きっかけ
カードのホバーに対応して、カードタイトルの色を変えたい。
内容
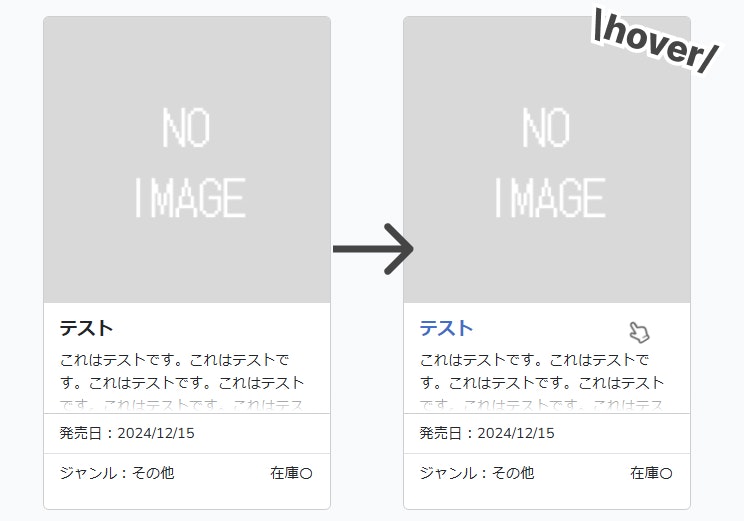
やりたいことはこんなイメージ
<!-- html -->
<a class="card" href="#">
<img src="noImage.jpg" class="card-img-top" alt="商品画像">
<div class="card-body">
<h5 class="card-title">テスト</h5>
<p class="card-text">これはテストです。</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">発売日:2024/12/15</li>
<li class="list-group-item">
<div class="d-flex justify-content-between">
<p>ジャンル:{{ $types[$item->type] }}</p>
<p>在庫〇</p>
</div>
</li>
</ul>
</a>
/* 上手くいかない現状のcss */
.card {
width: 18rem;
cursor: pointer;
}
.card-title {
font-weight: bold;
}
.card-title:hover {
color: rgb(51, 111, 202);
transition: color 0.3s ease;
}
cardクラス全体にホバーの疑似クラスを付けてポインターにはできた。
しかし、card-titleクラスだけをホバーにして色変化を設定してしまうと、タイトル上でホバーしないとtitleの色が変化しない…。困った。
CSSで入れ子の記述ができないものか。
調べたこと
CSSでの入れ子方法、、、普通にありました!
親名:hover 子名 {}
と、単に繋げて書くだけ。
シンプルすぎて盲点だった。
/* 入れ子のcss */
.card {
width: 18rem;
cursor: pointer;
}
.card-title {
font-weight: bold;
}
.card:hover .card-title {
color: rgb(51, 111, 202);
transition: color 0.3s ease;
}
メモ
そういえば、今回カードのクリックに対応させるべく、aタグでカードを作った。
始めは、onclick="location.href='{{ url('/items/view/'.$item->id) }}'"でもやってみたけど、onclickは使わないようになってきたという話を聞き変更した。
こういう
「同じ挙動だけど、こっちのがおすすめ」
とかって何で学べばよいのだろうか…。