1.概要
現在、現場でUI/UXに対する需要が高まっており、「どんなUIを作成すればUXを向上できるのか」、を問われる機会が増えてきました。
そのため、UI/UXについてどのようなテストを行えば効果的なのかいろいろ調べてみましたので、その結果を以下にまとめていきます。
2.テストの概要
UIをテストする方法は大きく以下の方法があります。
-
デザインガイドラインと比較
大手が作成しているガイドラインを参考にテストを行う -
ペルソナとの比較
自社のサービスを利用するユーザー像と比較することでテストを行う -
UXの概念からテストケースを作成
UXハニカムなどの概念図から必要なUIを想定しテストを行う -
ユーザーにテストしてもらう
ユーザーテスト等の実際にユーザー自身に動かしてもらいテストを行う
3.デザインガイドラインと比較
デザインガイドラインとの比較は、各大手が採用しているデザインの見本をもとに、それに沿っているかどうかでテストを行っていきます。
各デザインのガイドラインを読み込み、「○○の場合、△△とする」という考えが多くありますので、それ通りになっているかをテストケースとして作成します。
注意
事前に上流からガイドライン通りのUIを作成していないと、不具合報告が多発する。
参考資料
- マテリアルデザイン(Google)
- Human Interface Guidelines(Apple)
- Fluent Design(Microsoft)
- Aribnb Design
- IBM Design
- Lightning Design System(Salcefoce)
- Atlassian Design System(Atlassian)
- Polaris(Shopify)
4.ペルソナとの比較
ペルソナとは、利用する製品・サービスのターゲットユーザーを具体的な人物像としてまとめたもの。年齢、性別、趣味などの個人情報や、どんな時に製品を利用しているか、などの利用状況を分析します。
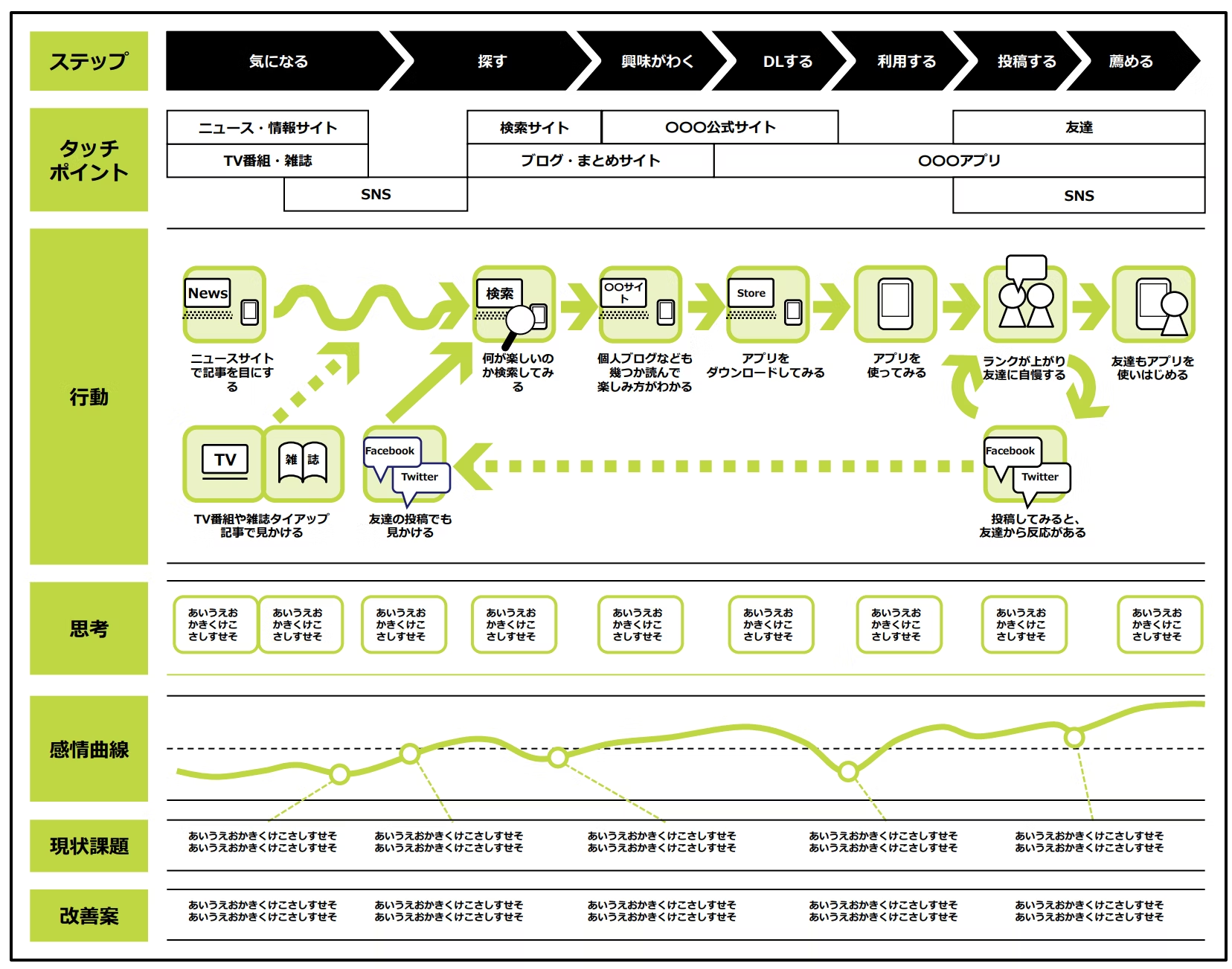
また、作成したペルソナ像をもとにユーザーが起こす考え、動作等をカスタマージャーニーマップなどにまとめて分析することもあります。
以下カスタマージャーニーマップのサンプル

Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで から引用
5.UXの概念からテストケースを作成
UXには様々な概念モデルがありますので、それを参考にしながらテストケースを作成していきます。(ただし、概念であるため具体的なテストケースに落とすには高い技術力が必要)
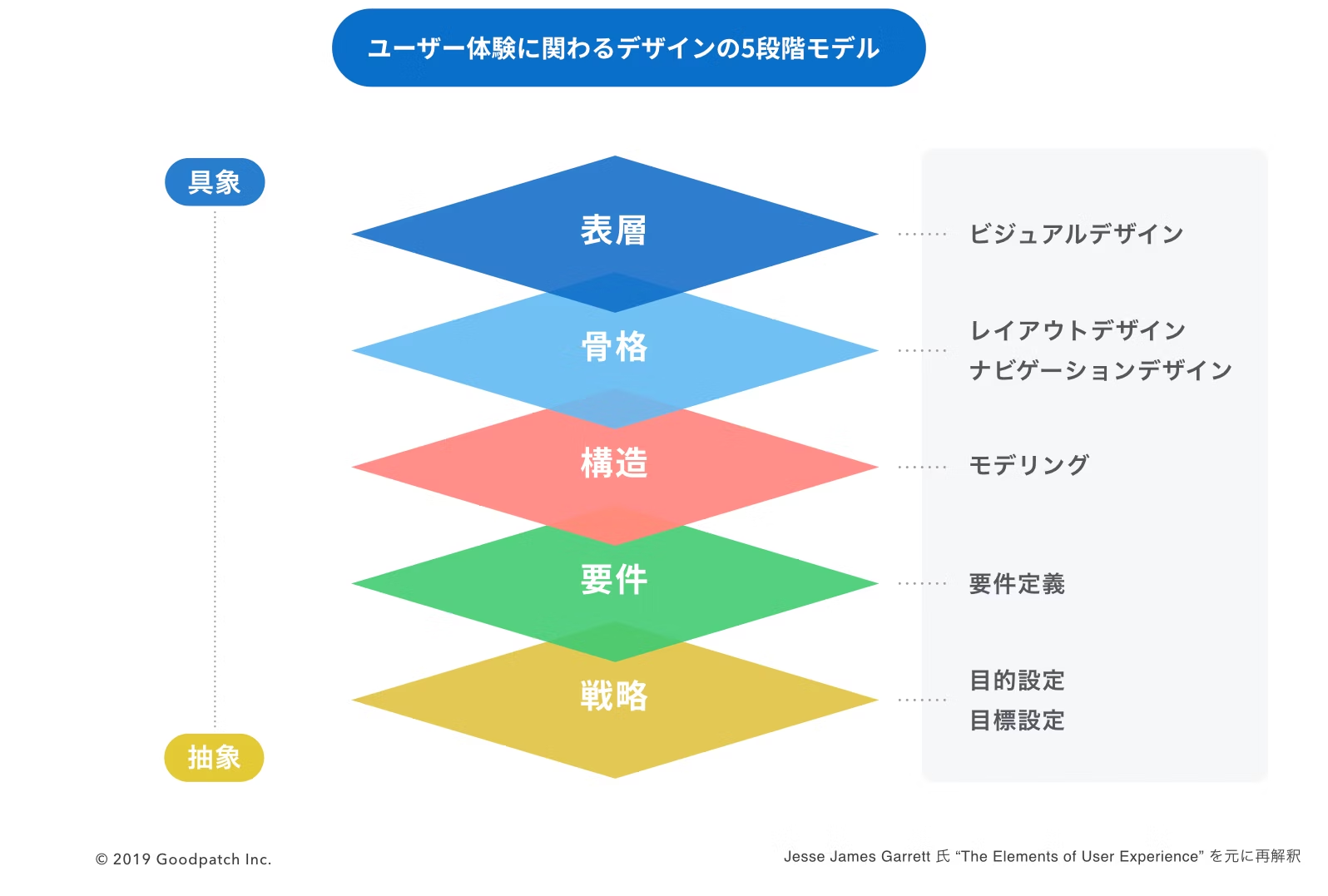
- UXの5段階モデル

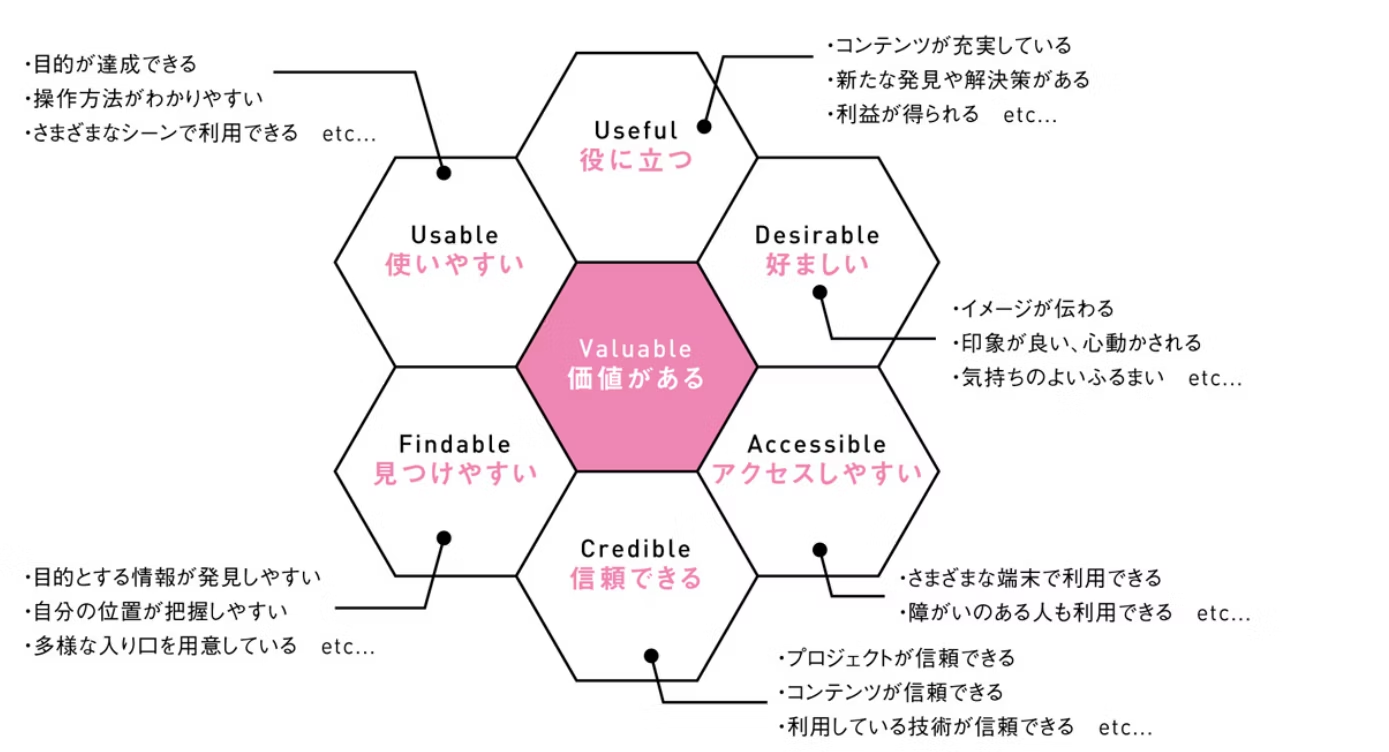
- UXハニカム

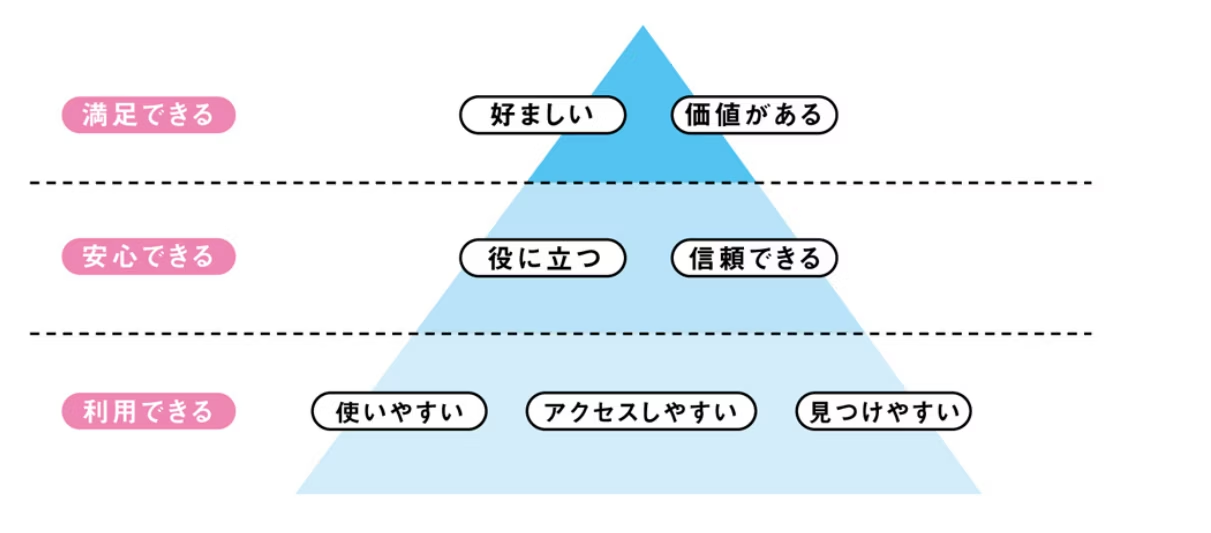
- UXピラミッド

6.ユーザーにテストしてもらう
ユーザーインタビュー
ユーザーに質問を投げかけ、情報収集していく手法。(テストとしても実施できる)
-
半構造化インタビュー
事前に時間配分や質問事項をまとめておく。ただし、実施中に会話の流れによっては、質問の順番を変えたり、詳細な質問を行ったりする手法。 -
デブスインタビュー
質問者とユーザーが1対1の面談形式で行う手法。1人のユーザーに対して詳しく質問することで、サービスにまつわるエピソードやその人の日常を聞き出す。 -
グループインタビュー
5~6名の小グループで座談会形式で進めていく手法。ユーザー同士ならでは話題が出ることもある。会話の内容は発言の態度から、サービスの課題や存在的なニーズを確認する
ユーザーテスト
ターゲットのユーザーに対象のシステムを使ってもらい、行動や発言を観察する。そして、システムの問題点やユーザの心理を割り出す手法。
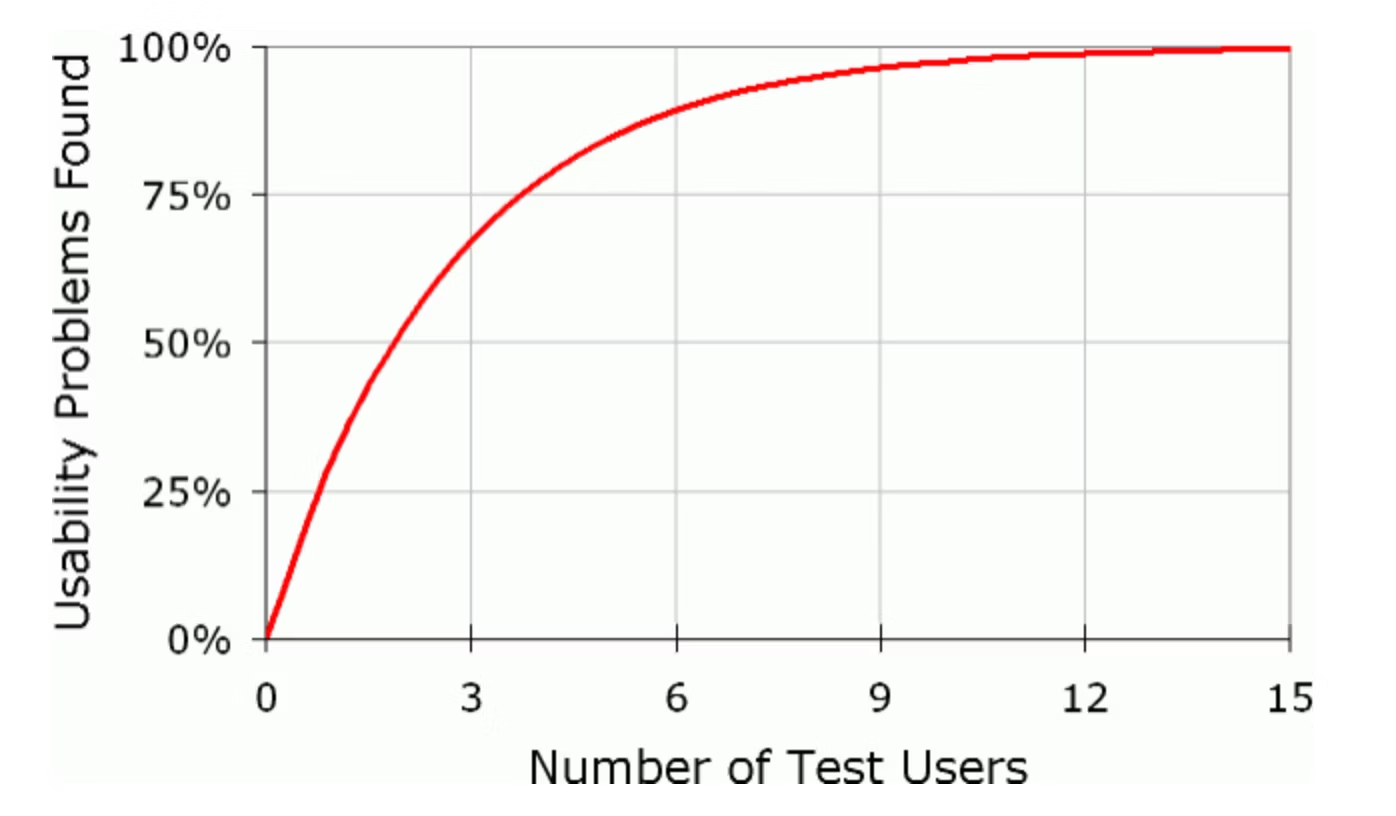
また、ヤコブ・ニーセン氏の実験によって、ユーザーテストは5人の実施でも十分な結果が得られる、と言及されています。

Why You Only Need to Test with 5 Users より引用
エキスパートレビュー(ヒューリスティック評価)
UI/UXの専門家に、ユーザーの立場でテストを行ってもらう方法。
7.参考資料