まず 出来上がったもの
この記事は
webに関わってサイトを作っていくと、何か音と連携したサイト作りたいなぁとか思ったりすると思います。
ので作りましょうという話。
いつかはやってみたいと思うやれを個人消化してく 記事です〜
要件と結果
要件
- 音に合わせて何かを動かす
- 音は決めうちではなくてダイナミックに対応したい
- ちょっとパリピっぽくしたい
結果
- 音の解析は以下を使う
- 音に合わせて gif を使う
- https://giphy.com を使わせていただく
- デザインは自分の中でパリピを目指す
- 自助努力、なんか虹色を使えばパリピっぽいやろ〜
- ローカルの素材をあげることを可能にしておく
- お作法として
- Gif のシェアも考えたが、権利的に責任持てなさそうなので一旦辞めとく
- VJ ツールっぽさを少し出す
- ショートカット機能とかを持ち込む
- スマホなし
- mp3 とか gif とかないやろ。ないよな??
- サイト名は ドンドコドン - Dondokodon
- かっこいい・・・
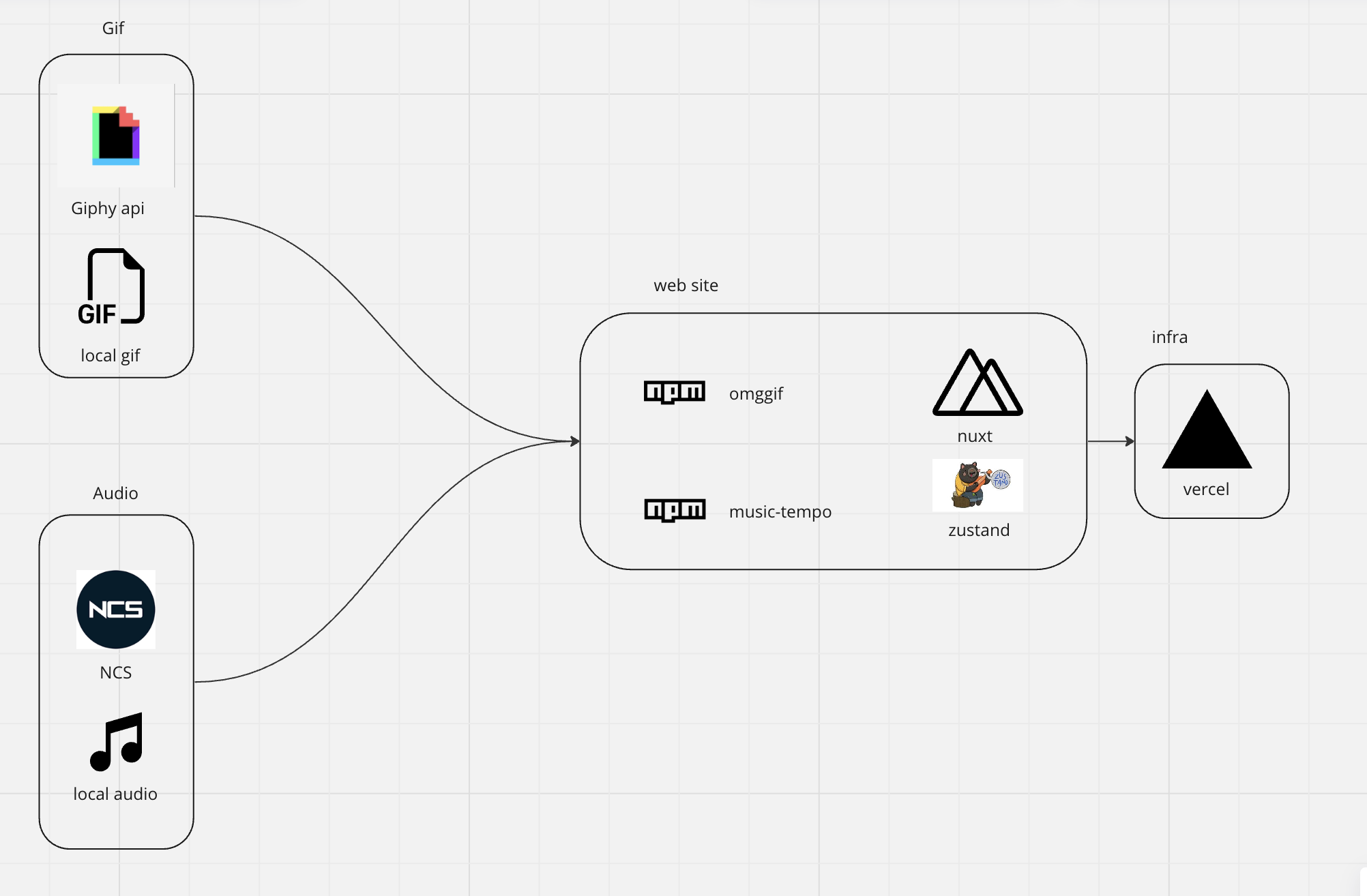
ざっくり使用技術
- Audio
- music tempo
- NCS (mp3 をサイトからダウンロード)
- Gif
- omggif
- giphy api
- Framework
- Nuxt
- zustand
- Infra
- vercel
結果
仕組みについて
基本 music-tempo のサイトを参照。
mp3 などのバッファをライブラリに渡すと曲の情報が返ってくる。
その中の beats という配列にテンポ相当の時間が詰まっている。
あとは曲の再生時間とその配列の値を見ながらイベントとして処理する。
ドンドコドンではこの時間を scale (x1 - x1/8)したり、 テンポの間を 0-1 で表現して gif の再生に利用したりしている。
詳しいコードを書こうと思ったが
const mt = new MusicTempo(audioData, {});
で事足りるので本当に良いライブラリだなと思う。
そもそもテンポの抽出については論文がライブラリ側に乗っけてある
https://www.eecs.qmul.ac.uk/~simond/pub/2001/jnmr.pdf
これについては、専門の方に解説していただきたい。ほんまにありがたい世の中。
やってみた結果
楽しかった。意味がないサイトではあるが。ビートに合わせるというのはロマンあるな。
FB ももらうほどではない。あったら嬉しい。
テンポを取る部分が思った以上に簡単にできてしまったので、 UI とかその他の部分を少し凝り出してしままった。
omggif も良くできている。
gif の圧縮にも詳しくなれた気がする。フレームを先に全部レンダリングしておくとか、ちょっとコツがいる。
一つ、 NCS Music を使ったが、これが規約的には怪しいところではある。
本来動画の音楽だったらフリーで使えるようなスタンスのようです。ゲームに関しては無償であるなら良しというような規約もあったのですが、web siteならどうだ?というので、一応お金儲けを目的とはしてはいないところだが、怪しいと思っている。一応 コンタクトフォームから許可を得たいと思って相談をしたが、返事がない。そもそもコンタクトフォームもコマーシャルとしての使われ方を前提にした質問であるので困った。
あとは mp3 ってそもそも所有することなくなったなぁと思う。
なので spotify とかなんでもいいんだけど、 api 経由で曲のデータ取らしてくれないかな。beats のデータがあるだけでいいんだど(無茶苦茶言う)。
だから NCS は偉大だなって思う。
あとは、 gif をアップロードできるようにしたいなって思っている。が、権利関係が責任持てないなぁと思ったので迷っている。こう言うのは利用規約でカバーすればどうにかなるのかしら?
ノーデザイン + パッションだけ作ったが、結構良いなと思う。
ただデザイナの人にロゴとアドバイスだけもらった。ありがて〜
https://fontmeme.com/jfont/generale-station-font/
こんなフォント使うのも趣味的なサイトじゃなきゃないわけで。
いい機会だった。
宣伝
ノンコマーシャルじゃなくなるかもしれない。が
私は UNIBA と言う会社で働いていて、その中で Z1 と言うチームを運営してます。
こんなサイトをいつも作るわけじゃないけど、サイトに対して面白さだったり、使い心地だったりを常に考えているチームなので興味あったら一緒に何か作りましょう。
終わり