今年は仕事で、Rails アプリケーションの CI 環境を Jenkins から CircleCI に移行しました。
その際に、CircleCI のデバッグ方法って意外とまとまっていないなー、と感じました。
本記事では、私が実際にやっていたデバッグ方法について書かせていただきます。
ちなみに、2018年11月に行われた Sansan Builders Box では、本記事の内容も含めて、CircleCI移行について話をさせていただきました。その際の資料は↓↓になります。
名刺のデータ化システムを支えるCI基盤への取り組み/GEES and CircleCI - Speaker Deck
ローカルビルド
基本的には、CircleCI 上でテストが全て通るように .circleci/config.yml を修正していく作業になると思います。その際に、修正する度に git push してビルドを走らせるのは時間がかかります。
CircleCI CLI を使えばローカルでビルドを実行できます。
Mac の場合は Homebrew でインストールできます。
brew install circleci
# Docker インストール済みの場合はこちら
brew install --ignore-dependencies circleci
.circleci/config.yml のバリデーション
circleci config validate
ローカルビルド
circleci local execute
ある程度までは、ローカルビルドで .circleci/config.yml を設定できると思います。
参考 : Using the CircleCI Local CLI - CircleCI
コンテナに SSH 接続
CircleCI のビルドが実行されているコンテナに SSH 接続できます。
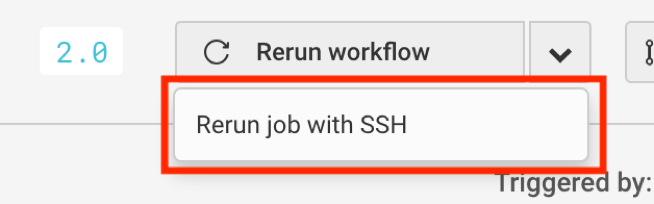
実行経過を確認できる画面の右上の「Rerun job with SSH」をクリックします。
ssh -p xxx.xxx.xxx.xxx と表示されるので、普段 GitHub にコミットなどする時に使っている秘密鍵を使ってSSH接続できます。(CircleCI と GitHub で連携している場合)
ssh -p xxx.xxx.xxx.xxx -i ~/.ssh/id_rsa_github
私はこれで実際に、PhantomJS が入っていないことを確認したりしました。
参考 : Debugging with SSH - CircleCI
スクリーンショットを取って確認する
最後は、CircleCI 上の E2E 自動テストに対してスクリーンショットを取る方法です。
Ruby のライブラリである Capybara を例にして説明させていただきます。
Capybara では save_screenshot を使ってスクリーンショットを取ることができますが、何も指定しない場合 tmp/capybara/ に画像が保存されます。
この場合、以下の様に書くことで、CircleCI の画面上からスクリーンショットを確認できます。
version: 2
jobs:
build:
parallelism: 3
docker:
- image: circleci/ruby:2.5.1-node-browsers-legacy
(略)
steps:
- checkout
(略)
- run:
name: Run rspec in parallel
command: |
bundle exec rspec \
$(circleci tests glob "spec/**/*_spec.rb" | circleci tests split --split-by=timings)
- store_artifacts:
path: tmp/capybara/
↓の部分がポイントです。
- store_artifacts:
path: tmp/capybara/
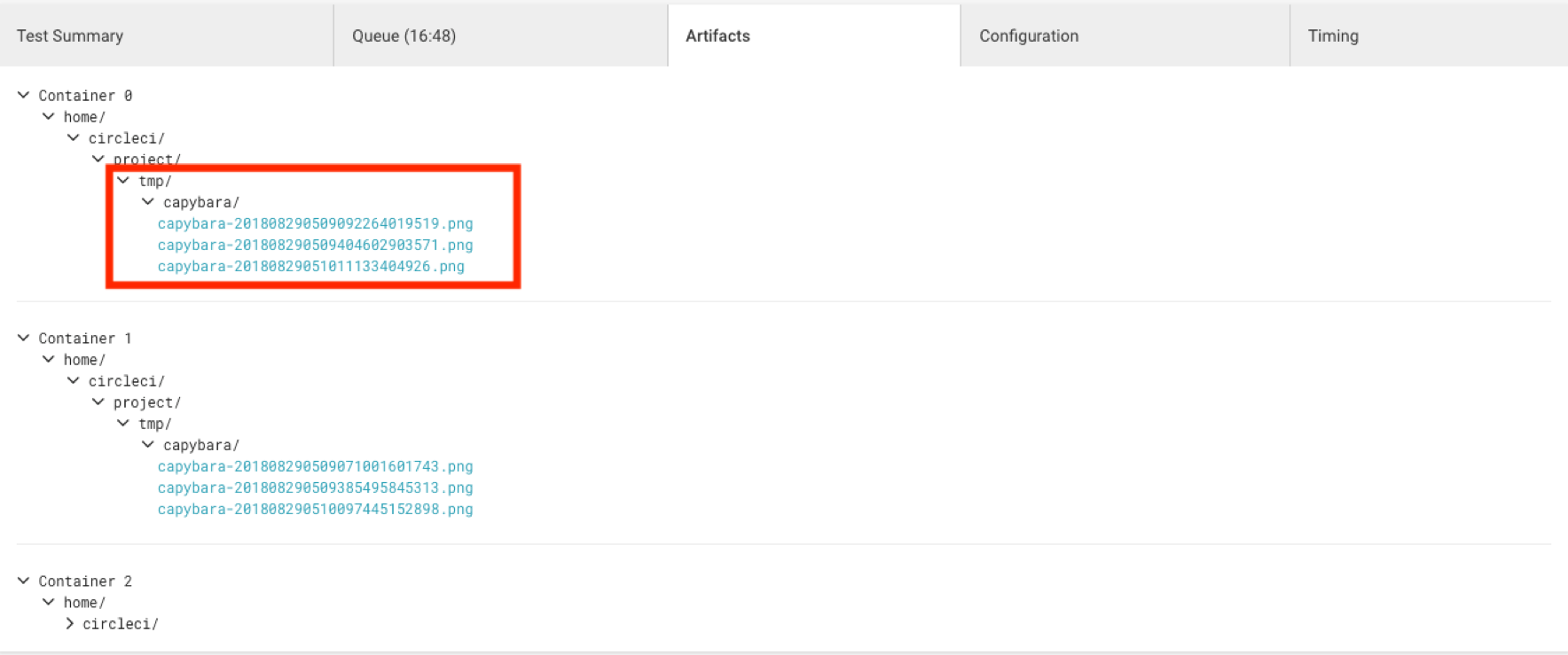
これで Artifacts タブから確認することができます。
おわりに
本記事の内容は以上になります。少しでもお役に立てましたら幸いです!