はじめに
こんにちは。ユニバの MJ です。
前回はテトリスを二週間で作った後に、なんと部活動っぽくなりまして、ユニバユニティ倶楽部 略して UUC という糞ダサネームで活動していくことになりました。
そうして今回はレーシングゲームを作ろうかという話になって、大体できたので記事にしようかと思った次第です。
今回のゲームは Maker Faire Tokyo 2019 でプレイできる予定なので、いらっしゃる方がいたら弊社ブースに足を運んでいただければ幸いです。
できたもの
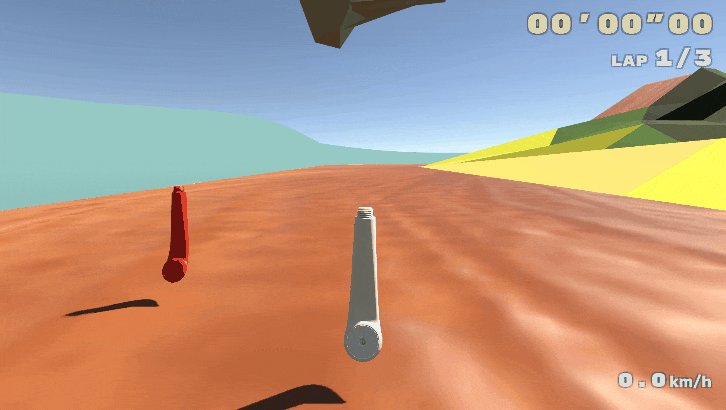
今回はシャワーヘッドが爆走するレーシングゲームを作ることになった。
製作期間は大体一か月ぐらい?
案件が入ったりでやっぱり大変だった。
きっかけはメンバの一人がシャワーヘッドを握っていたことに由来。
op。 意味ありげなシーン。特に意味はない。
機体セレクト。なるべく高級感を出したかった。普通に店頭販売用のプロモーションにこういうの使ったら面白そう(仕事ください)
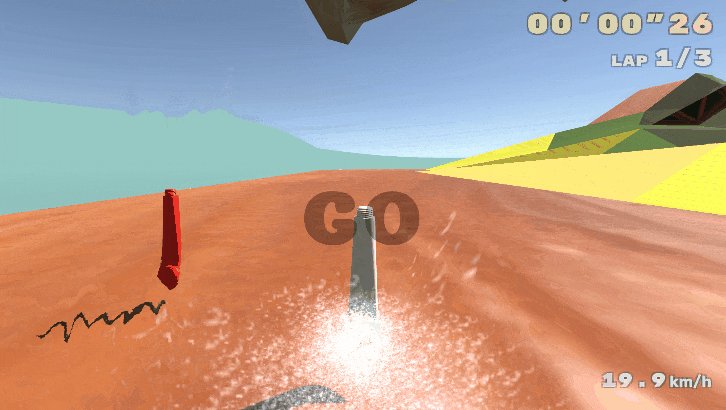
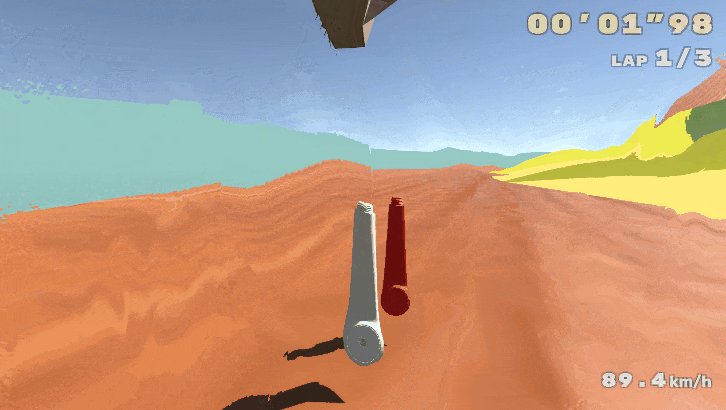
レースシーン。シャワーの飛沫が画面にかかるようになっている。非常に不快。
と単純なレーシングゲームではありますが、テトリスの何倍も考えることが多く大変でした。
参加メンバーの皆さんお疲れさまでした。
開発メンバ
MJ(おじさん1): 主にロジック担当、今回は画面のざっとした絵作りとかしてみたり、とにかく前に進めることを考える
おじさん2;AI書いたり、周回判定したり
おじさん3:UI置いてくれたり画面つなぎこんでくれたり
おじさん4:音つくってくれたり、フォント選定してくれたり
わかさ1:エフェクトつくってくれたり
わかさ2:ステージつくってくれたり、もろもろ指導してくれたり
わかさ3:シーンロード系の基盤を用意してくれたり
みたいな感じ。ウェブ開発より登場人物多いかも!
プロジェクト管理
前回はかなりざっくりとした管理だったので、今回はちょっと力をいれました。
とはいえ、今回もやる気ベースで無理をしない。
仕様をざっくり共有する
何はともあれみんなで作るもののイメージを含ませるのは大事
基本的な仕様だったり、どんな質感にするのかだったり、使わないものでもとりあえずまとめたりする。
Miro という最高便利ツールを使ってまとめてます。
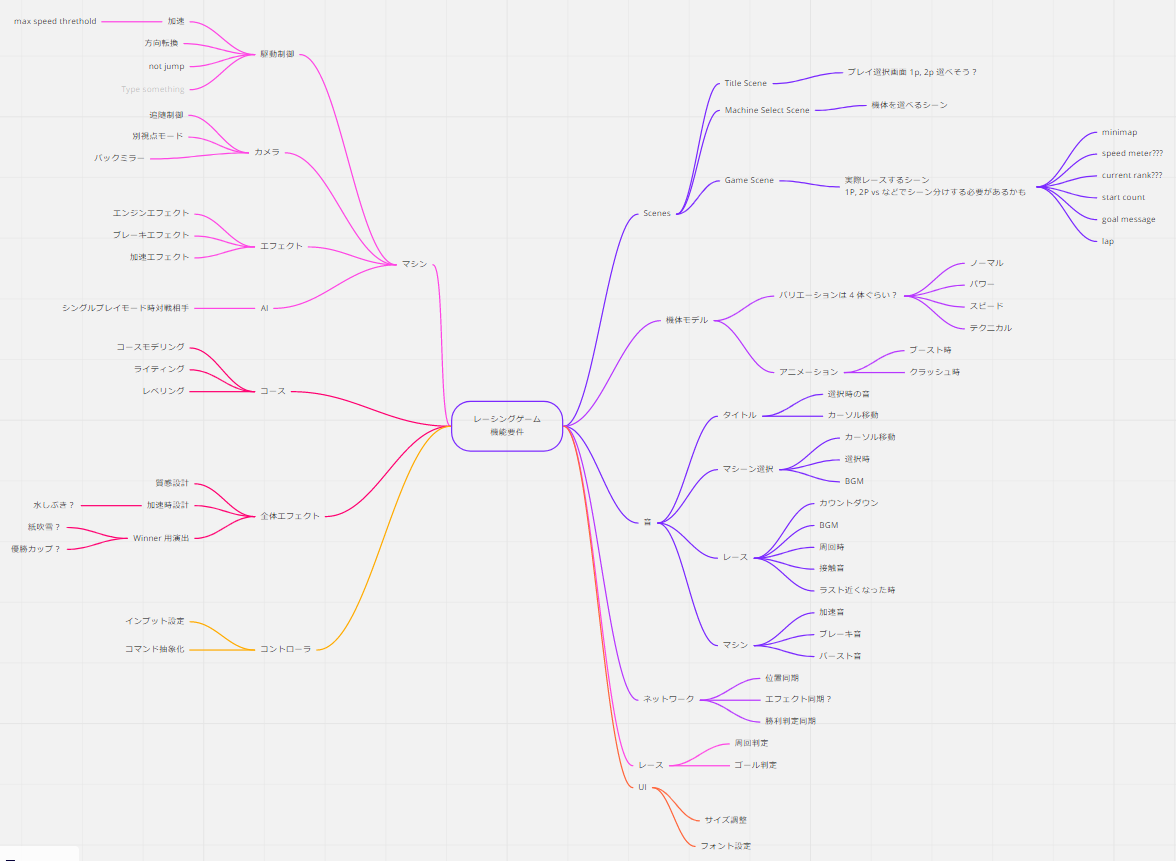
全体のざっくり仕様まとめ、取り組む課題や今回は妥協するとこなど、自分の取り組む課題の下地に利用する
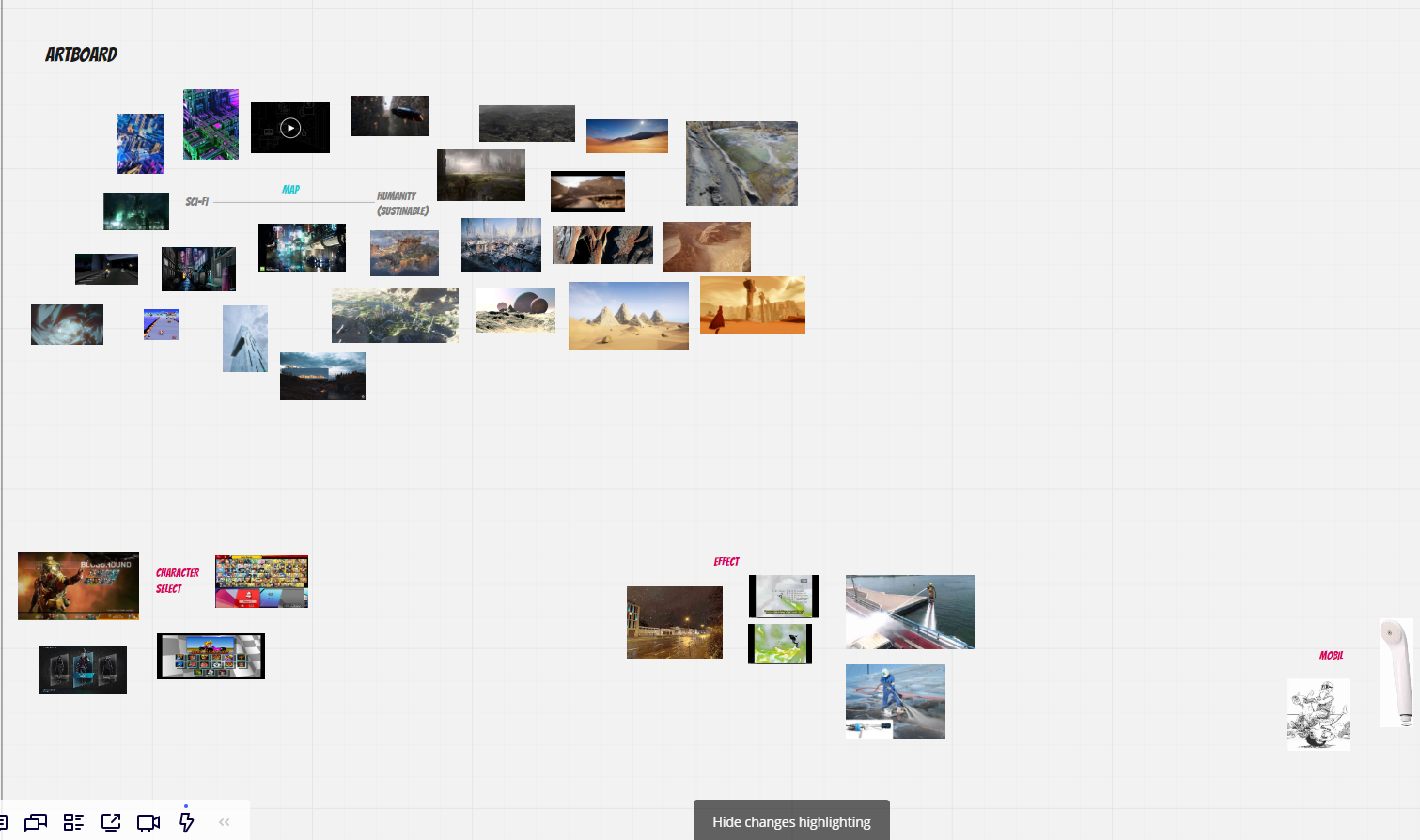
世界観。実現無理そうなものでもワイワイ話せるのが良い
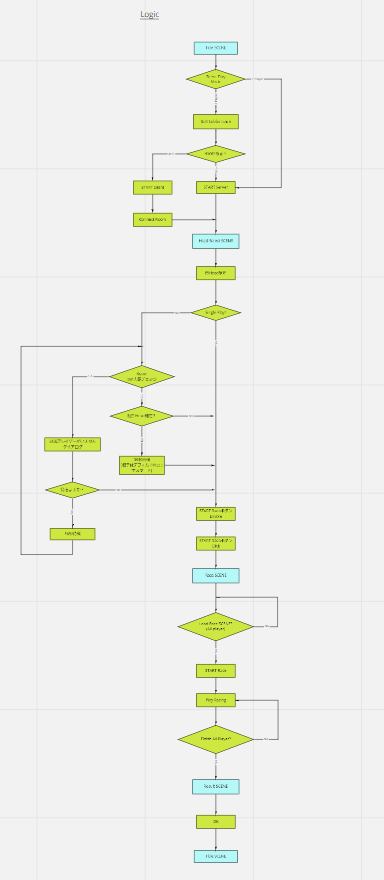
シーンフロー。予想がたったら、ユニティの世界でどうするか一旦考えたりする。現実味を帯びてきた。
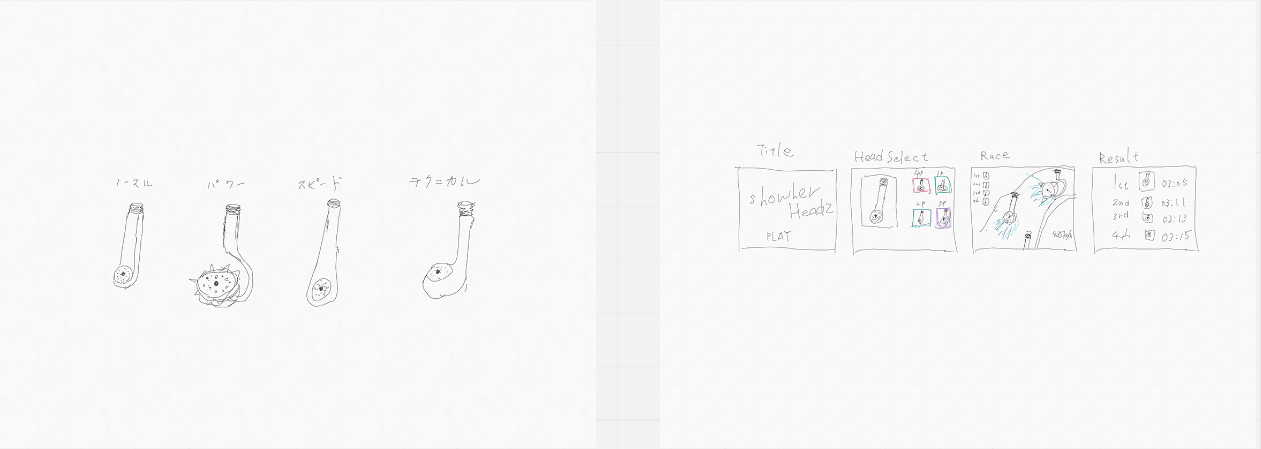
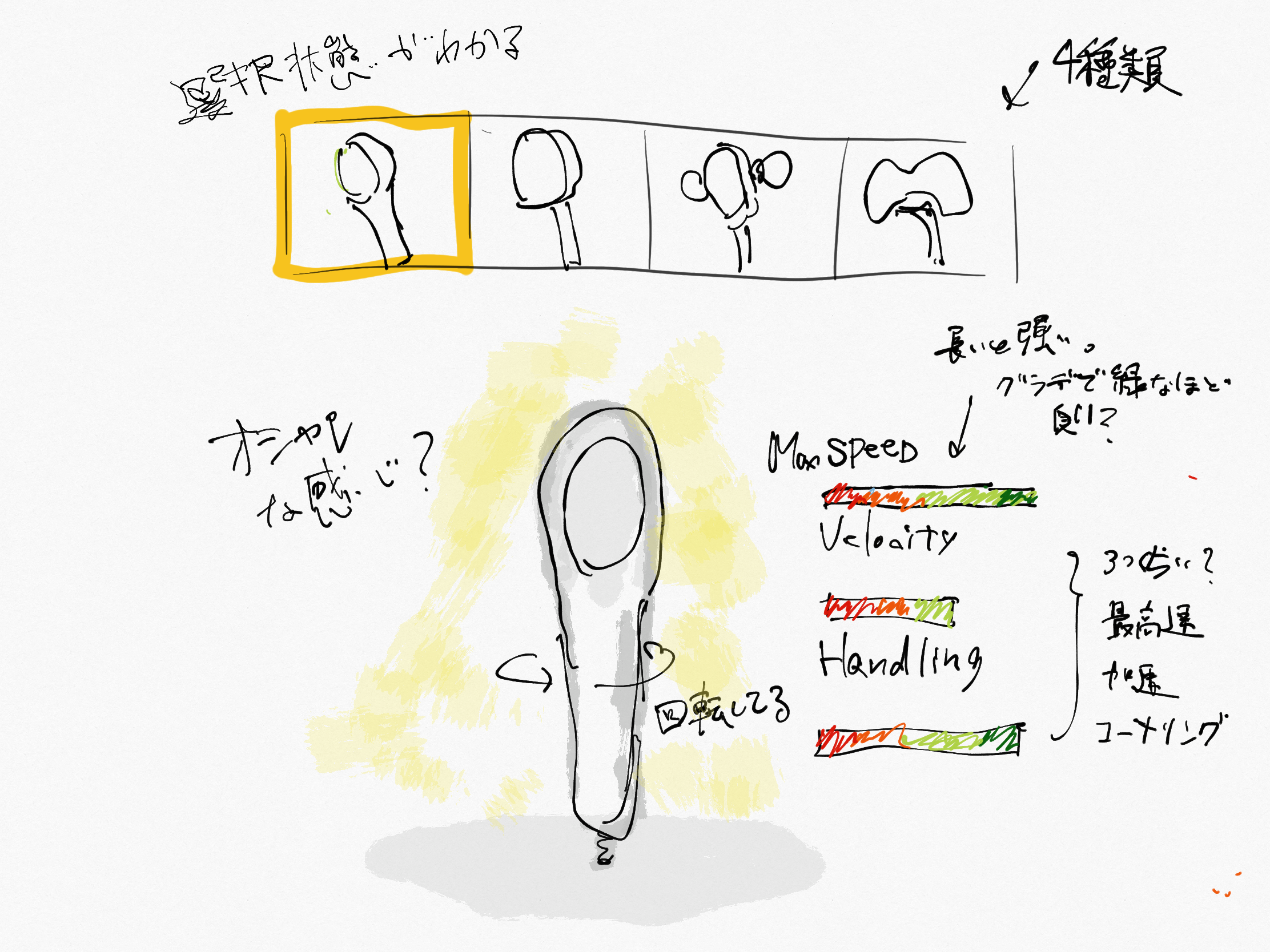
実際こんな感じかな?とうい図。絵が上手いとか下手とかではなく、こういうイメージを持ってますという宣言が大事。
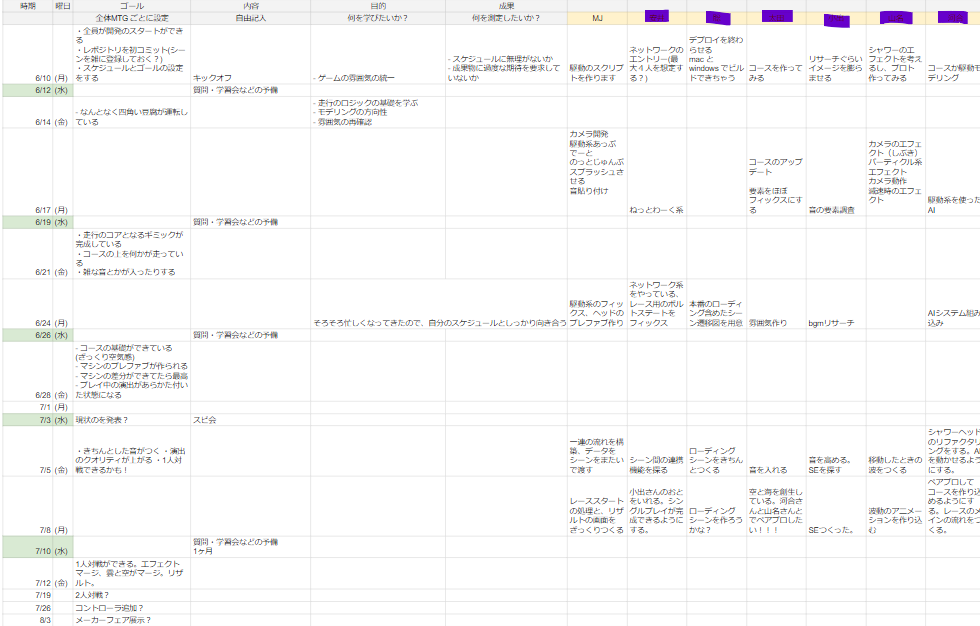
スプレッドシートで最初にスケジュール構想を練りながら毎週何をする予定かを書いたりする
スケジュールシート。時期に対する着地点と、それに対して毎週何をする予定かをまとめる。
他の案件との兼ね合いもあるので無理せず、ゴールをアップデートしながら進めた。
というのをしながら進めました。前回よりプロジェクトっぽい装いですね。
今後に向けてと反省
繋がないと盛り上がらない
ユニティ開発というものはある種コンフリクトとの闘いでもあるなと感じていて、いかにお互いが気持ちよくシーンを開発するか?というテーマのもデバッグシーンを一人一個もった状態で開発をつづけました。が、徐々にモチベーションが下がっていく。一人一人の進捗は確実にあるのに。
要するに作業はしてるんだけど、ゲームが出来てないというジレンマが皆の中にあったわけですね。
スケジュールにあった目標は達成はしているんですが、マスタシーンの上で動いていたわけではなかったのです。
なので次回はマスタシーンにつなぐ時期とか、完成度 xx% でも一旦入れましょう。
とかそういうところを考えないといけないですね。
絵を描くってすごい大事
弊社は基本的に web を主に生業にしている会社なのですが、ウェブサイトというのはある程度フレームが決まっているものです(慣れているだけかもしれないですが、、、)。それに比べてゲームというのは無限の可能性を秘めいているわけで、とにかくシーンの装いの第一歩を決めたり、こういう演出をしたいんだ!と宣言するのが大事ですね。
進行に関して言えば最初はスタートダッシュを切ることはできましたが、そのあとも継続的に妄想を続ける必要があったかな?と思います。
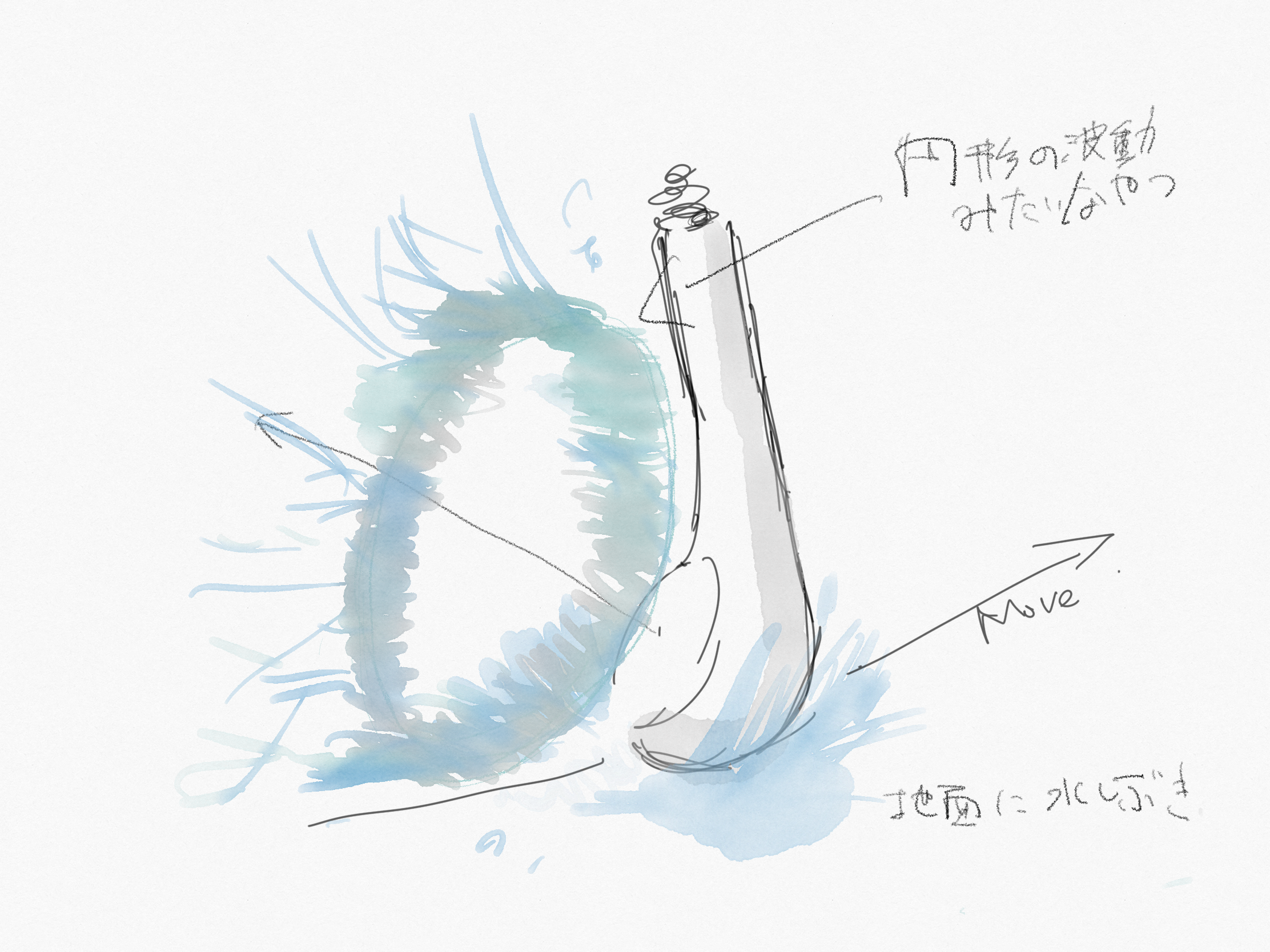
ちなみに私が途中で書いたのがこれ。

エフェクトの感じ。同じような感じにはいかなかったが、勢いは共有できた。

op シーンの元ネタ。常夏な雰囲気がよかったけど、アンニュイな感じに実際はなった。
実際作りながら書くというの大変なんですが、やっぱり俯瞰してみたり、勢いを感じれたり、そういうのがゲームという総合作品に関してはより重要になりますね。
最後に
弊社はユニティを使って表現を行い、さらには現実世界とのつながり(ハードウェア)もデザインすることができます。 Maker Faire Tokyo 2019 ではシャワーヘッド型コントローラで試遊してもらう想定です。
せっかくなのでユニティ案件あると楽しいなと思っているので気軽にお声がけください。
露骨な宣伝になってしまいましたが、ゲーム作りやると凄いノウハウ溜まって楽しいよ!というお話でした。
みんなも作ったもの自慢しよう。