記事の内容
Webアプリケーション開発の経験が少ないSEが、Web系エンジニアになるべく作成したポートフォリオに関して、以下の情報をまとめます。
- ポートフォリオの紹介
- 技術選定理由
- おすすめの書籍やWeb媒体の紹介
同じような境遇の方の参考になればと思い、記事を書かせていただきました。
自己紹介
ももんがザムライ(@momonga11_d)と申します。
文系学部で大学卒業後、中小規模のSierに就職し、7年間勤めました。
主にクライアント・サーバーアプリの設計、開発、パッケージソフトの顧客への導入に従事。使用言語はVB.NETでした。
よりモダンな環境で手を動かすエンジニアとしての技術を身につけたい思いで、Web系エンジニアへのキャリアチェンジを決意しました。
ポートフォリオ「NOTENEXT」 紹介
概要
NOTENEXTは、ノートとタスクを一緒に管理するためのアプリケーションです。
こういった課題を解決できます。
- チームの打ち合わせ中、議論をしていると新しいタスクが出てきた。議事録にメモしておこう
- 勉強用のノートを作成していると、新しく不明点が見つかった。あとで確認しよう
- NOTENEXTでは、作成したノートにタスクを設定することができます。
ノートとタスクを紐付けておくことで、「あとでやること」が強調され、埋もれないようになります。
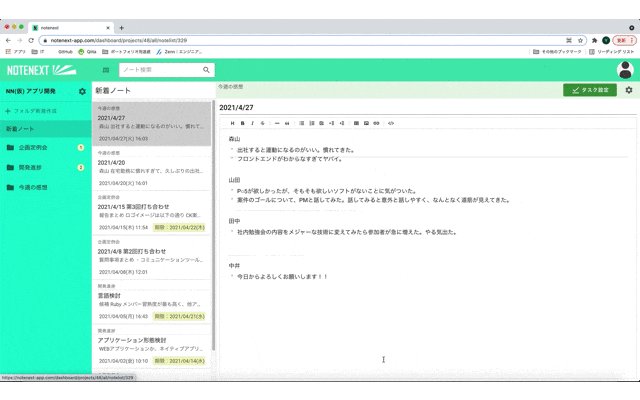
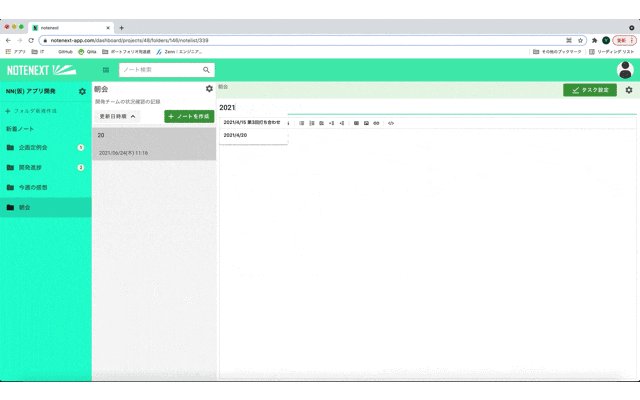
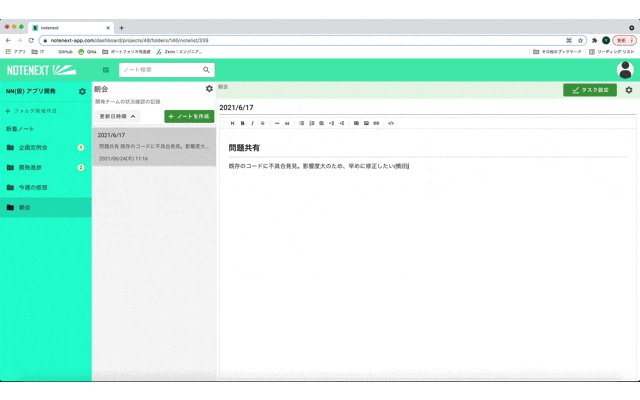
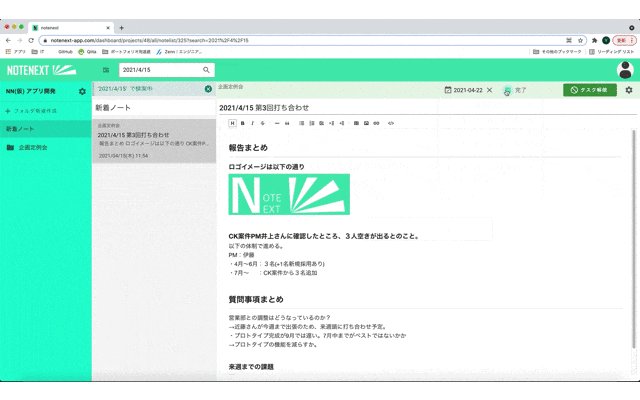
デモ
見ていただいた方が早いと思いますので、デモ用のgifファイルを貼っておきます。
なんとなくイメージしていただけますと幸いです。
URL
(※予告なく停止することがあります。また料金節約のため現在は低スペック環境で起動しております。ご了承ください)
※現在停止しております。
作成背景
タスクがメモの中に埋もれてしまう、という課題を解決するために作成しました。
例えば、朝会などの打ち合わせ中にこれまで想定していなかったタスクが発生する、ということはよくあると思います。
前職では朝会の記録をテキストファイルに書く傾向にありました。日付がファイル名のテキストファイルが毎日増えていく、とイメージしてもらえるとわかりやすいと思います。
テキストファイルにタスクが記入されるわけですが、**そのようなタスク管理では一覧として確認することができません。**現在どのようなタスクがあり、いつまでに実施するのか、テキストファイルを開き、探さないとわからない状態でした。
(なお、ここでいうタスクはプログラム改修などのIssueに限ったものではございません)
重要な補足
上記のような背景をもとに、既存のタスク管理アプリをたくさん調査しました。すると、同じようなことを実現できるアプリを発見しました。stock というタスク管理アプリです。
方針を変えるか悩みましたが、今回はポートフォリオ用のアプリということで、そのまま私の作りたいアプリを作成することとしました。
それどころか、UI面では非常に多くの部分を参考にさせていただいております。
私のアプリは継続運用しない可能性が高いので、もし興味を持っていただいた方がおりましたら、是非stockを調べてみてください(stockさんの回し者っぽいですが、違います笑)。
作成期間
2020年9月〜2021年5月頭
大体8ヶ月ぐらいです。予定より遅れてしまいました。
ほとんどの期間、働きながら作っていましたので、業務多忙時期はキツかったですね...。
詳細について
より詳細な情報はGithubの方をご参照ください。
技術概要
主要技術まとめ
- フロントエンド
- Vue.js 2.6.11
- Vuetify
- axios(バックエンドとの非同期通信)
- jest(自動テスト)
- eslint/prettier(静的解析、フォーマッター)
- バックエンド
- Ruby 2.7.3
- Rails 6.1.3
- RSpec(自動テスト)
- Rubocop(静的解析、フォーマッター)
- nginx(Webサーバー)
- puma(APサーバー)
- MySQL 8.0(データベース)
- インフラ
- AWS(Amplify, Route53, CloudFront, S3, ACM, VPC, ALB, ECS, Fargate, ECR, RDS, SSM, CloudWatch)
- Docker/docker-compose
- CircleCI(バックエンドのCI/CD)
- SendGrid(メール送信)
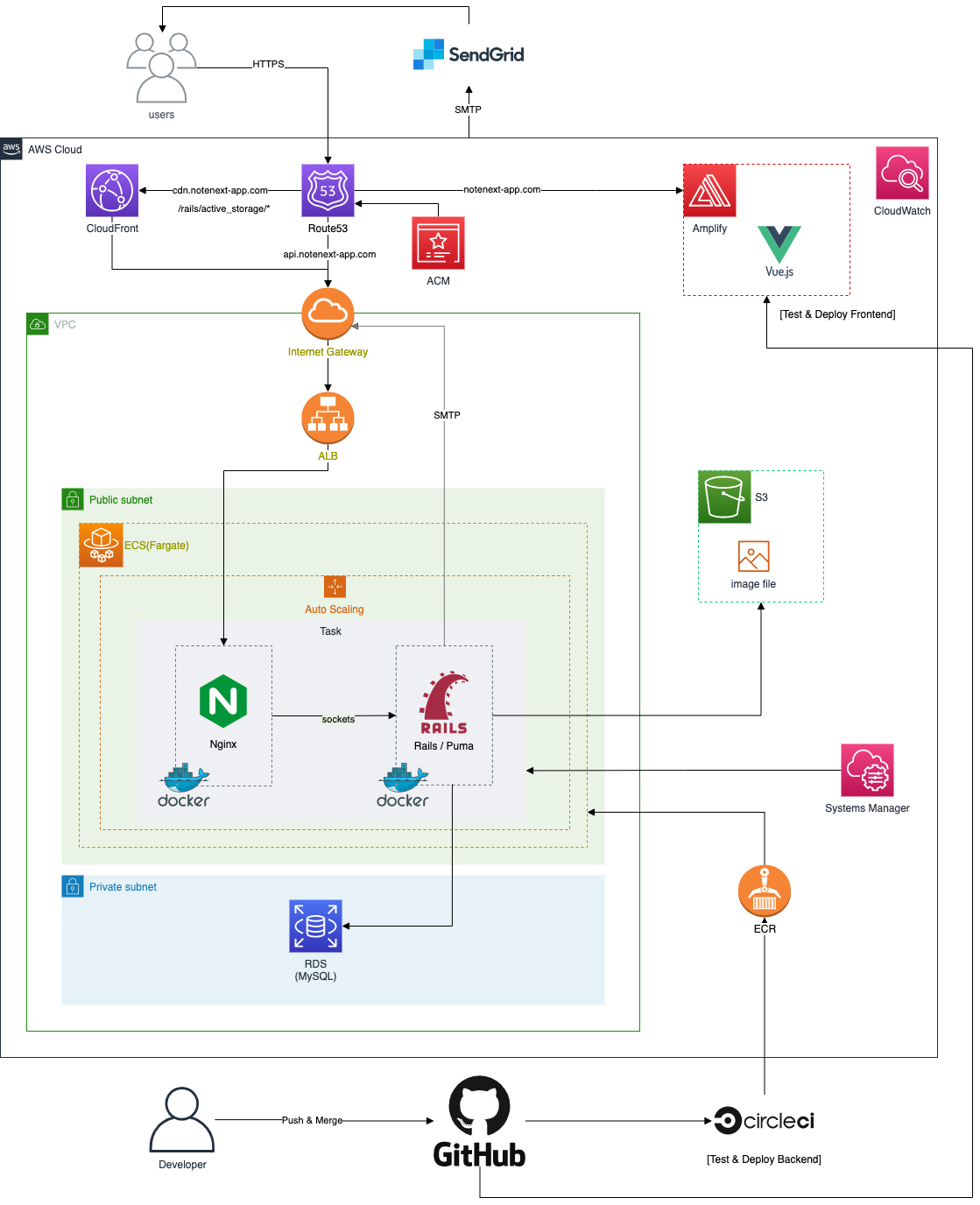
インフラ構成図
技術選定理由とおすすめ学習法
上記にまとめた技術に関して、それぞれの選定理由と私が実施した学習方法について、説明します。
なお学習方法に関しては書籍が多いです。理由としては、書籍は体系的な知識を得る方法としては非常に優れていると考えており、また私はSEとしてのキャリアが長いため技術本を読み慣れているためです。
完全にIT未経験の方の場合、最初に書籍から入ると挫折しやすい傾向がある、 と言われます。そのため、例えば ProgateやドットインストールなどのWebの学習サイトから入り、プログラミングってどんなものなのか、を最初に知ることをお勧めします。
アプリケーション全般
Webアプリ基礎
そもそも Webアプリケーションである必要があるかどうか、 を最初に検討しました。
結論として、以下の理由よりWebアプリケーションが適していると判断しました。
- プロジェクトの参加者複数人が記入するため、インターネット下であれば場所を問わず利用できるアプリが良い
- スマートフォンでの利用もありだが、記録部分はPCで書く機会が多いため、優先度としてWeb > ネイティブ となる
その他の選択肢
ネイティブアプリ, PWA, クライアント・サーバーアプリケーション
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| 「プロになるためのWeb技術入門」 ――なぜ、あなたはWebシステムを開発できないのか | 書籍 | |
| ちゃんと使える力を身につける Webとプログラミングのきほんのきほん | 書籍 | ↑だけでも十分かも |
Webアプリの通信方式
今回はSPA(シングルページアプリケーション)の構成にしました。
メリット、デメリットは当然あるのですが、以下のような理由でSPAを選択しました。
- ユーザーがアプリに滞在する時間が長い
- また小規模のため初回起動時の遅さはあまり気にならない(はず)
- SEOを意識する必要がなかった
- SSRよりは学習コストが低い
その他の選択肢
MPA, SSR, SSG
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| SPA・SSR・SSGについて整理してみた | 記事 | わかりやすくまとまっている |
| シングルページアプリケーション(SPA)の導入メリット&デメリット | 記事 |
フロントエンド
言語
HTML, CSS, JavaScript のシンプル構成を採用しました。
CSSに関しては一部 SCSSを使っていますが、あまり恩恵はありませんでした(後述するCSSフレームワークにより、あまりCSSを書いていないため)。
重要なところは、TypeScriptを採用していない点だと思います。
この点に関しては、技術的なメリデメで判断したわけではなく、単純に学習コストの問題が理由でした。
JavaScriptの基礎を学んだところでしたので、そこからさらにTypeScriptになると、開発着手時期が遅れてしまうため、JavaScriptで行くことにしました。余力のある方はTypeScriptを採用した方がいいと思います。
その他の選択肢
SASS, TypeScript
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 | 書籍 | 新し目のHTML、CSSの記法がわかります |
| HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト | 書籍 | ちょっと古いですが、HTMLとCSSの書き方を体系的に学べます |
| JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで | 書籍 | 開発中、何度も読み返した良本です |
JavaScriptフレームワーク
SPAで構築するため、Vue.jsを採用しました。
JSフレームワークの御三家と言われる(?)、React, Vue.js, Angularが候補となりました。
Angularはこの中だと大規模アプリ向けのため、最初に除外しました。
ReactとVue.jsを比較した結果、Vue.jsの方が学習コスト低いと判断したため、採用することになりました。
ReactもVue.jsもコンポーネントという単位で部品を定義しますが、ReactのJSXはJavaScriptのコードの中にHTMLのタグが埋め込まれている形のため、HTML初心者には少し難しいと感じました。
一方、Vue.jsはHTML、CSS、JSの記述場所がそれぞれ分かれており、フロントエンド初心者やデザイナーさんも読めるような構成になっていると感じました。この辺りは好き嫌いもあると思います。
なお、学習時及び開発開始時のVue.jsのバージョンは2系でしたので、3系ではございません。
その他の選択肢
React, Angular
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| JavaScript: フレームワーク React/Vue/Angularについて | 記事 | 3大フレームワークを比較した良記事です |
| 超Vue.js 2 完全パック (Vue Router, Vuex含む) | 動画 | Vue.jsを学ぶならこれと公式だけで良いぐらいです。ただ2系の説明のため、3系の学習なら別のものがいいかも |
CSSフレームワーク
Vuetifyを採用しました。
Vue.jsとの親和性が非常に高いのが理由です。車輪の再発明を多くの部分で抑制することができました。
また公式サイトが日本語に対応されていたのも理由の一つです。
その他の選択肢
Bootstrap ※他にもたくさんありますが
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| Vuetify公式ドキュメント | Web | 公式が一番でした |
API通信
RESTを採用し、JSONフォーマットでフロントエンド-バックエンド間の通信を実施しました。
GraphQLも検討しましたが、個人的にはRESTはHTTP通信を理解できるので、初学者は必ず抑えておくべき技術要素だと思っているため、APIを最初に作るならRESTが良いと思います。
またデータのフォーマットにはXMLも考えられますが(前職ではXMLだった)、記述量が多くなりサイズが増えがちなので、今はあまり使われないそうです。
その他の選択肢
GraphQL
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| Webを支える技術 -HTTP、URI、HTML、そしてREST | 書籍 | 初学者は読みにくいかもしれませんが、RESTやHTTPを学ぶにはとても良い書籍です |
| axios | Web | フロントエンドでHTTP通信を実施するために利用したライブラリです |
バックエンド
言語
Rubyを採用しました。
この理由に関してはかなり個人的なものです。打算的なものも含みます。
- 動的型付言語の経験がなかったため、
Ruby, PHP, Pythonのいずれかを使ってみたかった -
PHPは求人数は多いが古くから稼働しているシステムも多く、新しく学ぶ言語としては優先度は低かった -
Pythonは機械学習をやるのではあれば有りだが、そうでない場合は優先度は低いと判断した(日本での求人数も考慮) -
Rubyは日本発の言語であり、日本語のコミュニティが豊富。かつスタートアップ企業で多く採用されており、求人数も多い
もし静的型付言語で実装する場合は、今だとGoやKotlinを選ぶと思います。特にGoは最近のスタートアップ企業では多く採用されている印象でした。
その他の選択肢
PHP, Python, Go, Kotlin
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| プロを目指す人のためのRuby入門 言語仕様からテスト駆動開発・デバッグ技法まで | 書籍 | 筆者がQiitaで出版後に出たRubyのバージョンの差異を補足されていますので、要チェック |
フレームワーク
Ruby on Railsを採用しました。
Rubyといえばこれ、のようなイメージがあります。Rubyを使っている企業のほとんどがRailsを使っている気がするので、やっておいて損はないと思います。
速く、比較的簡単に実装できるため、中小規模のアプリを短期間で作成することを目指すのであれば最適だと思います。
その他の選択肢
Sinatra, Hanami
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| 現場で使える Ruby on Rails 5速習実践ガイド | 書籍 | 自分はこの書籍で勉強しましたが、記載の通りバージョン6系ではありません。最新バージョンを学習する場合、やはりRailsチュートリアルをやるのが良いではと思います。 |
データベース
MySQLを採用しました。
まずRDBMSかNoSQLかという観点がありますが、テーブルとして構造化されたDBの方が開発、運用のしやすさにメリットがあると思い、RDBMSを選びました。
NoSQLはよりパフォーマンスが求められる部分に導入するのが良いと思います。
その中で、MySQLを選んだ理由ですが、大きく以下のようなものがあります。
- シンプルかつ必要十分な機能を備えたRDBMS。作成するアプリに必要な機能は全て満たしている
- 前職で利用実績のある技術のため使い慣れていた
- 対抗馬として
PostgreSQLが挙げられたが、こちらは分析系の機能が豊富だが、今回のポートフォリオでは不要だった
その他の選択肢
PostgreSQL, SQLite
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| 達人に学ぶDB設計 徹底指南書 初級者で終わりたくないあなたへ | 書籍 | 初学者の場合は、同じ著者の『SQL徹底指南書』の方が良いかもしれません。 |
Webサーバー
nginxを採用しました。
Apacheとの一騎打ちでしたが、大量アクセスの処理において、nginxに軍配が上がるため、選択しました。
例えば計算処理に時間がかかるAPI処理などがあれば、Apacheを検討した可能性もあります。
その他の選択肢
Apache
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| ApacheとNginxについて比較 | 記事 | 比較することによって両者の機能がよくわかります |
| nginxについてまとめ(設定編) | 記事 | 設定ファイル作成に大変役立ちました |
APサーバー
Pumaを採用しました。
Rails5.2からUnicornではなくPumaが標準のAPサーバーになったみたいですね。
Pumaはマルチスレッドに対応しているので、スレッドセーフに作っていれば高速化が期待できます。
今回のアプリでは、あえてUnicornに変える必要もないと思い、Pumaのままとしました。
その他の選択肢
Unicorn
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| Unicorn vs Puma vs Passengerの比較まとめ | 記事 | |
| PumaとUnicornの違い | 記事 |
認証系
ブラウザのlocalStorageを利用したトークン認証を採用しました(devise_token_auth)。
ここは正直かなり悩みました。
localStorageには、セキュリティ上の問題が指摘されています。
https://techracho.bpsinc.jp/hachi8833/2019_10_09/80851
しかしながら、localStorageを利用しているアプリケーションは多々あり、一概に否定されているわけではありません。
比較対象としてCookieにトークンを保存する手法がよく挙がります。こちらはXSSの脅威には強いですが、HTTP通信において自動送信されてしまうため、CSRFの対策をしっかり行う必要があります。
またJWTをセッション管理に使おうという案も考えましたが、これは調査の結果、没にしました。
APサーバーがステートレスになるので、スケールしやすくなって良いじゃん、なんて思っていましたが、JWT単体ではログアウトや非常時にアカウント停止が即座にできない、というような問題があります。
https://qiita.com/hakaicode/items/1d504a728156cf54b3f8
JWTは本来OAuth認証で使われるべきで、認証・認可サーバーを別途用意することでAPサーバーをステートレスにできる、ということだと判断しました。
そのため、Firebase AuthenticationやAuth0などのIDasSのサービスを使う、という手もあるなと考えました。
ですが結局、devise_token_authというgem(Rubyのライブラリ)を使って、トークン認証を実装することに決めました。
理由は、開発期間の問題とポートフォリオとしてどこまでの機能を盛り込むか、といったところになります。
devise_token_authを使えば、メール認証によるサインアップやパスワードリセット、パスワード連続入力失敗によるアカウントロックなどの機能が標準で実現できます。今回は実施しなかったですが、OAuth認証もサポートされています。
またIDaaSを使った場合は、テスト環境の構築が容易ではなくなると思っています。もちろん商用レベルのセキュリティを担保するには検討した方が良いですが。
しかしこの結論が正解だとはあまり思えないので、認証周りはまだまだ勉強不足だと痛感しました。
その他の選択肢
session, Cookie(sesson or token), IDaaS, OAuth, JWT
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| devise_token_authの公式ドキュメント | web | 困ったら公式 |
| 【翻訳】devise-auth-token公式ドキュメント | 記事 | 上記のドキュメントを日本語訳してくれている記事 |
| [Rails] devise token auth を使う | 記事 | 実際にRailsで使う際の方法 |
| OAuth&OIDC入門編 | 動画 | OAuthやOpenID Connectについてわかりやすく解説されている |
| 世界一わかりみの深いOAuth入門 | スライド | 本当にわかりやすいOAuthの入門記事 |
インフラ
あらためて、こちらがインフラ構成図となります。
以降、適宜参照していただくと、わかりやすいと思います。
全体として
AWSを全体的に採用しています。
世界で最も多く利用されているクラウドサービスです。GCPやMicrosoft Azureがその他の選択肢となると思いますが、以下の理由で対象から除外しました。
-
GCPはBigQueryなどの分析系の機能が充実しているが、今回のポートフォリオには不要 -
Microsoft AzureはMicrosoft系の技術との親和性が高いが、今回はMicrosoft系の技術を採用していないため、メリットが大きくない
その他の選択肢
GCP, Microsoft Azure, Oracle Cloud
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| Amazon Web Services 基礎からのネットワーク&サーバー構築 | 書籍 | AWSを最初に学ぶならこれがおすすめ。AWSに限らず、インフラ知識も少し学べる |
| ゼロからわかる Amazon Web Services超入門 | 書籍 | Route53やCloudFront+S3,ロードバランサーなどの解説があるのが上記との違い |
ホスティング
AWSのサービスであるAmplifyを採用しました。
最初はS3+CloudFrontを検討していたのですが、Amplifyは内部的にS3+CloudFrontを一括で構築し、またCI/CDも併せて導入しやすいというメリットがありました。ちなみに、Amplifyの機能は豊富なのですが、今回はホスティングサービスのみ活用しています。
その他の選択肢
S3+CloudFront, Netlify, Vercel
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| フロントエンドエンジニアに捧げるAWS Amplify Console | 記事 | |
| ※他にも多くの記事を参考にさせていただきましたが、今回は割愛させていただきます。 |
サーバーサイド(実行環境)
AWSのサービスであるECS(Fargate)を採用しました。
EC2でバックエンドを構築する手もありましたが、コンテナサービス(ECS)で構築すればOS側の考慮が不要のため、最適だと判断しました。
なおECSには、EC2タイプとFargateタイプがあります。コンテナを起動する環境の違いですが、EC2タイプの場合、OSやDocker Engineなどの管理をしなければなりません。
純粋にコンテナだけを管理するのであればFagateタイプが良いですが、以前はコンテナにSSH接続できないという問題がありました。障害調査の場合などは、同様のコンテナ環境をEC2タイプに一時的に構築し、SSH接続して確認しなければならなかったようです。
ですが、ECS Execという機能がバージョンアップにより追加され、セキュアな通信でFargateタイプのコンテナに接続できるようになりました。
https://aws.amazon.com/jp/blogs/news/new-using-amazon-ecs-exec-access-your-containers-fargate-ec2/
これにより、慣れていない方でもFargateを選択するメリットが大きくなったと思います。
その他の選択肢
EC2
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| 基礎から応用までじっくり学ぶECS Fargateを利用したコンテナ環境構築 #Fargate | 記事 | クラスメソッドさんのAWS記事は本当に参考になります |
| ※他にも多くの記事を参考にさせていただきましたが、今回は割愛させていただきます。 |
その他
ここからはAWSで利用したサービスを一部ピックアップしてご紹介します。
CloudFront+S3
画像ファイルの保管先としてS3を採用し、またCDNとして利用したかったので、CloudFrontを前に配置しております。
画像ファイルは、RailsのActiveStorageを使って配信・保存しており、CloudFront → Rails → S3 の順で配置することで、一度取得した画像ファイルなら、Railsを経由せず、CloudFrontからCDN経由で取得できるようにしました。
ECR
ECS(Fargate)で利用するコンテナイメージのリポジトリして、ECRを利用しました。
後述するCircleCIでは、ECRにコンテナイメージをアップロードしたのち、ECSにデプロイする仕組みでCD環境を作成しました。
Systems Manager
色々なことができるサービスですが、私はシークレットなパラメータを集中管理する目的で利用しました。
ECSからこちらのパラメータを参照する形で設定しています。
似たようなサービスとしてSecrets Managerというものがあります。
こちらはパラメータを定期的に更新したり、ポリシー(IAM)を細かく設定したりできるようです。
従量課金制のため、Systems Managerよりはお金がかかります。
Systems Managerはスタンダードパラメータの場合は無料です。有効期限やポリシーが設定できるアドバンスドパラメータの場合は有料となります。
CI/CD
フロントエンドはAmplify、バックエンドはCircleCIを採用しました。
フロントエンドに関しては、上記の通りホスティングにAmplifyを使ったため、標準機能としてのCI/CD環境を利用しました。
バックエンドに関して、CircleCIを選択した理由ですが、知名度が高いSaaS型CI/CDツールだったためです。
あまり技術的な理由はなく、Github ActionsやAWS CodeBuildでも良いかなと思います。
Githubへのpushやmerge時に、自動テストと本番環境へのデプロイが動くよう設定していました。
UIが優れており、今どのフェーズを実行中なのか(テスト中なのか、ビルド中なのか、デプロイ中なのかなど)がわかりやすかった印象です。
その他の選択肢
Github Actions, AWS CodeBuild
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| CircleCI実践入門──CI/CDがもたらす開発速度と品質の両立 | 書籍 | CircleCIの使い方のほか、CI/CDのメリットについても解説してくれています。 |
| AWS ECR/ECS へのデプロイ(公式ドキュメント) | Web | CircleCIは公式ドキュメントがめちゃくちゃわかりやすかったです。困ったから公式を読みましょう |
その他
開発環境
最初はローカルPC環境で開発していましたが、途中からDocker上で開発・検証環境を立ち上げました。
当初から本番環境にはコンテナを採用するつもりでしたし、開発環境もコンテナで作る予定でした。ですが初めて扱う技術が多いため、影響範囲を切り分けやすくする目的で、序盤はローカルPC環境で開発していました。アプリ側の問題なのか、コンテナの設定による問題なのかを切り分ける、ということですね。
メリットを一番実感したのは、途中でRubyをバージョンアップした時です。
ローカル環境はグローバルにインストールされていたgemの影響でエラーが発生し、かなり苦戦してしまいました。
ですがDocker環境は異なるバージョンのRubyのイメージファイルで構築し直すだけなので、全く問題なく実施できました。
やはり本番環境と同等の環境を構築できるのは大きなメリットですね。
また複数のコンテナイメージを構築しているため、開発環境ではdocker-composeを使っています。
例えば、バックエンドは以下のイメージを使っています。このような複数のイメージを一括で管理できるのが、docker-composeの良いところですね。
- Ruby
- MySQL
- nginx
- mailcatcher(テスト用メールサーバー)
その他の選択肢
ローカル, VM(仮想マシン)
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| Docker/Kubernetes 実践コンテナ開発入門 | 書籍 | 私はここからDockerを学習し始めましたが、結構初心者には難しい印象でした。もっと初学者向けの書籍があるかもしれません。 |
| Docker公式チュートリアル | Web | 上の書籍で学習してから実際の開発まで時間が空いたので公式チュートリアルで復習しました。 |
バージョン管理
ここはgit一択でした。サービスとしてはGithubを利用しています。
前職ではsvnを利用していましたが、分散型バージョン管理システムが今は主流です。
あと初心者はSourceTreeなどのGUIツールを使ったほうがいいと思います。慣れてきたらコマンドでできるようになるといいですね。
その他の選択肢
svn
おすすめの学習方法
| 対象 | 媒体 | 補足 |
|---|---|---|
| 改訂2版 わかばちゃんと学ぶ Git使い方入門〈GitHub、SourceTree、コマンド操作対応〉 | 書籍 | 漫画形式で理解できるので、わかりやすく非常におすすめ |
反省点
ここまで読んでいただき、ありがとうございます。
この項目ではポートフォリオに関する私の反省点を記載します。興味のない方は飛ばしていただいて構いません。
散々書いてきましたが、開発期間の問題で妥協せざるを得なかった点がたくさんありました。
一重に見積もり能力の不足が原因です。
機会があれば、見送った機能を追加したいなと思います。
作成予定だったが見送った主な機能
- プロジェクトに他ユーザーを招待する機能
- タスクの一覧検索機能
- 1つのノートにN個のタスクを設定する機能
- ノートの変更履歴を確認する機能
- タスクの詳細項目を入力する画面
おわりに
かなりの長文となってしまいました。ここまで読んでいただいた方、本当にありがとうございます。
多くの苦労がありましたが、私は一からアプリを作る経験ができて良かったと思っています。
技術選定のポイントは多々あると思いますが、自分の中で根拠を見出すことが大切なのだと思います。
また私は完全に独学で作成しましたが、メンターサービスを利用するのも有りだと思いました。
嵌っている時間が長すぎるともったいないですし、経験者の知識をお借りするのは実務でも普通のことですので。
最後に個人的なお話ですが、Web系企業への転職が決まりました! 次は技術的な観点ではなく、転職活動記録として苦労話でも書こうかな思います。
[追記]2020年7月18日 転職活動記録を書きました。
https://zenn.dev/momonga11/articles/8661a67aed79df
一人でも多くの方の参考になれば嬉しいです!
ちなみにtwitterもやっております。どうぞお気軽にフォローください。
【twitterアカウント】
https://twitter.com/momonga11_d