React x Firebase のプロジェクトをセットアップする手順
もう何度かやってるけど、たまに手順が曖昧になってしまうので、備忘録。
今回は、新しいMacBookを買い替えたので、CLIのインストールからやらんとあかん。
最初にnode.js/npm/Gitはマシーンにインストールしておく。
1, Vite で React App を作る。
VS Codeからプロジェクトディレクトリを作り、下記コマンドでプロジェクトの初期化。
Viteは、create-react-app より全然高速で使いやすい。
npm create vite@latest
Dependencyのインストール
npm install
2, Firebase CLI のインストール
npm install -g firebase-tools
今回はパーミションエラーが出たので、Macのターミナルから
brew install firebase-cli
Firebaseにログインして、IDEからFirebaseに繋げる
npx firebase login
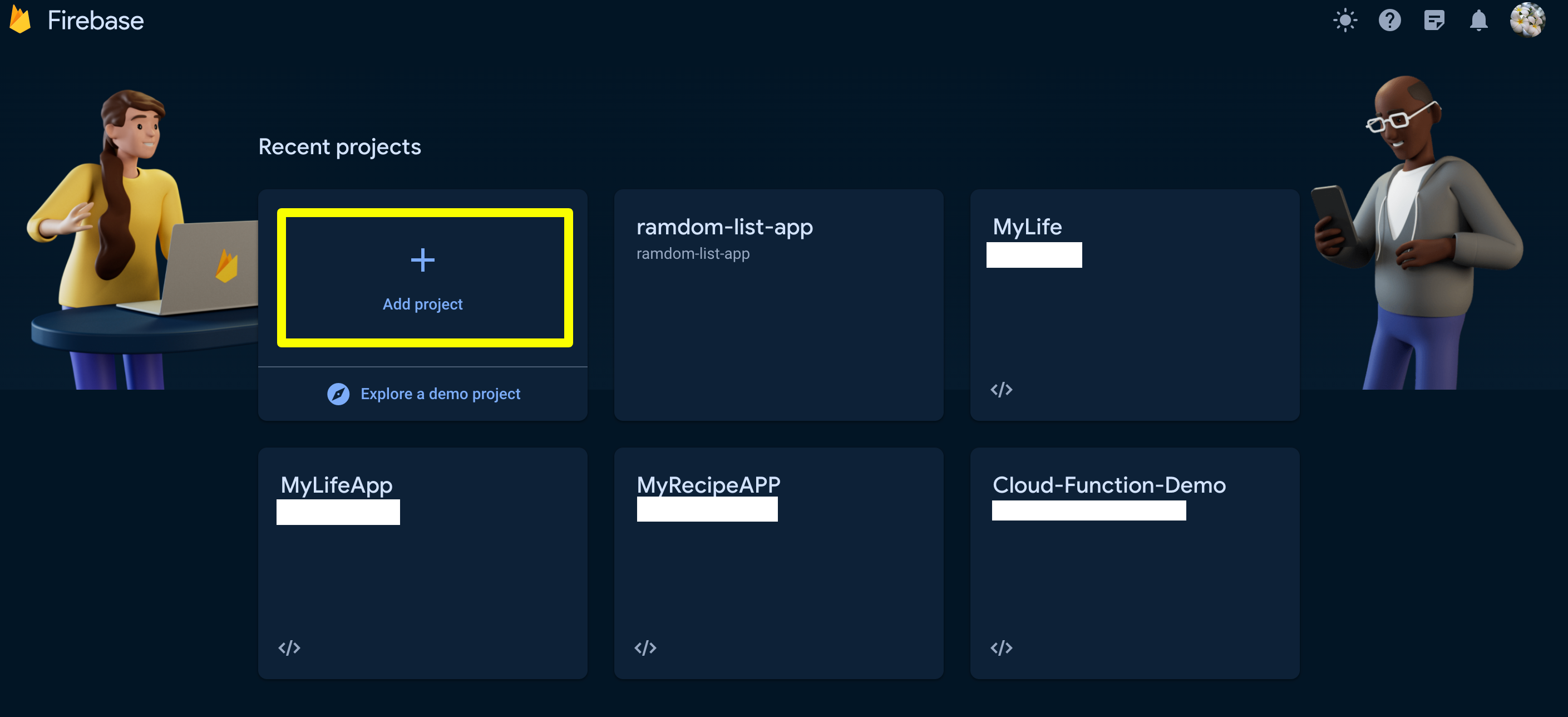
3, Firebase Project のセットアップ
Firebasenのコンソールから、プロジェクトを制作
今回は、Authentication/Firestore/Storage を使うので、それらをコンソール上で設定

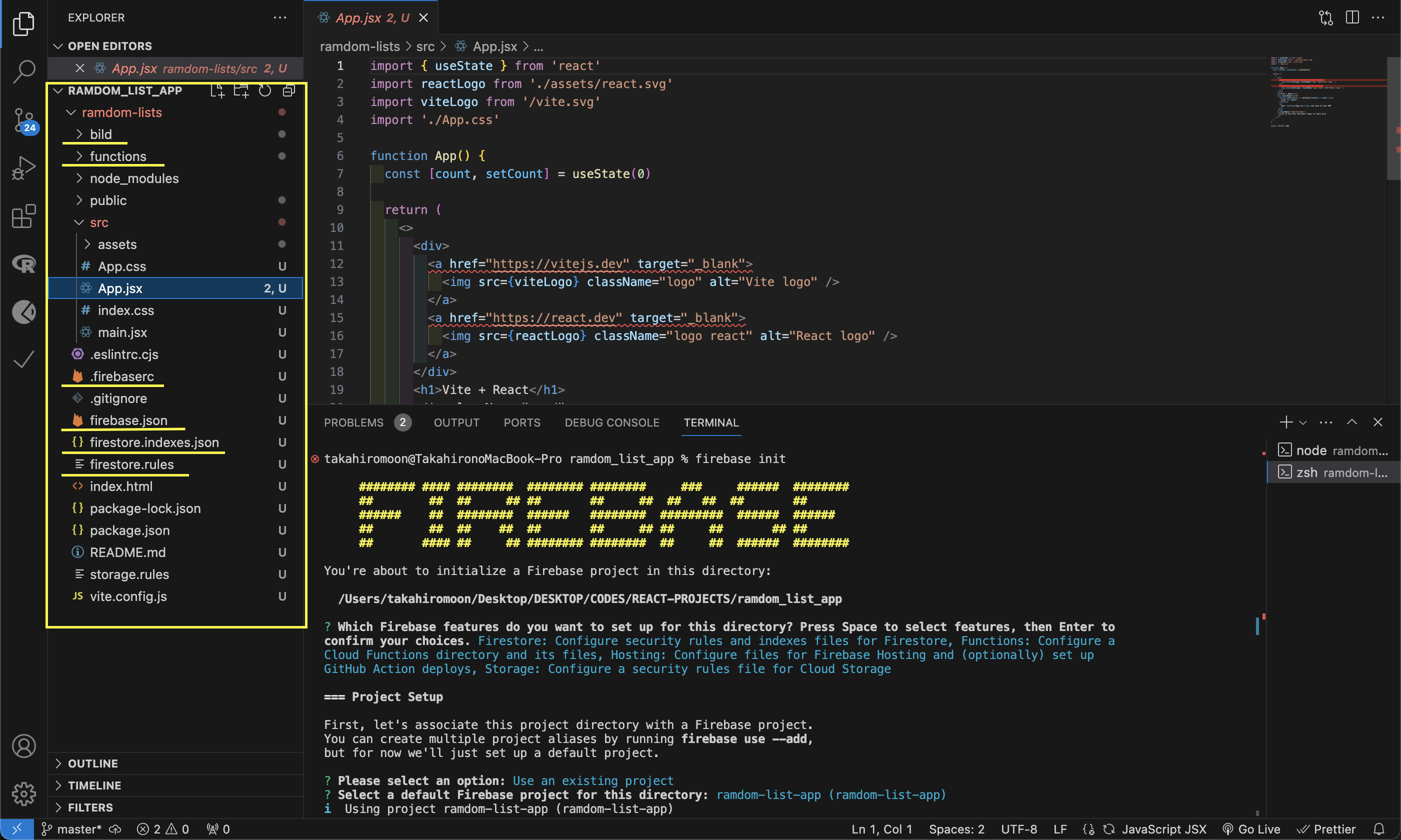
4, Firebase Projectをローカル側で制作
VS Codeに戻って、Firebaseプロジェクト を初期化
firebase init
プロンプトに従って必要事項を入力すると、色々とFirebaseのディレクトリやファイルが生成される

5, Firebaseのクライアント側SDKをインストール
npm install firebase
6, Git を初期化
git init
git add .
git commit -m "Initial commit"
あとは、Githubとプロジェクトを繋いでおく
git remote add origin https://github.com/your_git_page/your_repo.git
git branch -M main
git push -u origin main
7, プロジェクトをレビュー
Viteのrunスクリプトを走らせて、ブラウザで確認
npm run dev
というわけで、10分ほどあれば、Reactフロント/Firebaseバックエンド のアプリの開発をスタート出来る。
あとはコードを書いていくのみ。
追記1:
よく使うMUIやReact routerなどのライブラリを一気にインストール
npm install react-router-dom @mui/material @emotion/react @emotion/styled @mui/icons-material
追記2:
CSSのグローバルリセットのコード
/* Global styles */
html, body, #root {
height: 100%;
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
background-color: #f0f0f0;
}
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-size: 16px;
color: #333;
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
padding: 0;
}
p {
margin: 0;
padding: 0;
}
index.html のheader内にRobotとそれぞれのウェイトを使えるようにリンクを埋め込み
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap" />
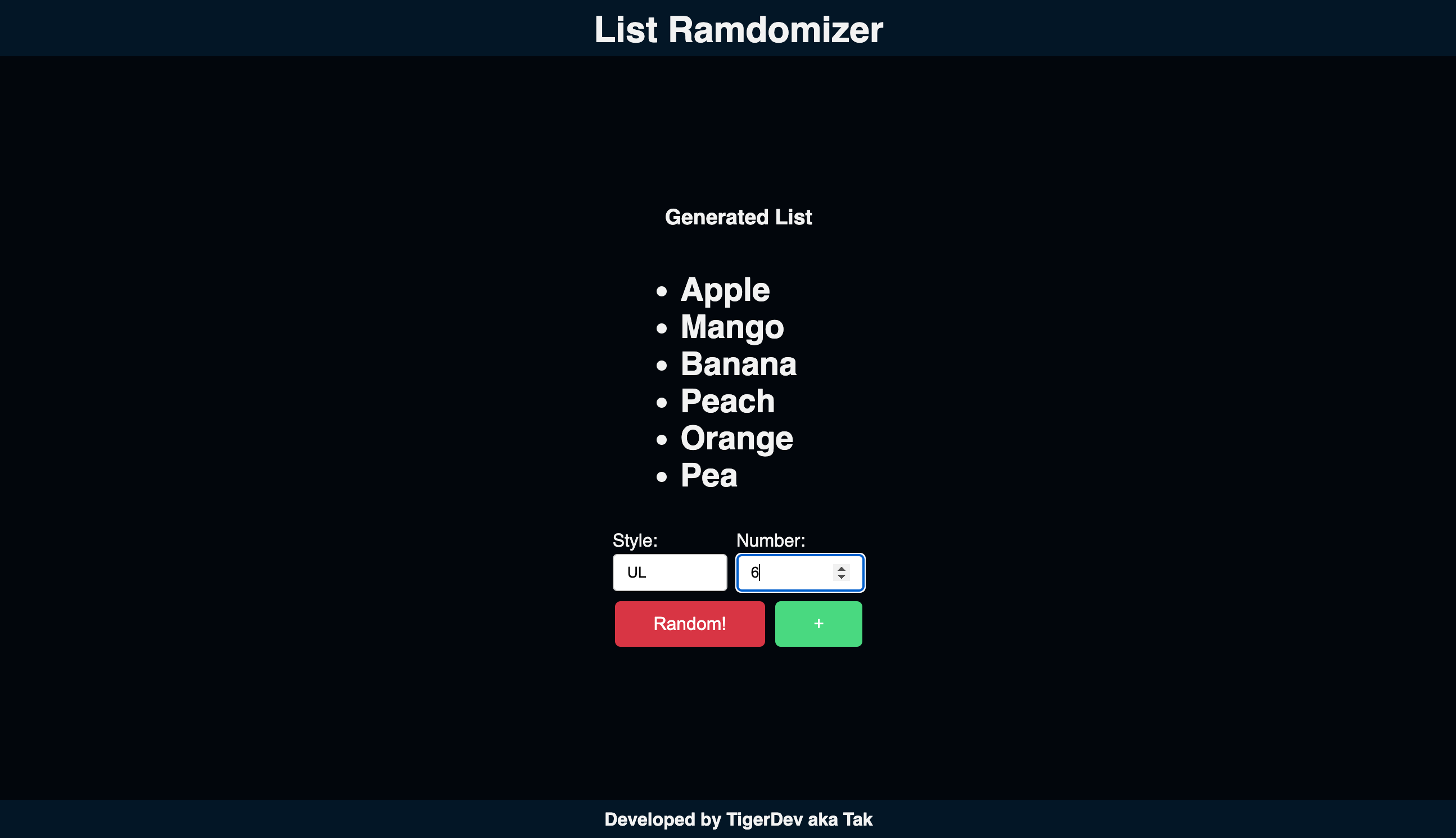
付録
というわけで、リストをランダムに表示するだけの超シンプルなアプリをReactとFirebaseで作ってみました。

最近外国人に日本語を教えるグループレッスンを始めたんだけど、10人ほどの生徒にランダムにあてたり、適当にグループ分けしたりするのって、意外と難しくて、名前を放り込んでガラガラポンでリストを生成してくれるようなメチャシンプルなアプリがあればなあと思って作ってみましたよ。