環境
- JDK 1.8.0_131
- JavaFX Scene Builder 8.3.0
概要
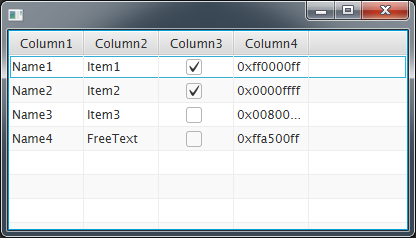
テーブルビューはユーザ定義のクラス(データモデル)と行を対応付けるのが基本的な使い方です。このあたりの解説は以下を参考にすると分かりやすいです。
AOEの日記: ListViewやTableViewのセルをカスタマイズする方法
ORACLE: JavaFX UIコンポーネントの操作 13 表ビュー
このエントリーではそのようにして作成されたテーブルビューを編集可能にする仕組みとそのバリエーションを調べてみます。
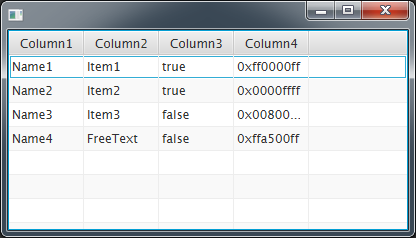
サンプルコード
Controller.java
Entity.java
Main.fxml
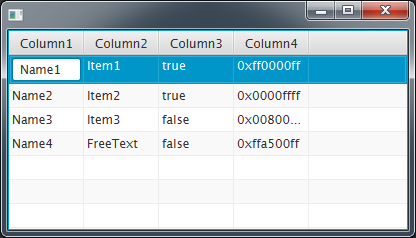
テキスト編集可能なセル
TextFieldTableCellを使用するとセルをテキスト編集可能にできます。
TextFieldTableCellを使用するときはTableColumnのCellFactoryをデフォルトから変更します。TableViewとTableColumn両方のeditableプロパティがtrueにされていなければ編集できないことに注意してください。(Scene Builderでeditableにしておくこともできます)
tableView.setEditable(true);
column1.setEditable(true);
column1.setCellFactory(TextFieldTableCell.forTableColumn());
TextFieldTableCellは編集状態のON/OFFによって、表示するコンポーネントをTextFieldに切り替える仕組みになっています。
StringConverter
StringConverterは文字列を他のクラスに相互変換するための仕組みを提供します。
プロパティの型がString以外の場合はこのStringConverterが必要になります。StringConverterには変換対象となる型ごとに多くの実装が用意されているためその中から選んで使用することになります。
パッケージ javafx.util.converter
// Boolean型のカラムをテキスト編集する場合
column3.setCellFactory(TextFieldTableCell.forTableColumn(new BooleanStringConverter()));
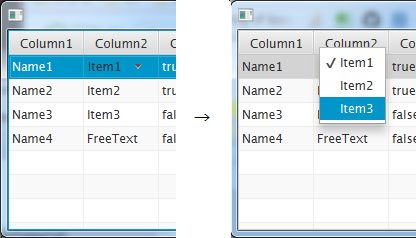
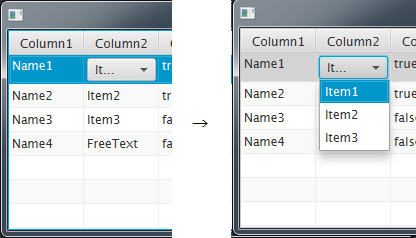
選択編集可能なセル
ChoiceBoxTableCell,ComboBoxTableCellを使用するとセルを選択編集可能にできます。ChoiceBoxの方は選択肢にスクロール機能を提供しないので選択肢が多い場合には向いていないといった特徴があります。
// ChoiceBox
column2.setCellFactory(ChoiceBoxTableCell.forTableColumn("Item1", "Item2", "Item3"));
// ComboBox
column2.setCellFactory(ComboBoxTableCell.forTableColumn("Item1", "Item2", "Item3"));
これらも同様に編集状態のON/OFFによって表示するコンポーネントをChoiceBox,ComboBoxに切り替える仕組みになっています。
トグル編集可能なセル
CheckBoxTableCellを使用するとセルをトグル編集可能にできます。このセルは編集状態を持たず、シングルクリックで値を変更できます。
column3.setCellFactory(CheckBoxTableCell.forTableColumn(column3));
編集可能なカスタムセル
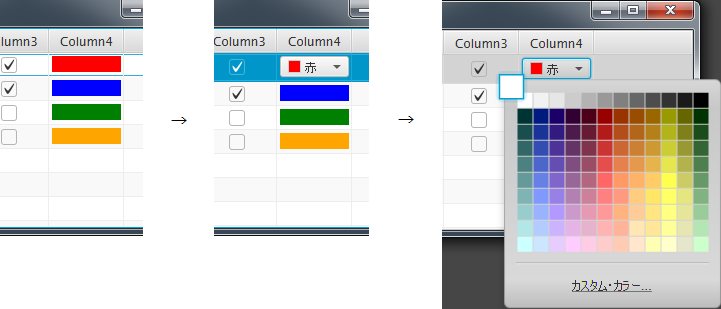
編集時にJavaFX標準のColorPickerを表示するカスタムセルを作ってみます。非編集時には空Paneを塗りつぶしたものを置いています。
column4.setCellFactory(ColorPickerTableCell.forTableColumn());
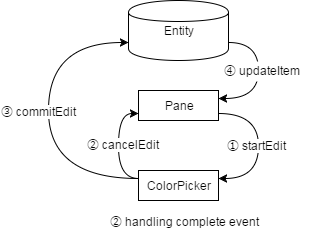
大雑把な遷移イメージは以下の通りです。setGraphicによって表示コントロールが切り替わるタイミングやcommitEditがカラーピッカーのOnAction内で呼ばれる仕組みが理解できれば他のコントロールでも応用できるかと思います。
編集状態を使わないカスタムセル
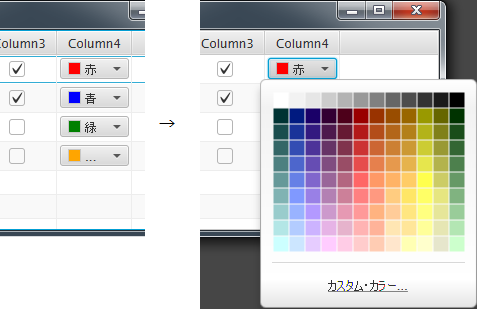
編集状態を使わずコントロールを直接配置する方法でもカラーピッカーを表示してみます。一般的にカスタムセルとして実装されるのはこちらのパターンの方が多いのではないでしょうか。上記のチェックボックスと同じような方法です。
DirectColorPickerTableCell.java
column4.setCellFactory(DirectColorPickerTableCell.forTableColumn());
編集状態を使わないのでカラーピッカーのOnActionから直接データモデルの値を書き換えています。
仕組みがシンプルでユーザーに対しても編集できることが伝わりやすいのでよいのですが、画面内に重いコントロールが並ぶことによって負荷が高くなることに注意する必要があります。
ビルトインセル一覧
最初に紹介したビルトインのセルはテーブル用だけでなくツリー用やリスト用などの様々な種類があります。カスタムセルを作る前に確認すると良いでしょう。
パッケージ javafx.scene.control.cell