未経験40代の挑戦
初めまして2019年に片足を失った事をきっかけに
プログラミングを学び始めた者です。
プログラミングを学ぶ理由
将来的に両足を病気で失う可能性が高いので
将来的に在宅で出来て、いつまでも現役で働きたいのが
理由ですね。(個人の感想です)
学習一周目
一周目で学んだのは
・HTML、CSSの基礎(概念?)
・Bootstrap
・Github
もともとpaizaさんなどのサイトで独学をしていたので
ある程度知識はあったのですが。
そんな私が目から鱗だった概念(考え方?)を書こうと思います。
divタグ
このdivタグの概念が正直分かっていなかったです
でも今回の授業を受けてやっと理解できました。
それは「箱」って考え方です。
自分で好きに大きさを変えられる「箱」です。
てことは、最初に大きい「箱」を作ってその大きい「箱」の
中に中くらいの「箱」をいくつか作ってその
中くらいの「箱」の中に自分の使いたいタグ(例えば「imgタグ」や「pタグ」など
)をしまって、最後に大きい「箱」をブラウザー上の置きたい位置にCSSで調整すれば
。もう雷が落ちた様な衝撃でした(笑)
CSS
分かっていそうで分かっていなかった(自分が)コードをいくつか
/*横幅*/
width: 250px;
/*高さ*/
height: 50px;
/*背景色*/
background-color: transparent;
/*枠の太さと色*/
border: 1px solid white;
/*文字の色*/
color: white;
/*枠の丸み*/
border-radius: 50px;
/*枠の外側の隙間(上だけ)*/
margin-top: 30px;
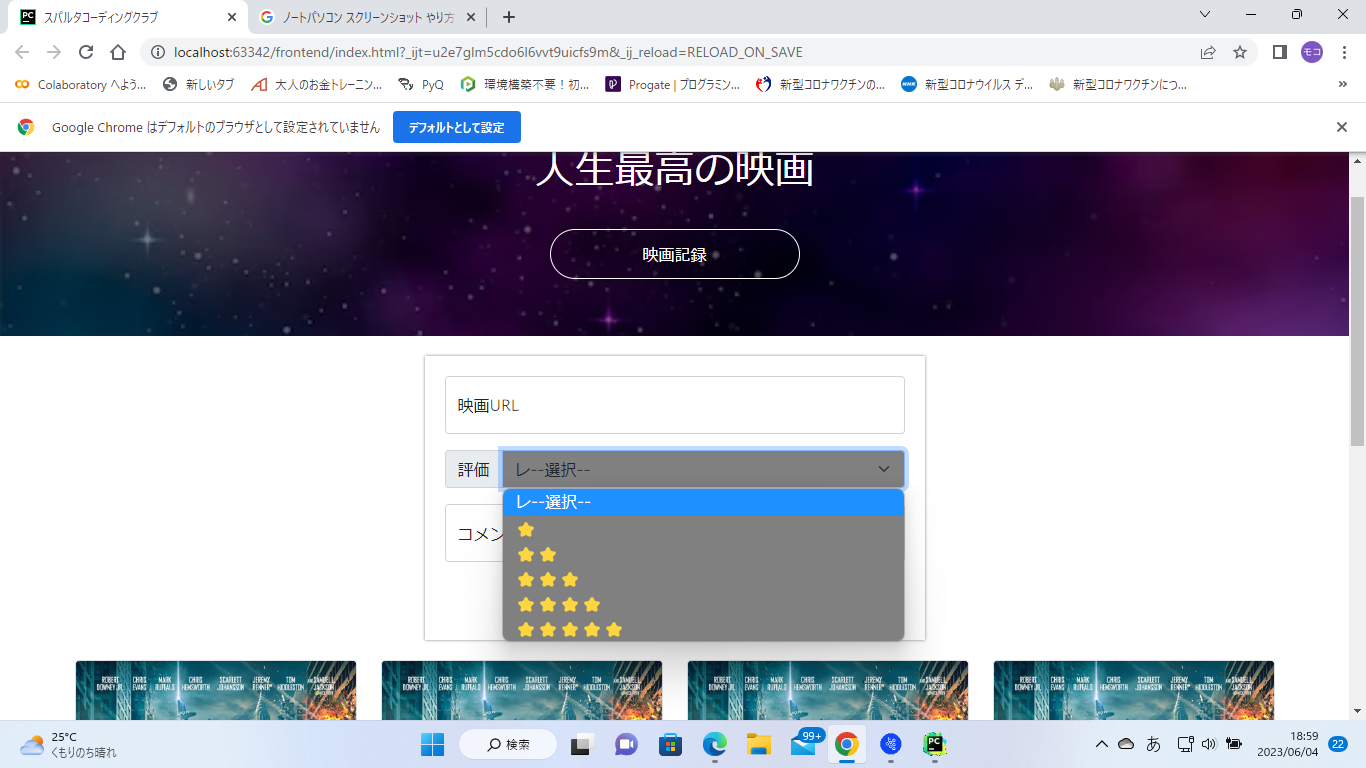
1周目の課題
さてそんな私が一週間学んで取り組んだ課題の
成果がこちらです。
来週もがんばるぞ🎵