状況
Retina対応のために大きさ2倍の画像を使ってコーディングをしているとき、本来見せたい大きさに縮小して表示しようとした。
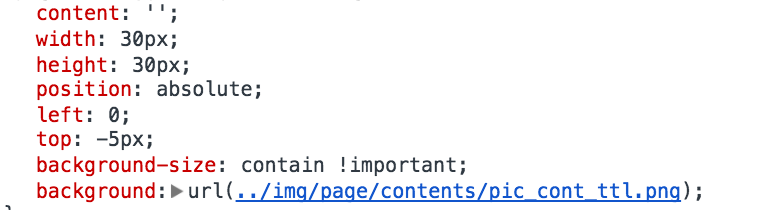
width: 30px; (表示したい大きさ)
background-size: contain;
background: url(img.png); (表示したいものの2倍の大きさ)
と指定しても効かない。
Developer Toolで見ても、上書きされて取り消し線が引かれている形跡がない。↓

他のところは指定できているところもある。なぜ...とハマった。
解決法
以下のようにbackgroundとbackground-sizeの指定の順番を入れ替えたら解決した。
background: url(img.png);
background-size: contain;
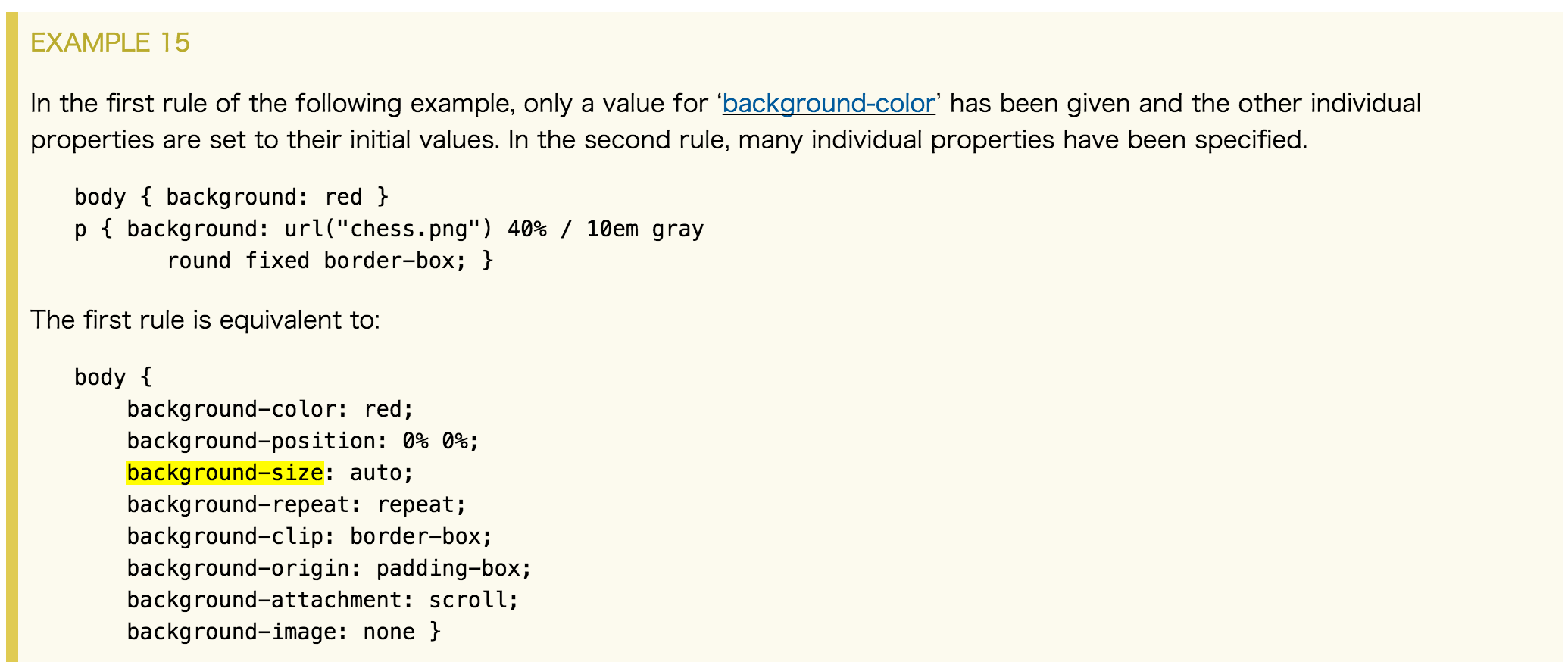
確認したところ、backgroundプロパティは
・background-clip
・background-color
・background-image
・background-origin
・background-position
・background-repeat
・background-size
・background-attachment
のプロパティをまとめて指定できるため、
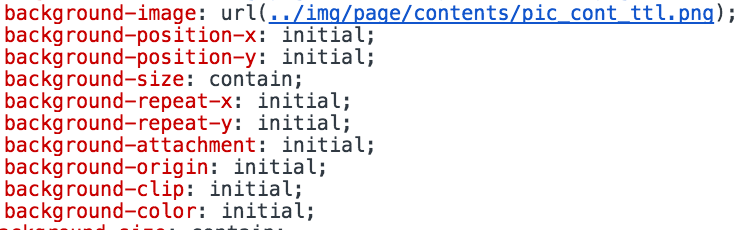
background-sizeプロパティがbackground-size: auto auto;で上書きされてしまうようだ。
MDN(英語版)にも初期値はautoと明記してある。日本語版から確認したが、日本語版にはこのような説明はないようだった。

原理を考えたら納得できるが、Developer Toolでは上書きされていないように表示されているので、要注意。

忘れないようにしたい。
参考
まぼろしの小林さんのブログ
https://maboroshi.biz/clearskysource/?p=642
MDN英語
https://www.w3.org/TR/2014/CR-css3-background-20140909/