フルスタックプログラマーの卵どもにおくる、独学チートシート
お前ら、まず初めに、ホヤホヤのひよこの身分で卵ども などと上から目線で発言してしまい、大変失礼いたしました。非礼をお許しください。
自分自身独学ウェブプログラマーの身分として体験してきた事ですが、バックからフロントまで全部自分で仕上げられる立派なプログラマーになろうと思って勉強を始めようとすると、まず圧倒される。 勉強すべき事が多すぎるからである。
HTML/CSSからHTTP、サーバーサイド、セキュリティー、Auth、データベース、無数にあるフレームワークやライブラリ、GitやDockerなんかのツール類。
一体毎日勉強しても何年かかるのか、さらに技術が陳腐化して新しいものに取って代わられていくペースを眺めていると、勉強してもしても追いつかない様な気分になってくる。
ただ、物事には芯というものがあり、そこをまず抑えておけば、全体の見通しが立ち、理解の度合いが違ってくるというポイントがある。
自分が最初にそういう勘所を知っていたら回り道せんでも良かったなあというポイントを、今回はお前らにシェアしようというわけだ。
といっても、枝葉の部分、例えばファンクションの使い方や技術的な詳細、CSSの属性なんかはごまんとリファレンスやドキュメントがあるので、それは各々で調べてくれ。
今回はウェブデヴェロッパーを目指す卵のお前らに、大枠の理解に役立つであろう事柄を書いてみようと思う。
HTML
どんなモダンなフレームワークで開発しようと、ほとんどは最終的にはHTMLにコンパイルされる。ご存知の様にページの構造の部分をHTMLで作り、CSSで見栄えを整え、JavaScriptで動的な動きをつけるというのは、いまだに基本のフローである。
要点は以下
- Element
- DOMの理解
- Nodeの理解
- Block/in-line の違い
Element
<>node</> 開始タグから閉めタグまでの一塊りが、エレメントっていうHTMLの基本単位になっている。
HTMLを動的に操作する場合、この部品に対して操作をする様になってくるわけで、クラスやIDで各エレメントに名前をつける事で、JavaScriptで特定のエレメント選べる様になり、操作ができる。HTMLを書く時は、いつもこの単位を意識する。
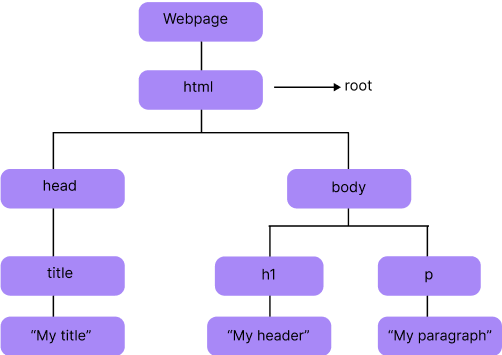
このエレメントがDOMで積み重なってページが出来ているイメージ。
DOM
HTMLページはちゃんと秩序付いたエレメントのツリー構造になっている。
ページにアクセスした時にブラウザには、まずこの構造が読み込まれる。

各エレメントは親子、親戚、お隣などの関係をお互いに築いており .parentElement .firstChild .lastChild :nth-child() とかでエレメントを参照できる。
Document Objectっていうだけあって、結局はオブジェクトである。なので、普通にドットシンタックスでプロパティ参照するだけで、各要素がゲットできるのだ。下のTraversyのチュートリアルを見て欲しい。シンプルにconsoleのみでオブジェクトのプロパティを参照し、値を取り出しているのが分かるであろう。
HTMLでタグ付していく時、この関係を意識しながら作業していくと、後からCSSでスタイリングする時も作業がかなり楽。
Node
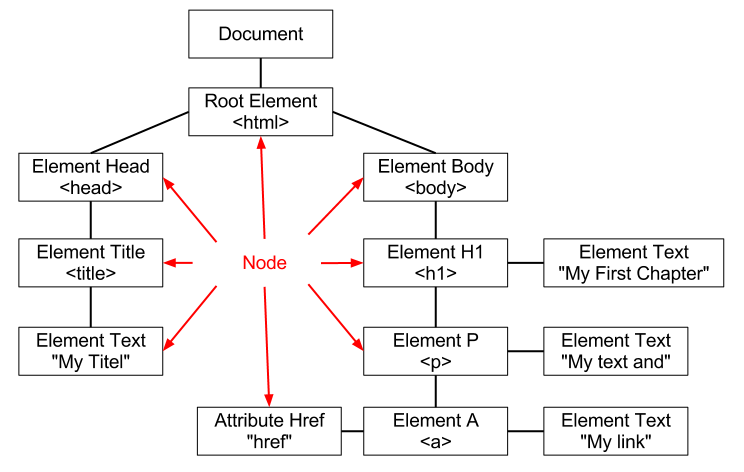
nodeはhtmlのDOMをもっと詳細にしたもので、ページ中にあるほとんど全てがnode。
エレメントレベルではアクセスが難しいもの、コメントやCSSクラス、各エレメントのattributeも含まれている。エレメント自身もnodeの一つ。
下の図の様に、タイトルエレメントの <title>これはタイトル</title> の”これはタイトル”という文字列もnode、<a href="hoge.com">俺の叫び</a> のhref属性"hoge.com" も ”俺の叫び”テキストもnodeになる。
つまり、ざっくりとエレメントを操作したい時はDOMでエレメントを使えばいいし、もっと中の属性やCSSをjavascriptとかで操作したい場合は、nodeレベルでターゲットを選べば良い。 新しいエレメントを動的に追加したり、消去したり、テキストを書き換えたり、スタイルを書き換えたり、追加したり、基本的には、99%はエレメントレベルの操作でやりたい事は出来る。コメントやattributeなんかのニッチな要素を変更したい時、あと、querySelectorAllで、nodeListが返ってくるので、そういったケースではnodeを使うかな。nodeも同様にツリー構造を構成している。
エレメントが人としたら、nodeは目や鼻口などの体の各部みたいなイメージ。
要は、nodeであれ、elementであれ、ツリーの下で繋がっていれば参照して値を動的に操作出来るって事。
次の記事のJavaScriptの所で書いてるけど、ページの要素を操作するのはJavaScriptの仕事で、特定のエレメントや要素を選ぶのは、何 を どうするか の何をの部分を指定してあげる為。
越後屋さんとこの不良次男の権次郎君の髪型をモヒカンにする とか、権次郎の弟の権助の身長を2メートルにするとか、権助のばあちゃんの千代にギターを持たせる とかが出来るという事だ。

Block/in-line の違い
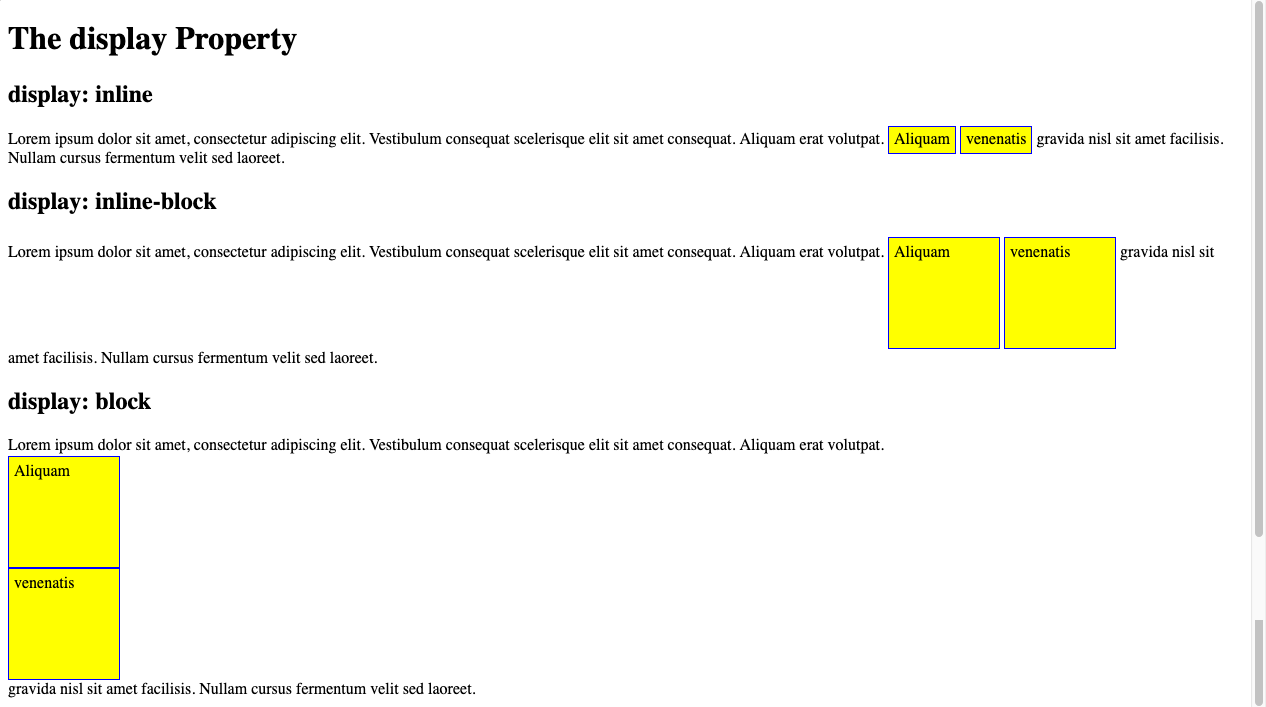
CSSを書いていて、よく思い通りにレイアウトされない時があるが、HTMLレベルで、block要素とin-line要素のエレメントがある事を知っておくと、かなりストレスが軽減される。
webのレイアウトって、テトリスみたいなもんで、結局はブロック積み。上から順番にブロックを積んでいくわけだけど、たまにブロックが横に逸れる時があり、ストレスで積み木を崩壊させたい衝動に駆られるわけだが、こういう時は、こいつはin-lineなんだと疑ってみると大抵解決する。
例えば、<img /> って、見た目はブロックっぽいのに、積もうと思ったら横に逸れる。そう、in-lineエレメントなのである。
なので、どのエレメントがブロックで、どれがインラインかっていうのを、htmlを組んでいる時点で知っておくと、後のレイアウト作業がストレスなく進められるし、余計なスタイルを付けなくても良い。CSSもシンプルがベストである。
下の図はcssのdisplay属性でブロックにしたり、インラインにしたりしてるけど、htmlのエレメントレベルですでに属性を持っている事を覚えておいたほうが良い。

CSS
CSSは見栄えの部分や、エレメントにアニメーションをつけたり、魅力的なUIを作ったり、見易くてストレスのないインターフェイスを作るのには必須である。
で、先にも書いた様にブロック積み、テトリスである。また、箱の中に箱が入るマトリョーシカである。
コツとしては、開発中には各エレメントに背景色をつける癖をつけると、ブロックが可視化でき、作業が簡単になる。

要点は以下
- 極道の掟、親と子
- ノーマルレイアウト、GRIDとFLEX
- rem, em, px, % 根拠のある単位を使う
- selector
極道の掟、親と子
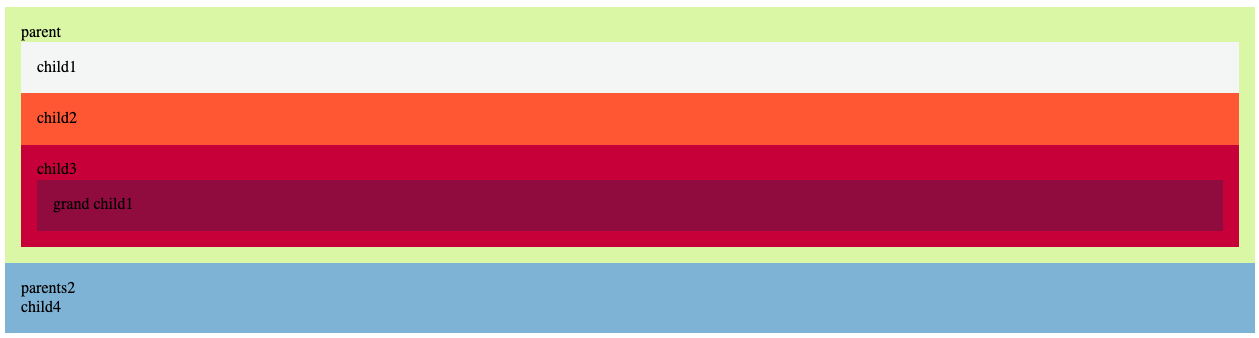
覚えておくべきは極道の掟、子は親に従う である。
子要素は、親にめちゃ影響を受ける。幅や高さ、ポジションなどは全て親次第である。
親子関係をしっかりと把握しておくのは、CSSにおいては極道世界以上に重要である。
position: absolute や position: fixed などは親に逆らう反逆児であると言える。
まずは、通常の世間のフローに任せるのか、逆らうのか、そして、親の影響をどこまで継承するか、または反抗するか がCSSの肝である。
レイアウトが思った様にいかない時は、親がどこにいるのか、さらにその親は何をしているのかを見ると、どこにエラーがあるのかが発見しやすい。
あと、むやみやたらにネストしない事である。現実と同じで、親子関係、親戚関係がややこしくなると、人生しんどくなるのは、CSSの世間も同じである。
ノーマルレイアウト、GRIDとFLEX
CSSの基本は積み木であるノーマルレイアウトであるが、CSS必須の勉強すべきテクニックは、FLEXとGRIDである。通常のフローを壊して、より自在なレイアウトを組みたい時には必須のテクニック。
ごちゃごちゃ言わず、勉強あるのみ
Flex & Grid
rem, em, px, % 根拠のある単位を使う
CSSは色々な単位があるけど、それぞれに使うメリットがある。
テキストサイズはremが良いし、paddingやmarginにはemが理に叶っている。
極力pixelや%、ハードコードな値は使わない様にしたほうが良いのは確か。
Variable
使うカラーパレットやフォントのサイズバリエーションなどは、ドラフトを作った時点で、全てvariableに設定しておく。思いつきで色やフォントを使わない様にしよう。まとまりのないカオスなUIになるからね。
あと、色はhslを使うべき。
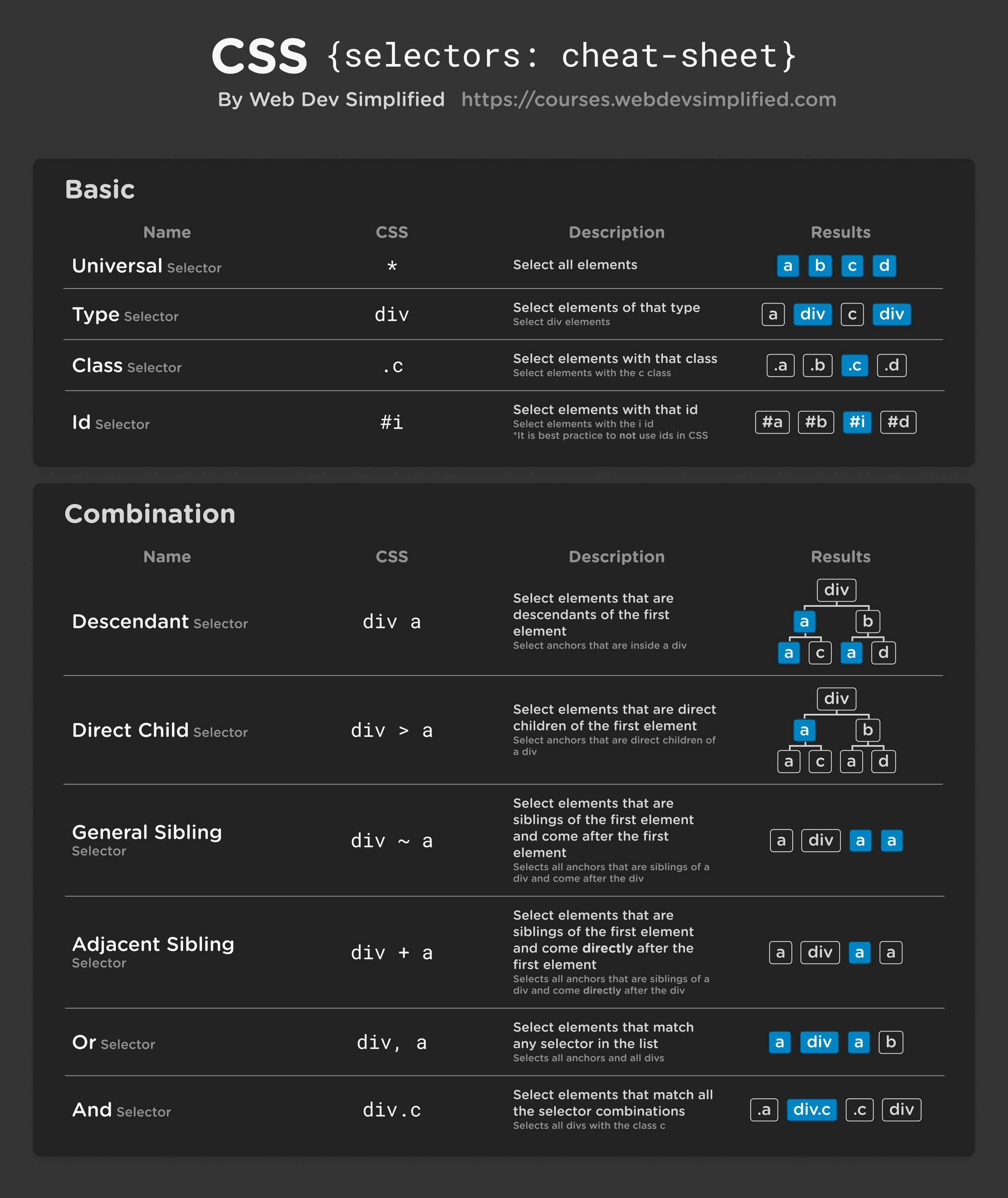
CSS Selector
セレクターは超重要だね。要は、どのエレメントにスタイルを適応するのかを選択する事。

自分がダラダラ書くよりも、Kyleの素晴らしい動画を見てください。
フリーのチートシートも配布していて、一目瞭然。
JavaScript
なんかここまで書いてきて、ワシは疲れた。
以下、要点だけ書いて、詳細は次回と言う事で、許してくれんかの。
- JavaScriptの大部分はオブジェクトで出来ている
- APIの理解とJSONの処理
- Promise, async/awaitの理解
- ファンクションはいつ動くのか、同期、非同期処理の理解
Node JS(サーバーサイド)
- サーバーは何をやっているのか?(セントラルキッチン)
- HTTP request とAPIの働き
- サーバーでエンドポイントを作る
- 豊富なライブラリをどう使うか
React(フロント側フレームワーク)
- なぜフレームワークが必要なのか?
- コンポーネントとは何か
- サーバーサイドとフロントエンドをAPIを通して会話させる
各テクノロジーの要点だけ書き出してみようと思ったら、予想以上に長くなってもうて、おっさんは体力の限界。。。。。ゲフッッッッッゲロボアッッッッt
書いてみて、改めてやる事大杉であって、要点を書き出すのすらしんどいわ。という事で、体力が回復したら、続きを書いてみようと思います。それまで卵のお前ら、勉強しとけよ!寝るまえは歯磨けよ!