序 - アカン 人生詰んだ
コロナの厄災で、海外でやっていたホテル運営、レストラン、ショップという全てのビジネスが死に絶え、後には文字通りゼロになった貯金残高と支払いのみが残るという、まさに明日をどう生き残るのかという過酷な生活の中、なんとかロックダウン下でも取得できるようなスキルを身につけ、人生立て直さんとアカンと思い、始めた独学プログラマー生活も今では2年半ほどたち、Qiitaの何とかカレンダーでUdemyの名を見つけ、どん底で出会った我がメンターUdemyについて書いてみようという気になったのですよ。
海外でのロックダウン、師との出会い
フィリピンでロックダウンされ、セブの海沿いのアパートメントに籠り、プログラムを20数年ぶりに始めた自分には、誰一人として周りにプログラマーなどいなく、プログラムについて何か教えてくれるような人も全くおらんかった。
で、始めるにしても何をどうして始めたら良いのか?いわゆるオンランスクール等を見てみても、バカみたいに高い学費であり、1日300ペソの予算で日々生きていた自分からすれば不可能である。あんなものは貴族か王族の子息が通う場所である。
学習コストは限りなくゼロに近く、かつモチベーションを持続して学習できるような方法をみつけないと自分には無理である。
で、そこで出会った師がUdemyであった。
通常料金はそれほど安くもないが、毎月キャンペーンをしており、その時はだいたい1講座10-15ドルくらいになる。
また、各講座20-40時間ほどもあり、かなり本格的に習えるようになっている。
10年以上海外に住み、英語で仕事をしていても、やはり聞き取るのは母国語が楽なので、最初は日本語で探していたのだが、無料部分を視聴してもなんかあんまり気分が上がらず、さらに、最初の記事でも書いたように、元々英語のプログラム用語を奇怪な日本語に訳した用語群に学習意欲が萎えてきて、じゃあ、英語でいいんじゃねと言うことで探してみると、生徒数だけで10万、20万越え、さらになん千ものレビューを獲得している講座がごろごろあり、無料部分を見てみても、すごく分かりやすい。
これだけ生徒数を獲得していて、良いレビューがついてるコンテンツが悪いわけがない。
これこそスタート地点として相応しいと思い、まずはHTML、CSS、JavaScriptなんかの独学できそうなものは徹底してオンラインの無料のコンテンツを使って学習しなおし、3か月ほどたった後で、キャンペーン期間を狙って、我が貴重な15ドルを使って初めて買った講座がこれであった。↓
The Complete Node.js Developer Course (3rd Edition)
2021年5月15日購入。 まさに、ここから、自分の独学プログラマーの道は始まった。
サーバーサイドのプログラミングは初めてであったが、解説や講座の進め方もかなり分かりやすく、毎晩夜の9時ころから真夜中2時、3時まで学習し、2か月ほどでnode jsでサーバー側を書けるようになった。それで、プログラムを書くという事が楽しくなってきたんだよね。
Andrewは自分の最初のメンターである。これがなかったら、今はない。
未だに、このコースのコンテンツを見ると、3年近く前、不安とストレスに晒されながら1週間以上どのコースを買うべきか悩んだ事とか、カードが使えなくなってたので、夜中にセブンイレブンに行き、そこから携帯のウォレットに15ドル分入金した事とか、毎晩一人で机に向かってコードを書いていた時の何とも言えない希望とキツい現実の間の気分の揺らぎとか、真夜中のセブの生暖かい空気とかを思い出すんだよね。
*4年くらい前のコンテンツなので、今からやる人にはあんまりお勧めできないけどね。
UdemyでFlutterを1か月でマスターする
で、今回Udemyの記事を書こうと思ったときに、せっかくなんで1講座とってみて、学習過程を記事にするっていうのが良いんじゃないかと思い、明日からやろう、明日からやろうと思っていて、まったく明日が来ない状態になっていたFlutterをやることにいたしました。
で、またキャンペーン期間を狙って購入したのがこれ。

The Complete Flutter Development Bootcamp with Dart
20万近くの生徒を獲得し、5万以上のレビューがあり、4.5以上の評価を得ているモンスターコンテンツである。
GoogleのFlutterチームと共同開発みたいなうたい文句になっている。
計18講座、28.5時間となっている。
アンジェラっていう、いかにもスマートそうなアジア系アメリカ人の先生が優しく教えてくれて、各セクションの最後には、私はどうやって集中力を保つか とか、モチベーションを保つか とかの、少しほっこりしたトークコンテンツが挟まってるのも、なかなか隣のお姉さん感を感じさせてくれる。
自分でコードを書きながら、理解しながら進めるとだいたい3倍、90時間くらいかかる計算だ。ひと月毎晩やれば、1月程度で終わるくらいのボリューム。
Flutterって何やねん?
Flutterっていうのは、一言でいえば、結局はモバイル用のUIを作るDartという言語で書かれたフレームワークである。
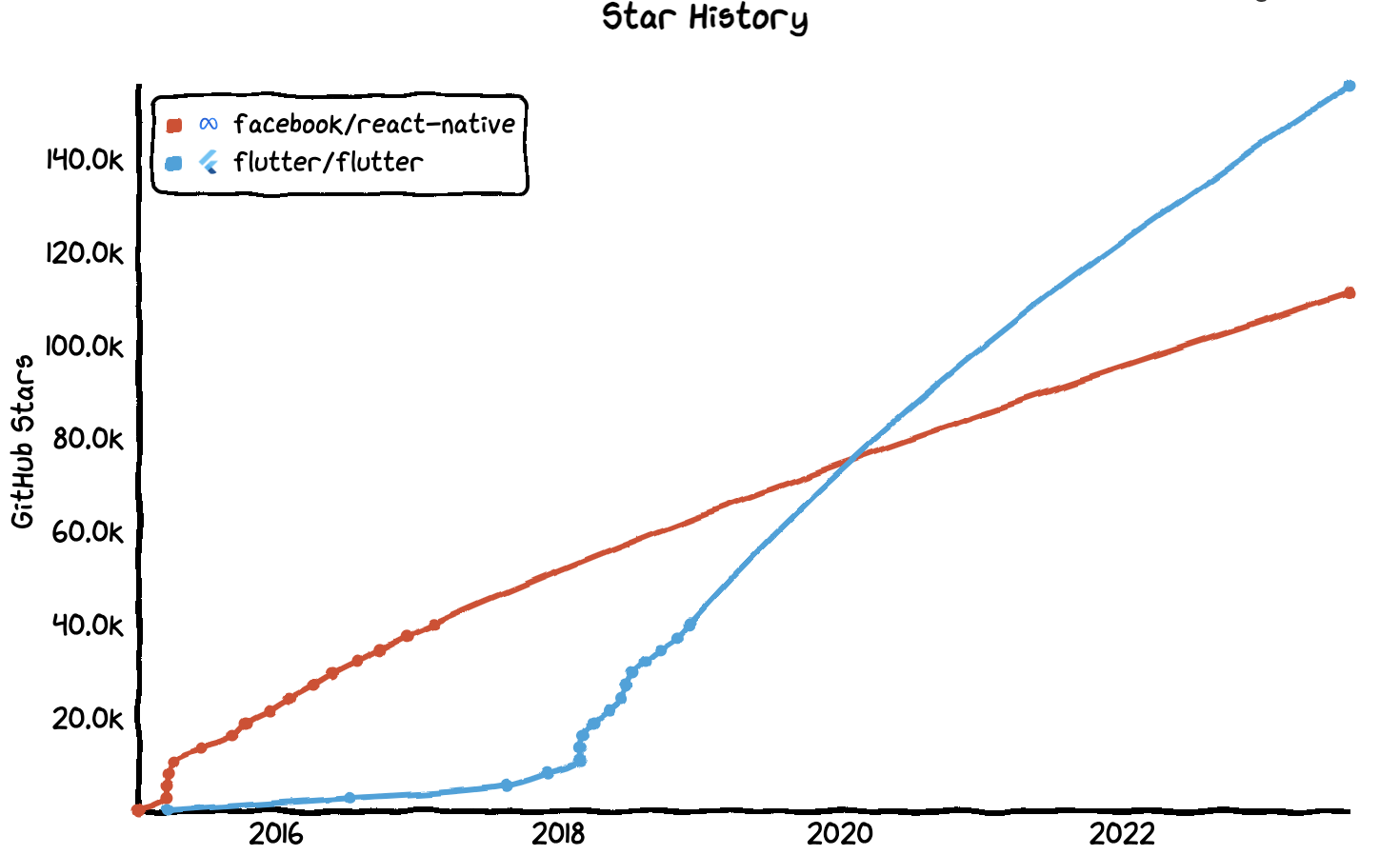
で、Reactを1年近くやっている自分からすれば、モバイルアプリを作るなら、React Nativeでやれば良いんじゃね と安直に考えており、Reactのコードをコマンド一発でモバイルコードにビルドできるような甘いイメージをもっていたのですが、世の中はその様に甘くなく、それなりの学習コストが必要で、さらにiOS、Andoroid各プラットフォームでの調整も必要であり、アプリデベロッパーから漏れてくる今はFlutter一択じゃね? みたいな声を聞くにつれ、モバイルアプリならFlutterをやらんとあかんという思いに駆られるようになってきたわけです。
で、Flutterってなんで必要やねん?
例えば、WEB開発をしてきている人は、HTML/CSS/JavaScript/PHPみたいな言語を使ってウェブアプリを作ると思います。で、ウェブってすべてブラウザが表示してくれるわけで、それらの言語はブラウザの読める言語という事になるよね。
で、モバイルアプリはどうかっていうと、iOSやAndoroid上で動くわけで、OSが読める言語で開発しないといけないわけで、その点からしてもWEBとは全く違ってくるわけである。
なので、FlutterにはHTMLもCSSもJavaScriptもPHPもない。WEBアプリ職人には聞き慣れないDartという言語で書かれている。
なんや、また新しい言語を覚えんとあかんのか もうええわ、プログラミングとか変人の趣味 などと呟いて挫折してしまうかもしれないわけです。
安心してください、DartのシンタックスはほぼJavaScript/TypeScriptです。
void countFunc() {
for (int i = 0; i < 100; i++) {
print('count ${i}');
}
}
function countFunc() {
for (let i = 0; i < 100; i++) {
console.log(`count ${i}`);
}
}
Dartを書いて試せるサイト。
https://dartpad.dev/
そのほかにも、arrayはList、objectはMap、他にも見覚えのあるビルトインファンクションが沢山。もちろん、ifやelse、ターナリーオペレーターなどのステートメントも同じ。
JavaScriptやpythonを書いてる人にとっては、学習ハードルはかなり低いと思われます。
特徴としては、データー型にかなりうるさく、TypeScriptに似ている。
Flutterの良い所として、1コードで、iOSとAndoroidの両方で動くものが作れてしまうという点で、swiftとKotlinの両言語を学習するよりも、Dartをやった方が学習コストは遥かに低いよね。
- 1コードでiOSとAndoroidの両プラットフォームで動くアプリが作れる
- JavaScriptやPythonを書いていれば、Dartはめちゃ簡単
- 開発環境やドキュメントがかなり充実している
Flutter開発環境
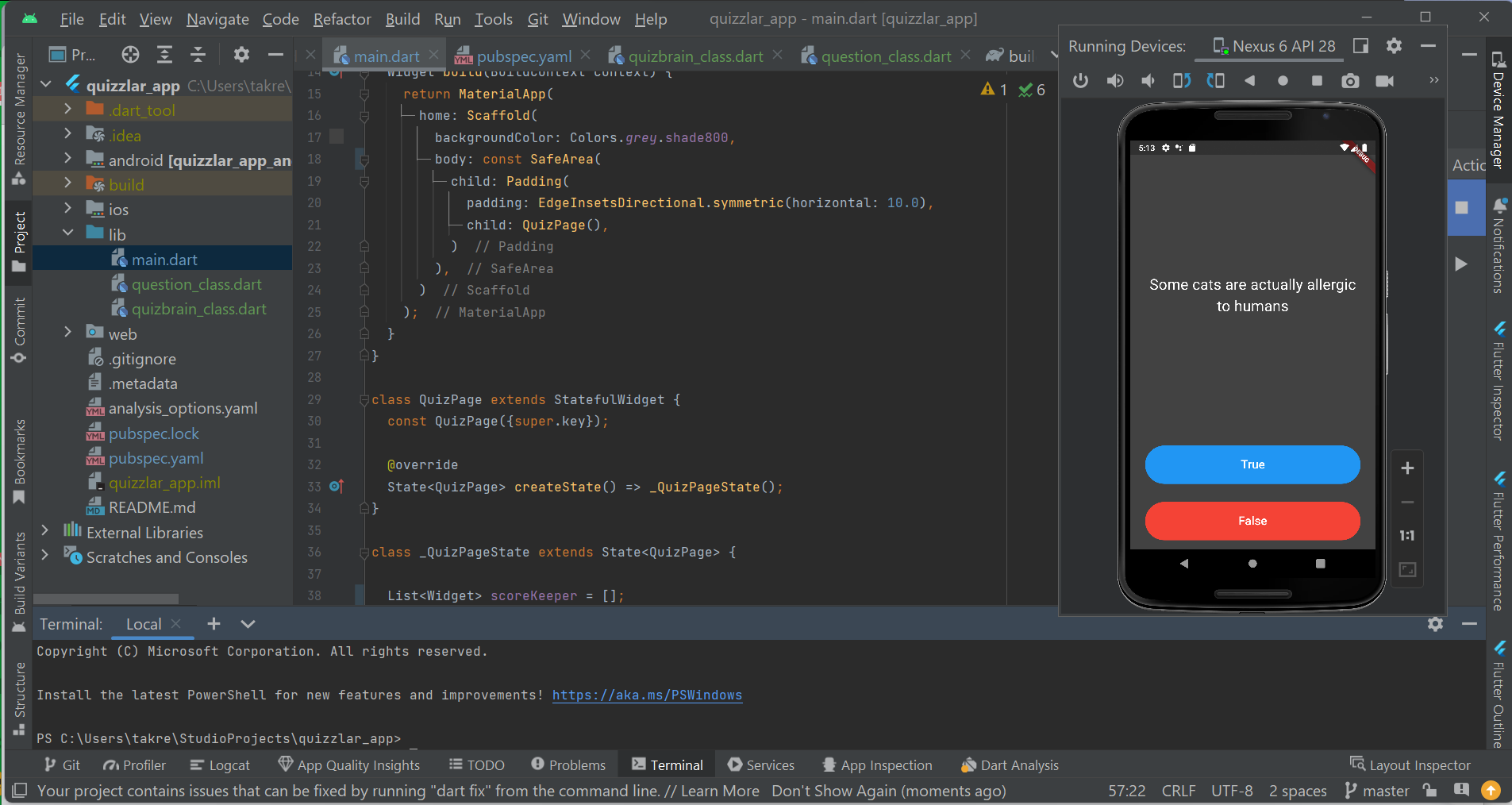
ほとんどのモダンなデヴェロッパーの先輩方はVS Codeでコードを書いていると思われますが、Dart/Flutterに関しては、Andoroid Studioという、Flutter開発には至れり尽くせりのIDEがあり、 それを使った方が開発環境は充実してます。EmulatorでUIを確認しながらコードも打てます。
なので、まず最初に、IDEやADKをインストールして設定するところからスタート。Udemyでは、全部見せてくれます。
このコースをやっていて、第一のつまづきは、自分の2011年モデルの古いmacbookでDevice Managerが上手く起動しなかった。FlutterのCLIから直接起動することで解決。
flutter emulators
flutter emulators --launch Nexus_6_API_28
Dart
さっき書いたように、DartはTypeScript/Javascriptに似ているけど、データ型にめちゃうるさい。
const name = "Yamamotoyam";
const age = 18;
const isSheMarried = true;
const getData = (url) => {
const res = fetch(url);
console.log(res);
}
String name = "Yamamotoyam";
int age = 18;
bool isSheMarried = true;
void getData (url){
Map res = fetch(url);
print(res);
}
いかにJavaScriptが適当、懐が深いがお分かりであろうか?
あと、オブジェクトの扱いが結構違う。
JavaScriptはわざわざクラスから生成しなくても、オブジェクトに直接値をぶち込めば、オブジェクトとして機能するのに対して、Dartは一度Classで定義してから、インスタンスとして生成されたものが、Dartでのオブジェクトである。
javaScriptでいう、いわゆる {key:value} のペアは、DartではMapという。
後、Dartの特徴として、named parameter って言って、パラメーター名に名前を付けて、その名前を指定して値を入れられる。 パラメータをファンクションに入れる順番に気を付ける必要がないので、これは便利。JavaScriptにも実装して欲しい。
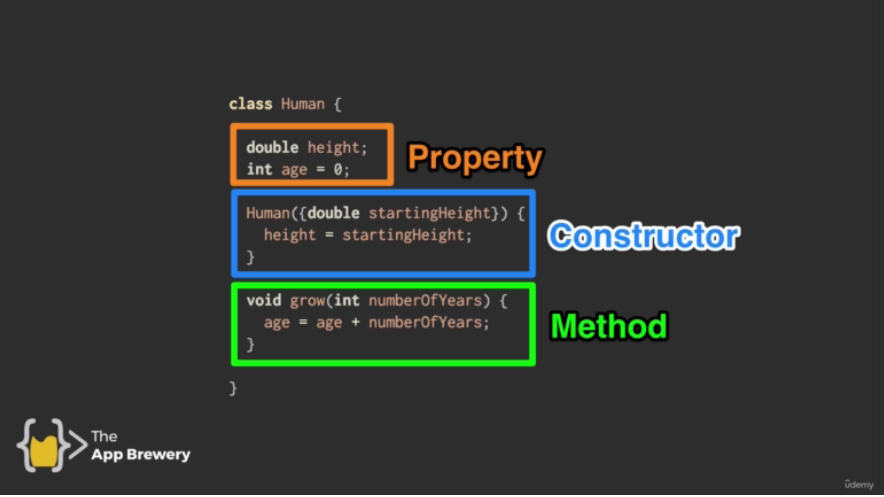
DartのClass/Object/Constructor
Classで設計図を作って、そこからインスタンスを作ることにより、そのインスタンスがオブジェクトになる。この辺のコンセプトは、JavaScriptとかとも全く同じ。
Class/Object/Constructorについては、こちらに詳しく書いたよ。
PropertyとMethodがあり、インスタンスが生成されるときに、Constructorでオブジェクトが初期化される。
Dart でclassを定義して、objectを作るコードはこんな感じ。
void main() {
// Car クラスから実際のCarオブジェクトを生成
Car myCar = Car();
myCar.drive();
myCar.stop();
print(myCar.color);
CyberTruck myCyberTruck = CyberTruck();
print(myCyberTruck.color);
myCyberTruck.recharge();
}
// Car クラスを定義
class Car {
String color = "red";
void drive(){
print('Car is running...');
}
void stop(){
print('Car stopped...');
}
}
// Car クラスをもとに、CyberTruckクラスを作る
class CyberTruck extends Car {
@override
String color = "silver";
void recharge(){
print('Cyber Truck charging...');
}
}
Car is running...
Car stopped...
red
silver
Cyber Truck charging...
次は、普通のCar classをカスタムして、SelfDrivingCar Class を作る
void main() {
Car myCar = Car();
myCar.drive();
myCar.stop();
print(myCar.color);
SelfDrivingCar mySelfCar = SelfDrivingCar(destination: 'Osaka'); // Constructor
print(mySelfCar.color);
mySelfCar.drive();
}
class Car {
String color = "red";
void drive(){
print('Car is running...');
}
void stop(){
print('Car stopped...');
}
}
class SelfDrivingCar extends Car {
String destination = '';
SelfDrivingCar({destination}){
this.destination = destination ?? 'My Home';
}
@override
void drive(){
print('Set up destination to $destination');
super.drive();
}
}
Car is running...
Car stopped...
red
red
Set up destination to Osaka
Car is running...
ここで、主要キーワードを書き出しておく
extends // 既存のclass をコピーする
@override // 上書きしたいpropertyかmethodにつける
super. // 元classのpropertyかmethodを引き継ぐ
こうやって書くと、べつに難しくもないね。
Widget
で、Widgetである。
最初に述べたように、Flutterっていうのは、結局はモバイル用のUIを作るフレームワークである。
で、Google のFlutterチームがすでに制作したWidgetという部品を、次々に組み合わせていってUIを作るという代物であって、このWidgetっていうのは、結局のところClass(つまり設計図)である。
デベロッパーは、せっせとこの用意されたクラスに、propertyを突っ込み、オブジェクトを生成し、それを積み上げていくという作業をすることになる。
このWidgetの考え方は、Reactのcomponentの考え方とかなり似ており、FlutterはReactインスパイアを公言している。
GoogleのFlutterチームによってあらかじめ作られたクラスが、ずらっと揃ったUIのライブラリっていうイメージかな。で、ユーザーはそのツールを使ってアプリをビルドしていく。
ReactでHTML/CSS/JavaScriptなどを駆使してアプリをビルドしていく作業って、木を買ってきて、それを切り、削り、組み合わせるっていう感じがするけど、Flutterはプラモを組み立てるような感覚である。すでにほぼすべてのパーツが揃っているからだ。
表示するテキスト一つから、paddingやbackgroundcolorみたいなスタイリング要素に至るまで、すべてがパーツとして揃っている。
Flutterでアプリ構築の第一歩はこのコードから。Flutterのmain()とReactのApp()はかなり似ている。
典型的なFlutterのコード例。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('My Flutter App'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Hello, Flutter!',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// Add your button action here
},
child: Text('Click Me'),
),
],
),
),
),
);
}
}
お分かりであろうか?無間地獄のような入れ子状態を。
MaterialAppというWidgetは、HTMLのようなUIのツリー構造を作るWidgetであるが、大文字で始まっているという事は、MaterialAppはクラスである。
で、その中のhomeやbodyというのは、propertyである、で、そのhome propertyに入っているのは、これまたScaffoldというWidget(クラス)であり、そのScaffold Widget(クラス)のappbarプロパティにAppBar Widget(クラス)がはいっており、そのAppBar クラスのtitle propertyにはText Widget(クラス)が入っているのである。
MaterialAppクラスのbody propertyに入っているCenterという、位置をセンターにするという機能を持っているものもWidget(クラス)である。
で、クラスにpropertyを代入しているっていう事は、ここでオブジェクトを生成しているのである。そう、constructorなのである。
つまり、Flutterっていうのは、オブジェクトの入れ子構造になっているっていうこと。
あとがき
と、ここまでUdemyの講座を受講して、自分なりに理解してきた事を書いてきた。
Flutterについて、1月前は全くのゼロだった状態で、勉強しながらリアルタイムで書いているので、ひょっとして、間違いはあるかも知れない。
1か月で全講座を終わらせてやろうと思っていたのですが、先月の20日くらいからスタートし、現在120コマ目、6割くらいである。

途中で、30度を超えるマニラから、一桁度の日本に出張し、3日目で体調を崩し、10日以上まともに何も出来んかったのと、さらに昼間はプログラミングとは関係ない仕事をしながらの独学なんで、思うように学習が進まなかったのが悔やまれるところです。
ただ、3年余り独学でやってきた先輩から言わせていただくと、何かを独学しようと思えば、やっぱUdemyはかなりコスパもクオリティも高いので、変なプログラミングスクールに行くよりも、全然お勧めするよ。
で、このUdemyクラスと並行で使っていたのが、このNet ninjaのチュートリアル。Udemyの内容をもう少しシンプル似た内容で、Udemyでやったことのおさらいにピッタリであった。
まとめ
すでに何らかの言語を習得していて、DartとDartで書かれたフレームワークであるFlutterをやるなら、正直難しくないです。
アプリのUIを構築するパーツであるウィジェットはかなり豊富に揃っているので、FLutterマスターには、プログラミングスキルというか、ドキュメントを読む力がかなり重要になってくると思いました。 自分のやりたいことを現実する部品はどこにあるのか、その部品をどう組み合わせるのかっていうのが肝かなと。プラモの説明書きを読む能力みたいな。
一応、今回Udemyから景品を頂ければ、 講座を全部終了した時点で、Flutterガイドみたいなのを書こうかなと思っています。
今回は、景品欲しさに、かなり頑張って書いたよ。頭痛い。
Happy coding.