私の前々回の記事と前回の記事を読んでくださった方の中で、alert()の()内に違和感を覚えて方はいらっしゃいますでしょうか?
※該当箇所をこれから記載しますので、リンク先に遷移してご確認いただかなくて問題ありません。
【前々回の記事】
【前回の記事】
前々回の記事では以下のように記載しました。
alert('初めてのJavaScriptです!');
一方で前回の記事では、
alert(A * 2);
と記載しました(Aは事前に宣言した変数・入れ物で、値「10」が入っています)。
2つを比較すると、前者では()内に「’」が使われているのがわかります。
今回はこの「’」を使用すると何が変わるのかについて説明していきます。
文字列として認識するために「’」を使用する
さて、既に答えが出てしまっていますが、「’」を使用すると、「’」で囲った範囲が文字列として認識されるようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>タイトル</title>
<script>
// 変数Aを宣言します。
let A;
// 変数Aに値を代入します。
A = 10;
// 変数Aを2倍した値を表示します。
alert(A * 2);
// 文字列として表示します。
alert('A * 2');
</script>
</head>
<body>
</body>
</html>
上記のように書いてみると違いがはっきりしてわかりやすいかと思います。
注目すべきポイントは、
// 変数Aを2倍した値を表示します。
alert(A * 2);
// 文字列として表示します。
alert('A * 2');
です。
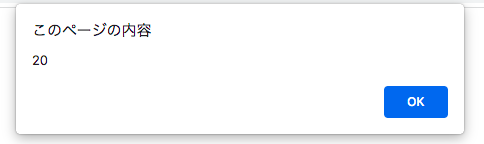
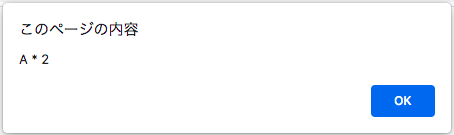
試しに実行してみると、最初に「20」と表示され、次に「A * 2」と表示されます。
つまり、「’」で囲むと、その囲んだ範囲を文字列としてそのまま表示するのです。
変数に文字列を代入する場合
文字列として認識するために「’」を使用するといったことは、実際の実行結果も確認したことでご理解いただけたかと思います。
ここからはもう一歩踏み込んで、変数に文字列を代入することを考えてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>タイトル</title>
<script>
// 変数Aを宣言します。
let A;
// 変数Aに文字列を代入します。
A = 'いつもお世話になっております。';
// 変数内の文字列を表示します。
alert(A);
</script>
</head>
<body>
</body>
</html>
変数については、以下の記事で紹介しました(再掲です)。
重要な部分は
// 変数Aに文字列を代入します。
A = 'いつもお世話になっております。';
です。
「いつもお世話になっております。」を文字列として認識させるために、「’」で囲んでいます。
もし、「’」を使用せずに、以下のように記述するとどうでしょうか?
<!DOCTYPE html>
<html lang="ja">
<head>
<title>タイトル</title>
<script>
// 変数Aを宣言します。
let A;
// 変数Aに文字列を代入します。
A = いつもお世話になっております。;
// 変数内の文字列を表示します。
alert(A);
</script>
</head>
<body>
</body>
</html>
何も表示されません。これは「いつもお世話になっております。」が「’」で囲まれていないためエラーとなります。
コンピュータ側としては「’」に囲まれていない「いつもお世話になっております。」に直面した際に、「これは変数かな? いやでもこれまでに宣言されていないし……。何なのかわからない」となり、うまく認識できないわけです。
// 変数内の文字列を表示します。
alert(A);
一方で、上記のalert(A)については「’」を使用しません。これは「A」という文字列としてコンピュータ側に認識させたいのではなく、Aという変数として扱ってほしい(=Aという入れ物の中身について、コンピュータに着目してほしい)からです。
おわりに
少しややこしいところもあり、頭がこんがらがってしまった方もいらっしゃるでしょうか?
・「’」で囲んだ範囲は文字列として認識される。
上記を理解しておくことは重要なのですが、完璧に理解する必要はないと思っています。頭の片隅にこの知識があれば十分です。
というのもプログラミングは試験とは異なり、答え(=実行結果)を見ても良いからです。実際に書いてみて実行することができるので、その実行結果から間違っている部分を推察できれば問題ありません。
ただ、何も知らない状態ですと、その間違っている部分を見抜くことができません。
そういった意味で完璧に理解する必要はないものの、困った時に「そういえばそんなこともあったかも……」と思い出せるくらいには知っておくことが大事です。
思い出した時にわからなければネットで検索してしまえば良いわけですから。
引き出しだけは用意しておくこと。そういった考えで勉強を進めていけば、気負いせずゆったりと、しかしご自身の身になる、継続しやすい学習スタイルになるのではないかと思います。
今回の記事を作成するにあたって、以下を参考にいたしました。ありがとうございます。
【参考文献】