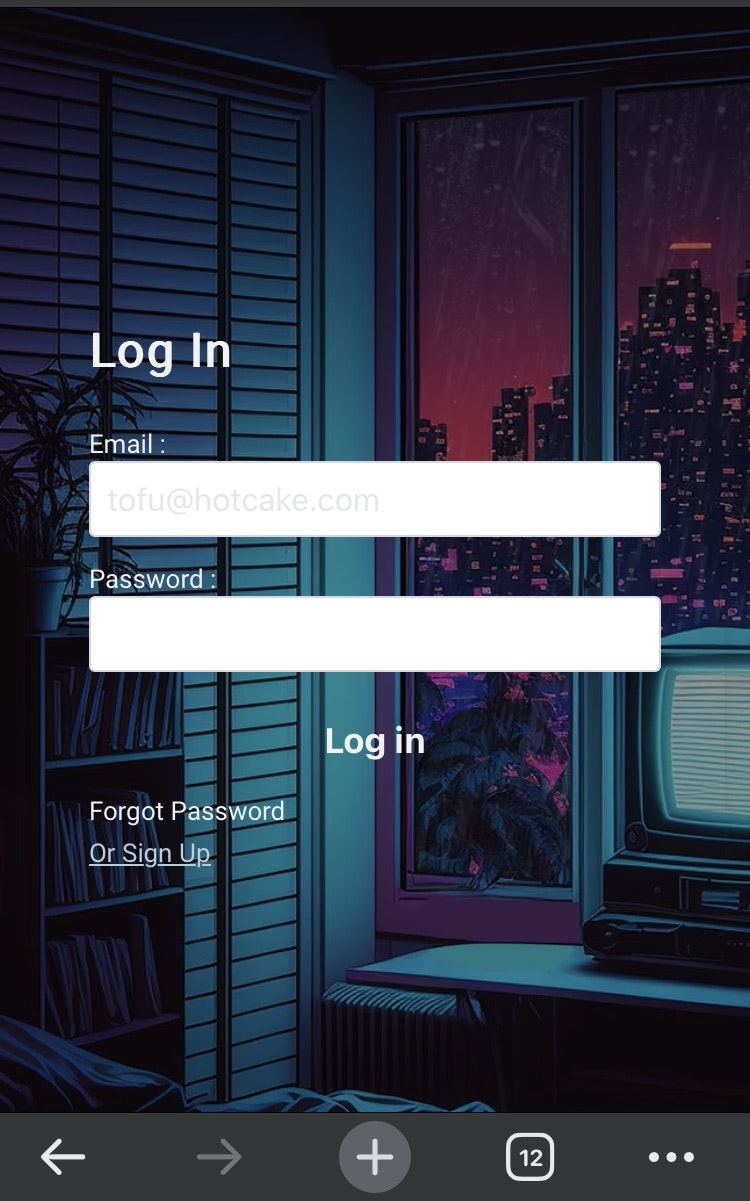
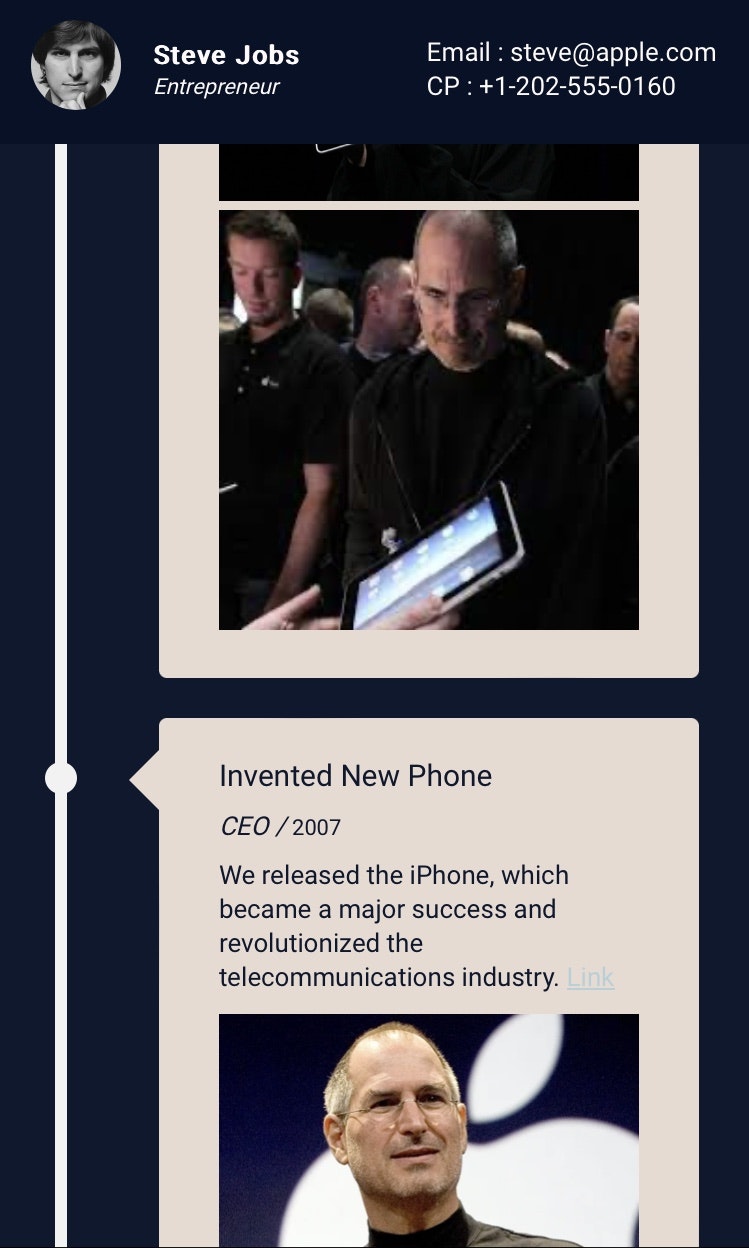
こんなつまらない響かない紙面で、自分の今までやってきた事が伝わるのか、紙面がつまらないために、自分の人生までつまらなくなるんじゃないか、もう2020年代である。ドラえもんが来た未来である。もっと画像や動画なんかのメディアを使って、自分のプレゼンテーションができるようなツールはないんかい と言う事で、シンプルなタイムラインのレイアウトで、写真やリンクなどを使い、自分のライフイベントを語れるようなアプリを作ってみたよ。今はオンライン面接が多いので、このページを画面共有しつつ、自分の歩んできた極道な道のりを語れば、採用間違いなし。
悔やむべきは、自分は2年前にそのつまらない紙面により採用されたので、このアプリを面接で使えなかった事である。
プログラミング的な側面でいうと、このアプリのキモはCSSのレイアウトと言うことになるであろう。
アルバムアップ
上記ライフイベントのアプリを作ってから、1日1枚だけ写真かショート動画をアップロードして記録していけるようなアプリがあれば良いなあと。インスタとかTikTokは幾らでもデータをあげれるので、1枚の写真や動画の有り難みが薄まるし、一日一枚なら、今日のベストショットをあげないといけない訳で、より記念碑的なアルバムが作れるんじゃないだろうかと。後、他人にシェアするんじゃなくて、人の目を気にしない本当に自分のためだけのアルバム作りが出来るんじゃないかなと。
産まれてから今日までの日数が各写真に表示されるようにしたのと、年や月でのソーティング機能を実装。
自分の子供が産まれた時にこう言うのが欲しいとずっと思ってたのと、今開発中の動画ベースの商業アプリがあるのだけど、サーバーサイドでの動画やメディアの扱いや、ウェブフックの練習にちょうど良いよねという事で作ってみた。
プログラム的に得たものは、画像やメディアの扱い。File Object/Blob/Buffer やBase64でのコーディングなど、ファイルの扱いは簡単ではない。
開発環境やかかった日数
今作っているほとんどウェブアプリは、フロントエンドがReact、サーバーサイドはNode.Js データベースやオーセンティケイションはFirbaseという、個人開発には最強だと思うパッケージング。
フロントのUIデザインHTML/CSSからバックエンドのNodeまで、全部自分でコーディング、2年前に憧れたフルスタックのデベロッパーに一歩近づいたんじゃないかと感じる瞬間は幸せだね。
Firebaseのホスティングを使っているので、開発コストはゼロ。
開発期間は基本的に昼の仕事終わりとか週末にコーディングをやってるので、一日2〜3時間で2週間くらい。
基本は自分が使うように作ってるんで、エラーのハンドリングとか細かい部分は放置。
という事で、独学ではじめて2年余り、ようやく色々とアイデアをカタチに出来るようになってきたよ。自分は学校にも行ってないし、先生に習った訳でもなし。
今同じようにやってる初心者プログラマーのみなさん、栄光に近道なし。Happy coding :)