Life is Tech!#1 Advent Calendarの2日目を担当するAndroid/WebSメンターのもなです.
最近のスマホアプリ開発において, Googleが作成したオープンソースのUIソフトウェア開発キットであるFlutterが用いられることが少なくありません.
今回はそんなFlutterでDynamic Linksを使ってみるという趣旨の記事を書いていきたいと思います.
Dynamic Linksとは?
Flutterについて知っている・聞いたことがあるという人は多い印象です. 一方, Dynamic Linksについては馴染みがない人も多いのではないでしょうか? Dynamic LinksはDeep Linkという「スマホアプリの特定の画面に移動するリンク」を扱いやすく拡張したものです.
正式には, Firebase Dynamic Linksといい, 以下のような説明がされています.
Dynamic Links は、既存のユーザーと潜在的ユーザーを iOS または Android アプリ内の任意の場所に誘導できるスマートな URL です。Dynamic Links を使用すれば、ユーザーをモバイル ウェブサイトからアプリ内の同等のコンテンツにシームレスに誘導できます。
URLを開くと通常Webブラウザが表示されますが, InstagramやSpotifyなどの特定のアプリが起動したという経験をしたことはありませんか? そのようなURLリンクにはDeep Link(Dynamic Links)が用いられています. またDynamic Linksを用いることでアプリがインストールされていない場合にWebブラウザを表示させたりアプリストアに遷移させたりとカスタマイズすることができます.
それでは実際にFlutterでDynamic Linksを使ってみましょう.
事前準備
Dynamic Linksを用いるためにはFlutterアプリをFirebaseと連携する必要があります. この作業はiOS/Androidで勝手が異なるため下記のリンクをもって割愛させていただきます.
また今後の説明では, Androidで連携したという条件でお話しを進めていきます.
Dynamic Linksを設定する
Dynamic Linksを作成する方法はいくつかあります. 最も簡単なのはFirebaseのコンソール上で作成することです.
まず, Flutterアプリと連携したFirebaseコンソールを起動し, 拡大のDynamic Linksタブを開きましょう.

すると上記のような画面が表示されるので始めるを押します.

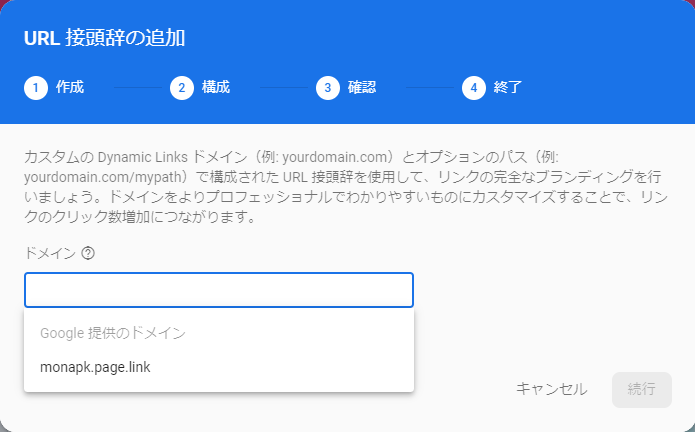
次に, URL接頭辞の追加を行っていきます. 基本的にはデフォルトで問題はありません.
ドメインのテキストフィールドをクリックするとデフォルトで提供されるドメインが表示されるので選択しましょう.続行ボタンを押して次のような画面になったら終了ボタンをおしてURL接頭辞の追加は完了です.

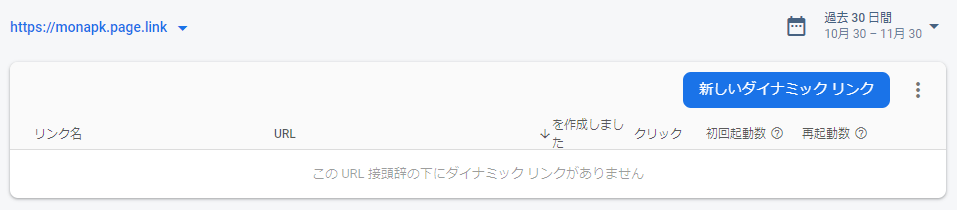
次に, 実際にダイナミックリンクを作成していきます. URLの接頭辞が設定できていれば, Dynamic Links画面が以下のようになっているはずです.

早速, Dynamic Linksを作成していきましょう. 新しいダイナミック リンクボタンを押します.

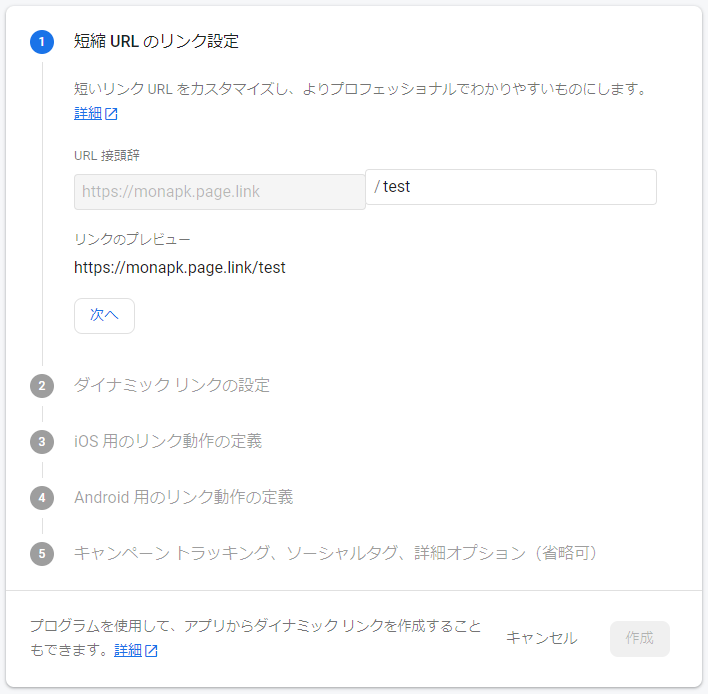
まず最初に, 短縮URLのリンク設定を行います.今回はhttps://monapk.page.link/testとします.

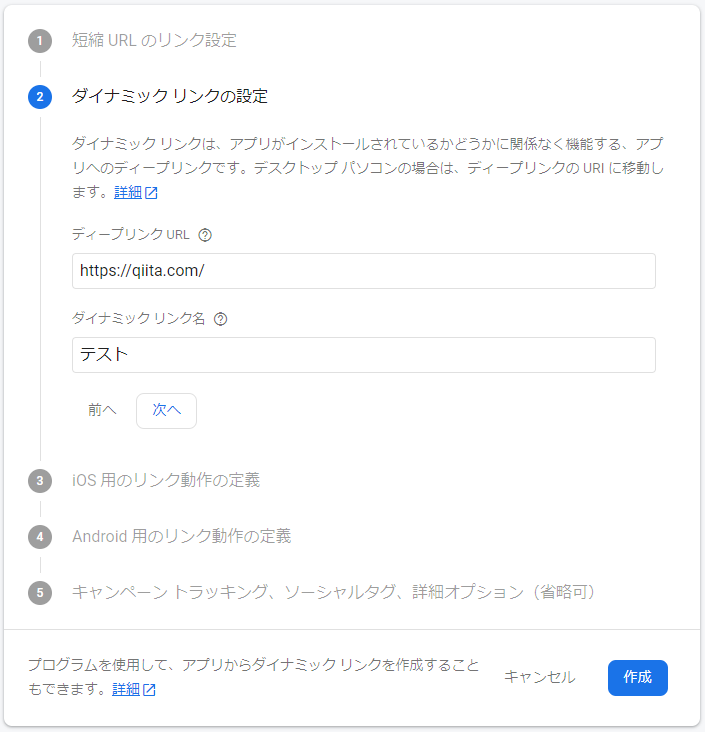
次に, ダイナミック リンクの設定です.ここで指定するディープリンクURLはPCなどでURLを開いた場合やアプリ未インストール時のデフォルトの遷移先をしていします. またダイナミックリンク名には名前の通り作成するDynamic Linkに対して名称を付けます. 後々, クリック回数等のデータを解析することができるので適切な名前を設定しておきましょう.

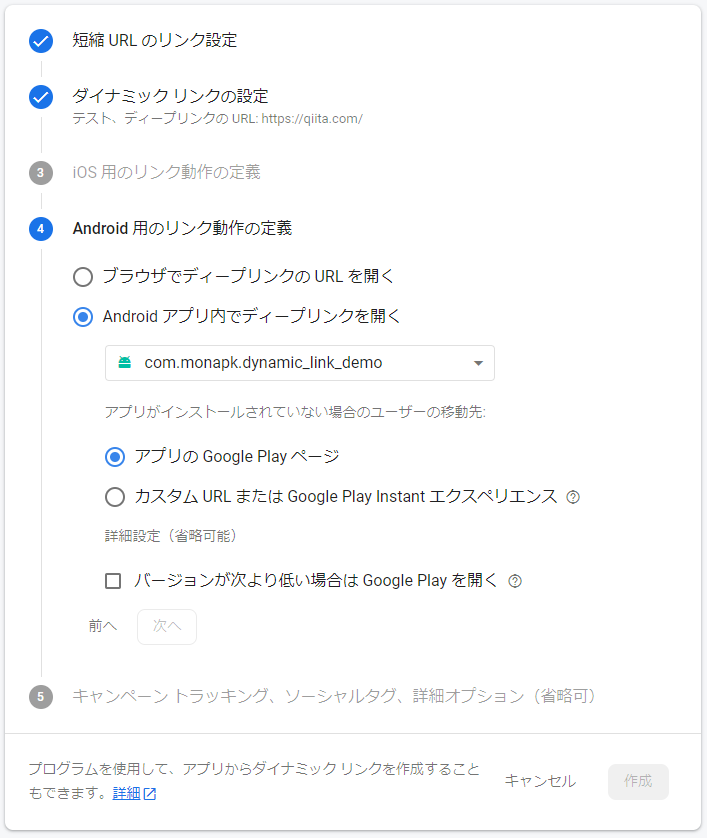
そして, iOS/AndroidごとにDynamicLinksを開いた時の処理を設定します. 大別するとブラウザでDeepLinkを開く, アプリ内でDeepLinkを開くという2種類に分かれます. アプリ内でDeepLinkを開くを指定している場合, アプリのインストール状況に応じて遷移先を決定することができます. カスタムURLを用いることでアプリ未インストール時, 各種ストアの代わりにDeploy Gateのようなアプリ配布サイトに遷移させることも可能です.
最後の, キャンペーン トラッキング、ソーシャルタグ、詳細オプション(省略可)は省略します.稀に作成ボタンを押しても反映されないことがあるのでそのような場合は画面更新を行いましょう.
Dynamic Linksの設定は以上となります. この段階で今回作成したDynamic Link(https://monapk.page.link/test) を開くとデフォルトのURLで指定していたQiitaのサイトにリダイレクトされます.
Dynamic Linksをアプリで受け取る
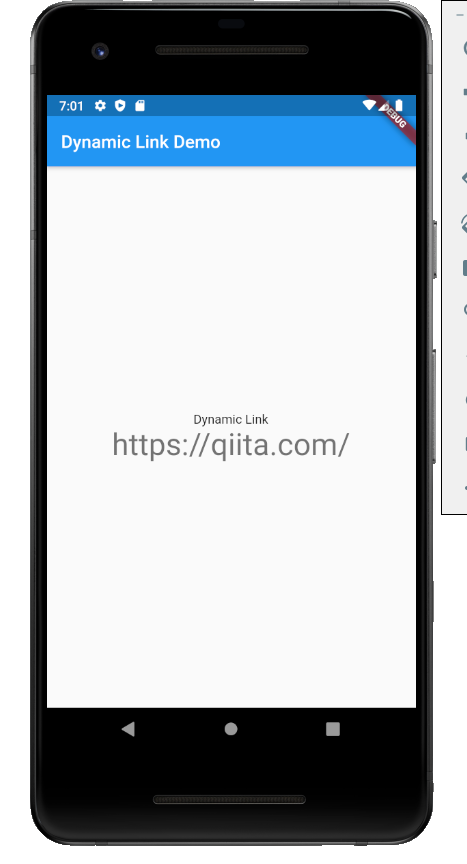
それでは実際にアプリ側でDynamic Linksを受け取っていきましょう. 今回, Dynamic Linksでアプリが開かれた場合Deep Linkの値を表示するシンプルなアプリを作成します.

まず,firebase_dynamic_linksというパッケージを使用します. このパッケージを用いることでアプリがDynamic LinkまたはDeep Linkで開かれたのかを検知したり, 動的にDynamic Linkを作成したりすることができるようになります.
dependencies:
firebase_dynamic_links: ^0.6.1
次にサンプルアプリのメイン実装です. とは言っても実装のほとんどがパッケージ任せであるため完結に.
class _MyHomePageState extends State<MyHomePage> {
String _deepLink = "null";
@override
void initState() {
super.initState();
// 1. Dynamic Linkを受け取ったのかについて確認
_initDynamicLinks();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Dynamic Link',
),
Text(
_deepLink,
style: Theme.of(context).textTheme.headline4,
),
],
),
),
);
}
void _initDynamicLinks() async {
// 2. FirebaseDynamicLinksのpackageで提供されているメソッド
FirebaseDynamicLinks.instance.onLink(onSuccess: (PendingDynamicLinkData dynamicLink) async {
final Uri deepLink = dynamicLink?.link;
if (deepLink != null) {
// 3. アプリ立ち上げ中に即時実行するとnullが渡る可能性があるので2~3秒停止
await Future.delayed(Duration(seconds: 3));
setState(() {
_deepLink = deepLink.toString();
});
}
}, onError: (OnLinkErrorException e) async {
print('onLinkError');
print(e.message);
});
}
}
流れとしては, アプリ起動時にDynamic Linksを受け取っているのかをinitState内で確認しているだけです. 一方, コンソール上で設定したデフォルトのDeep Linkしか受け取れないという欠点があります.
Dynamic Linksを動的に作る
Firebaseコンソール上では静的なDynamic Linkを設定することができましたが, Flutterアプリ上からfirebase_dynamic_linksパッケージを用いて以下のように動的にDynamic Linkを作成することもできます.
Future<Uri> createInviteDynamicLink({String parameter}) async {
final DynamicLinkParameters parameters = DynamicLinkParameters(
uriPrefix: 'https://monapk.page.link', // URL接頭辞
link: Uri.parse('https://qiita.com/?query=$parameter'), //デフォルトのDeep Link
// Android用の設定
androidParameters: AndroidParameters(
packageName: 'package_name',
minimumVersion: 1,
fallbackUrl: Uri.parse('https://...'), //アプリ未インストール時の遷移先
),
// iOS用の設定
iosParameters: IosParameters(
bundleId: 'your_ios_bundle_identifier',
minimumVersion: '1',
appStoreId: 'your_app_store_id',
fallbackUrl: Uri.parse('https://...'),
),
);
var dynamicUrl = await parameters.buildUrl();
return dynamicUrl;
}
基本的には, Firebaseのコンソール上で設定したことをコードで表現し直している形になります. しかし, デフォルトのDeep Linkに対してクエリパラメータを動的に付与することができるので細かいハンドリングもできるようになります.
今回の記事はDynamic Linksに対する簡単な紹介でした. URLを開いてアプリが起動したらDynamic LinksやDeep Linkが使われているということだけでも覚えていただけると幸いです!