はじめに
2020年5月3日時点において、Hugo最新バージョンv0.69.2にて、Google Analyticsとの連携のための組み込みテンプレート({{ template "_internal/google_analytics_async.html" . }})は最新のgtag.jsではなく、古いタイプのanalytics.jsを利用しているとわかりました。
Hugoのソースコードを見るとこのリンク箇所でそれが確認できます。
https://github.com/gohugoio/hugo/blob/04b1a6d997e72d9abada28db22650d38ccbcbb39/tpl/tplimpl/embedded/templates/google_analytics_async.html#L20-L23
この課題に関して下記のIssueが2018年1月には起票されていますが、2020年5月時点で未だに公式の対応はされていません。
https://github.com/gohugoio/hugo/issues/4327
単純にGoogle Analyticsを利用する場合は特にanalytics.jsでも問題ありませんが、Googleタグマネージャーと同機能のタグ活用やGoogle広告との連携をする場合は、gtag.jsを利用した方がメリットがあります。
公式ヘルプでは下記のようにgtag.jsについて記載しています。
グローバル サイトタグ(gtag.js)は、ウェブページのタグ設定を効率的に行うためのフレームワークとしてを提供します。gtag.js を使用すると、タグの管理や実装が容易になります。また、最新の測定機能や統合が追加のメリットをすぐに活用できます。
本記事では、Hugoで静的サイトをビルドする際にgtag.jsを利用する方法について紹介します。
バージョン
- Hugo: v0.69.2
やり方
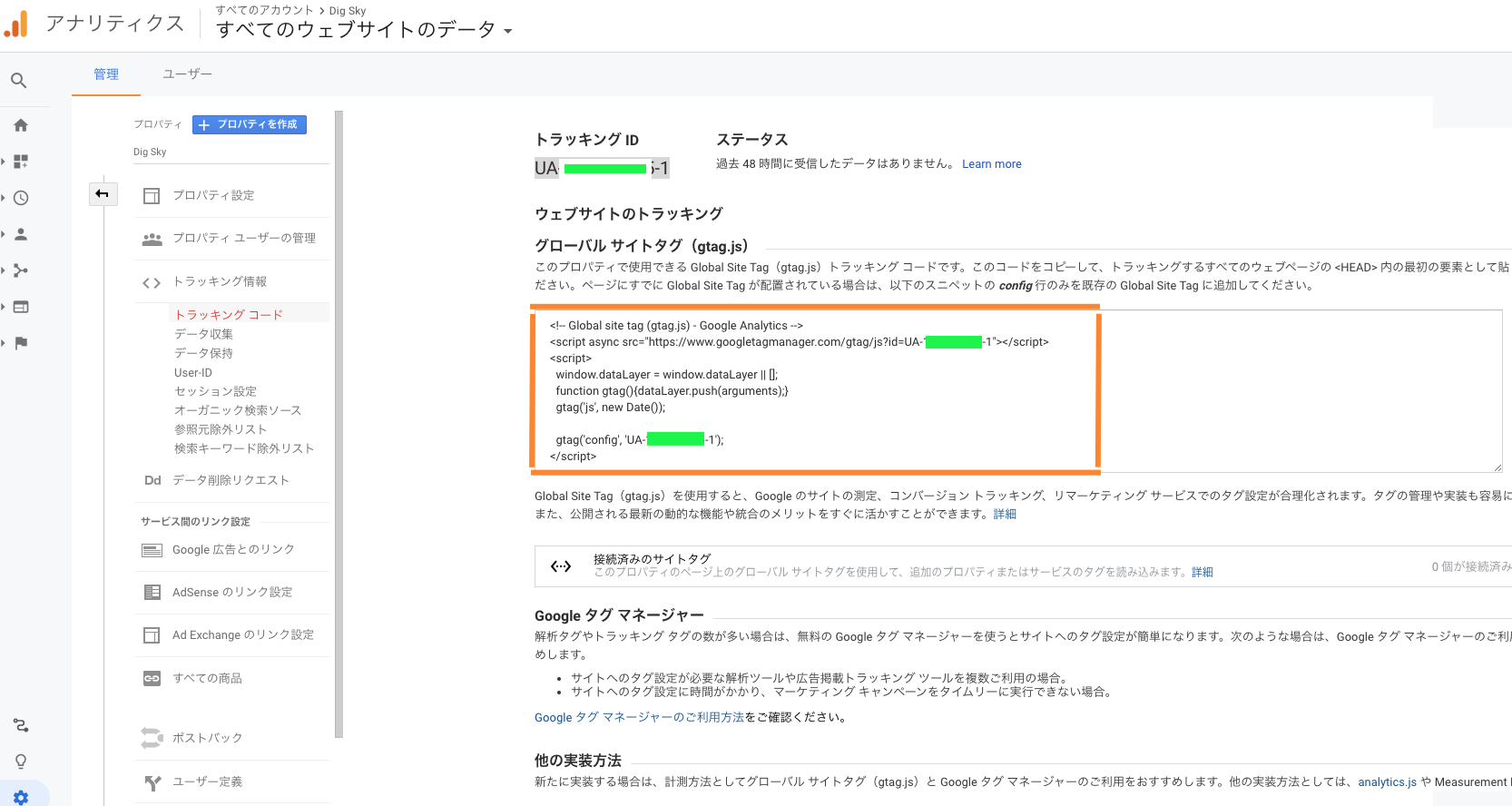
Google AnalyticsのGUIにてトラッキングコードの箇所を見ると下記スクショのようにgtag.jsのテンプレートコードが得られるのでこれを使います。
筆者はテーマ(theme)としてhugo-inkというものを使わせてもらっており、これに対してForkし修正をしました。
+ {{ if not .Site.IsServer }}
+ {{ with .Site.GoogleAnalytics }}
+ <!-- Global site tag (gtag.js) - Google Analytics -->
+ <script async src="https://www.googletagmanager.com/gtag/js?id={{ . }}"></script>
+ <script>
+ window.dataLayer = window.dataLayer || [];
+ function gtag(){dataLayer.push(arguments);}
+ gtag('js', new Date());
+
+ gtag('config', '{{ . }}');
+ </script>
+ {{ end }}
+ {{ end }}
- {{ template "_internal/google_analytics_async.html" . }}
+ {{- partial "analytics" . -}}
{{ if not .Site.IsServer }}はローカル上でhugo serverした場合はGoogle Analytics連携させないための処理です。
themeを使っているレポジトリにてconfig.tomlでgoogleAnalytics = "UA-XXXXXXXXX-1"(自分のトラッキングコードを入れましょう)のように設定すれば、{{ with .Site.GoogleAnalytics }}をにて値が得られ、id={{ . }}でビルド時に値が入ります。
{{ template "_internal/google_analytics_async.html" . }}を利用すると、冒頭で紹介したようにHugoが裏側でanalytics.jsを呼びます。これをlayouts/partials/analytics.htmlのものを利用するように付け替えます。
footer.htmlに入れているので、すべてのページに対してgtag.jsが埋め込まれます。
これでビルドすることで連携設定完了です。