はじめに
Mona Lisacoです。SAP TechEdもDemo Jam Tokyoもあっというまに過ぎ去ってついにSAPアドベントカレンダーの季節となりました。
今回も懲りずに思わず大爆笑せざるを得ないアプリケーションを実装し、とある雑貨屋の麹町一丁目店の業務改善に取り組んでいきたいと思います。
(※ この記事は SAP Advent Calendar 2019 の12月18日分の記事として執筆しています。)
(※ この記事は「SAP S/4HANAで購買発注が登録されるたびiPhoneに「アイーン」とPush通知が来たらぜったいどきどきしちゃう」シリーズの1つ目の記事でもあります。)
あらすじ(?)
※諸事情あってストーリーを変更しました
2018年末から吹き荒れる「ドリフ大爆笑」ブームが冷めやらぬ中、
麹町1丁目付近のとある雑貨店では「ドリフ大爆笑DVD」の調達に大忙し!
調達業務への愛が高じた店舗スタッフは業務システムへの愛までもが止まらなくなってしまい、**「SAP S/4HANAで購買発注伝票が登録されるたびにiPhoneに通知が来たらぜったいどきどきしちゃう!」**と思うに至ったようです。
ということで、奇特なスタッフが甘酸っぱくもほろ苦いSAPライフを送ることができるように、今回の記事では初めの第一歩としてあい〜〜〜んPush通知を実装していきます。
今回の目標
また、これまでのブログ記事ではNeoのMoble Serviceを使用していたのですが、今回初めてCloud FoundryのMobile Serviceに挑戦します。
前提条件
開発実行環境
- フロントエンド実行環境: iPhone11 pro iOS 13.3
- フロントエンド開発環境: macOS Mojave 10.14.6 / Xcode 11.3 ※ Apple Developer Account(有料)を取得していること。
- クラウド開発実行環境: SAP Cloud Platform (Cloud Foundry trial account) Mobile Services
構築手順
SAP CP Mobile Servicesの初期設定
それでは記念すべき生まれて初めてのCloud Foundry環境 Mobile Serviceを使い始めてみましょう。
日本語でも英語でもドキュメントがかなり少ないので、主にヘルプ文書などを頼りに進めていきます。
インスタンス生成
まずCloud Foundry環境のspaceにMobile Servicesのインスタンスを立てます。
space内でService Marketplace > Mobile Service > Instances > New Instancesを順に選択し、表示されたポップアップからインスタンスを生成します。
とりあえずfirstmobileserviceという名前にしてみました。

生成されたインスタンスの右側のボタンを押下してダッシュボードに行くと、Neoのときと似たような見た目の画面となっています。

アプリケーションインスタンス生成
Mobile Application > Native Hybrid > New ボタンでアプリケーションのインスタンスを作ります。

アプリケーションの名前は特にこだわりなくnotifyaiiiiinにしてみました。

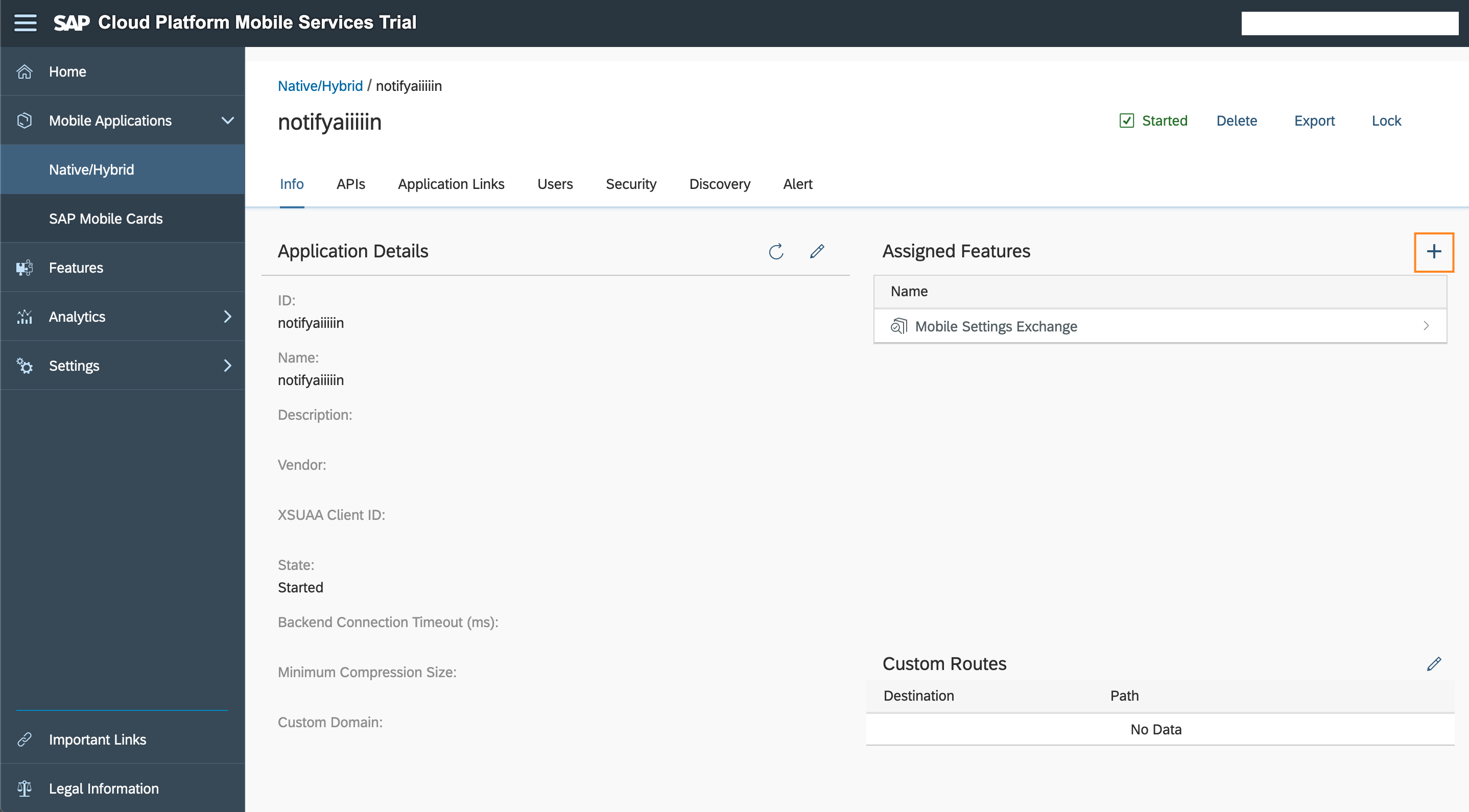
新しいアプリケーション用のインスタンスが生成されました。
Feature追加
"Assigned Feature"の欄からいくつかアプリケーションの設定をしていきます。

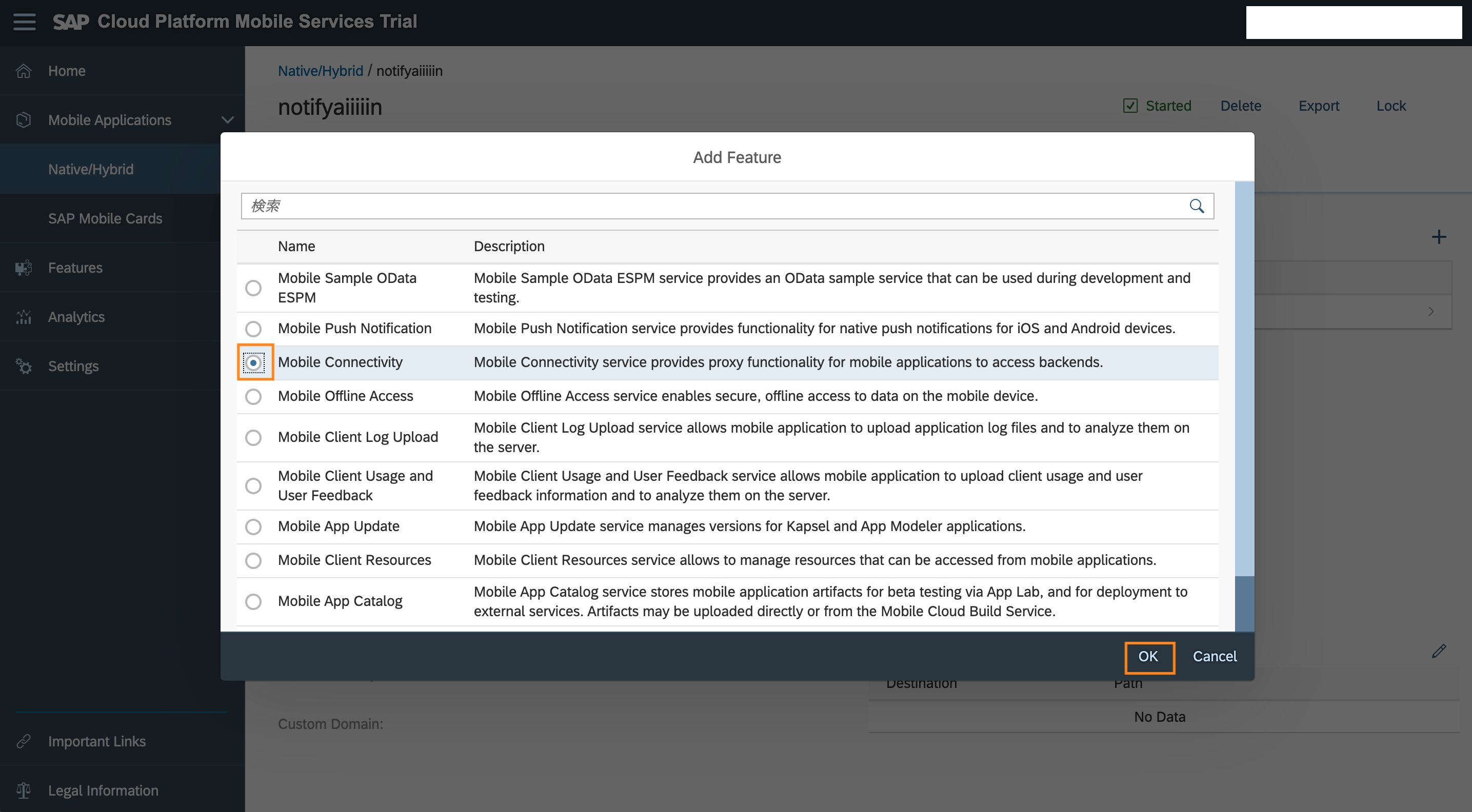
Mobile Connectivity
まずはMobile Connectivityの設定をします(今回の実装の本筋には関係ないのですが、設定しておかないと後続の手順でエラーになります)。


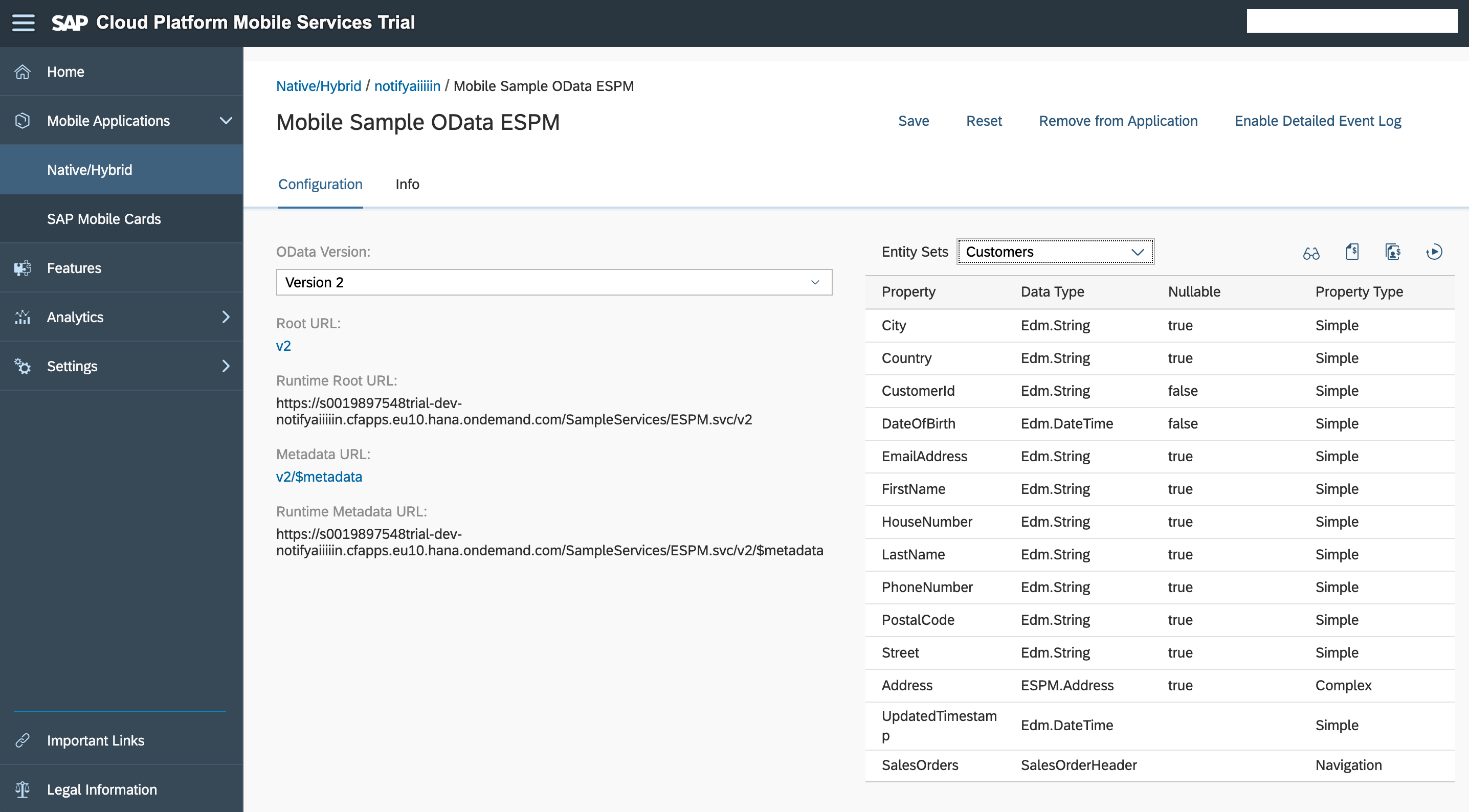
Mobile Sample OData ESPM
次にMobile Sample OData ESPM(モックサービス)の設定をします(こちらも今回の実装の本筋には関係ありませんが、後続の手順でエラーにならないように設定します)。


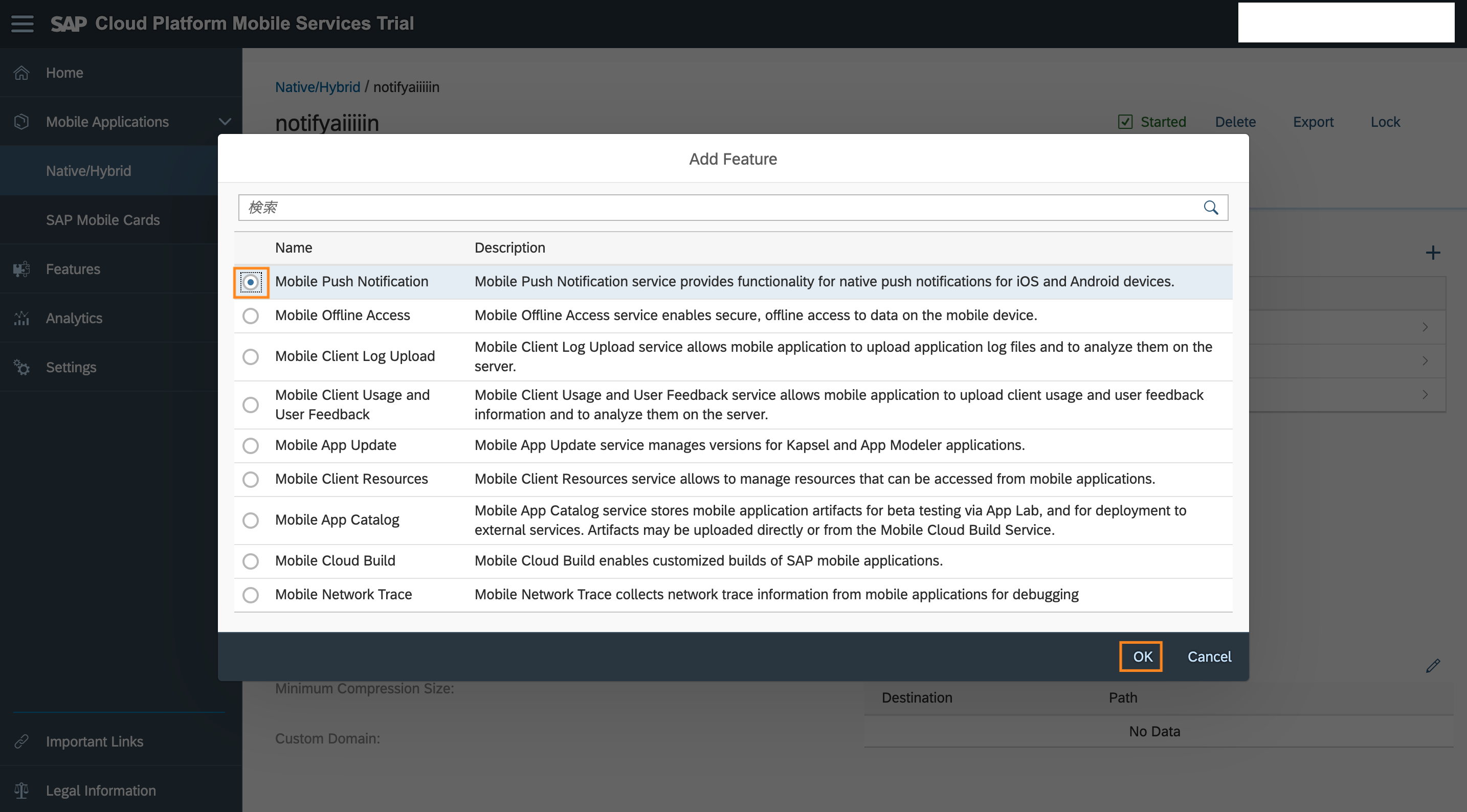
Mobile Push Notification
さらに、Push通知のFeatureも追加しておきます。


これで一旦SAP CP上でのアプリケーション初期設定は完了しました。
iOSアプリ自動生成
上記で作成したアプリケーションを元に、SAP CP SDK for iOSを用いてXCodeプロジェクトを生成していきます。Neoの時とだいたい同じ手順です。
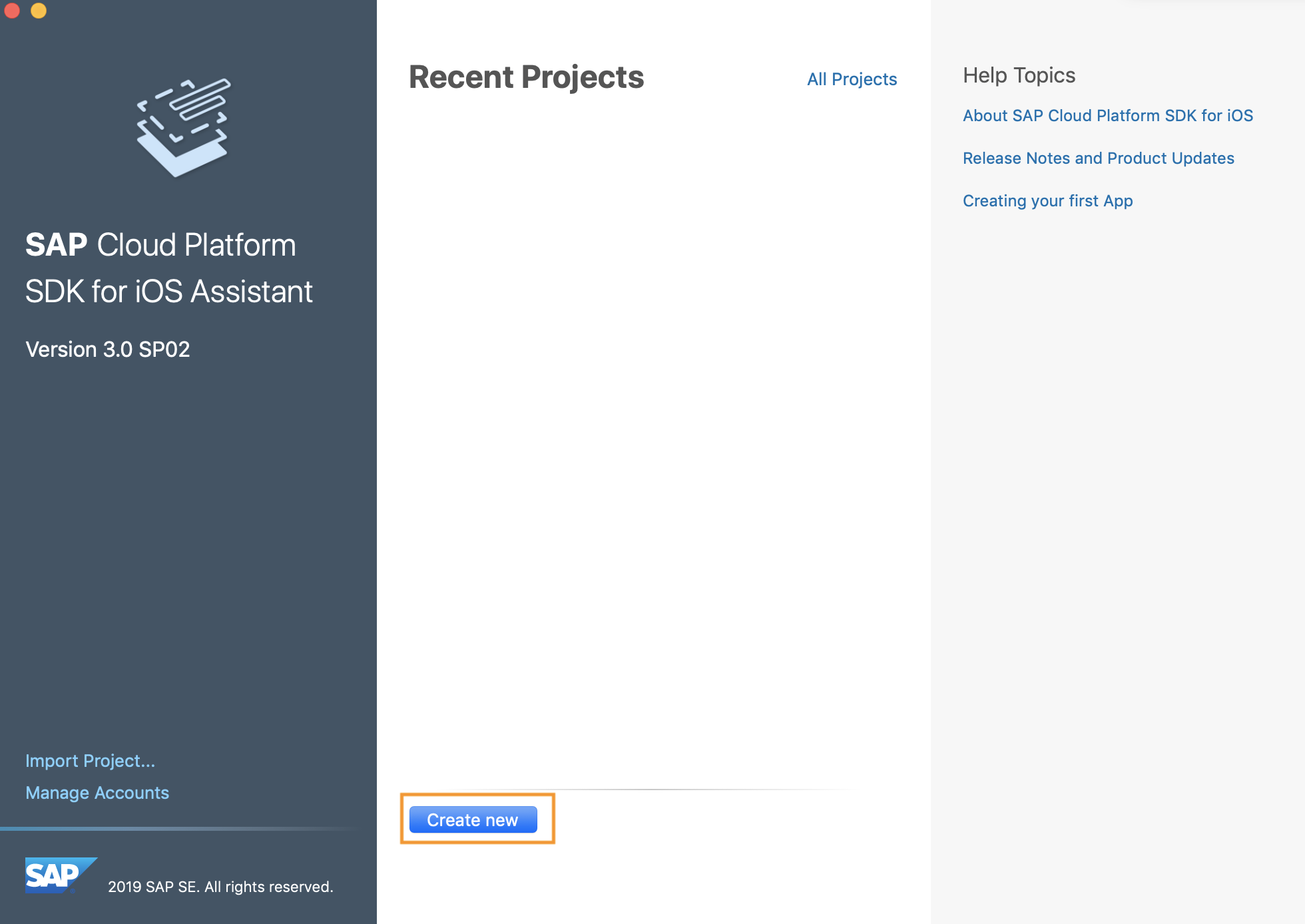
まず、Cloud FoundryのMobile Serviceの環境と、ローカルPCのSDK for iOSを紐づけます。
Mobile Serviceの下記の部分をクリックすると、勝手にSAP CP SDK for iOSが起動して、この紐付けの設定がわりあい簡単に行えます。


ローカルPCとMobile Serviceの環境が繋がったので、上記で作成したアプリケーションの設定を元に、SDKを用いてXCodeプロジェクトを生成していきます。
上記での設定さえうまくいっていればとても簡単です。




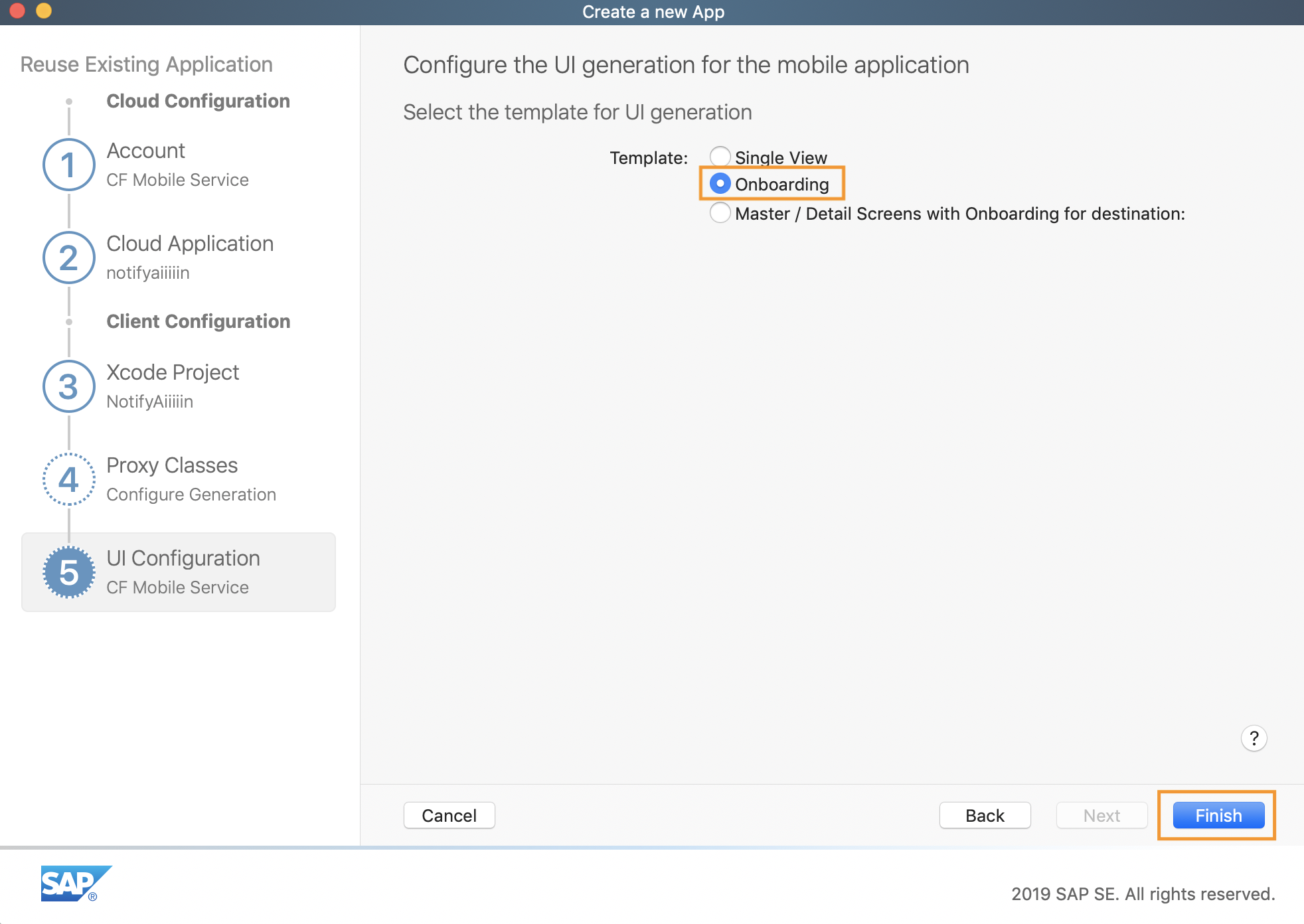
最後にテンプレートの形式を選べるのですが、試してみたところ、Push Notification関連のソースコードが自動生成されるのは「Onboarding」および「Master/Detail Screen with Onboarding for Destination」のみのようです。
今回はシンプルに「Onboarding」を選択しました。

Push通知関連設定
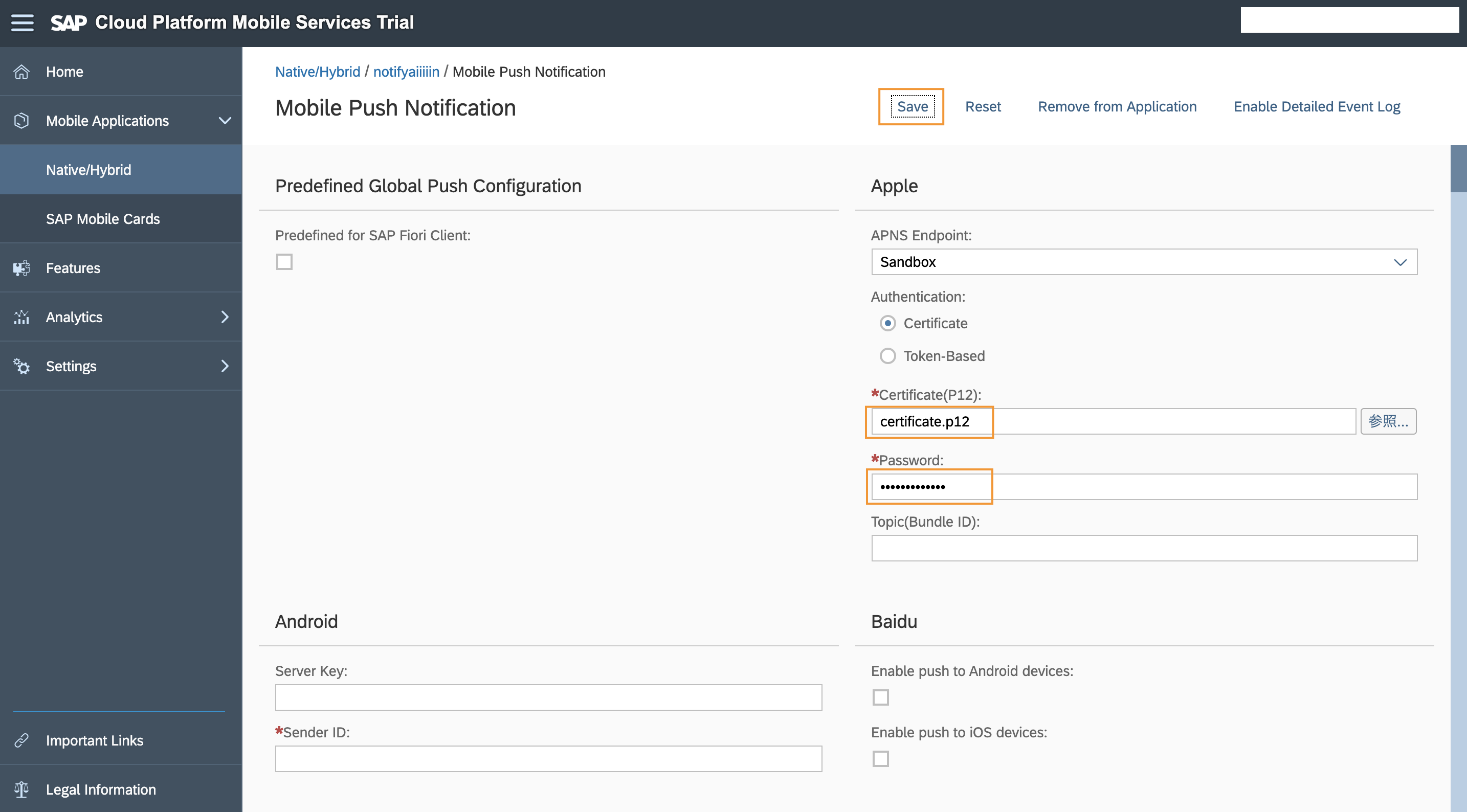
次にpush通知を行うための証明書関連設定を粛々と行なっていきます。
こちらで紹介されている手順はNeo環境を前提としていますが、ほとんど同様の方法でCFでも設定を終えることができました。
上記の手順をもろもろ一通り終えると、Push通知の設定画面は下記のような見た目になります。

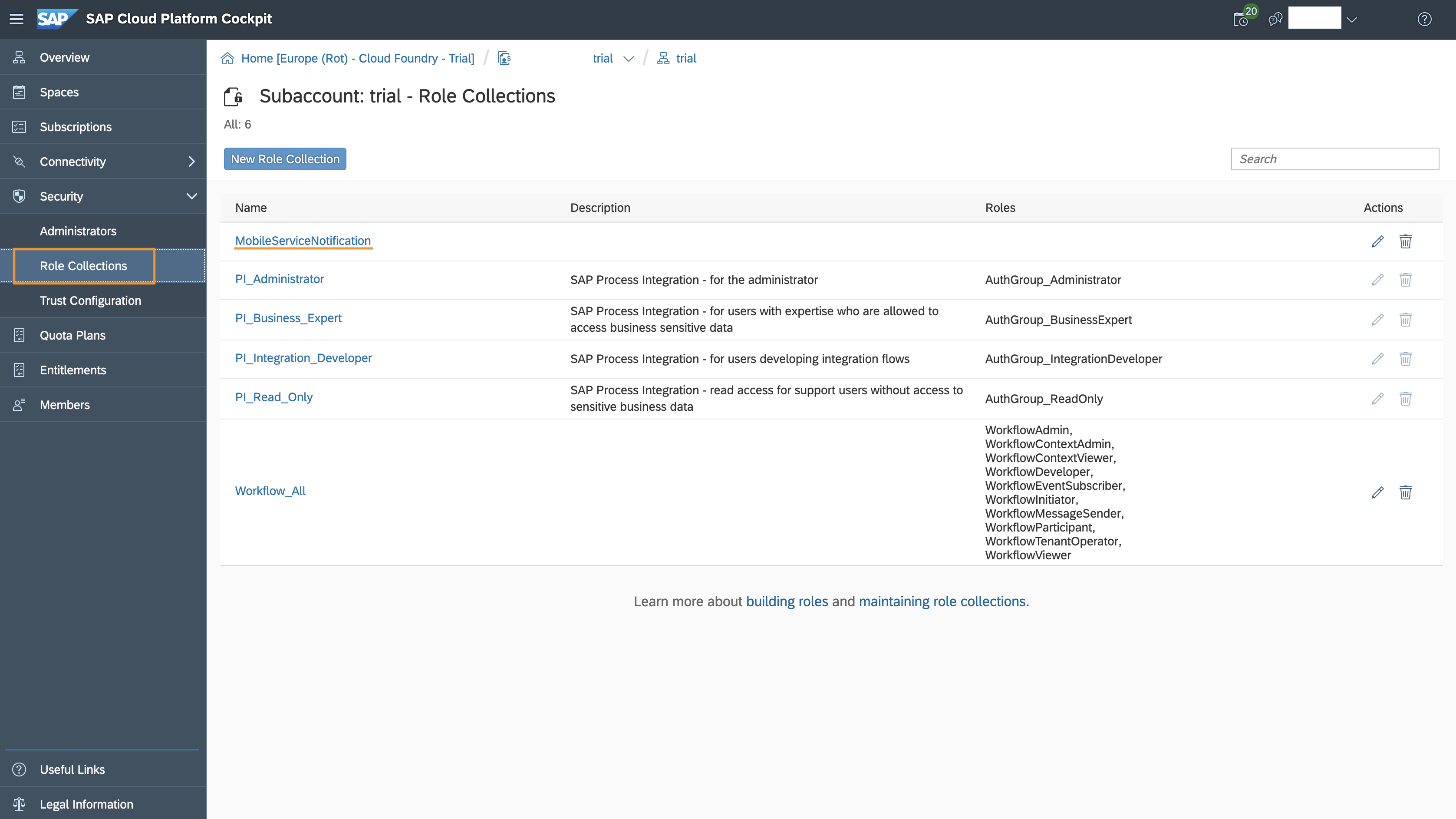
また、上記の手順のうち、ロールの設定方法だけNeo環境と勝手が違うので、手順を簡単に示します。
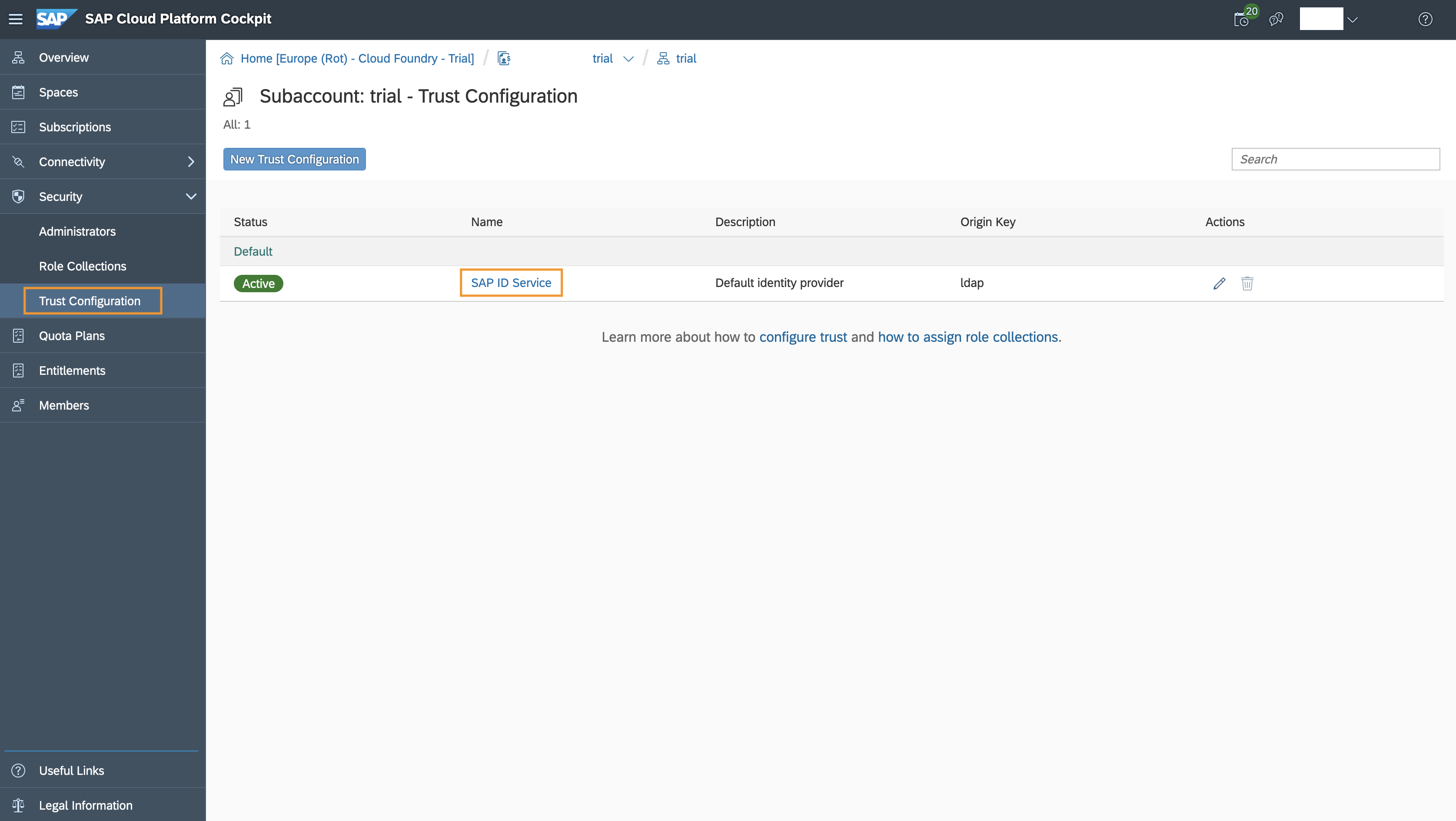
Space内のRole CollectionにMobile Service Notificationが追加されていることを確認します。

Trust Configuration > SAP ID Serviceを押下します。

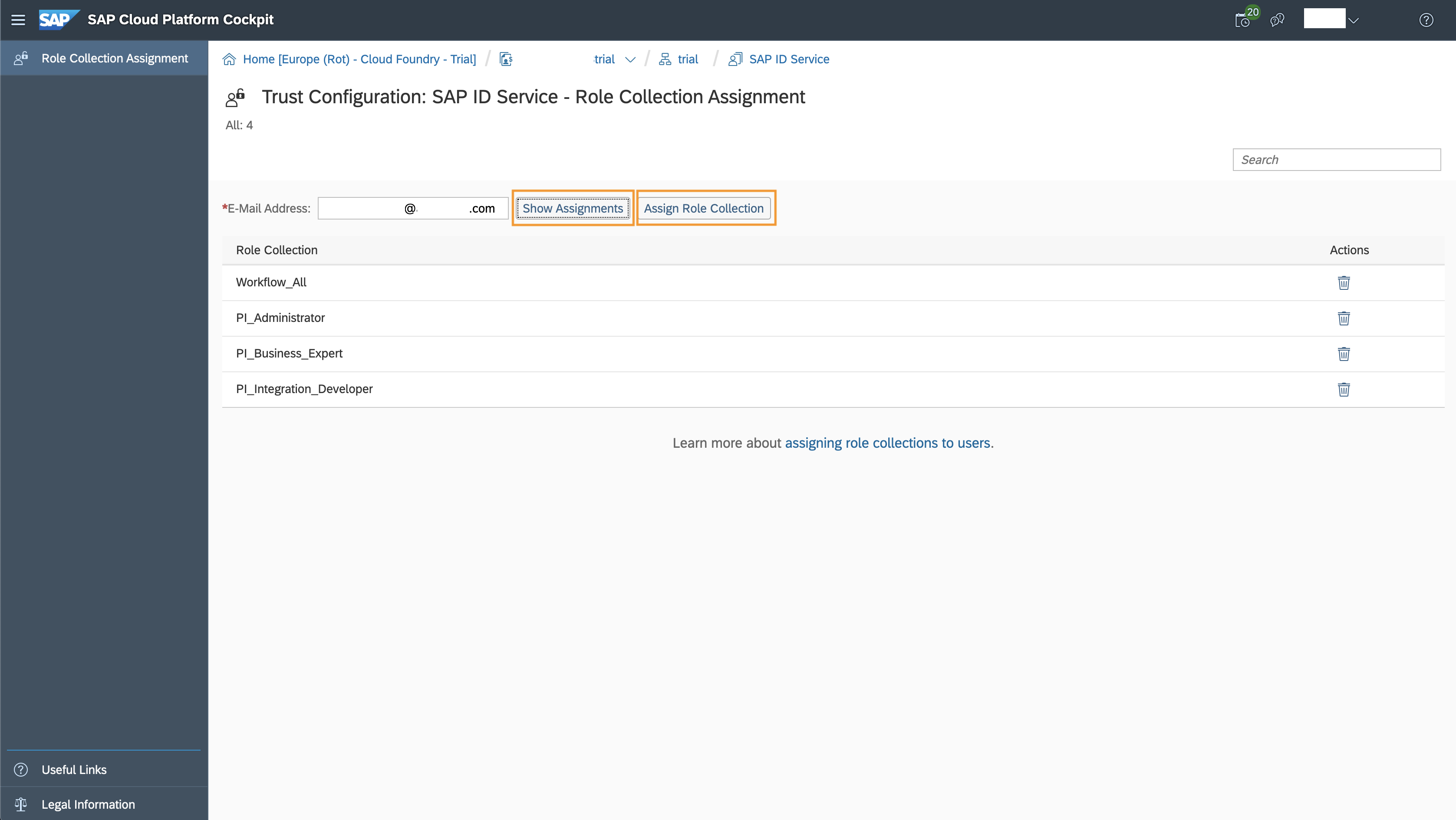
メールアドレスを入力してShow Assignmentを押下すると、そのメールアドレスに紐づけられているRole Collectionが見られます。
Assign Role Collectionを押下すると、紐付けを追加できます。

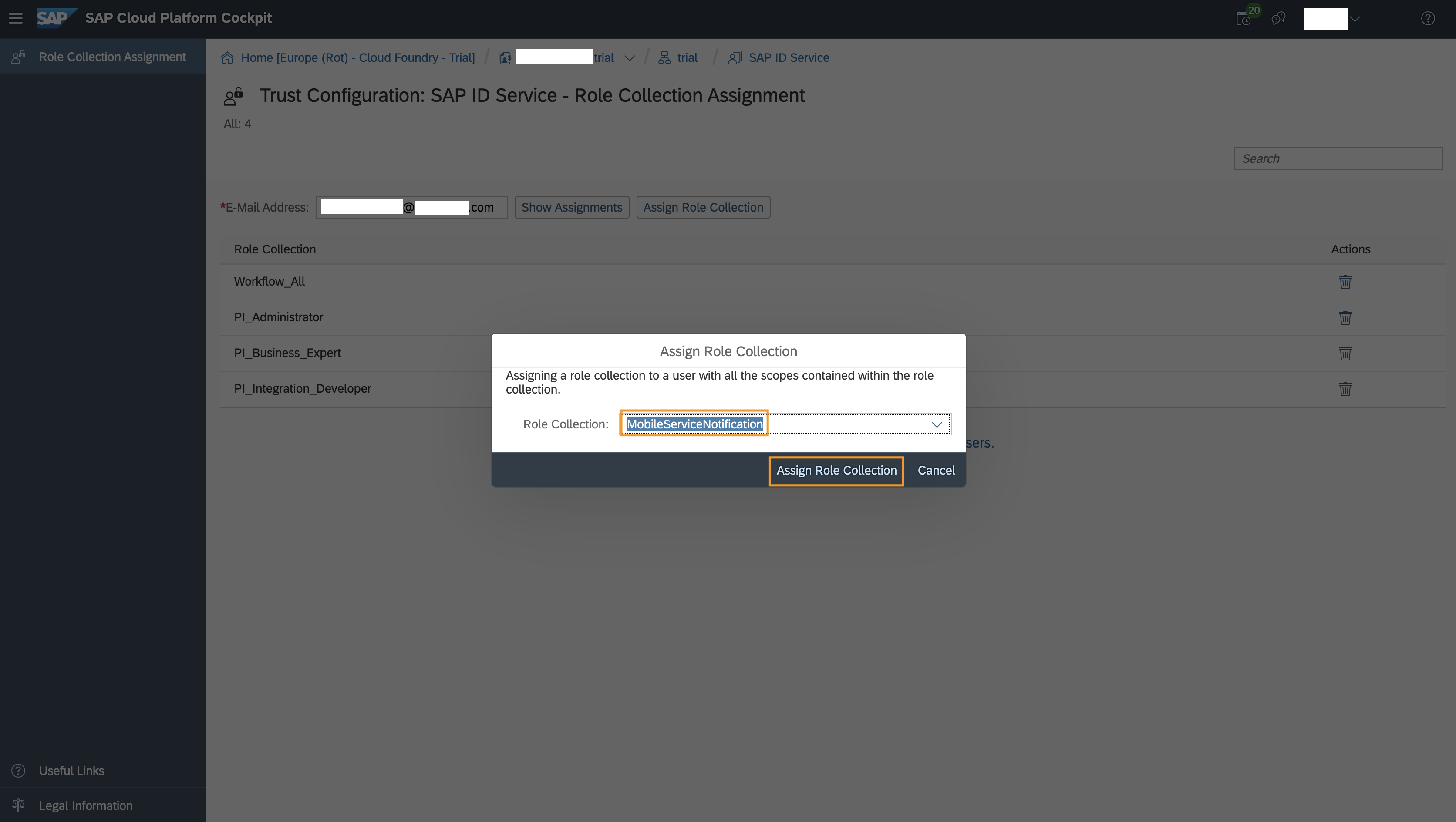
Mobile Service Notificationを選択し、Assign Role Collectionを押下します。

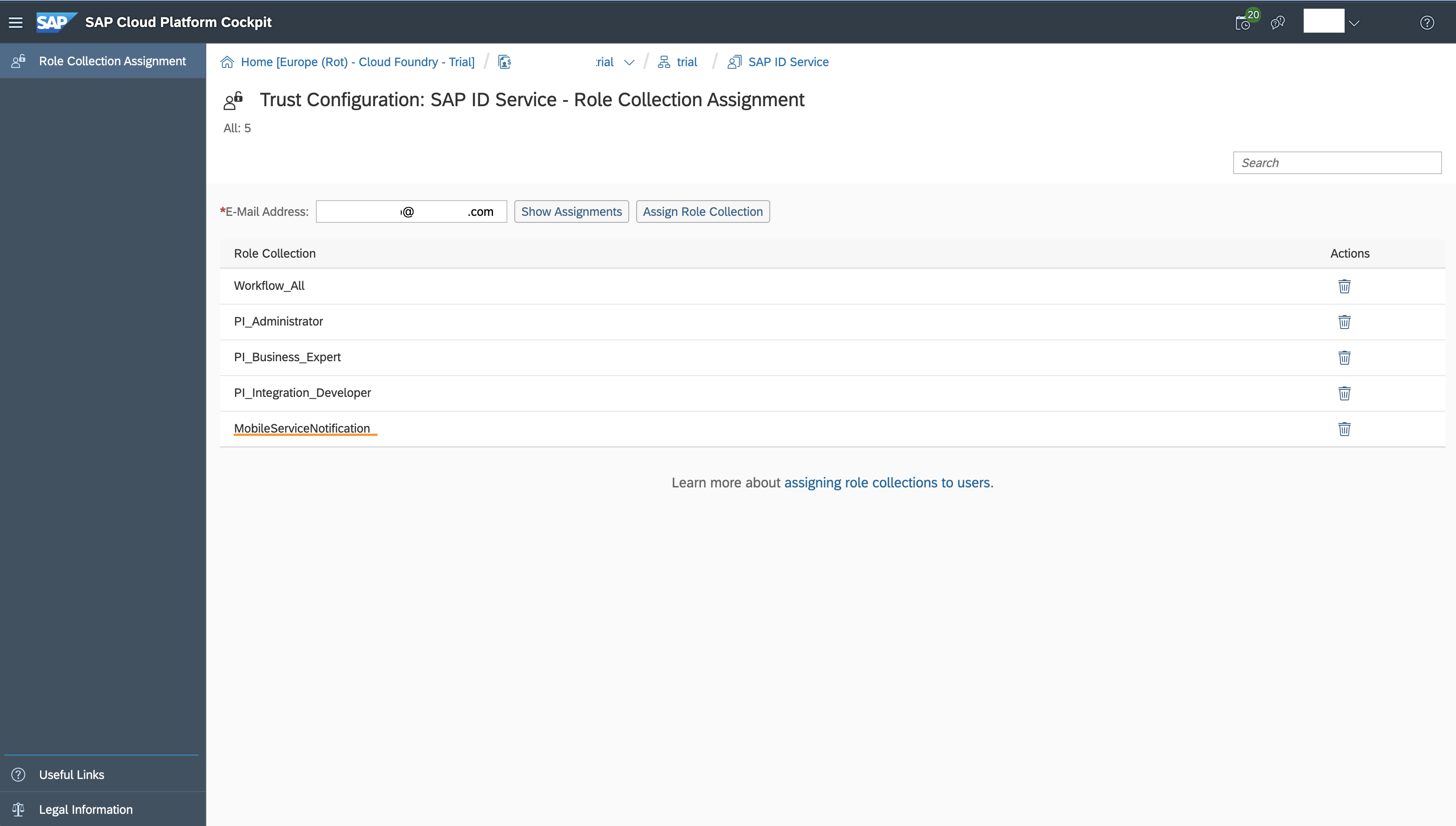
Role Collectionがメールアドレスに対して紐づけられました。

アプリが起動しない…?
以上の設定を終えてアプリケーションを実機ビルドしても、アプリ起動時に通信エラーとなり先に進めないという悲しい事態に遭遇しました。
結論としてはSpace > Applicationにて確認できるBindMobileApplicationRouteToMeというインスタンスがなぜか落ちており、StatusがStoppedとなっていたので、「▷」ボタンを押下してStatusをStartedに変更すると解決しました。よかった…!

Push通知テスト
それでは、設定がうまくいっているかどうかテストしてみましょう!
するとPush通知を許可しますか?という内容のダイアログが出てくるので、OKを押下します。

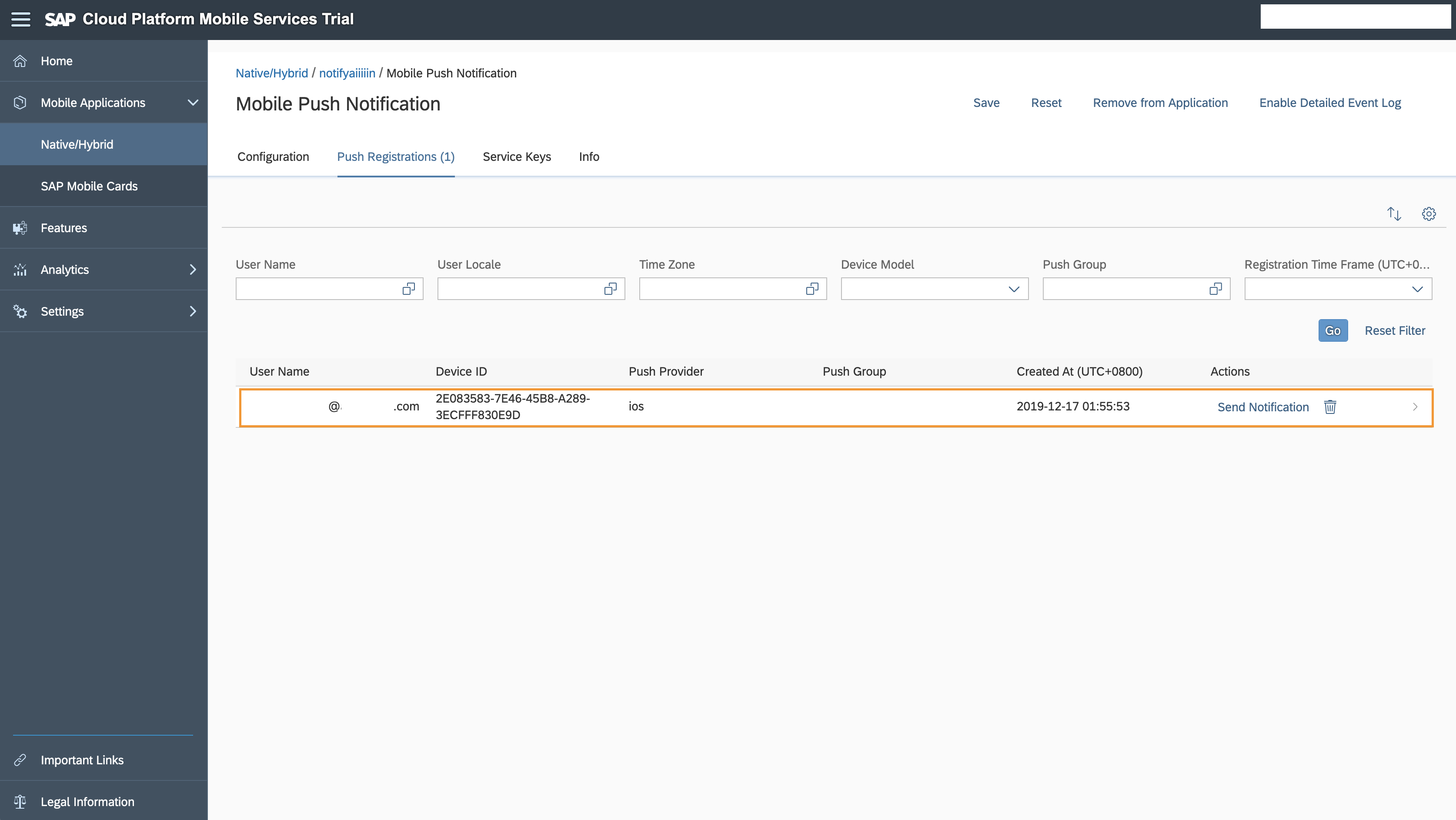
上記でOKボタンを押下すると、ついにMobile Serviceにデバイスが登録されました!!!!!!

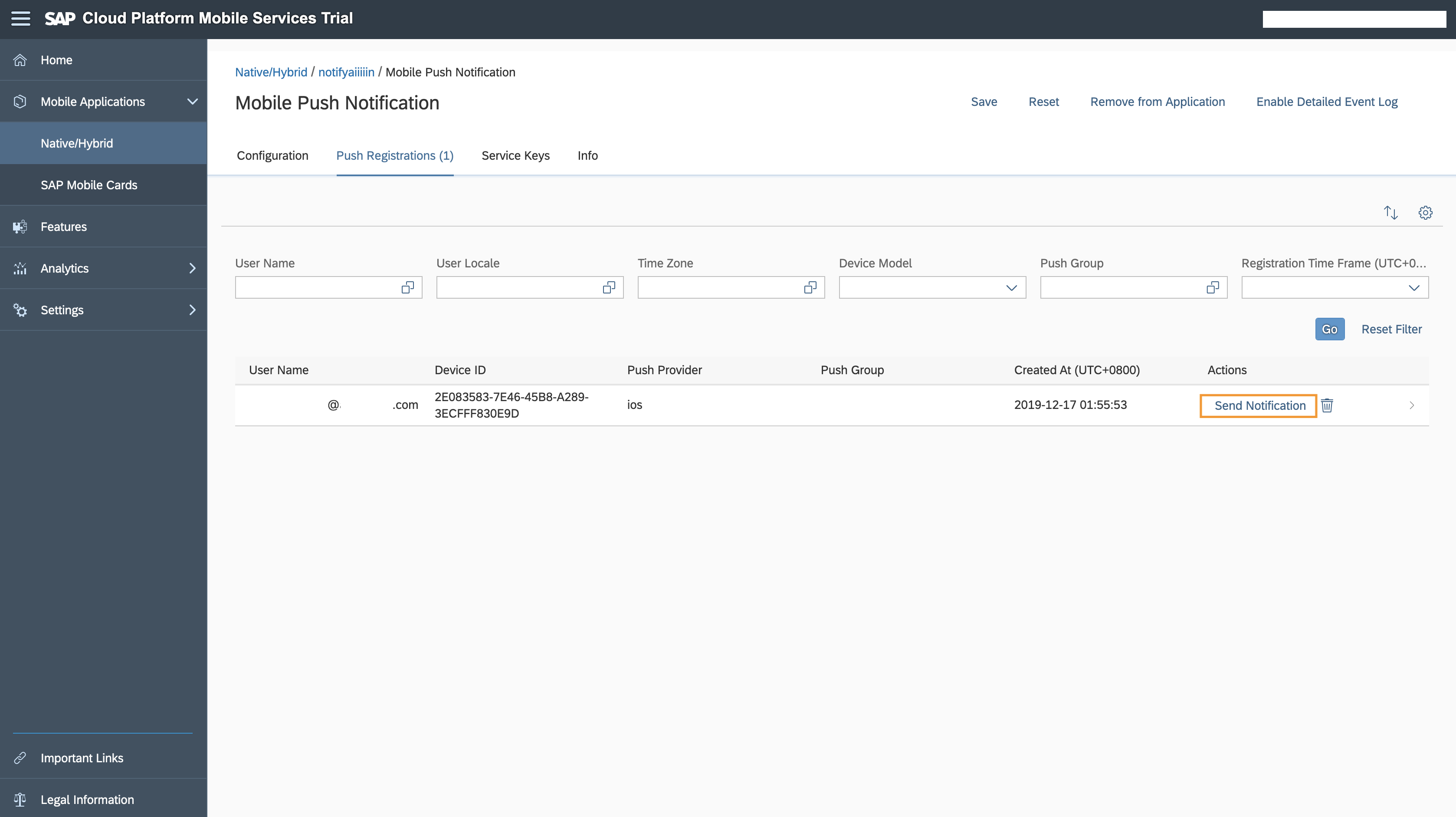
それでは早速試しにテスト実行してみましょう。Send Notirficationボタンを押下します。

次回は・・・
というわけで、今回はとりあえずPush通知のテスト実行まで行うことができました。
まだまだ実装すべき部分はたくさん残っているので、次回以降の記事で引き続きいろいろと実装をがんばっていきたいと思います。