material3のv1.3.0からプログレスバーのデザインが新しくなりました。
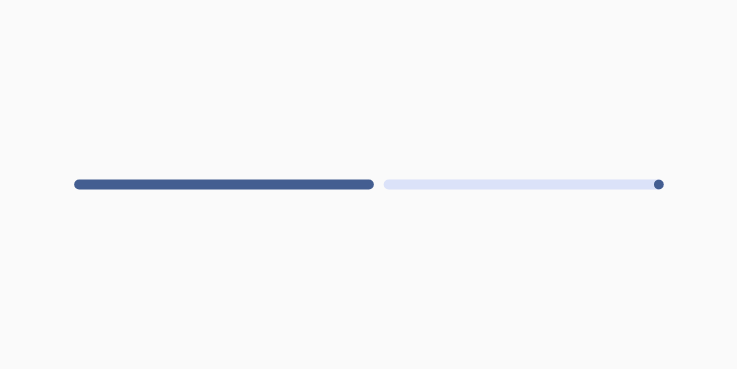
新デザインでは、進捗を表すバーと全体のバーが分割され、終点部分に点が加わっています。
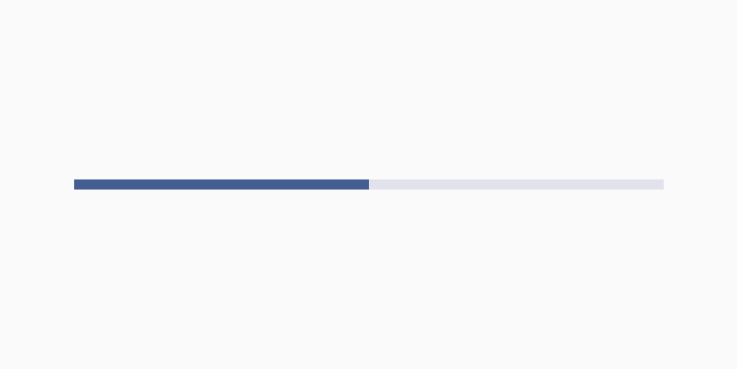
v1.2.1

v1.3.0

コード
追加されたgapSizeとdrawStopIndicatorを使うと、前のデザインに戻すことができます。
LinearProgressIndicator(
progress = { 0.5f },
strokeCap = StrokeCap.Square, // 角の丸みをなくす
gapSize = (-15).dp, // 隙間をなくす
drawStopIndicator = {} // 終点の点の描画をなくす
)
プレビュー
