今回はleafletを使って地図を表示させる方法について紹介していきます。
主な言語としてはJavascriptを使う予定ですが、HTML文章のscriptタグを使ってLeafletを実装する方法を示します。
まず初めに、完成のコードは以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Leaflet地図サンプル</title>
<!-- LeafletのCSSファイルを読み込む -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<!-- LeafletのJavaScriptファイルを読み込む -->
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<!-- 地図のスタイルを定義する -->
<style>
#map {
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// 地図を表示する要素を指定し、地図の中心座標とズームレベルを設定
const map = L.map('map').setView([35.6895, 139.6917], 13);
// OpenStreetMapをタイルレイヤーとして追加
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
// マーカーを追加する
const marker = L.marker([35.6895, 139.6917]).addTo(map);
// ポップアップを追加する
marker.bindPopup('<b>東京都</b><br>日本').openPopup();
</script>
</body>
</html>
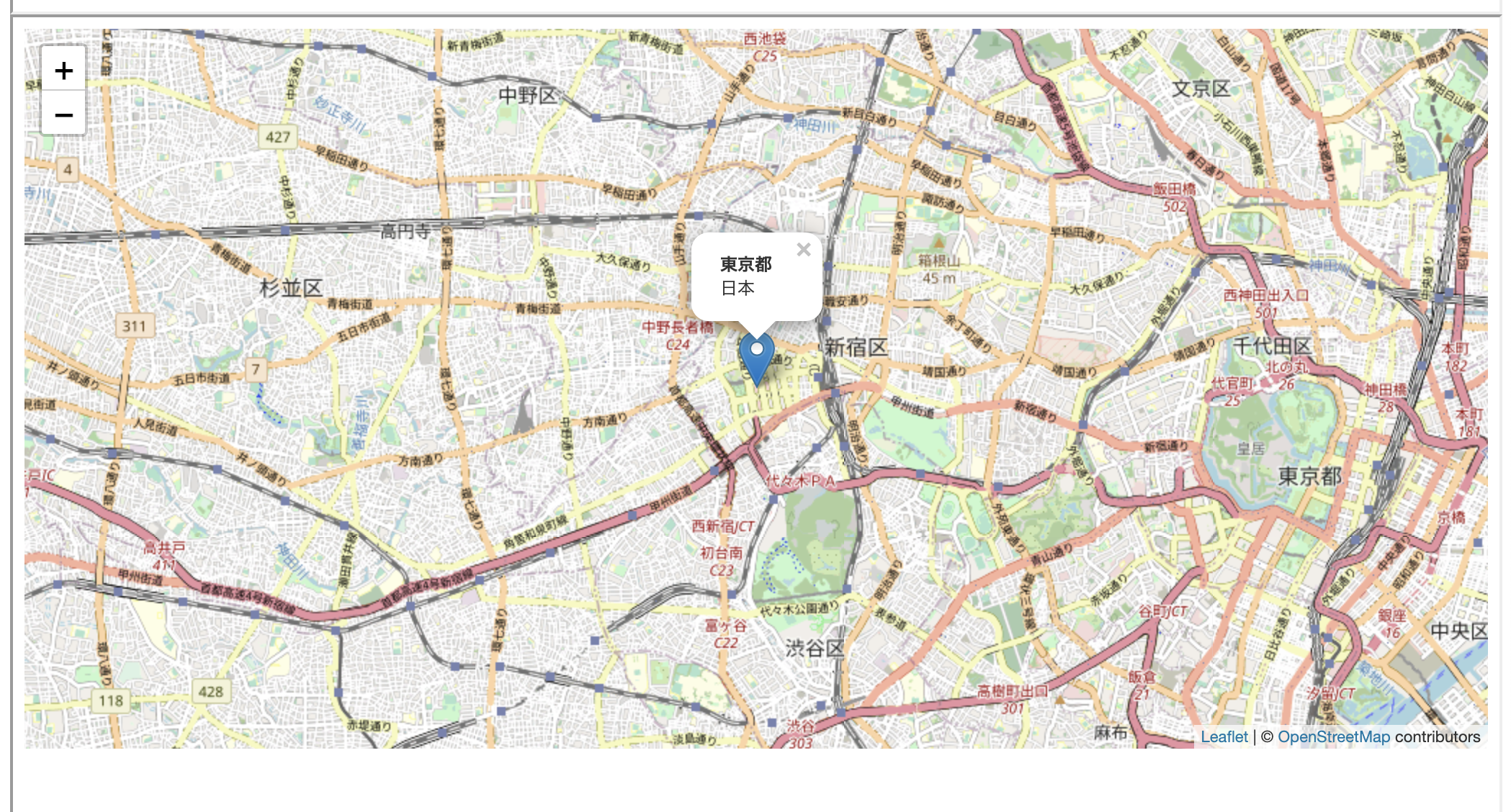
表示されるものとしては、以下のようものになります。

OpenStreetMapというマップを表示していて、真ん中のところにピンが打ってあります。ピンにはポップアップがついていて、「東京都 日本」と書いてあります。
今回は地図の表示と、ピンの打ち方について学んでいきます。
手順としては以下の通りになります。
-
linkタグでleafletのcssのファイルとscriptタグでJavaScriptのファイルを読み込む -
style地図のスタイルを定義する -
divタグで、地図を入れるための要素を用意する -
scriptタグでJavascriptの処理をする- mapのオブジェクトを生成する。真ん中の地点を設定
- タイルレイヤーを設定して、見た目の設定をする
- マーカーを設定して、ピンを打つ
- ピンに浮かんでくるポップアップを追加する
それでは1つ1つ解説していきます。
初めに、headタグに入れるものから紹介します。
linkタグでleafletのcssのファイルとJavaScriptのファイルを読み込む
<!-- LeafletのCSSファイルを読み込む -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<!-- LeafletのJavaScriptファイルを読み込む -->
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
指定されたURLを設定して、読み込みます。行数は少ないですが、ここがないと何も動きませんので、忘れずに書いてください。
style地図のスタイルを定義する
<!-- 地図のスタイルを定義する -->
<style>
#map {
width: 100%;
height: 500px;
}
</style>
widthで横幅の大きさを指定して、heightで高さを指定します。
以上の二つの要素が、headタグの中に記述するものです。
次からは、bodyタグの中に記述するものです。
divタグで、地図を入れるための要素を用意する
<div id="map"></div>
divタグである必要性はありませんが、mapを表示するための場所が必要です。今回はidが"map"である要素に地図を入れるので、このように記述しています。
scriptタグでJavascriptの処理をする
mapのオブジェクトを生成する。真ん中の地点を設定
// 地図を表示する要素を指定し、地図の中心座標とズームレベルを設定
const map = L.map('map').setView([35.6895, 139.6917], 13);
L.map('map')とすることで、表示する要素を設定できます。カッコの中にある'map'は先ほどのdivタグのidにあった"map"と同じです。なので、極端な話、以下のようなコードでも成り立ちます。
<div id="mapaaaa"></div>
// 地図を表示する要素を指定し、地図の中心座標とズームレベルを設定
const map = L.map('mapaaaa').setView([35.6895, 139.6917], 13);
そして、.setView()によって、表示する地図の中心座標とズームレベルを設定できます。中心座標は、配列の中の左が緯度、右が経度で指定できます。ズームレベルは今回は13としていますが、数字が大きくなるほど拡大して、小さくなるほど縮小していきます。試してみてください。
タイルレイヤーを設定して、見た目の設定をする
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.tileLayer()という関数を使って見た目の設定をしています。今回はOpenStreetMapを使っています。
マーカーを設定して、ピンを打つ
// マーカーを追加する
const marker = L.marker([35.6895, 139.6917]).addTo(map);
L.marker()でマーカーを設定します。Google Mapで出てくるような場所を示すピンみたいなものです。緯度と経度を指定して、.addTo(map)をしてあげると、地図にマーカーが表示されます。たくさん作るとたくさん表示されるので、ぜひ作ってみてください。
ピンに浮かんでくるポップアップを追加する
// ポップアップを追加する
marker.bindPopup('<b>東京都</b><br>日本').openPopup();
最後に、さっき作成したmarkerに.bindPopup()をつけるとピンに浮かんでくる、説明文のようなポップアップを追加することができます。今回は「'<b>東京都<br>日本'」としていますが、中身はMarkdown記法で書かれています。「東京都」という文字を大文字にしてから、<br>で改行をして、「日本」という文字を表示しています。
終わりに
以上で、leafletを使って地図を表示させる方法の説明を終わりにします!
お疲れ様でした。