はじめに
表題の通り、UISearchBarをNavigation Barに表示させたときのメモです(Swift4.0対応)。
色々調べましたが、Storyboardのみで実現することは難しいようでした。
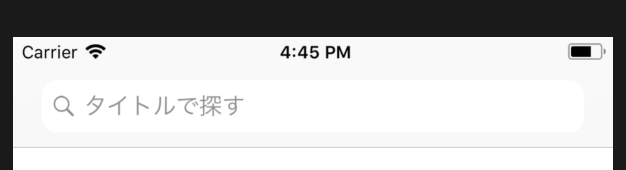
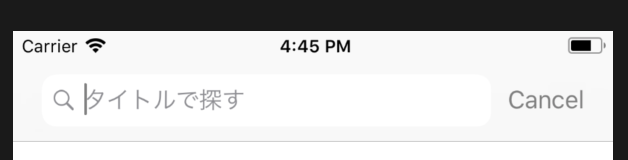
上記画像のように、編集中だけキャンセルボタンを表示するように実装します。
コード
class SearchViewController: UIViewController, UISearchBarDelegate {
var searchBar: UISearchBar!
override func viewDidLoad() {
super.viewDidLoad()
setupSearchBar()
}
func setupSearchBar() {
if let navigationBarFrame = navigationController?.navigationBar.bounds {
let searchBar: UISearchBar = UISearchBar(frame: navigationBarFrame)
searchBar.delegate = self
searchBar.placeholder = "タイトルで探す"
searchBar.tintColor = UIColor.gray
searchBar.keyboardType = UIKeyboardType.default
navigationItem.titleView = searchBar
navigationItem.titleView?.frame = searchBar.frame
self.searchBar = searchBar
}
}
// MARK: - UISearchBar Delegate methods
// 編集が開始されたら、キャンセルボタンを有効にする
func searchBarShouldBeginEditing(_ searchBar: UISearchBar) -> Bool {
searchBar.showsCancelButton = true
return true
}
// キャンセルボタンが押されたらキャンセルボタンを無効にしてフォーカスを外す
func searchBarCancelButtonClicked(_ searchBar: UISearchBar) {
searchBar.showsCancelButton = false
searchBar.resignFirstResponder()
}
}
もしキーボードが表示されなかったら
シュミレーター上で、SearchBarをタップしてもキーボードが出てこなかったのですが、
メニュー「Hardware」>「Keyboard」>「Connect Hardware Keyboard」のチェックを外すと出てくるようになりました。
(そのかわり、PCのリアルキーボードが使えなくなります)